Panduan Kualitas Konten dan Gambar Produk - Advance
advertisement

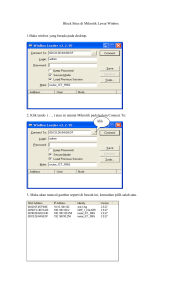
Panduan Kualitas Konten dan Gambar Produk - Advance Mohon mengikuti pelatihan sampai selesai agar tidak kehilangan informasi penting. • Penting : Hanya dapat dibuka pada komputer & laptop (tidak pada Ipad dan HP) • Browser : Google Chrome (Disarankan) Agenda Agenda Pelatihan Panduan Gambar Agen Panduan Deskripsi Panduan Gambar Ukuran dan Komposisi Fungsi dan Fitur Syarat Gambar yang Baik Spesifikasi dan Pemosisian Gambar Perjelas Fitur Utama Produk Gambar yang baik tentunya akan merepresentasikan produk yang lebih efektif. Peran Gambar Produk dalam Online Marketing 1. Menarik perhatian pelanggan secara visual 2. Mempengaruhi keputusan pelanggan untuk membeli 3. Menunjukkan dedikasi dan profesionalisme seller 4. Memberikan kesan yang baik kepada pelanggan PENJUALAN = TAMPILAN PRODUK Gambar Nama Produk Harga × CONVERSION RATE Deskripsi Produk 1. Fungsi dan Fitur Gambar yang tampil di hadapan pelanggan adalah gambar utama dari produk Anda • Tampilkan foto terbaik Anda sebagai gambar pertama • Gambar yang baik dapat menarik perhatian pelanggan pada halaman pencarian • Semakin banyak pelanggan yang melihat, tentunya semakin besar kemungkinan pelanggan membeli. Agenda Ukuran dan Komposisi Fungsi dan Fitur Syarat Gambar yang Baik Spesifikasi dan Pemosisian Gambar Perjelas Fitur Utama Produk 2. Ukuran dan Komposisi • Gambar tidak kurang dari 500 x 500 px dan tidak lebih dari 2000 x 2000 px, sesuai dengan standar ketentuan Lazada. • Format yang diterima adalah JPG, PNG, atau GIF. • Berbentuk persegi tanpa bingkai. • Buat proporsi rasio 1:1 • Warna background satu saja 2. Ukuran dan Komposisi Mana yang lebih menarik? Background 1 warna Foto menggunakan model agar lebih menarik Produk yang ditampilkan jelas 2. Ukuran dan Komposisi Objek yang terlalu banyak Tulisan yang menutup gambar Gambar terpotong H I N D A R I! Potret yang tidak menyeluruh Agenda Ukuran dan Komposisi Fungsi dan Fitur Syarat Gambar yang Baik Spesifikasi dan Pemosisian Gambar Perjelas Fitur Utama Produk 3. Spesifikasi dan Pemosisian Gambar LINEAR 3. Spesifikasi dan Pemosisian Gambar TRIANGULAR 3. Spesifikasi dan Pemosisian Gambar DIAGONAL 3. Spesifikasi dan Pemosisian Gambar FADE OUT 3. Spesifikasi dan Pemosisian Gambar FAN SHAPE 3. Spesifikasi dan Pemosisian Gambar FRAME 3. Spesifikasi dan Pemosisian Gambar CIRCULAR 3. Spesifikasi dan Pemosisian Gambar LAINNYA Agenda Ukuran dan Komposisi Fungsi dan Fitur Syarat Gambar yang Baik Spesifikasi dan Pemosisian Gambar Perjelas Fitur Utama Produk 4. Syarat Gambar yang Baik Pastikan gambar terlihat jelas dan tajam dan memenuhi minimum resolusi yang diharuskan 4. Syarat Gambar yang Baik Gambar yang kurang terekspos, atau yang terlalu terekspos sebaiknya diedit kembali agar memiliki komposisi yang pas 4. Syarat Gambar yang Baik Tampilkan produk dari berbagai sudut × √ Agenda Ukuran dan Komposisi Fungsi dan Fitur Syarat Gambar yang Baik Spesifikasi dan Pemosisian Gambar Perjelas Fitur Utama Produk 5. Perjelas Fitur Utama Produk Agenda Agenda Pelatihan Panduan Gambar Agen Panduan Deskripsi Pengaruh Deskripsi Produk • Menjelaskan spesifikasi produk lebih detail • Mempercantik halaman produk Anda • Menarik pelanggan Pentingnya Deskripsi Produk Contoh Deskripsi Produk Standar Contoh Deskripsi Produk Superstar Pengaturan Informasi pada Deskripsi Anda Berdasarkan Pola Belanja Pelanggan Tahap 1 – Pemasaran Informasikan spesifikasi dan keunggulan produk Anda secara detail. Tampilkan pula manfaat dan perkuat dengan survey pelanggan. Tahap 2 – Konsep dan Desain Tambahkan pemanis seperti video dan gambar yang mampu menjelaskan produk Anda lebih detail. Tentunya, hal ini akan membuat pelanggan menjadi lebih tertarik untuk membeli. Tahap 3 – Informasi Lainnya Informasikan kepada pelanggan mengenai garansi produk dan dimana pelanggan dapat mengklaim garansi. Bagaimana Caranya? 1 Masukkan Informasi Dasar dalam Deskripsi • Spesifikasi Produk: warna, fitur, keunggulan, manfaat. • Instruksi Pembelian: informasi garansi, promosi, dan informasi service center. • Instruksi Penggunaan: berikan istruksi cara-cara menggunakan produk. Bagaimana Caranya? 2 Komposisi Model Deskripsi Percantik dengan menggunakan video dan gambar! Atur konten deskripsi, berapa banyak fitur produk dan gambar serta video yang dapat Anda gunakan? Standar Deskripsi – Komposisi Warna Buat permainan dengan warna untuk foto deskripsi Anda Warna logo atau warna produk Warna gambar pada deskripsi Deskripsi Produk Solusi yang ditawarkan oleh brand Masukkan topik yang dikeluhkan oleh pelanggan. Perkuat dengan survey. Masalah yang dihadapi pelanggan Deskripsi Produk Pembuktian bahwa produk aman dikonsumsi Keunggulan produk Standar Deskripsi – Gambar Ukuran Resolusi Image Hosting Pada website Lazada, maksimal lebar gambar adalah 900 piksel. Berikan resolusi yang jelas agar gambar tidak pecah. Pastikan Anda menggunakan layanan image hosting gratis atau berbayar yang tepat agar gambar bisa selalu tayang. Standar Deskripsi – Teks Gunakan huruf kapital yang tepat Gunakan margin yang rapi dan sesuai Maksimalkan fitur bold untuk menonjolkan poin-poin penting Pengaturan Informasi pada Deskripsi Anda Kesalahan Umum Terkait Pengaturan Informasi Apakah deskripsi produk yang lebih panjang lebih baik? Jika pelanggan tidak sepenuhnya tertarik, sebaiknya jangan membuat deskripsi panjang dengan begitu saja. Apabila fitur-fitur produk bisa dijelaskan dengan padat, deskripsi yang pendek namun kuat lebih baik. Apakah semua informasi harus dicantumkan? Banyaknya porsi informasi yang digunakan tergantung pada perlu atau tidaknya produk tersebut dibuat menjadi lebih progresif. Cara Input Gambar pada Deskripsi Tools Browser: Mozilla Firefox Cloud: Google Photo HTML Editor: http://htmleditor.in/index.html Sebelum mengunggah foto, kami merekomendasikan Anda untuk menggunakan Mozilla Firefox ketika melakukkan proses penambahan gambar ataupun video untuk menghindari kesalahan HTML yang biasa terjadi jika menggunakan Google Chrome. Langkah 1 Buka dan masuk ke https://photos.google.com/ Ketika sudah terbuka dan sudah masuk, akan tampak halaman berikut di browser Anda: Langkah 2 Klik ikon awan pada bagian atas. Langkah 3 Pilih foto yang ingin Anda unggah. Kemudian tunggu hingga semua foto berhasil terunggah. Setelah Anda mengklik tanda (X), Anda dapat menemukan gambar yang Anda unggah pada album yang Anda pilih. Langkah 4 Siapkan deskripsi produk Anda. Salin pada online HTML Editor. Anda dapat menggunakan http://htmleditor.in/index.html. Kemudian, posisikan sesuai dengan kebutuhan dan selera Anda. Pada contoh, gambar akan ditaruh di posisi tengah yang ditandai dengan kotak merah. Langkah 5 Kembali ke Google Photo dan pilih foto yang akan dimasukkan ke dalam deskripsi produk. Setelah dibuka (akan tampak background berwarna hitam), klik kanan dan pilih Copy Image Address. Langkah 6 Kembali ke HTML Editor. Lalu, foto yang sudah di-copy, di-paste di HTML Editor pada posisi sesuai dengan selera dan kebutuhan Anda. Klik ikon Image pada tab: Lalu akan muncul box: Setelah muncul box, paste URL yang telah Anda copy ke box URL. Pastikan lebar foto tidak lebih dari 800 piksel (diisi pada boks Width atau sesuaikan kolom Height apabila gambar Anda memiliki ukuran yang cukup panjang). Hal ini dikarenakan standar layout website Lazada mampu memuat lebar maksimal 850 piksel. Kemudian, klik OK. Langkah 7 Kini, foto tersebut telah tertera pada deskripsi produk Anda seperti gambar di bawah ini: Langkah 8 Kemudian, salin seluruh HTML yang telah Anda buat dengan cara klik tombol Source pada bagian pojok kiri atas: Kemudian, Anda akan melihat kode HTML deskripsi produk Anda. Klik CTRL + A untuk memblok seluruh kode, lalu copy dan paste pada deskripsi produk Seller Center Langkah 9 Untuk paste ke Seller Center, pada kotak Product Description, klik kotak berwarna biru dengan tulisan HTML pada bagian pojok kiri atas. Lalu, akan terlihat kode HTML seperti ini: Hapus semua lalu paste HTML yang telah Anda copy dari HTML Editor ke box pada Seller Center seperti gambar di atas. Kemudian, klik Finish Editing. Terima kasih • Mohon mengisi formulir feedback setelah pelatihan berakhir