Tutorial Membuat Halaman Web dengan Menggunakan HTML 5
advertisement

Tutorial Membuat Halaman Web dengan Menggunakan HTML 5, CSS 3 dan
Bootstrap
A. HTML 5
Halaman web biasanya diketik dengan menggunakan kode-kode tertentu
dan ketika masuk kedalam browser, kode-kode tersebut akan berubah menjadi
bahasa yang lebih mudah dipahami. Halaman web biasa mengunakan format HTML
(HyperText Markup Language).
Pembuatan Halaman Web Sederhana :
Halaman web menggunakan format HTML, dengan menggunakan format HTML
maka browser akan menfirkan kode-kode menjadi seperti gambar di atas.
Berikut adalah tahapan-tahapan yang dapat dilakukan saat membuat HTML 5:
a. Buka notepad++
b. Tuliskan kode-kode sederhana dalam pembuatan HTML, kode-kode tersebut
diantaranya:
o <!doctype html>
o <html> harus ditutup dengan </html>
o <head> harus ditutup dengan </head>
o <body> harus ditutup dengan </body>
o <header> harus ditutup dengan </header>
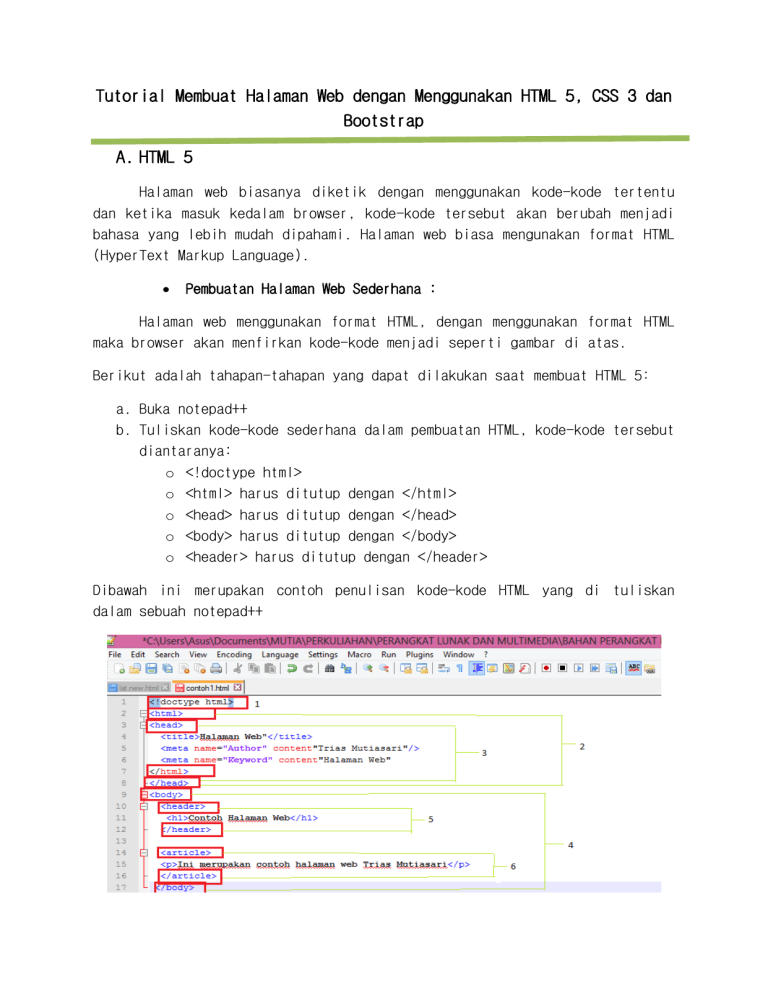
Dibawah ini merupakan contoh penulisan kode-kode HTML yang di tuliskan
dalam sebuah notepad++
Penjelasan gambar diatas :
1. <!doctype html> adalah penulisan kode yang dituliskan pada
awal penulisan kode html
2. <html> harus ditutup dengan </html>
3. <head> harus ditutup dengan </head>
4. <body> harus ditutup dengan </body>
Bagian body merupakan isi dari sebuah html. Bagian ini
berisikan informasi utama yang hendak di sampaikan di halaman
web ketika muncu di dalam browser.
5. <header> harus ditutup dengan </header>
Pada bagian ini biasanya ditulisan judul utama dari isi yang
hendak disampaikan dalam halaman web. Dalam penulisannya pada
bagian header juga dituliskan <p> dan juga </p>, <p>
berisikan isi teks yang hendak disampaikan.
6. <article> harus ditutup dengan </article>
Artikel berisikan mengenai Artikel yang akan dipaparkan
dalam halaman web.
c. Setelah menuliskan kode-kode html tersebut save as data yang ada dan
save dalam .html agar dapat terbaca ketika membukanya kedalam
browser.
d. Setelah file di save dalam .html maka dalam browser akan nampak
gambar halaman web seperti di bawah ini
Setelah memahami kode-kode sederhana dalam pembuatan halaman web,
selain itu dengan menggunakan HTML 5 kita dapat membuat halaman web yang
lebih menarik seperti pembuatan table dalam HTML dan cara membuatkan point
dalam halaman web. Berikut cara-cara dan tutorial pembuatannya.
Pembuatan Point di dalam halaman web.
Saya akan memberikan informasi mengenai cara pembuatan bulleted list
ataupun penomoran dalam halaman web.
a. Bukalah notepad++
b. Lalu mulailah tuliskan kode-kode dasar dalam
berbeda dalam pembuatan adalah penggunaan kode
o <ul> </ul> untuk penulisan ikon bulleted
o <ol> </ol> untuk penulisan nomor
o <li> </li> untuk menuliskan poin
penulisan yang ditulis sebelumnya.
html, namun yang
:
list
berikutnya
dari
Lihat Gambar dibawah ini:
c. Setelah menuliskan kode-kode html tersebut save as data yang
ada dan save dalam .html agar dapat terbaca ketika membukanya
kedalam browser.
d. Setelah file di save dalam .html maka dalam browser akan nampak
gambar halaman web seperti di bawah ini
Penjelasan
di
atas
merupakan
contoh
dari
beberapa
penggunaan
dan
tutorial dalam penggunaan HTML 5. Selanjutnya kita akan membahas mengenai
tutorial mengenai halaman web dengan menggunakan CSS 3.
B. CSS 3
Berikut adalah tutorial dalam pembuatan CSS 3 pada halaman web. Sama
halnya dengan HTML 5, CSS 3 menggunakan kode html hanya perbedaannya
terletak pada :
Header –> mengenai tema web/ judul
Menu –> mengenai menu link web
Content –> mengenai isi dari web
Footer –> mengenai identitas/ copyright
Salah satu contoh dalam penggunaan CSS yaitu penggunaan blockquote
dan table. Berikut tutorial dalam penggunaan CSS 3. Salah satu contoh yang
akan saya jelaskan salah satunya penggunaan blockquote.
CSS 3 dalam pengunaan blockquote
Blockquote adalah tulisan yang menjorok ke dalam dari tepi kiri dan
tepi kanan halaman web dengan tujuannya untuk menekankan isi tulisan
ataupun teks yang dianggap penting kedalam blockquote. Contohnya seperti
gambar di bawah ini :
Berikut merupakan tutorial dalam mengguakan CSS 3:
a. Buka notepad++
b. Buat kode-kode standart seperti
o <!doctype html>
o <html> harus ditutup dengan </html>
o <head> harus ditutup dengan </head>
o <body> harus ditutup dengan </body>
o <header> harus ditutup dengan </header>
Perbedaannya dalam penggunaan CSS 3 di dalam bagian <head>
ditambahkan kode
o <style type=”text/css”> dan diakhiri dengan </style>
o Diantara bagian <style type=”text/css”> </style>
Kita dapat menyisipkan beberapa kode yang dapat membuat
halaman web lebih menarik
Berikut adalah contoh penulisan CSS 3 di dalam notepad++
Penjelasan Gambar Pada gambar nomor 2 terdapat beberapa kode
didalamnya, berikut penjelasan lebih lanjutnya:
o Blockquote
Membuat teks blockquote harus ditambahkan ikon {kurung
siku}, setelah itu jika ingin mengubah teks menjadi huruf
miring gunakan kode font-style : italic; dan jika teks ingin
diberikan garis bawah gunakan border-bottom : 2px solid
pink; *warna dan ketebalan border disesuaikan
o Font
Font-family untuk menentukan jenis huruf yang dipakai, color
untuk menentukan warna font yang akan digunakan, tektalign:center; untuk membuat teks rata tengah.
o Pemberian latar belakang warna
Background-color untuk mengatur warna latar yang akan
digunakan dan font-size untuk mengatur ukuran tulisan sesuai
keinginan.
c. Lalu save as file dengan .html
d. Setelah itu buka dalam browser, halaman web yan dihasilkan bisa
dilihat pada gambar dibawah ini.
C. Bootstrap
Bootstrap adalah sebuah alat bantu untuk membuat sebuah
tampilan halaman website. Berikut adalah contoh pembuatan bootsrap di
dalam notepad++
a. Buka notepad++
b. Buatlah kode standar seperti:
o <!doctype html>
o <html> harus ditutup dengan </html>
o <head> harus ditutup dengan </head>
o <body> harus ditutup dengan </body>
o <header> harus ditutup dengan </header>
Perbedaannya pada bootstap adalah adanya tambahan kode
seperti:
Link rel
<nav class=”navbar navbar-inverse”>
<ul class="nav navbar-nav">
<li><a href="#">HBeranda</a></li>
<section class="col-md-4">
<h3><i
class="glyphicon
glyphicon-globe">
</i>Berita Terbaru</h3>
o <a href="#" class="btn btn-default"> <a/>
o
o
o
o
o
o
Berikut penulisan dalam notepad++
Penjelasan gambar di atas:
1. dengan adanya penulisan <link rel="stylesheet"
type="text/css"
href="./bootstrap/css/bootstrap.min.css" />
<script type="text/javascript"
src="jquery-2.1.1.min.js"></script>
Maka akan muncul ikon-ikon yang menggambarkan materi
yang dibahas. Contohnya pada notepad++ diatas menjelaskan
mengenai musim. Ikon yang dipilih adalah daun, dengan
adanya link ini, ikon daun akan muncul. Lihat gambar di
bawah ini :
2. Sedangkan kode seperti
<nav class="navbar navbar-inverse">
<ul class="nav navbar-nav">
<li><a href="#">Heranda</a></li>
<li><a href="#">profil</a></li>
<li><a href="#">Bantuan</a></li>
</ul>
</nav>
Merupakan Kode yang terdapat pada bagian paling atas
pada halaman web. Seperti gambar dibawah ini :
3. <section class="jumbotron">
Berfungsi agar teks berukuran lebih besar dari yang
biasanya. Contoh :
4. <section class="col-md-4">
<h3><i
class="glyphicon
glyphicon-leaf">
</i>season</h3>
Dengan menggunakan glyphicon glyphicon-leaf maka
akan terbentuk suatu ikon atau gambar dan gambar
bisa disesuaikan dengan materi bahasan. Selain itu
akan terbentuk suatu kolom. Lihat Gambar di bawah
ini :
5. <a href="#" class="btn btn-default">Lihat Berita
Lainnya<a/>
Ikon tersebut dapat di klik
c. Setelah itu save as, save dengan menggunakan .html
d. Lalu buka ke browser. Berikut adalah gambar keseluruhan
dari Halaman web dengan menggunakan Bootstrap:
Sumber :
http://hernada.wordpress.com/2008/01/17/definisi-singkattentang-halaman-web/
http://id.wikibooks.org/wiki/Pemrograman_HTML
https://reasker.wordpress.com/2014/01/19/contoh-sederhanamembuat-halaman-web-dengan-html/
http://www.cmsplaza.com/memahami-dasar-dasar-code-css/
http://id.wikipedia.org/wiki/CSS_3
http://www.edyutomo.com/internet-dan-komputer/belajar-htmlmodul-dasar-cara-membuat-kode-html
http://ahmad-whydoerie.yu.tl/kumpulan-kode-htmlterlengkap.xhtml
http://huns-tu.heck.in/kumpulan-kode-html-paling-lengkapuntuk.xhtml
http://bangdel.blogspot.com/2009/10/membuat-blockquote-danmodifikasi.html