BAB 1 GRAFIK KOMPUTER
advertisement

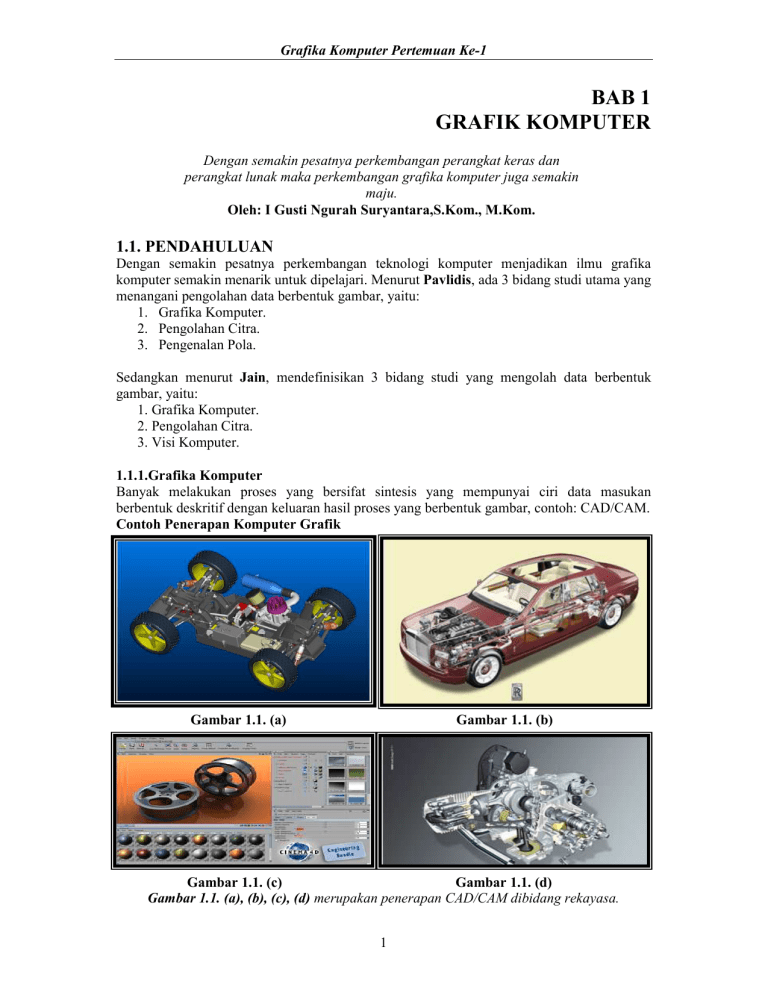
Grafika Komputer Pertemuan Ke-1 BAB 1 GRAFIK KOMPUTER Dengan semakin pesatnya perkembangan perangkat keras dan perangkat lunak maka perkembangan grafika komputer juga semakin maju. Oleh: I Gusti Ngurah Suryantara,S.Kom., M.Kom. 1.1. PENDAHULUAN Dengan semakin pesatnya perkembangan teknologi komputer menjadikan ilmu grafika komputer semakin menarik untuk dipelajari. Menurut Pavlidis, ada 3 bidang studi utama yang menangani pengolahan data berbentuk gambar, yaitu: 1. Grafika Komputer. 2. Pengolahan Citra. 3. Pengenalan Pola. Sedangkan menurut Jain, mendefinisikan 3 bidang studi yang mengolah data berbentuk gambar, yaitu: 1. Grafika Komputer. 2. Pengolahan Citra. 3. Visi Komputer. 1.1.1.Grafika Komputer Banyak melakukan proses yang bersifat sintesis yang mempunyai ciri data masukan berbentuk deskritif dengan keluaran hasil proses yang berbentuk gambar, contoh: CAD/CAM. Contoh Penerapan Komputer Grafik Gambar 1.1. (a) Gambar 1.1. (b) Gambar 1.1. (c) Gambar 1.1. (d) Gambar 1.1. (a), (b), (c), (d) merupakan penerapan CAD/CAM dibidang rekayasa. 1 Grafika Komputer Pertemuan Ke-1 1.1.2. Pengolahan Citra Merupakan proses pengolahan citra analisis citra yang banyak melibatkan persepsi visual, proses ini mempunyai ciri data masukkan dan informasi keluaran yang berbentuk citra. Contoh aplikasi pengolahan citra seperti CorelDraw, PotoShop, dll. Gambar 1.2. Pengolahan citra 1.1.3. Pengenalan Pola dan Visi Komputer Visi Komputer merupakan proses analisis citra yang cirinya merupakan kebalikan dari grafika komputer. Data masukan biasanya merupakan suatu citra atau gambar dan proses yang dilakukan adalah proses penggalian struktur gambar dengan hasil keluaran yang bersifat deskritif. Contoh pengenalan jenis penyakit paru dengan bantuan aplikasi komputer. Gambar 1.3. Penerapan dibiang pengenalan pola Bagaimana membedakan tiang telepon dari pohon? Mereka mempunyai ciri sama: ada batang dan ranting!. Pengenalan pola juga digunakan pada sistem pengenalan sidik jari oleh komputer. 2 Grafika Komputer Pertemuan Ke-1 Gambar 1.4. Pengenalan pola untuk sidik jari. Bagaimana komputer dapat mengenal pola sidik jari maka pada gambar 1.5 diberikan tahapan proses yang dilalui sehingga komputer dapat menyimpulkan apakah sidik jari seseorang merupakan sidik jarinya atau tidak. Penerapan pengenalan pola ini banyak diterapak pada bidang: - Sidik jari. - Pengenalan wajah. - Dibidang meliter. - Pengenalan golongan darah. - Pemetaan citra digital. 3 Grafika Komputer Pertemuan Ke-1 Gambar 1.5. Proses bagaimana komputer dapat mengenal sidik jari. 4 Grafika Komputer Pertemuan Ke-1 Teknik pengenalan wajah, menggunakan analisa segitiga antara jarak dua mata, jarak mata dengan bibir. 1.2. SEJARAH GRAFIKA KOMPUTER Sejarah grafika dimulai sejak jaman dahulu ketika bangsa mesir, roma dan yunani berkomunikasi secara gafik. Beberapa lukisan yang terdapat pada batu nisan orang mesir dapat dikatakan sebagai lukisan teknik. 5 Grafika Komputer Pertemuan Ke-1 Leonardo da Vinci sudah menghasilkan lukisan dengan objek 3D dengan pandangan isometrik. 6 Grafika Komputer Pertemuan Ke-1 Perkembangan grafika komputer dapat dibagi menjadi 4 fase, yaitu: Fase Pertama, tahun 50an merupakan era grafika komputer interaktif. Pada mulanya perkembangan grafika komputer interaktif tidak terlalu cepat karena teknologi dan harga komputer yang mahal. Pada tahun 50an MIT mengembangkan komputer whirlwind dengan tabung sinar katode. Komputer ini mampu memaparkan grafik pasif yang digunakan untuk keperluan pertahanan. Akhir tahun 50an banyak orang menggunakan pena cahaya sebagai alat input, selain itu pada periode yang sama alat pemrograman otomatis telah berhasil dibuat. Komputer grafik interaktif mulai diteliti oleh general motor pada tahun 1959. 7 Grafika Komputer Pertemuan Ke-1 8 Grafika Komputer Pertemuan Ke-1 Fase Kedua, dekade 60an dapat dikatakan jaman penelitian /riset grafika komputer interaktif. Saat ini grafika interaktif moderen berhasil ditemukan oleh Ivan Sutherland dengan sistem penggambaran SKETCHPAD. Beliau juga menggambarkan teknik interaktif dengan sarana keyboard dan pena cahaya. Pertengahan tahun 60an sejumlah proyek penelitian dan produk computer aided design / munufacturing (CAD / CAM) telah muncul. 9 Grafika Komputer Pertemuan Ke-1 Fase Ketiga pada dekade 70an saat ini sektor industri, pemerintahan dan ilmuan mulai sadar akan pentingnya grafika komputer interaktif untuk memperbaiki kualitas desain produk secara cepat dan mudah. Prototipe desain robot Fase keempat, dekade 80an masa ini grafika komputer berkembang pesat. Banyak orang berlomba untuk menemukan teori dan algoritma baru, penelitian dekade ini bertumpu pada penggabungan dan pengotomatisasian sebagai unsur desain dan pemodelan pejal (solid modeling) hal ini berguna untuk industri masa depan. Pada tahun 90an teknologi model hibrid mulai diperkenalkan, teknologi ini berguna untuk penggabungan objek pejal dengan permukaan. Contohnya jika kita melukis sebuah mobil bagian badan mesin adalah suatu permukaan dan bagian mesin adalah bentuk pejal. Jika kita gabungkan dengan teknologi maka badan dan mesin membentuk sebuah mobil. 1.3. PERANGKAT PERAGA / TAMPILAN Perangkat peraga digunakan untuk menampilkaan teks atau gambar. Peraga yang digunakan dapat dikelompokkan ke dalam berbagai kelompok, yaitu: hard-copy vs soft-copy. 10 Grafika Komputer Pertemuan Ke-1 Peraga Hard-Copy, adalah alat peraga yang bersifat tetap, dimana gambar atau teks yang ditampilkan pada alat peraga tersebut permanen. Contoh: Printer, Plotter, Film recorder, dll. Printer Ploter Gambar 1.6. Printer dan Ploter 11 Grafika Komputer Pertemuan Ke-1 Peraga Soft-Copy, adalah peraga yang bersifat tidak permanen seperti: monitor, Proyektor LCD. Monitor Proyektor LCD Gambar 1.7. Monitor dan Proyektor LCD 1.4. PERANGKAT INTERAKTIF Perangkat interaktif adalah perangkat-perangkat yang digunakan untuk memberi perintah komputer. Perangkat interaktif contohnya: Light Pen, Mouse, Trackball, Digitzer, Laser Scan, Joystick. Mouse 12 Grafika Komputer Pertemuan Ke-1 Trackball Digitzer Laser Scan Joistick Gambar 1.8. Perangkat interaktif 13 Grafika Komputer Pertemuan Ke-1 1.5. APLIKASI GRAFIKA KOMPUTER Aplikasi grafika komputer adalah program komputer yang dirancang khusus untuk menghasilkan grafis atau representasi visual dari data kedalam bentuk gambar, slide dan sebagainya. Aplikasi grafika komputer dapat dibedakan menjadi beberapa kelompok, yaitu: 1. Aplikasi pengolah bentuk dan citra, aplikasi pengolah bentuk dan citra banyak digunakan oleh desainer grafis dan ilustrasi. Untuk desain karakter tokok-tokoh film kartun, komik digital atau desain iklan. 14 Grafika Komputer Pertemuan Ke-1 Pembuatn karakter tokok film kartun / komik digital 2. Presentasi, aplikasi presentasi banyak digunakan oleh kalangan bisnis dalam mempresentasikan ide-ide atau konsep-konsep. 15 Grafika Komputer Pertemuan Ke-1 3. CAD (Computer Aided Design), Aplikasi CAD banyak digunakan dalam kalangan teknik, dengan menggunakan CAD seorang perancang tidak lagi menggunakan meja gambar. 4. Animasi, Aplikasi animasi digunakan dalam bidang periklanan dan film. 16 Grafika Komputer Pertemuan Ke-1 5. Representasi Data, Aplikasi representasi data banyak digunaan dalam bidang statistik dan geografis, seperti pembuatan peta digital. 6. Permainan, Saat ini hampir tidak ada aplikasi permainan komputer yang tidak memanfaatkan modus grafis. 17 Grafika Komputer Pertemuan Ke-1 1.6. ELEMEN GAMBAR untuk MENCIPTAKAN GAMBAR dalam KOMPUTER Penghasil citra pada grafika komputer menggunakan primitif grafik dasar. Primitif ini memudahkan untuk merender sebagaimana penggunaan persamaan geometrik sederhana. Contoh primitif grafik dasar adalah: Titik, Garis, Segiempat, Lingkaran. Contoh primitif yang lain adalah: Poligaris, Teks, Citra raster, piksel dan Bitmap. 18 Grafika Komputer Pertemuan Ke-1 1.7.INPUT PRIMITIF GRAFIK dan PIRANTINYA Sebagaimana banyak piranti dan cara untuk pemaparan output grafika komputer demikian pula untuk piranti input, yaitu: Keyboard, Mouse, Graphics tablets, joystick dan trackball. 1.8.PEMROGRAMAN GRAFIKA KOMPUTER Ada tiga komponen untuk kerangka kerja aplikasi grafika komputer yaitu: Mode aplikasi, pemrograman aplikasi, sistem grafik. Sekarang banyak beredar aplikasi pengembangan cepat (rapid development applications / RAD seperti Delphi, VB). 1.9.PERANAN & PENGGUNAAN GRAFIKA KOMPUTER Grafika komputer digunakan dipelbagai bidang seni, sains, bisnis, pendidikan dan hiburan, sebagi contoh: • Perpetaan/ Cartography. 19 Grafika Komputer Pertemuan Ke-1 • Kesehatan / Kedokteran. • Computer Aided Design. 20 Grafika Komputer Pertemuan Ke-1 • Sistem Multimedia. • Presentasi grafik untuk produksi slaids. • Sistem paint. 21 Grafika Komputer Pertemuan Ke-1 • Presentasi data statistik. • Pendidikan. • Hiburan. 22 Grafika Komputer Pertemuan Ke-1 • Graphical User Iterface. • Dll. PRAKTIKUM 1 (Operasi Dasar) Materi ini membahas teknik peningkatan kualitas citra dengan operator + (tambah) dan – (kurang). Rancanglah sebuah form seperti berikut ini. Gambar Citra masukan dan keluaran yang dikenakan operator – Setting Property Nama Objek Form1 Frame1 PictureBox1 Property Name Caption Name Caption Name 23 Setting property frmKwalitasCitra Peningkatan Kwalitas Citra Tetap Citra Masukkan picMasukan Grafika Komputer Pertemuan Ke-1 Frame2 PicturBox2 Frame3 Label1 Label2 HsCrollBar Frame4 OptionButton1 OptionButton2 Frame5 CommandButton1 CommandButton2 CommonDialog1 Name Caption Name Name Caption Name Caption Name Capton Name Min Max SmallChange Name Caption Name Caption Name Caption Name Caption Name Caption Name Caption Name Tetap Citra Keluaran picKeluaran Tetap Kontras Tetap 1 s/d 256 lblKecerahan 1 Nilai 1 256 1 Tetap Kosongkan optPlus + optMin Tetap Kosongkan cmdProses &Proses cmdBersihkan &Bersihkan Cm Buat hirarki menu sebagai berikut Gambar 1.2 Hirarki menu 24 Grafika Komputer Pertemuan Ke-1 Caption File Buka File Simpan File Cetak Citra Keluaran Keluar Name mnuFile mnuBukaFile mnuSimpan mnuCetakCitraKeluaran Grs1 mnuKEluar Program 'By : I Gusti Ngurah Suryantara, S.Kom., M.Kom '--------------------------------------------Option Explicit Dim r As Variant 'Red Dim g As Variant 'Green Dim b As Variant 'Blue Dim I, J As Variant 'Baris dan Kolom matrik Dim Warna As Variant Dim x, k As Variant Private Sub cmdBersihkan_Click() picMasukan.Cls picKeluaran.Cls End Sub 'Untuk menambah kecerahan citra dengan Operator + 'Untuk operasi yang lain sesuaikan dengan algoritma Private Sub OperatorPlus() For I = 1 To picMasukan.Width Step 15 'membaca baris matrik For J = 1 To picMasukan.Height Step 15 'membaca kolom matrik Warna = picMasukan.Point(I, J) 'nilai piksel i,j r = Warna And RGB(255, 0, 0) 'mengkonfersi nilai red g = Int((Warna And RGB(0, 255, 0)) / 256) 'nilai green b = Int(((Warna And RGB(0, 0, 255)) / 256) / 256) ' nilai blue r = r + Val(Nilai) If r > 256 Then r = 256 End If 'melakukan penambahan nilai piksel red g = g + Val(Nilai) If g > 256 Then g = 256 End If 'melakukan penambahan nilai piksel green b = b + Val(Nilai) If b > 256 Then b = 256 End If 'melakukan penambahan nilai piksel blue 'meletakkan piksel pada i,j dengan nilai warna yang baru picKeluaran.PSet (I, J), RGB(r, g, b) Next J Next I End Sub 25 Grafika Komputer Pertemuan Ke-1 'Untuk mengurangi kecerahan citra dengan Operator 'Untuk operasi yang lain sesuaikan dengan algoritma Private Sub OperatorMinus() .... mikir sendiri ya....... .... .... End Sub Private Sub cmdProses_Click() If optPlus.Value = True Then OperatorPlus End If If optMin.Value = True Then OperatorMinus End If End Sub Private Sub Form_Load() optPlus.Value = True End Sub Private Sub mnuBukaFile_Click() CM.CancelError = True On Error GoTo ja CM.Filter = "Image|*.bmp;*.gif;*.jpg;*.wmf;*.emf;*.ico;*.cur" CM.ShowOpen picMasukan.Picture = LoadPicture(CM.FileName) Exit Sub ja: Exit Sub End Sub Private Sub mnuCetakCitraKeluaran_Click() Dim Pesan On Error Resume Next Pesan = MsgBox("Are you sure want to Print? ", vbYesNo, "Cetak Citra") If Pesan = vbYes Then Printer.PrintQuality = -2 Printer.PaintPicture picMasukan.Picture, 0, 0, picMasukan.Width, picMasukan.Height Printer.EndDoc End If End Sub Private Sub mnuKEluar_Click() Unload Me End Sub Private Sub mnuSimpan_Click() CM.CancelError = True On Error GoTo ja CM.Filter = "Bitmap|*.bmp" CM.ShowSave SavePicture picKeluaran.Image, CM.FileName Exit Sub ja: Exit Sub End Sub 26 Grafika Komputer Pertemuan Ke-1 Hasil Program Berikut adalah hasil program. Gambar Hasil program Tugas Buatlah program untuk: 1. Buatlah program untuk melakukan peningkatan kualitas citra dengan operator – (kurang) 2. Dengan operator * (kali). 3. Dengan operator / (bagi). 4. Buat program untuk mengkonfersi citra berwarna menjadi citra hitam putih. 5. Buatlah citra biner dengan nilai ambang (misal piksel yang memiliki nilai lebih besar dari nilai ambang akan diberi warna putih /255 , jika piksel bernilai lebih kecil dari nilai ambang diberi nilai 0 / hitam. Nilai ambang misalnya 125). 6. Buat program dari citra asli (masukkan) menjadi citra negatif film. 7. Buat program dari negatif film menjadi citra aslinya. 27