Aplikasi Pembelajaran IPA Berbasis Multimedia Interaktif
advertisement

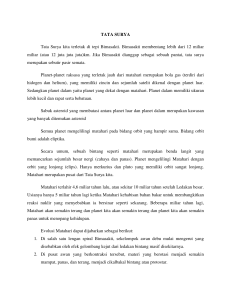
Bab 2 Tinjauan Pustaka 2.1 Penelitian Terdahulu Penelitian terdahulu telah dibuat sebuah animasi democard yang berjudul Pembuatan Animation Democard Tentang mengenal Tata Surya dan Perbandingan Ukuran dan Jarak Antar Planet Sebagai Petunjuk Demonstrasi IPA SD. Tujuan penelitian ini adalah membuat Animation Democard tentang “Mengenal Tata Surya” dan “Perbandingan Ukuran dan Jarak Antar Planet” untuk membantu guru IPA SD dalam membuat rencana pembelajaran serta menguji keberhasilan Animation Democard tersebut. Animation Democard dibuat dengan menggunakan program Macromedia Flash 5.0 (Kurniawati, 2007). Penelitian yang berjudul Merancang Aplikasi Pembelajaran Tata Surya Menggunakan Java Platform Androit Versi 2.2 memberikan kemudahan untuk mempelajari tata surya dalam perangkat mobile phone dengan basis sistem operasi android. Terdapat class yang memudahkan perancangan, seperti class app, os, view, dan widget (Putra, 2011). Perbedaan dengan penelitian yang hendak dilakukan dengan penelitian terdahulu, terletak pada teknologi yang digunakan. Teknologi pada aplikasi pembelajaran IPA materi tata surya ini adalah menggunakan teknologi HTML5. Aplikasi ini ditujukan untuk guru dalam rangka membantu siswa sekolah dasar untuk memahami tata surya. 7 8 2.2 Multimedia Multimedia didefinisikan sebagai penyampaian informasi secara interaktif dan terintegrasi yang mencakup teks, gambar, suara, video atau animasi (Hackbarth, 1996). Menurut Soenarto (2005), multimedia diartikan sebagai kumpulan dari berbagai peralatan media berbeda yang digunakan untuk presentasi, dalam pengertian ini multimedia diartikan sebagai ragam media yang digunakan untuk menyajikan materi pelajaran. Menurut Constantinescu (2007) menyatakan bahwa “Multimedia refers to computer-based systems that use various types of content, such as text, audio, video, graphics, animation, and interactivity”, artinya adalah bahwa multimedia merujuk kepada sistem berbasis komputer yang menggunakan berbagai jenis isi seperti teks, audio, video, grafik, animasi dan interaktivitas. 2.2.1 Multimedia Pembelajaran Multimedia pembelajaran menutur Aryad (2003) adalah aplikasi multimedia yang digunakan dalam proses pembelajaran, dengan kata lain untuk menyalurkan pesan (pengetahuan, keterampilan dan sikap) serta dapat merangsang pikiran, perasaan, perhatian dan kemauan belajar sehingga secara sengaja proses belajar terjadi, bertujuan dan terkendali. 2.2.2 Multimedia Interaktif Multimedia interaktif dapat mengakomodasi cara belajar yang berbeda-beda, dan memiliki potensi untuk menciptakan suatu lingkungan multisensori yang mendukung cara belajar tertentu (Philips, 1997). Interaksi antara media dengan pengguna media melalui bantuan komputer, mouse dan keyboard, jadi pengguna 9 dapat memilih apa yang dikehendakinya. Menurut Lucyana (2006) multimedia interaktif adalah multimedia yang dapat berinteraksi dengan aplikasi web yang lain melalui penekana sebuah tombol navigasi, gambar bergerak dan suara. 2.2.3 Unsur-unsur Pendukung dalam Multimedia Pada buku yang berjudul Multimedia alat Untuk Meningkatkan Keunggulan Bersaing (Suyanto, 2002), menjelaskan multimedia dapat diartikan sebagai pengguna beberapa media yang berbeda untuk menggabungkan dan menyampaikan informasi dalam bentuk antara lain. 1. Teks Teks adalah data multimedia yang paling sering dilihat dalam kehidupan sehari-hari. Kumpulan teks dapat membentuk kalimat, serta informasi dalam multimedia yang menyajikan bahasa kita. Kebutuhan teks tergantung pada kegunaan aplikasi multimedia. Secara umum ada empat macam teks yaitu teks cetak, teks hasil scan, teks elektronis dan hyperteks. 2. Gambar atau Grafik Gambar atau grafik sangat penting peranannya dalam presentasi atau publikasi multimedia karena dapat berfungsi untuk meringkas sebuah informasi yang akan disampaikan, selain itu juga dapat memperjelas informasi yang akan disampaikan. Format gambar yang populer adalah jpg, png, bmp. tiff. 3. Bunyi atau Sound Bunyi atau sound dalam multimedia sangat penting dan bermanfaat, selain itu untuk mempermudah dalam penyampaian informasi juga untuk lebih memperindah sebuah apllikasi 10 multimedia. Beberapa contoh format bunyi yang biasa digunakan dalam produksi multimedia yakni format waveformm audio, compact disk audio, MIDI sound track dan mp3. 4. Video Video adalah teknologi pengiriman sinyal elektronik dari suatu gambar bergerak. Terdapat dua macam video yaitu video analog dan video digital. Video analog dibentuk oleh kamera dan dipancarluaskan melalui gelombang udara. Video digital dibentuk dari sederatan sinyal digital yang berbentuk yang menggambarkan titik sebagai rangkaian nilai minimum atau maksimum. Terdapat tiga komponen utama yang membemtuk video digital yaitu frame rate, frame size data type. 5. Animasi Animasi adalah susunan gambar diam (static graphics) yang dibuat efek sehingga seolah-olah tampak bergerak. 2.2.4 Manfaat Multimedia Pembelajaran Manfaat dari penggunaan multimedia untuk pembelajaran menurut Soelarko (1995) adalah: 1. Memperbesar benda yang sangat kecil dan tidak tampak oleh mata. 2. Memperkecil benda yang sangat besar yang tidak mungkin dihadirkan untuk dipelajari. 3. Menyajikan benda atau peristiwa yang kompleks, rumit dan berlangsung cepat atau lambat. 4. Menyajikan benda atau peristiwa yang jauh. 5. Menyajikan benda atau peristiwa yang berbahaya. 6. Meningkatkan daya tarik dan perhatian siswa. 11 Sehingga dapat dikatakan bahwa penggunaan multimedia akan membuat proses pembelajaran menjadi lebih menarik. 2.3 HTML5 HTML memiliki beberapa versi sama seperti sebuah software. Versi terakhir yang diperkenalkan adalah HTML 5, walaupun belum semua browser mampu menginterpretasikan tag-tag dalam HTML 5 secara utuh. Versi terbaru dari Hypertext Markup Language ini perlahan tapi pasti akan mendominasi desain website. HTML 5 memiliki kapabilitas baru dibandingkan versi sebelumnya yaitu HTML 4, misalnya saja HTML 5 memiliki tag baru bernama <audio> dan <video> yang secara khusus berfungsi untuk memasang suara atau musik dan video ke dalam website (Jubilee, 2011). HTML5 mempunyai fitur seperti canvas untuk menampilkan gambar dan animasi, dan sebagai elemen pengembang untuk membuat gambar garis atau gambar dengan menggambar diatas canvas. Penggunaan canvas menyertakan tag untuk canvas dan javascript pada elemen script (Meyer, 2010). JavaScript adalah sebuah bahasa pemrograman berorientasi objek (OOP) yang digunakan untuk membuat web dinamis dan interaktif, dengan fitur built-in untuk mengakses bagian dari sebuah dokumen HTML. JavaScript memiliki standar sendiri, ECMA International adalah sebuah industri asosiation yang berdiri pada tahun 1961 dan didedikasikan untuk standarisasi informasi dan komunikasi dan elektronik konsumen. Standar itu didukung oleh semua browser web termasuk Microsoft Internet Explorer. 12 Pendefenisian variabel ctx dan penambahan kode menentukan nilai dari variabel untuk penggunaan javascript (David, 2010). 2.4 Pengertian Tata Surya Tata surya adalah kumpulan benda-benda langit dan bumi yang berada dalam satu pola yang teratur, sehingga bumi tidak bertabrakan dengan benda langit lainnya. Tata surya terdiri dari Matahari sebagai pusat tata surya, Planet-planet (termasuk Bumi), dan benda langit lainnya (Hastuti, 2010). 2.4.1 Matahari Sebagai Pusat Tata Surya Matahari merupakan sebuah bintang yang paling dekat dengan bumi, bintang merupakan benda langit yang dapat menghasilkan cahaya sendiri. Suhu inti matahari kurang lebih 15 juta oC dan suhu di permukaan kurang lebih 6.000 oC. Panas yang dipancarkan matahari merupakan sumber energi utama di bumi (Sulistyanto, 2008). 2.4.2 Planet-planet Selain Matahari terdapat benda-benda langit yang berpindahpindah di antara bintang-bintang, benda-benda yang demikian disebut dengan planet. Bintang mempunyai cahaya sendiri, sedangkan planet tidak mempunyai cahaya. Planet hanya memantulkan cahaya yang diterimanya dari bintang-bintang, jika dicermati bintang selalu berkedip dan planet tidak berkedip. Planetplanet yang mengelilingi Matahari adalah Merkurius, Venus, Bumi, Mars, Yupiter, Saturnus, Uranus, dan Neptunus (Haryanto, 2007). 13 2.4.3 Orbit Tata Surya Orbit adalah jalan yang dilalui oleh objek lainnya, di dalam pengaruh dari gaya tertentu. Orbit pertama kali dianalisa secara matematis oleh Johannes Kepler yang merumuskan hasil perhitungannya dalam hukum Kepler tentang gerak planet (Sulistyanto, 2008). 2.4.4 Gerhana Matahari Gerhana matahari terjadi ketika posisi bulan terletak di antara bumi dan matahari sehingga menutup sebagian atau seluruh cahaya matahari. Bulan, walaupun lebih kecil dari matahari, bayangannya mampu melindungi cahaya matahari sepenuhnya karena bulan yang berjarak rata-rata 384.400 km dari bumi lebih dekat dibandingkan matahari yang mempunyai jarak rata-rata 149.680.000 km. Ada 3 jenis gerhana matahari yaitu, gerhana matahari total, gerhana matahari sebagian, dan gerhana matahari cincin (Haryanto, 2007). 2.4.5 Gerhana Bulan Gerhana bulan terjadi saat sebagian atau keseluruhan penampang bulan tertutup oleh bayangan bumi, terjadi bila bumi berada di antara matahari dan bulan pada satu garis lurus yang sama, sehingga sinar matahari tidak dapat mencapai bulan karena terhalang oleh bumi. Penjelasan lain, gerhana bulan muncul bila bulan sedang berposisi dengan matahari. Kemiringan bidang orbit bulan terhadap bidang ekliptika, menyebabkan tidak setiap oposisi bulan dengan matahari akan mengakibatkan terjadinya gerhana bulan. Perpotongan bidang orbit bulan dengan bidang ekliptika akan memunculkan 2 buat titik potong yang disebut node, yaitu titik dimana bulan memotong bidang ekliptika. Gerhana bulan akan 14 terjadi saat bulan berposisi pada node tersebut. Bulan membutuhkan waktu 29,53 hari untuk bergerak dari satu titik oposisi ke titik oposisi lainnya (Sulistyanto, 2008). 2.4.6 Meteor dan Meteoroid Meteor adalah benda langit yang bergerak cepat dan berpijar yang biasa disebut dengan bintang jatuh atau bintang beralih. Meteor yang tidak habis terbakar di atmosfer akan sampai ke bumi, batu meteor ini disebut meteorid (Haryanto, 2007). Di angkasa terdapat benda-benda langit yang berukuran kecil yang tidak mempunyai lintasan tertentu dan memiliki kecepatan tinggi, benda ini disebut Meteoroid. Benda yang disebut meteor akan tertarik oleh planet yang mempunyai atmosfer seperti bumi, maka benda tersebut akan berpijar karena bergesekan dengan atmosfer (Hastuti, 2010). 2.5 Profil SD Negeri Salatiga 06 SD Negeri Salatiga 06 merupakan Rintisan Sekolah Bertaraf Internasional (RSBI) yang terletak di Jl. Kartini no. 26 Salatiga, SDN Salatiga 06 sebagai sekolah rintisan bertaraf internasional mempunyai sarana dan prasarana yang lengkap termasuk penggunaan komputer dan proyektor, sehingga dapat mendukung penggunaan aplikasi untuk proses pembelajaran. Akses internet di lingkungan sekolah juga mudah dilakukan, karena tersedianya wifi. Setiap ruang kelas dilengkapi dengan lcd yang digunakan untuk membantu proses belajar mengajar. Setiap ruang kelasnya juga dipasang kamera cctv sehingga semua kegiatan belajar mengajar siswa dapat dipantau dari ruang guru. Sekolah ini dilengkapi lab komputer dengan jumlah yang memadai, juga 15 terdapat sebuah ruangan multimedia yang berisi peralatan multimedia seperti televisi yang berlayar besar atau big screen dan sound system yang bagus, yang difungsikan untuk memutar film atau video yang mendukung pelajaran. Sarana dan prasarana yang lengkap tersebut maka SDN Salatiga 06 sangat mendukung untuk mengimplementasikan aplikasi untuk proses pembelajaran termasuk aplikasi pembelajaran materi tata surya. 16



![IPBA_4_a_Tata_Surya [Compatibility Mode]](http://s1.studylibid.com/store/data/000198610_1-b9c35df70f9e03333d77319d1a5782a6-300x300.png)




![10C-Pra Sains Yunani Kuno [Compatibility Mode]](http://s1.studylibid.com/store/data/000063722_1-dc2fed6ab93105f64f47818fe83b218e-300x300.png)