BAB 2 LANDASAN TEORI 2.1 Pengertian Sistem Informasi Pada
advertisement

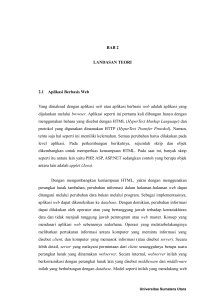
BAB 2 LANDASAN TEORI 2.1 Pengertian Sistem Informasi Pada dasarnya sistem informasi merupakan suatu sistem yang dibuat oleh manusia yang terdiri dari komponen – komponen dalam organisasi untuk mencapai suatu tujuan yaitu menyajikan data informasi. Sistem informasi menerima masukan data dan instruksi, mengolah data tersebut sesuai dengan instruksi, dan mengeluarkan hasilnya. 2.1.1 Komponen Sistem Informasi Sistem informasi memiliki komponen – komponen yang saling berinteraksi membentuk satu kesatuan dalam mencapai sasaran sistem. Adapun komponen – komponen dari sistem informasi adalah sebagai berikut : a. Blok Masukan ( input Block ) Blok masukan dalam sebuah sistem informasi meliputi metode – metode dan media untuk menangkap data yang akan dimasukkan, dapat berupa dokumen – dokumen dasar. Universitas Sumatera Utara b. Blok Model ( Model Block ) Blok model ini terdiri dari kombinasi prosedur, logika dan model matematik yang berfungsi memanipulasi data untuk keluaran tertentu. c. Blok Keluaran ( Output Block ) Blok keluaran berupa data – data keluaran seperti dokumen output dan informasi yang berkualitas. d. Blok Teknologi (Technology Block) Blok teknologi digunakan untuk menerima input, menjalankan model, menyimpan data dan mengakses data, menghasilkan dan mengirimkan keluaran serta membantu pengendalian dari sistem secara keseluruhan. Blok teknologi ini merupakan komponen bantu yang memperlancar proses pengolahan yang terjadi dalam sistem. e. Blok Basisdata (Database Block) Merupakan kumpulan data yang berhubungan satu dengan lainnya, tersimpan di perangkat keras komputer dan perangkat lunak untuk memanipulasinya. f. Blok Kendali (Control Block) Meliputi masalah pengendalian terhadap operasional sistem berfungsi mencegah dan menangani kesalahan / kegagalan sistem. Universitas Sumatera Utara 2.1.2 Perangkat Sistem Informasi Sebuah sistem informasi yang lengkap memiliki kelengkapan sebagai berikut : a. Hardware Bagian ini merupakan bagian perangkat keras sistem informasi. Sistem informasi modern memiliki perangkat keras seperti komputer, printer, dan teknologi jaringan komputer. b. Software Bagian ini merupakan bagian perangkat lunak sistem informasi. Sistem informasi modern memiliki perangkat lunak untuk memerintahkan komputer dalam melaksanakan tugas yang harus dikerjakannya. c. Data Merupakan komponen dasar dari sistem informasi yang akan diproses lebih lanjut untuk menghasilkan informasi. d. Prosedur Merupakan bagian yang berisikan dokumentasi prosedur atau proses yang terjadi dalam sistem. e. Manusia Manusia merupakan bagian utama dalam suatu sistem informasi. Universitas Sumatera Utara 2.2 Internet Internet (International Networking) adalah jaringan komputer global di seluruh dunia yang dapat memberikan informasi kepada masyarakat. Akibat perkembangan infrastruktur yang cukup pesat seperti internet menyebabkan banyaknya website yang berkembang di dunia maya (internet). Saat ini ada jutaan sistem komputer dengan puluhan juta pengguna di seluruh dunia telah bergabung dengan internet. Secara teknis internet merupakan dua komputer atau lebih yang saling berhubungan membentuk jaringan komputer hingga meliputi jutaan komputer di dunia, yang saling berinteraksi dan bertukar informasi. Sedangkan dari segi ilmu pengetahuan, internet merupakan sebuah perpustakaan yang di dalamnya terdapat jutaan bahkan milyaran informasi atau data yang dapat berupa teks, grafik, suara maupun animasi untuk melakukan pertukaran informasi jarak jauh. 2.2.1 Manfaat Internet Sejalan dengan meningkatnya peranan informasi dalam bisnis maupun teknologi, akses terhadap sumber dan jaringan informasi semakin penting bagi pengguna. Internet adalah jaringan informasi komputer mancanegara yang berkembang pesat pada saat ini dapat dikatakan sebagai jaringan informasi terbesar di dunia. Sehingga manfaat internet sangat terasa bagi pengguna. Universitas Sumatera Utara Adapun manfaat yang bisa diperoleh dari internet adalah sebagai berikut : a. Informasi yang didapat lebih cepat dan murah dengan menggunakan aplikasi fasilitas internet seperti : email, www, newsgroup dan lain sebagainya. b. Mengurangi biaya kertas dan biaya distribusi, dengan adanya koran, majalah, dan bosur di dalam internet. c. Sebagai media promosi, misalnya pengenalan dan pemesanan produk perusahaan. d. Komunikasi interaktif melalui email, video conferencing dan sebagainya. e. Sebagai alat penelitian dan pengembangan. f. Sebagai alat pertukaran data. 2.3 Website Website atau world wide web sering disingkat sebagai www ( web ), yaitu sebuah sistem di mana informasi dalam bentuk teks, gambar, suara dan lain – lain direpresentasikan dalam bentuk hypertext dan dapat di akses oleh perangkat lunak yang disebut browser. Kemampuan di atas telah menjadikan web sebagai service yang paling cepat pertumbuhannya. Web mengijinkan pemberian highlight (penyorotan) pada kata – kata atau gambar dalam sebuah dokumen untuk menghubungkan atau menunjuk dari sembarang tempat pada dokumen lain. Dengan sebuah browser yang memiliki graphical user interface (GUI), link – link dapat dihubungkan ke tujuannya dengan menunjuk link tersebut dengan mouse dan meng-klik link Universitas Sumatera Utara tersebut. Menurut kemampuannya, web dapat dibedakan menjadi 2 (dua), yaitu web statis dan web dinamis. 2.3.1 Web Statis Web statis adalah web yang berisi informasi yang sifatnya statis (tetap). Disebut statis karena pengguna tidak dapat berinteraksi dengan web tersebut. Untuk mengetahui web tersebut statis atau dinamis dapat dilihat dari tampilannya. Jika suatu web hanya berhubungan dengan halaman web lain berisi suatu informasi yang tetap maka web tersebut statis. Pada web statis, pengguna hanya dapat melihat isi dokumen pada halaman web yang berisi informasi yang tetap atau tidak berubah. Interaksi pengguna hanya terbatas dapat melihat informasi yang ditampilkan. Web statis biasanya merupakan HTML yang ditulis pada editor teks dan disimpan dalam bentuk .html atau .htm . 2.3.2 Web Dinamis Web dinamis adalah web yang menampilkan informasi serta berinteraksi dengan pengguna. Web yang dinamis menampilkan pengguna untuk berinteraksi menggunakan form sehingga dapat mengolah informasi yang ditampilkan. Web dinamis bersifat interaktif, tidak kaku, dan terlihat lebih indah. Informasi di web pada umumnya di tulis dalam format HTML dan PHP. Universitas Sumatera Utara 2.4 Hypertext Markup Language (HTML) Hypertext Markup Language (HTML) merupakan sebuah bahasa scripting yang berguna untuk menuliskan halaman web. Pada halaman web, HTML dijadikan sebagai bahasa script dasar yang berjalan bersama berbagai bahasa scripting pemrograman lainnya. Dalam penulisan script HTML dapat menggunakan editor biasa seperti notepad, edit plus ataupun editor lain yang berbasis GUI (Graphical User Interface). Kemampuan penguasaan terhadap kode HTML sangat diperlukan, sehingga sangat disarankan untuk menguasai kode HTML dengan menggunakan editor teks seperti notepad. Secara umum HTML dapat melakukan tugas – tugas sebagai berikut : a. Mengontrol tampilan halaman web dan isinya. b. Mempublikasikan web secara online. c. Membuat online form yang bisa digunakan untuk menangani pendaftaran buku tamu, dan transaksi online lainnya. d. Menambahkan objek – objek seperti image, audio, video, dan juga applet dalam dokumen html. Universitas Sumatera Utara 2.5 PHP PHP singkatan dari hypertext preprocessor yang digunakan sebagai bahasa script server-side dalam pengembangan web yang disisipkan pada dokumen HTML. Penggunaan PHP memungkinkan web dapat dibuat dinamis sehingga maintenance situs web tersebut lebih mudah dan efisien. PHP merupakan software open-source yang disebarkan dan dilisensikan secara gratis dan dapat di download dari situs resminya : http://www.php.net. PHP yang ditulis dengan menggunakan bahasa C dapat dikembangkan sendiri dengan menambah fungsi – fungsi baru. PHP adalah bahasa pemrograman yang sangat popular. Sebagian besar sintak PHP mirip dengan sintak bahasa pemrograman C dan Perl. 2.6 Apache Apache merupakan software yang dikeluarkan oleh Group Apache. Group Apache terlibat dalam satu proyek yang disebut Proyek Apache untuk mengembangkan suatu software implementasi di server HTTP (web) yang handal, standar komersial, dan Source Code-nya didisrtibusikan secara gratis. Adapun alamat website Apache adalah : http://www.apache .org/. Universitas Sumatera Utara 2.7 JavaScript JavaScript mulanya bernama LiveScript, dikembangkan pertama kali pada tahun 1995 di Netscape Communication. Pada akhir tahun 1995 Netscape Communication dan Sun Microsystem berkolaborasi dan mengganti nama LiveScript menjadi JavaScript. JavaScript adalah bahasa script yang ditempatkan pada kode HTML dan diproses pada sisi client. Dengan adanya bahasa ini maka kemampuan dokumen HTML menjadi lebih luas. Sebagai contoh, digunakan untuk validasi masukan formulir sebelum diproses ke tahap selanjutnya. Bisa untuk membuat permainan interaktif dan juga bisa untuk menambah design web. 2.8 Adobe Dreamweaver Adobe Dreamweaver merupakan pengembangan dari Macromedia Dreamweaver MX semenjak perusahaan Macromedia dimiliki oleh perusahaan software Adobe Inc. Software ini merupakan salah satu software terpopuler dalam bidang desain web. Dalam versinya saat ini, Adobe Dreamweaver CS5 dapat menggabungkan fungsi penulisan script client side dan server side menjadi satu dan mampu mengolah beberapa script pemrograman berbasis server side yang sangat terkenal seperti ASP dan PHP. Dengan fasilitasnya yang kaya warna, penuh icon, dan user interface yang menarik. Adobe Dreamwaver CS5 sungguh berbeda dengan logo versi generasi sebelumnya yang terkesan formal. Universitas Sumatera Utara 2.9 Cascading Style Sheet (CSS) CSS merupakan kependekan dari Cascading Style Sheet yang berfungsi untuk mengatur tampilan dengan kemampuan jauh lebih baik dari tag maupun atribut standar HTML (Hyper Text Markup Language). CSS sebenarnya adalah suatu kumpulan atribut untuk fungsi format tampilan dan dapat digunakan untuk mengontrol tampilan banyak dokumen secara bersama. Keuntungan menggunakan CSS yaitu jika ingin mengubah format dokumen, maka tidak perlu mengedit satu persatu. Penggunaan CSS ada dua cara yaitu dengan menyisipkan kode CSS langsung dalam kode HTML atau simpan file tersendiri berekstensi “.css”. dengan menyimpan sebagai file tersendiri akan lebih memudahkan untuk mengontrol tampilan dalam banyak dokumen secara langsung. CSS mendapat dukungan penuh pada browser versi 4 (empat) dan pada versi sebelumnya. Perlu diketahui bahwa tampilan CSS dapat berbeda bila ditampilkan pada menu browser yang berbeda pula. (Abdullah, 2003). Universitas Sumatera Utara