Praktikum 3 Pemrograman Web Lanjut
advertisement

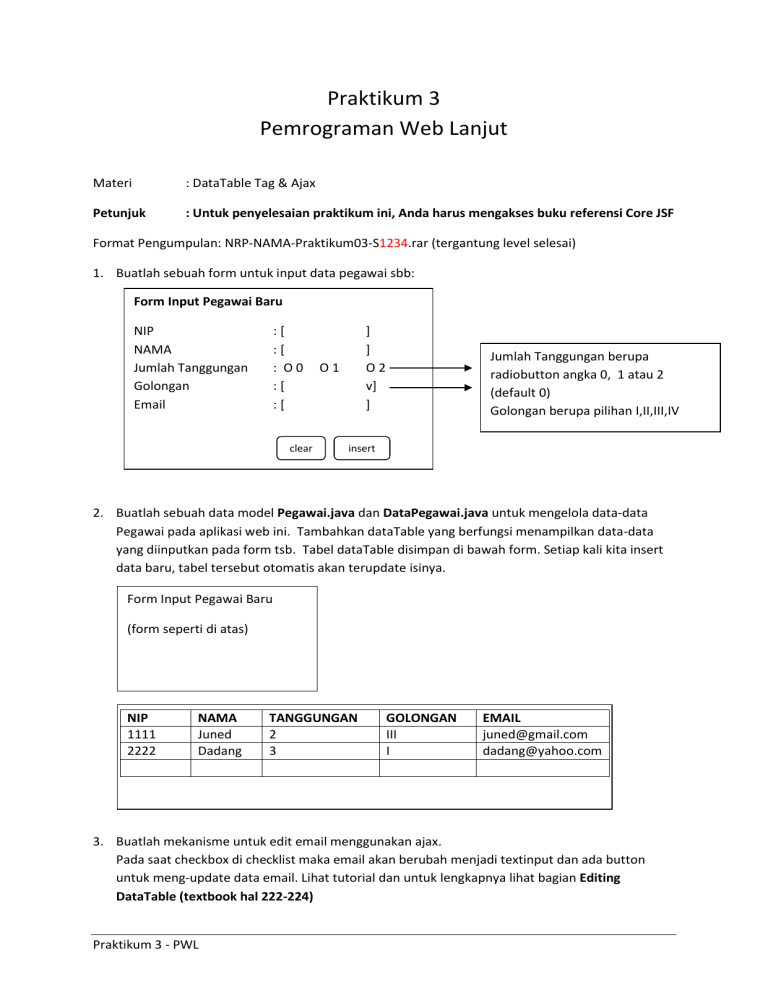
Praktikum 3 Pemrograman Web Lanjut Materi : DataTable Tag & Ajax Petunjuk : Untuk penyelesaian praktikum ini, Anda harus mengakses buku referensi Core JSF Format Pengumpulan: NRP-NAMA-Praktikum03-S1234.rar (tergantung level selesai) 1. Buatlah sebuah form untuk input data pegawai sbb: Form Input Pegawai Baru NIP NAMA Jumlah Tanggungan Golongan Email :[ :[ : O0 :[ :[ clear ] ] O2 v] ] O1 Jumlah Tanggungan berupa radiobutton angka 0, 1 atau 2 (default 0) Golongan berupa pilihan I,II,III,IV insert 2. Buatlah sebuah data model Pegawai.java dan DataPegawai.java untuk mengelola data-data Pegawai pada aplikasi web ini. Tambahkan dataTable yang berfungsi menampilkan data-data yang diinputkan pada form tsb. Tabel dataTable disimpan di bawah form. Setiap kali kita insert data baru, tabel tersebut otomatis akan terupdate isinya. Form Input Pegawai Baru (form seperti di atas) NIP 1111 2222 NAMA Juned Dadang TANGGUNGAN 2 3 GOLONGAN III I EMAIL [email protected] [email protected] 3. Buatlah mekanisme untuk edit email menggunakan ajax. Pada saat checkbox di checklist maka email akan berubah menjadi textinput dan ada button untuk meng-update data email. Lihat tutorial dan untuk lengkapnya lihat bagian Editing DataTable (textbook hal 222-224) Praktikum 3 - PWL TIPS: Caranya ubahlah column email menjadi seperti ini: Kemudian tambahkan property isEmailEditable beserta getter/setter methods-nya di Pegawai.java 4. Tambahkan kolom baru di sebelah email yang gunanya untuk menghapus baris tertentu pada data table. Apabila diklik link ‘hapus’, maka data pada tabel tersebut akan hilang. Lihat: Deleting Rows (hal 225-228) Tambahkan pula style CSS untuk baris ganjil/genap sbb: NIP 1111 2222 NAMA Juned Dadang TANGGUNGAN 2 3 GOLONGAN III I EMAIL Action [email protected] Hapus [email protected] Hapus Selamat Mengerjakan Jurusan Sistem Informasi Universitas Kristen Maranatha Praktikum 3 - PWL