Desain Grafis dengan Inkscape
advertisement

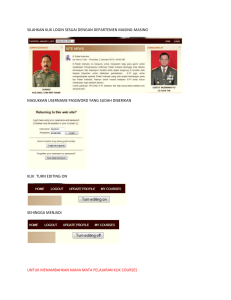
i Desain Grafis dengan Inkscape Oleh: Sokibi Editor: Ahmad Haris Desain Cover: Sokibi Hak Cipta © 2014 pada penulis. Hak Cipta dilindungi undang-undang. Dilarang memperbanyak atau memindahkan sebagian atau seluruh isi buku ini dalam bentuk apapun, baik secara elektronis maupun mekanis, termasuk memfotocopy, merekam atau dengan sistem penyimpanan lainnya tanpa izin tertulis dari Penulis. Buku ini disusun dan disunting menggunakan LibreOffice Writer yang berjalan di atas Sistem Operasi BlankOn Linux Buku ini dicetak dan diterbitkan secara terbatas oleh Istana Media Group, untuk pemesanan dapat menghubungi penulis dan editor melalui email Email penulis: [email protected] Email editor: [email protected] ii BAB 1 PENDAHULUAN 1.1. Apa itu Inkscape? Inkscape merupakan perangkat lunak pengolah gambar vektor yang bersifat bebas terbuka di bawah lisensi GNU GPL. Tujuan utama dari Inkscape adalah membuat perangkat grafik mutakhir yang memenuhi standar XML, SVG, dan CSS. Inkscape tersedia untuk sistem operasi Windows, Macintosh, dan Linux. Program dan kode sumber (source code) Inkscape tersedia untuk umum pada situs resmi Inkscape sehingga siapapun dapat mempelajari dan mengembangkannya. Inkscape dapat digunakan untuk membuat berbagai gambar vektor sesuai kebutuhan, misalnya untuk membuat gambar ilustrasi pada web, ikon untuk smartphone, gambar kartun atau animasi, membuat garis sederhana, kaligrafi, logo, brosur, dan masih banyak lagi. Format gambar yang dibuat menggunakan Inkscape sangat handal dan dapat disebarkan melalui internet dengan mudah karena ukurannya relatif lebih kecil dibandingkan format yang dibuat Gambar 1.1.1: Logo Inkscape menggunakan aplikasi lain sejenis. Dukungan untuk berbagai format telah ditambahkan termasuk untuk berbagai browser dan smartphone masa kini. Inkscape mendukung gambar dengan bentuk biasa (misal; persegi panjang dan lingkaran), garis, dan teks. Setiap object dapat dimodifikasi dan diberi warna sendiri. Hyperlink dapat ditambahkan sehingga gambar dapat digunakan pada web browser karena program Inkscape tujuan utamanya adalah untuk membuat gambar dengan format XML, SVG, dan kompatibel dengan script CSS. Saat ini Inkscape masih terus dikembangkan, hal ini dapat dilihat dengan adanya penambahan fitur dan antarmuka baru pada setiap rilis versi barunya. 1.2. Sejarah Inkscape Inkscape dirintis pada tahun 2003 sebagai sebuah fork dari proyek Sodipodi. Proyek sodipodi sendiri sudah dikembangkan sejak tahun 1999 dengan menggunakan dasar Gill (Gnome Illustration Application) karya Raph Levien. Fork tersebut dipandu oleh sebuah tim berjumlah empat orang yaitu: Ted Gould, Bryce Harrington, Nathan Hurst, dan MenTaLguY, yang mana ke-empat orang tersebut lebih mengenali perbedaan dari tujuan project tersebut karena mereka juga adalah pengembang Sodipodi. Keterbukaan untuk pihak ketiga agar dapat berkontribusi, dan ketidaksetujuan teknis sebagai alasan mereka melakukan forking inkscape. 2 Dengan inkscape mereka berpendapat bahwa fokus dan pengembangan untuk penerapan standar SVG dapat dilakukan secara lengkap, hal ini sedikit berbeda dengan pengembangan Sodipodi yang menekankan pada pembuatan sebuah program editor grafik vektor seperti pada umumnya yang mengorbankan implementasi SVG. Sejak dikembangkan dalam fork tersebut, Inkscape yang semula menggunakan bahasa pemrograman C ke C++, berubah menggunakan GTK+ toolkit C++ y (gtkmm), antarmuka inkscape kemudian dirancang ulang sehingga lebih mudah jika ada penambahan fitur baru. Penerapan terhadap standar SVG telah menunjukkan perbaikan yang signifikan, meski sampai saat ini belum lengkap karena SVG sendiri hingga kini masih terus dikembangkan. Berita baik kemudian muncul setelah Xara meluncurkan rencana akan merilis aplikasi untuk melukis Xara Xtreme sebagai proyek Open Source, mereka mengungkapkan minat untuk bekerja sama dengan inkscape agar kedua proyek ini dapat saling berbagi kode. Tujuannya adalah sebuah proyek dengan koordinasi yang baik sehingga tercipta aplikasi pengolah grafik open source yang lebih hebat dari pengolah grafik apapun. Sejak tahun 2005 Inkscape ikut serta di dalam Summer of Code, sebuah program yang dikembangkan Google. Sejak bulan November 2007 sistem pencarian kesalahan program inkscape ditanam ke Sourceforge. 1.3. Apa Itu SVG SVG adalah singkatan dari Scalable Vector Graphics dan merupakan format file baru untuk menampilkan grafik dalam pengembangan web yang berbasis XML (eXtensible Markup Language). SVG telah direkomendasikan oleh World Wide Web Consortium (W3C) untuk menampilkan grafik serta mendeskripsikan gambar 2 dimensi dalam pengembangan web yang berbasis XML. SVG mengijinkan tiga tipe dari object grafis, yaitu bentuk vektor grafis (misalkan path yang terdiri dari garis lurus dan kurva), gambar, dan teks. Gambar 1.3.1: Logo World Wide Web Consortium SVG dapat digunakan untuk menghasilkan berbagai macam variasi object grafis, dan juga menyediakan bentuk dasar umum seperti bujur sangkar dan elips. SVG memberikan pengendalian kualitas melalui sistem koordinat dari object grafis yang telah didefinisikan dan transformasi yang digunakan selama proses render. 3 1.4. Perbedaan Vektor dan Bitmap Dalam dunia desain grafis pada umumnya terdapat dua jenis gambar yang sering digunakan yaitu Vektor dan Bitmap. 1.4.1.1. Vektor Gambar vektor merupakan gambar yang terbentuk dari sejumlah garis atau kurva dan shape, maka dari itu gambar dengan format vektor apabila diperbesar tidak akan mengalami penurunan sehingga kualitasnya gambar tetap baik. 1.4.1.2. Bitmap Gambar Bitmap sering juga disebut Raster, tampilan gambar jenis ini terdiri dari titik-titik atau piksel, gambar dengan format Bitmap jika diperbesar menjadi ukuran tertentu akan terlihat kotak-kotak. Gambar 1.4.1: Perbedaan Vektor dengan Bitmap ketika diperbesar 4 1.5. Keuntungan Menggunakan SVG Keuntungan menggunakan SVG dibanding format gambar yang lain: • File dengan format SVG dapat dibaca secara langsung menggunakan hampir semua web browser . • File dengan format SVG berukuran lebih kecil jika dibandingkan dengan format gambar JPEG dan GIF. . • Gambar dalam format SVG dapat dicetak dengan kualitas yang tinggi dan sama baiknya pada berbagai resolusi. • Gambar dalam format SVG bersifat zoomable yang artinya setiap bagian dari gambar dapat diperbesar dan diperkecil tanpa mengalami penurunan kualitas. Hal ini berbeda dengan gambar Bitmap. • Text dalam SVG selectable dan searchable (sangat berguna dalam peta). • SVG dapat bekerja dengan teknologi Java dan mendukung script CSS. • SVG merupakan open standard. • SVG adalah murni XML. BAB 2 MENGGUNAKAN INKSCAPE 2.1. Antarmuka Inkscape Inkscape memiliki Antarmuka mirip aplikasi pengolah grafis vektor komersial Corel Draw yang sering digunakan pada sistem operasi Microsoft Windows, namun fungsinya tidak hanya sekedar seperti Corel Draw tapi mirip gabungan antara Corel Draw, Freheand, dan Adobe Illustrator. 2.2. Mouse Dalam pengoperasian program inkscape, sebagian besar pekerjaan dilakukan dengan menggunakan mouse. Agar lebih mudah pada saat menggunakan inkscape, maka harus mengenal fungsi dan istilah dalam penggunaan mouse, berikut ini beberapa fungsi dan istilah pada mouse: 2.2.1. Tombol kiri Tombol ini berguna untuk menjalankan suatu perintah pada program komputer 2.2.2. Tombol kanan Memunculkan sebuah menu, isi menu tergantung pada program dan kondisi yang sedang digunakan, istilah penggunaan tombol ini ialah klik kanan. 2.2.3. Tombol Scroll atau Tombol tengah Kebanyakan mouse sekarang telah dilengkapi tombol di bagian tengah berbentuk roda, fungsinya untuk menggulung layar atau scroll. Pada program tertentu dapat juga menjalankan perintah dengan menekan tombol ini. Gambar 2.2.1: Mouse dengan keterangan tombolnya 6 2.2.3.1. Istilah Pada Mouse Berikut ini penjelasan singkat mengenai istilah dalam menggunakan mouse: Klik Kiri Menekan satu kali secara singkat tombol mouse di bagian kiri dengan jari telunjuk, atau sering disebut klik saja. Klik Kanan Menekan satu kali secara singkat tombol mouse di bagian kanan dengan jari tengah. Klik Dua Kali Menekan tombol kiri mouse sebanyak dua kali berturut-turut dalam waktu singkat. Seret dan Lepaskan Menahan tombol kiri mouse sambil membawa kursor ke tempat-tempat tertentu, kemudian melepaskannya, seret dan lepas sering juga disebut drag and drop. Yang dimaksud melepaskan adalah melepas tekanan pada salah satu tombol mouse, bukan melepaskan pegangan pada mouse. Catatan: • Kursor adalah tanda yang tampil di layar jika menggerakan mouse, tanda tersebut bentuknya berbeda-beda, biasanya akan menyesuaikan program dan tool yang dijalankannya, yang paling sering berbentuk panah, kursor juga sering disebut pointer. 2.3. Membuka Inkscape Untuk membuka Inkscape pada distro BlankOn, arahkan kursor ke menu favorit, klik ikon Inkscape. Cara lainnya klik Menu utama BlankOn => Grafik => Inkscape Gambar 2.3.1: Cara Menjalankan Inkscape pada BlankOn Linux Tunggu beberapa saat hingga tampil jendela utama inkscape. Waktu yang dibutuhkan dalam proses membuka program ini tergantung dengan kondisi komputer yang sedang digunakan, semakin modern komputer yang digunakan maka akan semakin cepat juga prosesnya. Catatan: • Untuk membuka inkscape pada Sistem Operasi lain sedikit berbeda, sesuaikan saja dengan Sistem Operasi yang digunakan atau silakan merujuk pada buku panduan penggunaan Sistem Operasi yang Anda gunakan. 7 2.4. Mengenal Menu-Menu Inkscape Setelah aplikasi inkscape berhasil dijalankan, maka terlihat tampilan jendela utama inkscape. Pada jendela utama inilah segala kegiatan menggambar dapat dilakukan dengan mudah. Jendela utama inkscape terdiri dari beberapa menu di antaranya; Name File, Menu Bar, Command Bar, Control Bar, Canvas, Toolbox, Color Palette, Status Bar, dan lain-lain. Untuk lebih jelasnya lihat Gambar 2.4.1 Gambar 2.4.1: Antarmuka Inkscape dengan berbagai keterangannya 2.4.1. Name File Name File (baris nama), merupakan nama dan jenis halaman kerja yang sedang aktif, pada saat pertama kali inkscape dijalankan bertuliskan New Document1-Inkscape, name file kadang disebut Title Bar. 2.4.2. Menu Bar Menu Bar atau dalam bahasa Indonesia sering disebut baris menu, berisi daftar perintah yang bisa digunakan berupa menu, jika salah satu menu diklik maka akan muncul submenu lainnya. Gambar 2.4.2: Menu Bar 8 2.4.3. Command Bar Command Bar menampilkan ikon-ikon yang merupakan perintah utama pada program inkscape, seperti ikon membuat halaman baru, membuka gambar yang sudah dibuat sebelumnya, menyimpan gambar, dan lain-lain. Gambar 2.4.3: Command Bar 2.4.4. Tool Control Tool Control menampilkan ikon-ikon untuk melakukan pengaturan pada object yang sedang dikerjakan, misalnya mengatur jarak object dari penggir halaman, mengatur tinggi dan lebar object, memutar object, dan lain-lain. Ikon pada Tool Control secara otomatis berubah pada saat salah satu ikon pada Tool Box diklik. 2.4.5. Ruler Ruler atau penggaris merupakan alat bantu untuk mengukur panjang dan lebar suatu canvas atau halaman kerja. Pada program inkscape terdapat dua ruler yaitu ruler horizontal dan vertical, ruler horizontal berada di sisi atas canvas, sedangkan ruler vertical berada di sisi kiri canvas. Gambar 2.4.4: Ruler 2.4.6. Tool Box Tool Box, berisi berbagai ikon untuk memudahkan dalam menggambar, pada saat salah satu ikon diklik maka secara otomatis ikon pada Tool Control ikut berubah, secara umum ikon Tool Box letaknya di pinggir sebelah kiri dengan posisi tegak. Gambar 2.4.5: Tool Box 2.4.7. Canvas Canvas, merupakan area kerja untuk menempatkan object yang dibuat, pada saat melakukan pencetakan (printing) object yang berada pada canvas namun diluar halaman kerja tidak ikut tercetak. 2.4.8. Page Page atau kadang disebut lembar kerja merupakan area kerja di dalam canvas, area ini dapat memanjang keluar dari area pandang, kita dapat menyorot halaman ini sesuai kebutuhan, dengan mengeser Sroll Bar ke kiri-kanan atau ke atas-bawah. Pada saat melakukan pencetakan object yang berada di halaman kerja inilah yang akan tercetak 9 2.4.9. Scroll Bar Scroll Bar fungsinya untuk menggulung tampilan canvas agar turun atau naik dan ke kiri atau ke kanan, terdapat dua buah scroll bar yaitu scroll bar vertical dan horizontal, scroll bar vertical berada di sisi kanan canvas sedangkan scroll bar horizontal berada di sisi bawah canvas. Penggunaan Scroll Bar juga dapat dilakukan dengan menekan tombol pada Keyboard, caranya tekan Ctrl kemudian tekan tombol Arah, Ctrl+Arah kanan/kiri untuk menggulung layar ke kiri/kanan (horizontal), sedangkan Ctrl+Arah atas/bawah untuk menggulung layar ke atas/bawah (vertical) 2.4.10. Snap Controls Digunakan untuk membantu penempatan object secara tepat pada canvas atau halaman dengan mendekatkan object pada terget tertentu sesuai parameter yang dilakukan. 2.4.11. Color Palette Color Palette (palet warna) berisi ikon warna untuk memberi warna pada gambar sesuai pilihan, untuk memilih warna lain yang tidak terlihat geser Scroll Bars yang disertakan di bawah color palette. Untuk memberi warna pada Fill, pilih object kemudian klik ikon warna yang sesuai, sedangkan untuk memberi warna pada Stroke lakukan sambil menekan tombol Shift. Gambar 2.4.6: Color Palette 2.4.12. Status Bar Status Bar, berisi beberapa kolom yang menampilkan berbagai status dari area kerja dan object yang sedang dikerjakan. Gambar 2.4.7: Status Bar Berikut keterangan singkat dari kolom-kolom pada Status Bar: • Style Indicator fungsinya untuk melihat tampilan style dan warna object pada Fill and Stroke, saat style indicator diklik maka akan muncul jendela pengaturan Fill and Stroke. • Opacity Setting digunakan untuk mengatur Opacity atau kecerahan Fill and Stroke object dipilih. • Layer Indicator digunakan untuk mengatur layer pada canvas yang sudah dibuat atau yang sedang dikerjakan. 10 • Notification Area berisi keterangan dan status dari object yang sedang dikerjakan. • Pointer Position, berisi keterangan posisi dan letak dari pointer atau kursor di canvas. • Zoom, berisi keterangan besar dan kecilnya tampilan pada canvas atau page. 2.5. Mengatur Tampilan Inkscape Tampilan Inkscape dapat dimodifikasi atau diatur sesuai kebutuhan sehingga lebih nyaman saat digunakan, subbab ini berusaha menjelaskan secara ringkas mengenai pengaturan tampilan yang tidak dijelaskan pada bab lain sehingga penjelasan pada buku tidak terulang. Cara menggunakan Arahkan kursor ke Menu Bar => klik View => Nama Menu => Submenu, jika submenu menampilkan Jendela Pengaturan lakukan pengaturan yang sesuai. 2.5.1. Docking and Floating Jendela pengaturan yang tampil dapat digeser ke area lain dengan melakukan kliktahan pada Title Bar Jendela pengaturan tersebut, kemudian seret dan lepaskan di tempat lain. Selain itu Anda juga menggunakan teknik Docking atau menempelkan jendela pengaturan pada sisi kiri Scroll Bar dengan cara melakukan klik ikon docking atau segitiga kecil yang tersedia, pada saat menggunakan teknik ini maka secara otomatis hanya tulisan title bar yang terlihat, jika tulisan tersebut diklik maka jendela pengaturan akan muncul lagi seperti sebelumnya. Gambar 2.5.1: Cara melakukan docking jendela pengaturan Catatan • Inkscape juga menyediakan fitur Floating untuk jendela pengaturan, namun jika menggunakan fitur ini maka secara otomatis fitur docking dimatikan, untuk menggunakan fitur floating klik File => Inkscape Preferences => Windows => Dialog behavior => Floating, kemudian restart inkscape Anda 2.5.2. Zoom Untuk mengatur besar kecilnya tampilan canvas atau halaman kerja berdasarkan persentase skala object, lebih jelasnya baca halaman Toolbox => Zoom Tool. 2.5.3. Hide/Show Fitur Hide/Show digunakan untuk menyembunyikan dan menampilkan berbagai bagian utama antarmuka inkscape. Untuk menyembunyikan atau menampilkan Scroll Bar tekan Ctrl+B 11 pada keyboard, sedangkan untuk menyembunyikan/menampilkan semua bagian antarmuka inkscape tekan Shift+F11. Lakukan cara yang sama untuk mengembalikan ke kondisi sebelumnya. 2.5.4. Hide/Show Dialogs Untuk menyembunyikan/menampilkan jendela pengaturan tertentu yang diaktifkan, salah satu cara untuk melakukan metode ini adalah dengan menekan tombol F12. 2.5.5. Display Mode 2.5.5.1. Outline Mode Inkscape memiliki Outline atau mode Wire-frame. Jika menggunakan mode ini, object path dan shapes pada semua gambar vektor terlihat sebagai garis dan seolah-olah tidak memiliki Fill. Sedangkan pada object text berlaku sebaliknya atau dengan kata lain object terlihat sebagai Fill. Modus Outline berguna untuk melihat struktur keseluruhan gambar dan mengedit node lebih tepat pada gambar yang rumit, cara ini juga sangat berguna untuk menemukan object tersembunyi yang tercipta tidak sengaja karena salah klik. Pada saat menggunakan modus Outline maka inkscape terasa lebih ringan. Untuk menjalankan modus ini klik View => Display mode => Outline, sedangkan untuk kembali ke modus normal klik View => Display mode => Normal. Gambar 2.5.2: Tampilan mode Normal dan Outline saat menggunakan Duplicate Window 2.5.5.2. No Filters Mode Inkscape juga memiliki mode No Filter dimana pada saat melakukan render (rendering) efek filter dimatikan. Cara ini sangat berguna saat melakukan modifikasi gambar yang rumit menggunakan efek filter sehingga proses rendering tidak terasa begitu berat. Untuk menjalankan mode ini klik View => Display mode => No Filters, sedangkan untuk kembali ke mode normal klik View => Display mode => Normal. 12 2.5.6. Full Screen Mode Untuk mengubah tampilan Inkscape menjadi layar penuh, klik View => Fullscreen atau tekan F11, lakukan hal yang sama untuk kembali ke modus Normal. 2.5.7. Swatches color Swatches color digunakan untuk menampilkan jendela warna yang sudah terpasang pada inkscape, jumlah warna pada Swatches color sama dengan jumlah warna pada Color Palette. Untuk memilih dan mengatur warna, klik ikon segitiga kecil menghadap ke kiri di atas warna yang tersedia. Catatan: • Penjelasan lebih rinci mengenai Color Swatches baca Bab 6 Styling Objects and Color => Color Swatches. Gambar 2.5.3: Swatches color 2.5.8. Switch Windows Fitur ini digunakan untuk berpindah dari jendela satu ke jendela lain jika terdapat dua atau lebih halaman Inkscape yang sedang dijalankan, Next Window digunakan untuk berpindah maju ke jendela berikutnya, sedangkan Previous Windows digunakan untuk berpindah mundur ke jendela sebelumnya. Perpindahan jendela juga dapat dilakukan dengan menekan tombol kunci pada keyboard, Ctrl+Tab untuk Next Window, Shift+Ctrl+Tab untuk Previous Window. 2.5.9. Duplicate Window Inkscape juga memiliki fasilitas untuk membuat duplikat tampilan (duplicate view), untuk melakukannya klik View => Duplikat Window. Antara jendela asli dan jendela baru (hasil duplikat) menampilkan gambar yang sama. Salah satu tampilan jendela dapat diperbesar (zooming) sehingga pengerjaan gambar lebih mudah karena tampilan object yang sedang dikerjakan terlihat detail atau lebih rinci pada salah satu jendela (lihat Gambar 2.5.2). 2.5.10. Icon Preview Jendela Icon Preview digunakan untuk melihat gambar dengan tampilan seperti ikon dengan ukuran berbeda. Untuk menjalankan modus ini klik View => Icon Preview. Catatan • Antarmuka Inkscape yang digunakan pada buku ini menggunakan pengaturan Default, jika saat mengikuti tutorial pada buku ini mengalami sedikit kesulitan karena antarmuka Inkscape yang Anda gunakan sedikit berbeda maka lakukan pengaturan ulang antarmuka pada inkscape Anda, caranya arahkan kursor pada Menu Bar => klik View => Default. • Ukuran besar-kecilnya ikon pada Tool Box, Command Bar, dan Tool Control dapat diatur sesuai kebutuhan melalui jendela pengaturan Inkscape Preferences => Interface. BAB 3 CANVAS AND PAGE 3.1. Mengatur Canvas dan Halaman Agar saat membuat gambar lebih mudah, sebaiknya kita melakukan pengaturan canvas dan page (halaman) terlebih dulu, untuk melakukan pengaturan canvas dan page, klik File => Document Properties atau tekan Shift+Ctrl+D. Cara lainnya dapat dilakukan dengan klik ikon Document Properties pada Command Bar. Gambar 3.1.1: Cara membuka Document Properties 3.1.1. Default units Digunakan untuk mengatur jenis ukuran ruler atau penggaris, ukuran default halaman baru inkscape adalah px, namun jika saat membuat project ukuran sudah diubah kemudian menyimpan project tersebut dan suatu saat membukanya kembali maka ukuran yang digunakan sesuai dengan ukuran yang sudah diubah terakhir kali. Perbandingan Unit pada Inkscape secara Default sebagai berikut: 1 inch = 1/12 ft = 2.54 cm = 25.4 mm = 0.0254 m = 6 pc = 72 pt. Sedangkan perbandingan inch dengan px adalah 1 inch = 90 px atau 1 px = 0,011 inch. Catatan: • Unit atau ukuran Feet dan Meter yang tersedia pada Inkscape tidak dapat bekerja dengan maksimal karena tidak termasuk standar dalam SVG dan CSS. 14 3.1.2. Background Canvas Digunakan untuk mengatur warna Latar belakang (background color) Canvas, warna yang muncul hanya tampilan saja. Untuk mengganti latar belakang canvas lakukan cara berikut: klik indicator warna canvas di samping kanan tulisan Background, pada subjendela pengaturan yang tampil pilih tab dan warna yang sesuai, setelah sesuai tutup kembali subjendela pengaturan warna latar belakang tersebut. Catatan: • Penggunaan warna latar belakang pada canvas sangat berguna pada saat menggambar object dengan warna tertentu yang sulit dilihat, misalnya pada saat membuat object berwarna putih atau warna lainnya. Gambar 3.1.2: Mengatur Warna Latar belakang 3.1.3. Page Size Page Size digunakan untuk memilih dan mengatur ukuran page atau halaman, terdapat beberapa bagian untuk melakukan pengaturan halaman yaitu: • Page Size: digunakan untuk memilih jenis halaman kerja atau kertas, orientation digunakan untuk mengatur posisi kertas. • Custom Size: digunakan untuk mengatur jenis halaman secara manual yang tidak tersedia pada daftar di menu Page Size. • Units digunakan untuk mengatur ukuran dan satuan antarmuka halaman dan object yang sedang dikerjakan. Gambar 3.1.3: Jendela Pengaturan Halaman 3.1.4. Mengatur halaman sesuai Object Pada saat membuat object dengan ukuran tertentu dan ingin agar ukuran halaman pada inkscape sesuai dengan ukuran object dapat dilakukan dengan mengunakan fitur Rezise page to drawing or selection. Dalam contoh pada buku ini menggunakan fitur Rezise page to drawing or selection untuk management printer, berikut penjelasan singkat cara penerapan Rezise page to drawing or selection pada printer. 15 Agar hasil gambar saat dicetak (print) yang telah dibuat tidak terpotong, maka perlu dilakukan pengaturan batas halaman. Klik Resize page to Content maka akan segera tampil ukuran jarak halaman kerja dari Atas, Bawah, Kiri dan Kanan yang sebelumnya tersembunyi, Atur jarak batas halaman tersebut sesuai kebutuhan, sebagai contoh lakukan pengaturan dengan Top, Left, Right, dan Bottom 1,30 cm (sama semua). Agar jarak Object dengan halaman sesuai Gambar 3.1.4: Pengaturan Jarak pinggir halaman dengan pengaturan yang sudah dibuat lakukan langkah berikut: pilih object, kemudian klik Rezise page to drawing or selection. Catatan: • Jika terdapat beberapa object yang akan diatur pada mode ini lakukan group terlebih dulu terhadap object-object tersebut. • Batas dari jangkuan cetak tergantung dari jenis dan printer yang digunakan. 3.1.5. Border Border digunakan untuk menampilkan atau menyembunyikan garis bingkai pada tepi halaman, terdapat 3 (tiga) submenu untuk mengatur tampilan bingkai. 3.1.5.1. Border Color Border color digunakan untuk mengatur warna garis bingkai pada tepi halaman. 3.2. Guides Guides atau garis pandu adalah garis bantu yang dapat gunakan untuk mempermudah pekerjaan dalam membuat gambar terutama untuk mengatur letak dan posisi object. Object yang dibuat dapat digeser dan diatur sesuai posisi guides yang dibuat sebelumnya. 3.2.1. Membuat Guides vertical dan horizontal Arahkan kursor pada ruler, klik tanda segitiga kecil kemudian tahan dan seret ke canvas ataupun ke halaman. Untuk membuat guides vertical seret segitiga kecil tersebut dari arah kiri ke kanan, sedangkan untuk membuat guides horinzontal dapat dilakukan dari atas ke bawah. 3.2.2. Membuat Guides Diagonal Guide Diagonal (miring) dapat dibuat dengan menyeret tanda segitiga kecil dari pojok penggaris, jika saat membuat guide dilakukan dari pojok kiri atas maka secara otomatis garis diagonal yang dihasilkan memiliki kemiringan 450 (empat puluh lima derajat). 16 Gambar 3.2.1: Kiri; Cara membuat guides vertical, Kanan; Cara membuat guides diagonal 3.2.3. Object to Guides Ukuran rentang guides dapat dibuat dengan mudah sesuai ukuran suatu object, hal ini sangat berguna jika ingin membuat guides dengan ukuran persegi, untuk melakukannya, buat object berupa shape dengan ukuran tertentu, kemudian klik Object => Object to Guides atau tekan Shif+G, maka object secara otomatis berubah menjadi guides vertical dan harizontal. Jika ingin membuat guides diagonal menggunakan object dapat dilakukan dengan menggunakan path berupa garis. 3.2.4. Modifikasi Guides Klik dua kali guides maka akan tampil jendela untuk mengatur posisi guides, X menandakan jarak guides dari sisi kiri halaman, Y menandakan jarak guides dari sisi bawah halaman, sedangkan Angle (degrees) menunjukan kemiringan guides. 3.2.5. Hapus Guides Untuk menghapus guides, klik guides hingga warnanya berubah menjadi merah, kemudian tekan tombol Delete pada keyboard, cara lainnya dengan melakukan klik kanan guides => Delete. 3.2.6. Sembunyikan Guides Gambar 3.2.2: Modifikasi Guides Untuk menyembunyikan Guides, klik View => Guides, atau dengan cara klik File => Document Properties => Guides, hilangkan tanda centang pada Show guides. Cara lain untuk menyembunyikan Guides dapat dilakukan dengan menekan tombol | (garis tegak-lurus) pada keyboard, lakukan hal yang sama untuk menampilkannya kembali. 3.2.6.1. Guides Color Guides color digunakan untuk mengatur warna guide yang dibuat, sedangkan Highlight color digunakan untuk mengatur warna guide saat kursor berada di atasnya. 17 3.3. Grids Grid atau kisi fungsinya hampir sama dengan guide, grid pada inkscape terdiri dua macam yaitu Grid Rectangular dan Axonometric. Grid Rectangular terdiri dari garis horizontal dan garis vertical seperti selembar kertas pada buku matematika yang berisi tabel, sedangkan Grid Axonometric terdiri dari tiga garis yaitu: satu garis vertical dan dua garis diagonal yang posisinya saling berlawanan dengan kemiringan 300 (tiga puluh derajat). Grid Rectangular biasanya dipakai untuk mempermudah pembuatan object berbentuk persegi, sedangkan Grid Axonometric digunakan untuk mempermudah pembuatan object 3 Dimensi. Gambar 3.3.1: Jenis Grid 3.3.1. Edit dan Buat Grid Untuk mengedit dan membuat Grid baru, klik File => Document Properties, pilih tab Grids 3.3.2. Memilih Jenis Grid Klik submenu di bawah Creation untuk memilih jenis grid yang akan dibuat, kemudian klik New, maka segera tampil menu pengaturan grids. Gambar 3.3.2: Memilih Jenis Grid 18 3.3.3. Sembunyikan Grid Untuk menyembunyikan grid hilangkan tanda centang (checklist) pada kotak Enable maka semua grid yang sudah dibuat akan tersembunyi, sedangkan jika memilih Visible maka yang tidak tampak adalah grid yang sedang di pilih, misalnya dalam satu canvas terdapat dua grid yaitu grid rectangular dan axonometric, pada saat menghilangkan tanda centang pada grid Rectangular maka grid Axonometric akan tetap tampak dilayar, begitupun sebaliknya. Cara lain untuk menyembunyikan grid dapat dilakukan dengan menekan tombol # (pagar) pada keyboard, lakukan hal yang sama untuk menampilkannya kembali. 3.3.4. Modifikasi Grid Jarak dan warna grid dapat dimodifikasi sesuai kebutuhan, berikut penjelasan singkat cara modifikasi Grid, dalam contoh menggunakan Grid Rectangular: • Grid units digunakan untuk mengatur satuan jarak antar grid. • Origin X: Untuk mengatur jarak major grid berdasarkan pinggir kiri halaman. • Origin Y: untuk mengatur jarak major grid berdasarkan pinggir bawah halaman. • Spacing X: Untuk mengatur jarak grid Vertical. • Spacing Y: Untuk mengatur jarak grid Horizontal. • Grid line color: Untuk mengatur warna grid vertical maupun horizontal. Gambar 3.3.3: Modifikasi Grids • Major Grid line color: mengatur warna Major grid. Untuk • Major grid line every: Untuk mengatur letak tiap-tiap Major grid berdasarkan jumlah Grid line sesuai nilai yang dimasukkan pada kotak yang yang tersedia. Catatan: • Pada Grid Axonometric terdapat menu Angle yang digunakan untuk mengatur kemiringan grid berdasarkan derajat, untuk mengubahnya isikan nilai tertentu sesuai keinginan. • Jika ingin mengubah jarak dan warna grid yang disediakan secara Default ke pengaturan sendiri secara keseluruhan dapat dilakukan melalui File => Inkscape Preferences (Shift+Ctrl+F) => Grid => pilih Rectangular grid atau Axonometric grid.