MODUL - 7 MEMBUAT BANNER Langkah Kerja
advertisement

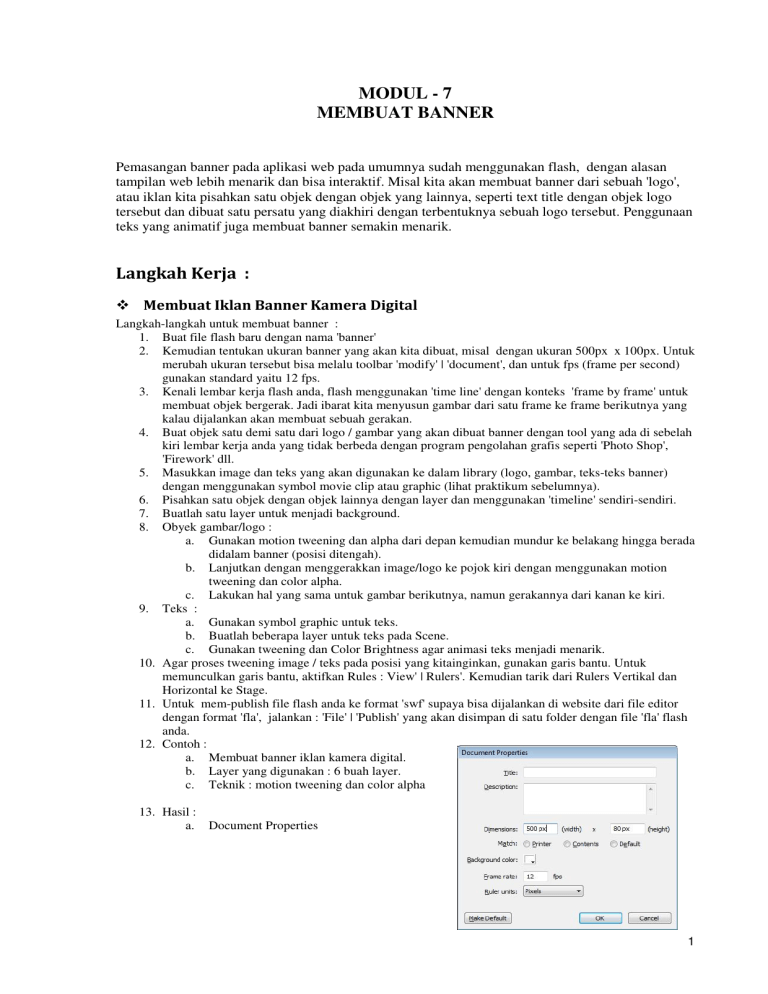
MODUL - 7 MEMBUAT BANNER Pemasangan banner pada aplikasi web pada umumnya sudah menggunakan flash, dengan alasan tampilan web lebih menarik dan bisa interaktif. Misal kita akan membuat banner dari sebuah 'logo', atau iklan kita pisahkan satu objek dengan objek yang lainnya, seperti text title dengan objek logo tersebut dan dibuat satu persatu yang diakhiri dengan terbentuknya sebuah logo tersebut. Penggunaan teks yang animatif juga membuat banner semakin menarik. Langkah Kerja : Membuat Iklan Banner Kamera Digital Langkah-langkah untuk membuat banner : 1. Buat file flash baru dengan nama 'banner' 2. Kemudian tentukan ukuran banner yang akan kita dibuat, misal dengan ukuran 500px x 100px. Untuk merubah ukuran tersebut bisa melalu toolbar 'modify' | 'document', dan untuk fps (frame per second) gunakan standard yaitu 12 fps. 3. Kenali lembar kerja flash anda, flash menggunakan 'time line' dengan konteks 'frame by frame' untuk membuat objek bergerak. Jadi ibarat kita menyusun gambar dari satu frame ke frame berikutnya yang kalau dijalankan akan membuat sebuah gerakan. 4. Buat objek satu demi satu dari logo / gambar yang akan dibuat banner dengan tool yang ada di sebelah kiri lembar kerja anda yang tidak berbeda dengan program pengolahan grafis seperti 'Photo Shop', 'Firework' dll. 5. Masukkan image dan teks yang akan digunakan ke dalam library (logo, gambar, teks-teks banner) dengan menggunakan symbol movie clip atau graphic (lihat praktikum sebelumnya). 6. Pisahkan satu objek dengan objek lainnya dengan layer dan menggunakan 'timeline' sendiri-sendiri. 7. Buatlah satu layer untuk menjadi background. 8. Obyek gambar/logo : a. Gunakan motion tweening dan alpha dari depan kemudian mundur ke belakang hingga berada didalam banner (posisi ditengah). b. Lanjutkan dengan menggerakkan image/logo ke pojok kiri dengan menggunakan motion tweening dan color alpha. c. Lakukan hal yang sama untuk gambar berikutnya, namun gerakannya dari kanan ke kiri. 9. Teks : a. Gunakan symbol graphic untuk teks. b. Buatlah beberapa layer untuk teks pada Scene. c. Gunakan tweening dan Color Brightness agar animasi teks menjadi menarik. 10. Agar proses tweening image / teks pada posisi yang kitainginkan, gunakan garis bantu. Untuk memunculkan garis bantu, aktifkan Rules : View' | Rulers'. Kemudian tarik dari Rulers Vertikal dan Horizontal ke Stage. 11. Untuk mem-publish file flash anda ke format 'swf' supaya bisa dijalankan di website dari file editor dengan format 'fla', jalankan : 'File' | 'Publish' yang akan disimpan di satu folder dengan file 'fla' flash anda. 12. Contoh : a. Membuat banner iklan kamera digital. b. Layer yang digunakan : 6 buah layer. c. Teknik : motion tweening dan color alpha 13. Hasil : a. Document Properties 1 b. Layer c. Library d. Color Alpha e. Color Brightness 2 Tugas : • • • • • • • Buatlah animasi banner untuk menampilkan informasi UNIVERSITAS RESPATI YOGYAKARTA. Buatlah teks yang berisi bahasa iklan, misal : “UNIVERSITAS RESPATI YOGYAKARTA Terdepan dalam Prestasi”, dan lain-lain. Manfaatkan symbol library untuk menyimpan image dan teks. Gunakan motion tweening dan alpha untuk mendukung animasi anda. Buatlah skenario sehingga banner anda menjadi menarik. Beri nama file : [no_mhs]_[nama] Kumpulkan di akhir praktikum Selamat bekerja...! [email protected] 3