Panduan Pengoperasian blog akademis Dosen UNDIKSHA
advertisement

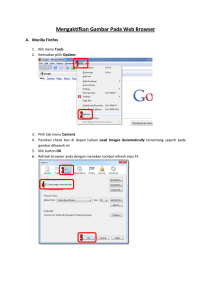
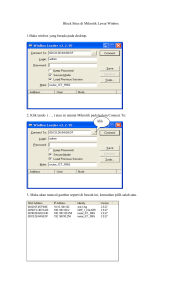
LEMBAGA PENGABDIAN KEPADA MASYARAKAT UNDIKSHA Universitas Pendidikan Ganesha Panduan Pengoperasian blog akademis Dosen UNDIKSHA Blog Akademis Dosen http://blog.undiksha.ac.id Dalam rangka program Penerapan IPTEKS Pengabdian Kepada Masyarakat “PENERAPAN DAN PELATIHAN PENGOPERASIAN BLOG AKADEMIS BAGI DOSEN UNDIKSHA” Anggota Tim : I Ketut Resika Arthana, S.T., M.Kom, I Made Agus Wirawan, S.Kom, M.Cs, I Dewa Gede Budi Utama, S.Pd. UNDIKSHA 2015 DAFTAR ISI A. Masuk ke Dashboard Blog ............................................................................................................. 2 B. Mengatur Tampilan Blog ............................................................................................................... 5 B1. Mengubah Judul dan Tagline blog .............................................................................................. 5 B2. Mengubah Nama dan Foto pada halaman depan ....................................................................... 6 B3. Mengubah Gambar Slider ........................................................................................................... 9 B3. Tampilan ................................................................................................................................... 11 B4. Mengelola fasilitas/aksesoris blog (widget) .............................................................................. 20 C. Mengubah Resume (Curriculum Vitae) ....................................................................................... 22 D. Membuat Post ............................................................................................................................ 23 D1. Membuat Tulisan (Add New Post) ............................................................................................ 23 D2. Membuat Kategori (Categories) ............................................................................................. 24 D.3. Membuat Penanda (Tags)...................................................................................................... 25 D4. Membuat Halaman (Page) ...................................................................................................... 26 1 A. Masuk ke Dashboard Blog 1. Cek Email, buka email dari tim blog UNDIKSHA Contoh alamat email yang diterima : Pada email di atas terdapat informasi username, password, serta alamat login admin blog Username : resikaundiksha Password : sesuaiPassword Alamat Admin Blog : http://blog.undiksha.ac.id/resika-arthana/wp-login.php Alamat Blog http://blog.undiksha.ac.id/resika-arthana 2. Klik link Admin blog (http://blog.undiksha.ac.id/resika-arthana/wp-login.php) untuk mulai manajemen blog. Masukkan Username dan Password lalu tekan tombol login. Setelah itu otomatis masuk ke halaman Dashboard 3. Berikut tampilan Dashboard Blog 2 Penjelasan singkat menu pada sisi kiri 3 4. Untuk melihat tampilan blog, klik nama blog pada bagian atas, kemudian visit site. Berikut tampilan blog pada saat pertama kali dibuka 4 B. Mengatur Tampilan Blog Tampilan blog di atas adalah tampilan blog bawaan yang berisi data dummy(contoh). Data tersebut harus diubah untuk disesuaikan dengan data masingmasing pemilik Blog. B1. Mengubah Judul dan Tagline blog 1. Masuk ke dashboard 2. Klik Setting, Klik General 3. Ubah Site Title dan TagLine sesuai keinginan, lalu tekan tombol Save Changes pada bagian bawah 5 B2. Mengubah Nama dan Foto pada halaman depan 1. Upload foto melalui menu media. Klik Media pilih Add New 2. Klik Select Files, lalu pilih filenya dan tekan klik tombol Open 6 3. Klik Edit pada samping foto yang baru saja di upload 4. Pada bagian kanan, klik 2 kali pada nama file (untuk memblok nama file) lalu klik kanan pilih copy 5. Pada Menu Kanan, pilih menu APPEARANCE, lalu WIDGETS 6. Pada bagian kanan, pilih TEXT : Nama Dosen 7 7. Ubah nama dosen 8. Untuk mengubah foto, ganti tulisan dari http sampai png dengan link yang sudah di copy tadi. Blok tulisan ini Paste link sebelumnya, sehingga menjadi seperti ini. 9. Tekan Tombol Save 10. Buka kembali tampilan blognya, refresh untuk melihat perubahannya 8 B3. Mengubah Gambar Slider Secara bawan, terdapat lima gambar pada slider. 9 1. Klik Custom Slider - Custom Slider 2. Klik Slide 3. Klik Add New Slide 4. Klik select file, lalu pilih gambar yang ingin digunakan sebagai slider 5. Klik Use Image 6. Ulangi langkah diatas untuk menambah gambar yang lain 10 7. Jika sudah selesai, tekan tombol Update (pada bagian kanan) B3. Tampilan 1. Pengaturan Tampilan Halaman Blog a. Mengganti tema (theme) 1. Pilih menu Appearance Themes, selanjutnya akan template beberapa pilihan theme. Untuk melihat tampilan template klik tombol Live Preview, klik tombol Active untuk memilih dan mengaktifkan theme pada halaman blog seperti pada Gambar berikut. 2. Ketik url blog.undiksha.ac.id/username pada browser untuk melihat tampilan blog atau dapat juga dengan memilih menu visit site. b. Pengaturan tema (theme) 1. Pilih menu Appearance Customize, ketik judul dan sub judul (tagline) pada blog, misalkan seperti pada Gambar 8 berikut. 11 2. Klik tombol Save & Publish untuk menyimpan pengaturan. 3. Pengaturan tema lanjutan dapat dilakukan dengan cara memilih menu nama tema pada menu dashboard yang akan secara otomotis mucul setelah mengaktifkan tema. 4. Misalkan pada contoh adalah tema Sahifa, pilih menu sahifa selanjutkan klik Sahifa Setting, maka akan muncul pengaturan seperti pada Gambar 9 berikut. 12 5. Lakukan pengaturan pada homepage, header, archive, article, sidebars, footer, slider, ads, styling, typography, dan social networking sesuai dengan keinginan. Klik tombol Save Changes untuk menyimpan pengaturan. Untuk melihat tampilan blog kembali pilih menu visit site. General Setting Pengaturan ini bertujuan untuk mengubah Favicon, Gravatar, apple icon dengan cara upload file gambar yang digunakan. Untuk mengubah header dan footer pada pengaturan ini dilakukan dengan mengisi teks yang diinginkan pada kolom header maupun footer, pada pengaturan ini bisa ditetapkan format defaultnya seperti pada Gambar berikut. 13 Homepage Pada pengaturan homepage displays pilih Latest posts – Blog Layout seperti Gambar berikut. 14 Header Pada pengaturan Header, pilih Display Site Tittle untuk menampilkan judul blog pada header, pilih Custom Image Logo jika ingin menggunakan gambar logo. Lakukan pengaturan lain seperti mengaktifkan Stick The Navigation menu. Selanjutnya, aktifkan fasilitas Breaking News dengan cara mengaktifkan pilihan Enable kemudian lakukan pengaturan sesuai keinginan Breaking News Title, Animation Effect, Breaking News Query Type, dan yang lainnya seperti Gambar berikut. Archive Pada pengaturan archive, pilihan display pilih Expert + Featured Image. Untuk pengaturan lainnya bisa disesuaikan dengan keinginan seperti yang terlihat pada Gambar berikut. 15 Article Pengaturan article dapat disesuaikan sesuai keinginan seperti pada Gambar beriikut. 16 Sidebars Sidebar yaitu layout yang akan digunakan pada blog seperti pada Gambar berikut. Footer Pengaturan footer dapat disesuaikan seperti pada Gambar 16 berikut. Gambar 16. Pengaturan Tema (Theme) Footer 17 Slider Untuk membuat slider dapat dilakukan pengaturan seperti pada Gambar 17 berikut. Sebelumnya, buatlah custom slider pada menu dashboard Custom Sliders. Gambar 18. Pengaturan Tema (Theme) Slider Ads Ads adalah pengaturan untuk banner atau iklan, pada pengaturan ini biarkan sesuai format defaultnya. Styling Pengaturan ini berfungsi untuk memilih warna tema dan background pada tampilan blog seperti pada Gambar berikut. 18 Gambar Pengaturan Tema (Theme) Styling Typography Typography adalah pengaturan untuk jenis font, pada pengaturan ini dapat digunakan sesuai format defaultnya. Social Networking Pengaturan Social Networking adalah pengaturan untuk social media, pada pengaturan ini ketikkan url seperti facebook, twitter, Google+, dan yang lainnya. Advanced Pengaturan advance adalah pengaturan tingkat lanjut, pengaturan ini dapat digunakan sesuai format defaultnya. 19 pada B4. Mengelola fasilitas/aksesoris blog (widget) 1. Pilih menu Appearance Widgets, akan tampil halaman seperti pada Gambar berikut. Gambar Pengatuaran Widget 2. Available widget adalah widget yang dapat ditambahkan ke halaman blog dengan cara drag and drop ke Primary Widget Area. Untuk menghapus widget yang tidak diinginkan dilakukan dengan cara klik widget yang akan dihapus, pilih tombol delete seperti yang terlihat pada Gambar di atas. d. Mengelola Menu 1. Pilih menu Appearance Menu, akan tampil halaman untuk membuat menu. Tuliskan nama menu di kolom Menu Name, selanjutnya klik tombol create seperti pada Gambar berikut. Gambar Membuat Menu Blog 2. Pilih kategori, link, dan page yang akan dijadikan menu pada halaman blog. Centang kategori kemudian pilih Add to Menu. Pada menu structure akan terlihat kategori, link, atau page yang dipilih. Gambar 22 berikut adalah tampilan dalam membuat menu. 20 Gambar. Membuat Menu 3. Untuk membuat submenu dilakukan dengan cara menggeser menu yang akan dijadikan submenu pada menu structure agak menjorok ke tengah. 4. Pada Menu Setting tentukan posisi menu pada halaman blog, misalkan centang pada pilihan Primary Navigation. 5. Pilih Save Menu untuk menyimpan pengaturan menu. 21 C. Mengubah Resume (Curriculum Vitae) Menu Curriculum Vitae berisi data akademis masing-masing dosen. Saat pertama kali dibuat, data ini masih berisi data Dummy. Untuk itu, data pada CV ini harus diubah. 1. Masuk ke menu Resumes-Resumes 2. Klik Curriculum Vitae NAMA_DOSEN 3. Silakan diubah datanya 4. Klik tombol Update untuk menyimpan 22 D. Membuat Post D1. Membuat Tulisan (Add New Post) 1. Pilih menu Posts Add New Post. Tuliskan judul post dan isi post seperti pada Gambar berikut. 2. Lakukan pengaturan pada Category, Tags, dan Feature Image pada Post, misalkan pada Gambar berikut. 23 3. Pilih dan klik tombol Publish untuk mempublikasikan tulisan pada blog. D2. Membuat Kategori (Categories) Untuk membuat kategori, pilih menu Posts Categories, akan tampil halaman untuk membuat kategori. Tuliskan nama kategori dan slug, selanjutnya klik tombol Add New Category untuk menyimpan data kategori seperti pada Gambar 5 berikut. 24 Gambar Membuat Kategori D3. Membuat Penanda (Tags) Untuk membuat kategori, pilih menu Posts Tags, akan tampil halaman untuk membuat tags. Tuliskan nama tags, slug, dan deskripsi. Selanjutnya klik tombol Add New Tag untuk menyimpan data tag seperti pada Gambar berikut. 25 Gambar Membuat Tags D4. Membuat Halaman (Page) Membuat halaman hampir sama dengan membuat Post. Pilih menu Pages Add New. Tuliskan judul halaman dan konten halaman. Selanjutnya klik Publish untuk menampilkan ke halaman blog. 26