Bab II
advertisement

BAB II
LANDASAN TEORI
2.1
Definisi Aplikasi
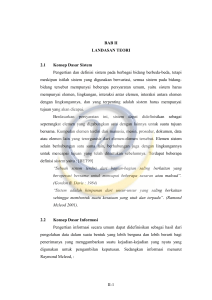
Aplikasi merupakan sekumpulan elemen yang saling berinteraksi dan
saling berketerkaitan antara satu dengan yang lainnya dalam melakukan suatu
kegiatan secara bersama-sama untuk mencapai tujuan tertentu. Sebagai contoh
Aplikasi komputer yang terdiri dari Software, Hardware, dan Brainware. Ketiga
unsur tersebut saling berkaitan dan bertanggung jawab dalam memproses Input
(masukan) dan menghasilkan Output (keluaran).
2.2
Pengertian Bengkel
Merupakan suatu kata yang mengartikan suatu tempat yang didirikan oleh
sejumlah orang dengan maksud untuk memperbaiki suatu kendaraan baik roda
dua ataupun lebih dari itu dan hal-hal yang berkaitan dengan masalah teknik. Pada
saat ini dunia bengkel tidak hanya terpaku dengan masalah teknik saja namun
sudah menerapkan teknologi yang sudah terkomputerisasi baik dalam hal service
kendaraan maupun dalam hal service customer. Dalam hal service customer
tentunya memerlukan suatu layanan yang telah terkoneksi antar jaringan yaitu
Internet.
2.3
Definisi Internet
Internet adalah suatu jaringan terbesar yang terbentuk dari jaringan –
jaringan komputer yang tersebar diseluruh dunia yang memungkinkan terjadinya
komunikasi data antar komputer yang terhubung kejaringan tersebut. Internet
berasal dari kata interconnection networking yang mempunyai
berbagai jenis komputer dan sistem operasi.
4
arti
hubungan
5
Gambar 2.1 Jaringan Internet
Agar dapat terkoneksi dengan internet, perlu terhubung dengan host atau
jaringan yang telah terkoneksi dengan jaringan internet yaitu Internet Service
Provider (ISP) adalah suatu perusahaan atau badan baik pemerintah maupun
swasta yang dapat memberikan fasilitas layanan koneksi ke jaringan Internet bagi
jaringan yang terhubung kepadanya. Koneksi jutaan komputer dan jaringan
dengan berbagai platform ditangani dengan menggunakan protokol TCP / IP
(Transmission Control Protocol / Internet Protocol). Satu
alamat IP mempunyai
suatu nama untuk dapat mempermudah mengidentifikasi suatu komputer di
internet yang disebut sebagai host. Tata cara penamaan suatu host dikenal dengan
istilah Domain, yang digunakan untuk menentukan posisi hirarki host dari
jaringan internet ini. Sebagai contoh adalah 202.114.143.4.
2.4
Fasilitas di Internet
Diantara sekian banyaknya fasilitas yang ditawarkan oleh internet yang
dapat mempermudah user dalam memakainya, di bawah ini hanya beberapa
layanan atau fasilitas yang sering digunakan oleh pengguna internet.
2.4.1
Elektronik Mail atau Email
Email adalah surat atau pesan elektronik yang dikirimkan dan diterima
oleh dan antar individu atau komputer. Email bekerja seperti mesin penjawab
6
telepon, walaupun kita tidak sedang online dengan internet kita masih bisa
menerima email dari seluruh penjuru dunia.
Saat ini, email tidak hanya berisi teks saja tetapi sudah bisa dilampiri
dengan grafik, gambar foto dan juga suara bahkan animasi. Email juga dapat
digunakan untuk berkirim surat secara langsung kepada beberapa orang sekaligus.
Berkirim dan menerima email, saat ini sudah menjadi hal yang umum dilakukan
orang di internet. Kita bisa berkomunikasi dengan siapa saja di seluruh dunia
dengan fasilitas email ini, asalkan sudah memiliki alamat email tertentu.
2.4.2
Mailing List
Mailing List atau sering disebut milis di kalangan interneter Indonesia,
adalah salah satu jenis discussion group di Internet. Anggota milis dapat
berkomunikasi dengan mengirimkan email pada list address. Setiap email yang
masuk kemudian akan dikirim balik ke setiap member milis tersebut. Untuk
menjadi member sebuah milis dimulai dengan mengirim email ke subsription
address. Setelah menjadi member kita bisa menerima email dari yang lain dan
juga mengirimkan email ke milis.
2.4.3
FTP
FTP atau File Transfer Protocol, adalah layanan internet untuk melakukan
transfer file antara komputer kita dengan server di internet. Cukup banyak server
di internet yang menyediakan layanan ini sehingga kita bisa mengkopi file-file di
server ke komputer kita, hal ini yang disebut download. Selain itu kita juga bisa
mengkopi file-file di komputer kita ke server di internet, hal ini disebut dengan
upload.
2.4.4
Web Site (Situs)
Dapat Diibaratkan sebuah kumpulan dari halaman-halaman web yang
sejenis atau saling berkaitan didalam website tersebut. Website seperti sebuah
tempat penyimpanan data dan informasi berdasarkan topic yang diinginkan oleh
user.
7
2.4.5
Homepage
Merupakan halaman yang berisi sebuah daftar isi atau menu dari sebuah
website atau situs web. Homepage adalah halaman awal yang merupakan halaman
pembuka dari sebuah website. Biasanya sebuah homepage pasti memiliki link-link
yang dapat mengantar kita untuk mendapatkan suatu informasi dari website
tersebut.
2.4.6
World Wide Web
WWW adalah layanan internet yang paling banyak dikenal orang dan
paling cepat perkembangan teknologinya. Layanan ini menggunakan link
hypertext yang disebut hyperlink untuk merujuk dan mengambil halaman-halaman
web dari server. Halaman web dapat berisi suara, gambar, animasi, text, dan
program perangkat lunak yang menyusunnya menjadi dokumen yang dinamis.
Pengguna dapat melihat World Wide Web dari sebuah browser yaitu program
yang dapat menampilkan HTML (skrip halaman web).
2.5
HTML ( HyperText Markup Language )
HTML ( Hyper Text Markup Language ) adalah suatu format data yang
digunakan untuk membuat dokumen hypertext. Dokumen HTML disebut mark up
language, karena berisi tanda-tanda (Tag) dan disusun oleh elemen-elemen yang
merupakan ciri utama dari dokumen HTML. Tag html terdiri atas sebuah kurung
sudut kiri (<), sebuah nama tag, dan sebuah kurung sudut kanan (>). Tag
umumnya berpasangan (misalnya <H1> dengan </H1>
Elemen yang dibutuhkan untuk membuat suatu dokumen HTML
dinyatakan dengan tag <html>, <head>, dan <body> berikut tag-tag pasangannya.
Setiap dokumen terdiri atas tag head dan body.
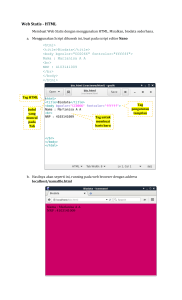
Contoh penulisan html dasar sebagai berikut:
<HTML>
<HEAD>
<TITLE> WEB MANDIRI MOTOR
</TITLE>
8
</HEAD>
<BODY> MANDIRI MOTOR <BR>
CAR SERVICE STATION
</BODY>
</HTML>
2.2.a Tampilan HTML di Notepad.
2.2.b Tampilan HTML di Browser.
Dokumen HTML adalah file teks murni yang dapat dibuat dengan editor
teks biasa ataupun dengan editor khusus. Untuk menjalankan dokumen HTML
harus menggunakan program khusus yang disebut web browser atau browser.
9
2.6
Macromedia Dreamweaver 8.0
2.6.1 Tentang Macromedia Dreamweaver 8.0
Macromedia Dreamweaver merupakan salah satu software dari kelompok
Macromedia yang banyak digunakan untuk mendesain situs Web. Adapun
Macromedia Dreamweaver itu sendiri adalah sebuah HTML editor profesional
untuk mendesain secara visual dan mengelolah situs atau halaman Web.
Dreamweaver 8 memiliki performa yang lebih baik dan memiliki tampilan yang
memudahkan anda untuk membuat halaman web, baik dalam jendela desain
maupun dalam jendela kode rumus. Dreamweaver 8 didukung dengan cara
pemakaian yang praktis dan standar, dan juga didukung untuk pengembangan
penggunaan CSS, XML, dan RSS, dan kemudahan-kemudahan lain yang
diperlukan.
Dreamweaver merupakan software yang digunakan oleh Web desainer
maupun Web programmer dalam mengembangkan Web. Hal ini disebabkan ruang
kerja, fasilitas, dan kemampuan Dreamweaver yang mampu meningkatkan
produktivitas dan efektivitas dalam desain maupun membangun sebuah situs Web.
2.6.2 Memulai Macromedia Dreamweaver 8.0
Seperti halnya dengan program-program lainnya untuk menjalankan
sebuah program yang diinginkan, terlebih dahulu anda harus mengaktifkan dulu
komputer yang anda pakai. Dari tampilan program Windows, pilih tombol Start
yang berada di sudut kiri bawah tampilan Windows atau pada task bar, kemudian
pilih All Programs untuk menampilkan semua program aplikasi yang terpasang
pada komputer. Pilih folder Macromedia Macromedia Dreamweaver 8.
Ketika anda akan memulai Macromedia Dreaamweaver 8 tanpa membuka sebuah
dokumen maka akan tampil halaman awal Dreamweaver pada lembar kerja seperti
pada gambar dibawah ini.
10
Gambar 2.3. Tampilan halaman awal program Dreamweaver 8.
Jika ingin membuat file HTML baru, klik pilihan HTML pada bagian
Create New, sedangkan untuk file yang menggunakan kode program PHP atau
bahasa pemrograman yang lainnya yang tercantum dalam pada pilihan maka klik
pilihan. Hal ini karena kemudahan dalam bekerja dengan Macromedia
Dreamweaver 8 sehingga sekaligus dapat menggunakan bahasa pemrograman
lainnya.
2.6.3. Ruang kerja Macromedia Dreamweaver 8.0
Perhatikan ruang kerja Macromedia Dreamweaver 8 pada gambar di
bawah ini. Ruang kerja pada Dreamweaver 8.0 memiliki komponen-komponen
yang memberikan faslitas dan ruang untuk menuangkan kreasi saat bekerja.
Sebelum memulai untuk merancang sebuah web, pemakai harus mengenal
tampilan layar dari Macromedia Dreamweaver 8.0. Tampilan layer Macromedia
11
Dreamweaver 8.0 terbagi menjadi enam area utama, yaitu Insert Bar, Document
Toolbar, Document Window, Panel Groups, Tag Selector, dan Property Inspector
dimana area ini digunakan sebagai workspace untuk mendesain, membuat layout,
membuat script dan lain-lain. Setiap tool - tool yang ada pada toolbox dapat
dipergunakan untuk membangun dan merancang suatu website mulai dari dasar.
Dibawah ini merupakan gambar tampilan layar kerja dari Macromedia
Dreamweaver 8.0.
Insert
Document
coding
Document
Panel
bar
toolbar
toolbar
Window
Group
Tag
Properties
Status bar,
Selector
Inspector
Hand Tool,
Ruler
Files Panel
dan Zoom
Gambar 2.4. Tampilan ruang kerja Dreamweaver 8.
12
Document Window, berfungsi untuk menampilkan dokumen di mana anda
sekarang bekerja.
Insert Bar, berisi tombol-tombol untuk menyisipkan berbagai macam
objek seperti image, table, dan frame ke dalam dokumen.
Dokumen Toolbar, berisi tombol-tombol dan menu pop-up yang
menyediakan tampilan berbeda dari Document Window, misalnya Code
Split, atau Design.
Coding
Toolbar,
berisi
tombol-tombol
yang
digunakan
untuk
mempermudah pekerjaan pada jendela Code.
Panels Group, adalah Kumpulan panel yang saling berkaitan satu sama
lainnya yang dikelompokkan di bawah satu judul.
Tag selector, berfungsi untuk menampilakan hirarki tag di sekitar pilihan
yang aktif pada Design view.
Property Inspector, digunakan untuk melihat dan mengubah berbagai
property objek yang terpilih.
Status Bar, Hand Tool dan Zoom, menampilkan status pekerjaan anda dan
mengatur tampilan jendela desain.
Ruler, mempermudah pengukuran secara akurat.
Files Panel, digunakan untuk mengatur file-file dan folder-folder yang
membentuk situs web anda.
Apabila pada tampilan, Workspace Setup, anda memilih Coder, maka akan
tampil ruang kerja Code yang sama seperti pada tampilan jendela Designer.
Pada ruang kerja tipe Coder ini anda bisa bekerja dengan menggunakan kodekode program PHP ataupun bahasa pemrograman lain.
2.7
PHP ( Personal Home Page )
PHP ( Hypertext Preprocessor ) merupakan bahasa pemrograman berbasis
web dengan menggunakan server . Dengan menggunakan PHP maka kemudahan
dalam berinteraksi dengan banyak database dan karena script ini bersifat open
source.
13
PHP atau Personal Home Page dibuat pertama kali pada tahun 1994 oleh
Rasmus Lerdoff, Pada waktu itu PHP masih bernama FI (Form Interpreted), yang
wujudnya berupa sekumpulan script yang digunakan untuk mengolah data form
dari web.
Kemudian pada tahun 1997, sebuah perusahaan bernama Zend menulis
ulang interpreter PHP hingga sampai kemudian setelah empat kali revisi, pada
Juni 2004, Zend merilis PHP 5.0. Dalam versi ini, inti dari interpreter PHP
mengalami perubahan besar. Versi ini juga memasukkan model pemrograman
berorientasi objek ke dalam PHP untuk menjawab perkembangan bahasa
pemrograman ke arah paradigma berorientasi objek.
2.7.1 Script PHP
Setiap program PHP disebut dengan script. Script berupa file text yang
dapat dibuat dengan menggunakan program editor file text biasa seperti notepad,
edit, dan lainya. Script PHP diawali dengan tag <? Dan diakhiri dengan tag ?>.
Setiap baris atau statement harus diakhiri dengan menggunakan tanda titik koma (
; ) dan umumnya setiap statement dituliskan dalam satu baris. Script PHP
merupakan script yang digunakan untuk menghasilkan halaman-halaman web.
Cara penulisan script juga dibedakan menjadi 2, yaitu Embedded Script dan Non
Embedded Script.
2.7.1.1 Embedded Script
Adalah script PHP yang disisipkan diantara tag-tag HTML. Script PHP
digunakan apabila isi dari suatu dokumen HTML diinginkan dari hasil eksekusi
suatu script PHP
<html>
<head>
<title>contoh</title>
</head>
<body>
<?php
14
echo “Website Mandiri Motor”;
?>
</body>
</html>
2.7.1.2 Non Embedded Script
Script PHP dalam non embedded script ini digunakan sebagai murni
pembuatan program dengan PHP, tag HTML yang dihasilkan untuk membuat
dokumen merupakan bagian dari script PHP.
2.7.2 Tipe Data PHP
PHP mengenal lima tipe data, yaitu : integer, floating point, string, arrays
dan objects. Tipe data dari sebuah variabel akan ditentukan otomatis oleh PHP
bergantung pada operasi yang sedang dilakukan mengunakan variable tersebut.
• Tipe Data Integer
Tipe data integer meliputi semua bilangan bulat, range data integer pada
PHP
yaitu antara –2,147,483,648 samapai +2,147,483,647 pada
platform 32 bit.
PHP akan secara otomatis mengkonversi data
integer menjadi floating point
jika berada diluar range diatas.
• Tipe Data Floating Point
Floating point merepresentasikan bilangan pecahan atau bilangan desimal,
range data floating point pada PHP yaitu antara 1.7E-308 sampai
1.7E+308.
• Tipe Data String
Sebuah data dengan tipe string dinyatakan dengan mengapitnya
mengunakan tanda petik tunggal (‘ ‘) maupun ganda (“ “). Perbedaannya
adalah, jika kita
tanda petik tunggal, maka pada string itu tidak
dapat dimasukkan variabel
dan escape sequence handling.
• Tipe Data Array
Array adalah sebuah data yang mengandung satu atau lebih data, dan dapat
diindeks berdasarkan numerik maupun string. Data yang dikandung pada
15
sebuah array dapat dari tipe data yang lain bahkan dapat juga bertipe array.
PHP membolehkan elemen dari array terdiri atas data dengan tipe yang
berbeda-beda.
• Tipe Data Object
Object adalah sebuah tipe data yang dapat berupa sebuah bilangan,
variabel atau bahkan sebuah fungsi. Object dibuat dengan tujuan
membantu
programmer
yang
terbiasa
dengan
Object
untuk
Oriented
Programming.
2.7.3 Struktur Kendali PHP
Struktur Kendali atau statement adalah bagian penting dalam suatu bahasa
pemrograman, karena bagian ini mengatur jalurnya eksekusi suatu program.
Dalam bahasa pemrograman PHP dikenal 4 jenis pernyataan utama, yaitu if,
switch, while, dan for.
1. Pernyataan IF.
Pernyataan if digunakan sebagai pernyataan dalam memilih salah satu
operasi yang akan dilaksanakan sesuai syarat atau kondisi tertentu yang
telah ditetapkan.
A.
IF
Bentuk pernyataannya :
<?
if (pernyataan) {
Operasi program ;
}
?>
Pernyataan yang akan dijalankan jika kondisi bernilai TRUE.
B.
IF…ELSE
Bentuk pernyataannya :
16
<?
if(pernyataan){
Operasi I;
} else {
Operasi II;
}
?>
2. Pernyataan SWITCH
Switch adalah suatu pernyataan yang digunakan untuk
membandingkan variable yang mempunyai beberapa nilai yang
berbeda.
Bentuk pernyataannya:
<?
Switch (pernyataan){
Syarat1;
Operasi1;
Break;
Syarat2;
Operasi2;
Break;
Syarat3;
Operasi3;
Break;
}
?>
3. Pernyataan LOOP
Loop adalah suatu fungsi yang digunakan untuk menjalankan
program secara berulang-ulang sampai menemukan suatu kondisi
17
untuk menghentikan jalannya program. Dalam PHP mengenal dua
fungsi Loop, yaitu While Loop dan For Loop.
A. While Loop
Bentuk pernyataannya :
While(kondisi){
Operasi;
}
B. Do…While
Bentuk pernyataannya :
Do
{
Operasi;
}
while(persyaratan)
C. For Loop
Bentuk pernyataannya :
For (nilai_awal;nilai_akhir;penambah atau pengurang)
{
Operasi;
}
2.8
MySQL
Sebuah Website yang interaktif dan dinamis, tentunya akan membutuhkan
penyimpanan data yang fleksibel dan cepat untuk diakses. Salah satu database
untuk server adalah MySQL. MySQL adalah merupakan aplikasi RDBMS
(Relational Data Base Management System) yang sangat cepat dan dapat
18
diandalkan dalam menangani basis data. Jenis database ini sangat popular dan
digunakan pada banyak website . MySQL menggunakan bahasa SQL (Struktur
Query Language) dan bersifat free (gratis atau tidak perlu membayar untuk
menggunakannya). Selain itu, MySQL dapat berjalan di berbagai platform, antara
lain Linux, Windows, dan lain sebagainya.
2.8.1 Melakukan koneksi kepada database
Koneksi kepada database MYSQL dengan menggunakan PHP
menggunakan dua tahap :
• Koneksi kepada server MySQL
Dilakukan untuk melakukan otentikasi, digunakan untuk login ke
dalam server, menggunakan mysql_connect( ).
• Koneksi kepada database
Dilakukan untuk memilih database mana yang ada dalam server
yang
akan dimanipulasi, karena bisa saja database yang dimaksud sudah
tidak ada. Fungsi yang digunakan adalah mysql_select_db( )
2.9
Apache
APACHE merupakan salah satu jenis program yang bertujuan untuk
mengirimkan kembali sintaks yang telah diberikan oleh user dan menampilkan
kembali dalam bentuk dalam format hasilnya saja. Program APACHE ini hanya
terdapat pada sebuah server yang terdapat pada ISP (Internet Service Provider)
atau di Indonesia disebut Jasa Penyelenggara Internet. Saat ini program yang
paling banyak terdapat pada server-server di dunia adalah APACHE. Hal ini
disebabkan karena beberapa keunggulan yang diberikan.
Keunggulan-keunggulan tersebut antara lain :
- memiliki kemapuan pembacaan yang tinggi dan mudah disesuaikan
- memiliki tingkat keamanan yang tinggi. Hal ini dibutuhkan bagi para
penyimpan data yang memiliki tingkat kerahasian tertentu.
19
- dapat dijalankan untuk berbagai macam operasi sistem.
APACHE merupakan suatu nama yang diambil dari istilah “A PAtCHy” server
yang dapat diartikan dengan mengambil suatu patch atau bagian dari program
yang diberikan.
2.10
Struktur Navigasi
Struktur navigasi merupakan sebuah struktur atau kerangka dari suatu
program yang terdiri dari rancangan hubungan dari beberapa area berbeda dan
diatur sedemikian rupa berdasarkan kebutuhan web itu sendiri. Struktur navigasi
yang biasa digunakan, yaitu:
2.10.1 Linier
Struktur navigasi linier merupakan suatu struktur dengan satu alur atau
satu rangkaian cerita dan menampilkan satu demi satu tampilan layar secara
berurutan. Tampilan yang dapat ditampilkan pada jenis struktur ini adalah satu
halaman sebelumnya atau satu halaman sesudahnya. Pada jenis struktur navigasi
ini tidak diperkenalkan adanya percabangan.
Gamabar 2.5 Struktur Navigasi Linier
2.10.2 Hirarki
Struktur Hirarki (bercabang) merupakan struktur halaman yang berbentuk
seperti pohon binary. Struktur ini merupakan suatu struktur yang mengandalkan
percabangan untuk menampilkan data berdasarkan criteria itu. Tampilan pada
menu utama disebut master page. Menu utama itu memiliki percabangan yang
dinamakan slave page atau halaman pendukung.
20
Gambar 2.6 Struktur Navigasi Hirarki
2.10.3 Non Linier
Struktur navigasi ini disebut juga struktur tidak berurutan yang merupakan
pengembangan dari struktur navigasi linier. Pada struktur ini diperbolehkan
membuat halaman percabangan tetapi berbeda dengan struktur hirarki. Walaupun
terdapat percabangan tetapi tidak ada Master Page dan Slave Page.
Gambar 2.7 Struktur Navigasi Non Linier
2.10.4 Campuran
Struktur navigasi ini merupakan gabungan dari ketiga struktur navigasi
sebelumnya yaitu Linier, Non linier, Hirarki. Struktur navigasi ini biasa disebut
struktur navigasi bebas. Struktur navigasi ini banyak digunakan dalam pembuatan
aplikasi sebab struktur ini dapat memberikan keinteraksian yang lebih tinggi.
21
Gambar 2.8 Struktur Navigasi Campuran