Job 01 SK. 4 Mengelola Isi Halaman Web KD. 4.3
advertisement

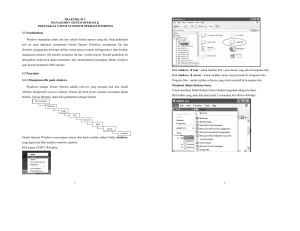
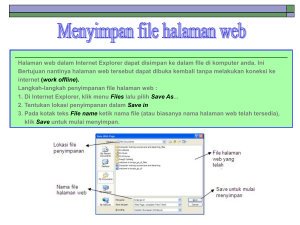
SK. 4 Mengelola Isi Halaman Web Job KD. 4.3 Mengedit Informasi Sesuai Dengan Kebutuhan 01 Judul : Membuat dan Memanipulasi Halaman Web Dengan Dreamweaver Tujuan: Setelah menyelesaikan bahasan ini, peserta harus dapat: 1. Membuat template halaman web 2. Membuat isi dan memanipulasinya 3. Menggunkan menu ‘table’ 4. Mengganti dan memasukkan video 5. Membuat link ke halaman web lain Waktu : 1 x 30 menit Bahan dan peralatan yang digunakan : 1. 2. 3. 4. 5. Komputer minimal Pentium 4 CPU Monitor Software dreamweaver Video dan file yang mendukung (gambar) Keselamatan Kerja : a. Pergunakan alat kerja sesuai dengan fungsinya b. Jangan bercanda dalam pelaksanaan praktek c. Gunakan alas kaki (sepatu) dari bahan karet dan tebal e. Selalu menghindari anggota tubuh dari bahaya listrik Teori Singkat 1. Pengertian Web Secara terminologi, website adalah kumpulan dari halamanhalaman situs, yang biasanya terangkum dalam sebuah domain atau subdomain, yang tempatnya berada di dalam World Wide Web (WWW) di Internet. Sebuah halaman web adalah dokumen yang ditulis dalam format HTML (Hyper Text Markup Language), yang hampir selalu bisa diakses melalui HTTP, yaitu protokol yang menyampaikan informasi dari server website untuk ditampilkan kepada para pemakai melalui web browser, seperti firefox, opera, internet explore, dsb. Website merupakan sebuah cara untuk menampilkan apa yang Anda inginkan di Internet. Siapa saja di dunia ini dapat mengunjunginya, kapan saja mereka dapat mengaksesnya, tak terbatas oleh ruang dan waktu selama si pengakses ada perangkat keras yang digunakan seperti komputer atau laptop dan ada koneksi internet. 2. Jenis-jenis Web Begitu pesatnya perkembangan teknologi informasi sehingga dalam perjalanannya, website mengalami perkembangan-perkembangan dan pembagian berbagai macam jenisnya. Berikut adalah macammacam website : 2.1. Jenis-jenis website berdasarkan sifatnya : Web dinamis : merupakan website yang kontennya sering diperbarui, dan pengunjung bisa berinteraksi melalui web ini seperti misal memberikan komentar, menulis artikel. Jadi disini terjadi interasi dua arah. Contohnya : www.kompas.com, www.eramuslim.com Web statis : merupakan website yang kontennya sangat jarang diubah, pengunjung hanya bisa melihat dan mengambil sesuatu dari web tersebut (download), akan tetapi pengunjung tidak bisa melakukan proses pengiriman (upload) seperti tidak ada fasilitas komentar, tulis artikel, polling, dsb. Jadi interaksi hanya berlangsung satu arah, dari website kepada pengunjung. 2.2. Jenis-jenis website berdasarkan tujuannya : Personal Web : website milik perseorangan yang berisi tentang informasi pribadi seseorang Corporate Web : website yang dimiliki oleh perusahaan Portal web : website yang memiliki banyak layanan seperti layanan berita, email, upload file, posting tulisan, download. Misal : peserta.ppsdms.com, papirus.ugm.ac.id Forum web : sebuah website yang bertujuan sebagai forum diskusi dan share info. Misalnya : ww.kaskuk.us Disamping itu ada juga website seperti e-Bangking, e- Payment, e-Ticketing 2.3. Jenis-jenis website berdasarkan bahasa pemrograman yang digunakan : Server Side : website yang menggunakan bahasa pemrograman kepada tersedianya server. Seperti PHP, ASP dan lain sebagainya. Jika tidak ada server maka website yang dibangun menggunakan bahasa pemrograman tersebut tidak bisa berjalan sebagaimana mestinya. Client Side : website yang tidak membutuhkan server dalam pengaksesannya, bisa langsung diakses dengan browser saja. Misalnya : html 3. Langkah Kerja Dreamweaver merupakan sebuah HTML editor professional yang digunakan untuk mendesain secara visual dan mengelola situs web beserta halaman web. Langkah untuk membuat halaman Web sebagai berikut : Membuat folder utama yang akan diisi dengan semua file yang dibutuhkan untuk membuat situs Mendefinisikan situs Membuat file index.html dan file-file lain yang dibutuhkan untuk hyperlink Mempublish situs Berikut ini akan ditunjukkan langkah-langkah mengelola halaman web dengan menggunakan bahan-bahan (file gambar, video, teks) yang telah disediakan oleh Macromedia Dreamweaver 8 dalam folder cafe_townsend. a. Membuat folder utama 1. Buatlah folder baru dengan nama local_sites di drive E. 2. Buka C:\Program Files\Macromedia\Dreamweaver 8\Tutorial_assets\ cafe_townsend\. 3. Copy folder cafe_townsend ke dalam folder local_sites. Folder cafe_townsend adalah folder yang akan digunakan sebagai folder utama (main folder) untuk situs lokal yang akan dibuat b. Mendefinisikan situs Setelah menyiapkan folder tempat menyimpan semua file yang akan digunakan untuk membuat situs, langkah selanjutnya adalah mendefinisikan situs yang akan dibuat. c. Membuat file index.html Setelah mendefinisikan site, langkah selanjutnya adalah membuat file index.html, yang merupakan file utama dalam membangun sebuah halaman web. hasil yang ingin dicapai adalah halaman web seperti dibawah ini : 4. Mengelola Halaman Web a. Membuat table Pilih Insert Table. Pada kotak dialog Insert Table 1. Ketikkan 1 pada kotak Rows dan 3 pada kotak Column Ketikkan 700 pada kotak Table Width. Pilih Pixels pada menu pop-up Table Width. Ketikkan 0 pada kotak Border Thickness, Cell Padding dan Cell Spacing 2. Ketikkan 1 pada kotak Rows dan 1 pada kotak Column Ketikkan 700 pada kotak Table Width. Pilih Pixels pada menu pop-up Table Width. Ketikkan 0 pada kotak Border Thickness, Cell Padding dan Cell Spacing kita bisa mengaturnya dengan properties sehingga muncul menjadi seperti dibawah ini b. Memasukkan gambar Image placeholder adalah grafik yang digunakan sampai dengan grafik atau gambar akhir siap digunakan dalam halaman web. Image placeholder sangat bermanfaat dalam menyiapkan tata letak halaman web yang berisi gambar, sebelum gambar yang akan digunakan benar-benar siap. 1. Klik dalam baris pertama tabel pertama 2. Pilih Insert > Image Objects > Image Placeholder. 3. Pada kotak Image Placeholder, isikan berikut ini:: ketik banner_graphic pada kotak Name. Isikan 700 pada kotak Width dan 90 pada kotak Height. Klik kotak color box dan pilih warna pada color picker. Pilih reddish brown (#993300). Klik OK. Simpan halaman web tersebut, File save. Memberi warna pada halaman Untuk memberi warna, aturlah bagian pager properties Mengisi image placeholder Dobel-klik image placeholder, banner_graphic, pada bagian atas halaman. Pada kotak Select Image Source, cari folder images yang berada dalam folder cafe_townsend. Pilih file banner_graphic.jpg dan klik OK. c. Memasukkan animasi flash Memasukkan dan menjalankan file Flash File Flash yang akan dimasukkan adalah flexible messaging area atau file ‘fma’ o Klik di baris kedua pada tabel pertama o Pada Property inspector (Window > Properties), pilih Center pada menu pop-up o Horz dan pilih Middle pada menu pop-up Vert. o Pilih Insert -> Media -> Flash. o Pada kotak Select File, pilih file flash_fma.swf, dan klik OK o Saat kotak Object Tag Accessibility Attributes muncul, klik OK. o Pada Property inspector (Window > Properties), klik Play. d. Memasukkan video o Klik di atas gambar street_sign.jpg dalam kolom kedua pada tabel kedua o Pilih Insert -> Media -> Flash Video. o Pada kotak Insert Flash Video, pilih Progressive Download Video dari pop-up menu Video type. o Pada kotak URL text box, klik browse untuk menentukan folder yang berisi file cafe_townsend_home.flv, o Pilih Halo Skin 2 pada pop-up menu Skin. o Pada kotak Width isi 180 dan pada kotak Height isikan 135. e. Memasukkan body text o Memilih menu File Open , cari file tersebut (di folder cafe_townsend) o Tekan tombol Control+A untuk memilih seluruh teks. Pilih Edit -> Copy untuk mengcopy teks. o Tutup file sample_text.txt o Pada halaman index.html, klik di kolom ketiga tabel kedua (tabel yang berisi 3 kolom) Pilih Edit -> Paste. o Pada Property inspector (Window > Properties), pilih Top dari pop-up menu Vert. f. Memasukkan text navigasi Teks navigasi adalah teks yang memuat link, yang akan mengarahkan ke dokumen lain. o klik pada kolom pertama pada tabel yang berisi 3 kolom o ketikkan kata Cuisine. o tekan spasi dan ketikkan kata Chef Ipsum. o ulangi langkah tersebut untuk kata-kata berikut: Articles, Special Events, Location, Menu, Contact Us. Jangan menekan Enter pada saat mengetik kata-kata tersebut. Gunakan spasi untuk memisahkan antar kata, teks akan ditempatkan secara otomatis sesuai dengan lebar tabel. Klik tag <td> di bagian kiri bawah, pada Property inspector (Window > Properties), pilih Top dari pop-up menu Vert, kemudian Simpan. g. Membuat link Sebuah link adalah referensi pada sebuah halaman yang merujuk pada dokumen lain. Langkah-langkah membuat link adalah sebagai berikut: o Pilih kata ‘Cuisine’ o Pada Property inspector (Window > Properties), klik ikon folder di dekat kotak Link. o Pada kotak Select File, cari file menu.html, klik OK o Hasilnya, kata Cuisine akan bergaris bawah dan berwarna biru yang mengindikasikan teks tersebut adalah link. o Ulangi langkah-langkah 1- 3 untuk kata-kata Chef Ipsum, Articles, Special Events, Location, Menu, dan Contact Us. o Simpan kembali file index.html. h. Mem-preview halaman web 1. Pastikan file index.html sudah terbuka 2. Tekan tombol F12 pada keyboard Maka akan ditampilkan halaman web pada browser Mozilla seperti berikut. Langkah Kerja : 1. 2. 3. 4. 5. 6. Siapkan alat dan bahan yang diperlukan dan letakkan di atas papan kerja Nyalakan komputer di meja kalian kemudian buatlah halaman web sesuai dengan urutan langkah diatas. Lakukan pengamatan Catatlah setiap langkah dan permasalahan pada table yang telah disediakan Kemudian lakukan langkah perbaikan Jika sudah yakin benar laporan setiap hasil analisis dan pemeriksaan kepada guru 7. 8. Mengembalikan alat dan bahan pada tempat semula Bersihkan meja dan ruangan Prog. Keahlian : Disusun : Evaluasi Nama Peserta : SMK Tanggal : Jelaskan macam-macam web? : JOB Ke : AMIRUL MU’MININ 1. Kelas/Group ………………………………………………………………………… Sidareja ………………………………………………………………………… ………………………………………………………………………… ………………………………………………………………………… ………………………………………………………………………… ………………………………………………………………………… ………………………………………….. 2. Buatlah sebuah halaman web dan Isilah table berikut : No Langkah kerja yang dilakukan Gambar hasil tiap langkah kerja 3. Buatlah kesimpulan dari praktkum yang telah dilakukan. ………………………………………………………………………… ………………………………………………………………………… ………………………………………………………………………… ………………………………………………………………………… ………………………………………………………………………… ………………………………………………………………………… ………………………………………….. 1. Hasil pengamatan