1. Perancangan Web - Sistem Informasi
advertisement

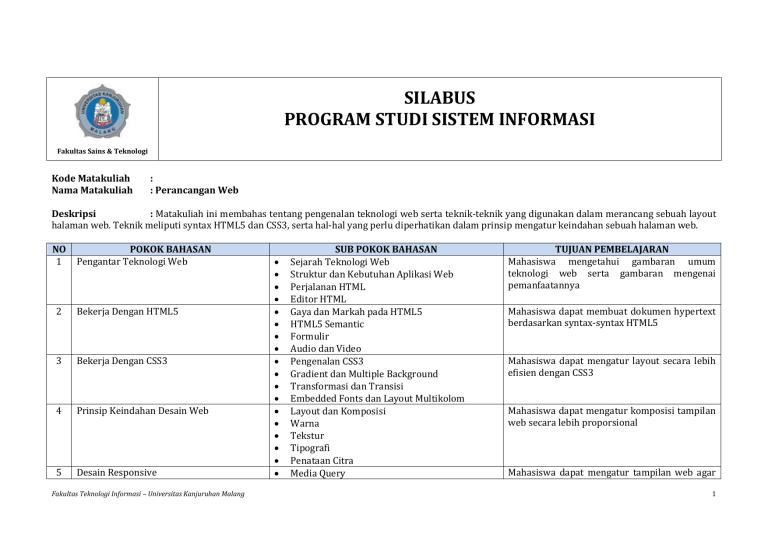
SILABUS PROGRAM STUDI SISTEM INFORMASI Fakultas Sains & Teknologi Kode Matakuliah Nama Matakuliah : : Perancangan Web Deskripsi : Matakuliah ini membahas tentang pengenalan teknologi web serta teknik-teknik yang digunakan dalam merancang sebuah layout halaman web. Teknik meliputi syntax HTML5 dan CSS3, serta hal-hal yang perlu diperhatikan dalam prinsip mengatur keindahan sebuah halaman web. NO 1 POKOK BAHASAN Pengantar Teknologi Web 2 Bekerja Dengan HTML5 3 Bekerja Dengan CSS3 4 Prinsip Keindahan Desain Web 5 Desain Responsive Fakultas Teknologi Informasi – Universitas Kanjuruhan Malang SUB POKOK BAHASAN Sejarah Teknologi Web Struktur dan Kebutuhan Aplikasi Web Perjalanan HTML Editor HTML Gaya dan Markah pada HTML5 HTML5 Semantic Formulir Audio dan Video Pengenalan CSS3 Gradient dan Multiple Background Transformasi dan Transisi Embedded Fonts dan Layout Multikolom Layout dan Komposisi Warna Tekstur Tipografi Penataan Citra Media Query TUJUAN PEMBELAJARAN Mahasiswa mengetahui gambaran umum teknologi web serta gambaran mengenai pemanfaatannya Mahasiswa dapat membuat dokumen hypertext berdasarkan syntax-syntax HTML5 Mahasiswa dapat mengatur layout secara lebih efisien dengan CSS3 Mahasiswa dapat mengatur komposisi tampilan web secara lebih proporsional Mahasiswa dapat mengatur tampilan web agar 1 6 CSS Framework Fakultas Teknologi Informasi – Universitas Kanjuruhan Malang Layout Fluid HTML5 dan CSS3 Untuk Desain Responive Tantangan Dalam Memecahkan Tampilan Crossbrowser Pengenalan Bootstrap CSS – Bootstrap Components – Bootstrap Javascript - Bootstrap dapat diakses dengan baik pada berbagai platform. Mahasiswa dapat menggunakan salah satu contoh framework untuk mempercepat serta meningkatkan estetika dalam pengerjaan layout halaman web 2 SATUAN ACARA PERKULIAHAN (SAP) PROGRAM STUDI SISTEM INFORMASI Fakultas Sains & Teknologi Kode Matakuliah Nama Matakuliah : : Perancangan Web Deskripsi : Matakuliah ini membahas tentang pengenalan teknologi web serta teknik-teknik yang digunakan dalam merancang sebuah layout halaman web. Teknik meliputi syntax HTML5 dan CSS3, serta hal-hal yang perlu diperhatikan dalam prinsip mengatur keindahan sebuah halaman web. PERTEMUAN POKOK KE BAHASAN 1 Pengantar Teknologi Web SUB POKOK BAHASAN 2 3 Gaya dan Markah HTML5 HTML5 Semantics 4 Formulir & TEKNIK MEDIA NO. PEMBELAJARAN PEMBELAJARAN REFERENSI Mahasiswa mengetahui Ceramah dan Komputer & LCD Ref. 1 Sejarah Teknologi Web Proyektor Ref. 4 Struktur dan Kebutuhan gambaran umum teknologi web Tanya Jawab serta gambaran mengenai Aplikasi Web pemanfaatannya Perjalanan HTML Editor HTML Pengenalan HTML5 Template Dasar HTML5 Struktur Halaman Perspektif Tipe Konten Document Outline Breaking News Perubahan Pada Fitur Lama Elemen dan Fitur Baru HTML5 Atribut Formulir Fakultas Teknologi Informasi – Universitas Kanjuruhan Malang TUJUAN PEMBELAJARAN Mahasiswa memiliki gambaran Ceramah dan Komputer & LCD Ref. 1 secara umum bagaimana Tanya Jawab Proyektor Ref. 4 merancang dokumen HTML5 Mahasiswa dapat mengelola Ceramah dan Komputer & LCD Ref. 1 layout artikel melalui HTML5 Tanya Jawab Proyektor Ref. 4 serta mengetahui perkembangan HTML5 dari versi HTML sebelumnya Mahasiswa dapat merancang Ceramah dan Komputer & LCD Ref. 1 3 Multimedia 5 Proyek HTML5 6 CSS3 Dasar 7 CSS3 Lanjutan 8 Proyek CSS3 9 Prinsip Keindahan Desain Web Memulai Halaman yang Responsive Faktor Estetika CSS3 10 11 Form Input yang Baru Kontrol Formulir Baru Lainnya Perubahan pada Atribut dan Kontrol Lama Audio dan Video pada HTML5 Studi Kasus HTML5 Selector Pewarna Corner Shadow Gradient Multiple Background Transformasi & Transisi Embeded Font dan Layout Multikolom Studi Kasus CSS3 Layout dan Komposisi Warna Tekstur Tipografi Penataan Citra Mengatur Media Auto-resize Lebar Viewport Fluid Layout Shadow Gradient Fakultas Teknologi Informasi – Universitas Kanjuruhan Malang formulir sebagai antar muka Tanya Jawab antara situs dengan pengunjung serta menempelkan multimedia pada halaman web Proyektor Ref. 4 Mahasiswa dapat merancang Disuksi, Komputer & LCD Ref. 1 dokumen HTML5 secara utuh Presentasi dan Proyektor Ref. 4 Tanya Jawab Mahasiswa dapat mengatur Ceramah dan Komputer & LCD Ref. 1 tampilan dasar dengan CSS3 Tanya Jawab Proyektor Ref. 4 Mahasiswa dapat mengatur Ceramah dan Komputer & LCD Ref. 1 tampilan dengan CSS3 secara Tanya Jawab Proyektor Ref. 4 lebih detail Mahasiswa dapat mengatur Disuksi, Komputer & LCD Ref. 1 tampilan HTML5 dengan CSS3 Presentasi dan Proyektor Ref. 4 Tanya Jawab Mahasiswa dapat mengatur Ceramah dan Komputer & LCD Ref. 3 komposisi tampilan web secara Tanya Jawab Proyektor lebih proporsional Mahasiswa dapat memilih karakter dari beberapa media untuk menampilkan halaman web. Mahasiswa tetap dapat mengatur estetika ditengah- Ceramah dan Komputer & LCD Ref. 2 Tanya Jawab Proyektor Ceramah dan Komputer & LCD Ref. 2 Tanya Jawab Proyektor 4 Fitur-fitur lanjutan CSS3 Sizeable Icon tengah tampilan responsive 12 Pemecahan Masahalah pada Cross-Browser Mahasiswa dapat mencari Ceramah dan Komputer & LCD Ref. 2 solusi agar estetika web dapat Tanya Jawab Proyektor tetap terjaga meskipun halaman web diakses melalui beberapa jenis browser 13 Proyek Desain Responsive Pengaturan Kompatibilitas dengan Browser Lama Modernizr Mengatur Link Navigasi Perangkat Resolusi Tinggi Studi Kasus Desain Responsive 14 Memulai Bekerja Dengan Bootstrap Mahasiswa dapat mengimplementasikan desain responsive Mahasiswa dapat Pengenalan Bootstrap Template Dasar memanfaatkan CSS dasar pada bootstrap untuk mengatur Bootstrap tampilan Dukungan Pihak ke-3 Berbagai Style Bootstrap Disuksi, Komputer & LCD Ref. 2 Presentasi dan Proyektor Tanya Jawab Ceramah dan Komputer & LCD Ref. 5 Tanya Jawab Proyektor Komponen Pada Bootstrap Reusable Javascript Pada Bootstrap Studi Kasus Bootstrap Mahasiswa dapat memanfaatkan komponen dan javascript bootstrap untuk mengatur tampilan web. Mahasiswa dapat meningkatkan efisiensi kerja dengan bootstrap Ceramah dan Komputer & LCD Ref. 5 Tanya Jawab Proyektor 15 16 Komponen Javascript Bootstrap & Proyek Bootstrap web yang Disuksi, Komputer & LCD Ref. 5 Presentasi dan Proyektor Tanya Jawab REFERENSI : 1. Goldstein, Alexis, et.all. 2011. HTML5 & CSS3 for Real World. SitePoint Pty. Ltd. Collingwood. 2. Frain, Ben. 2012. Responsive Web Design With HTML5 & CSS3. Packt Publishing. Birmingham. 3. Beaird, Jason. 2007. The Principles of Beautiful Web Design. SitePoint Pty. Ltd. Collingwood. Fakultas Teknologi Informasi – Universitas Kanjuruhan Malang 5 4. http://w3schools.com 5. http://getbootstrap.com Fakultas Teknologi Informasi – Universitas Kanjuruhan Malang 6