KRITERIA E-ASPIRASI WEBSITE UNIT KEMKES 20016
advertisement

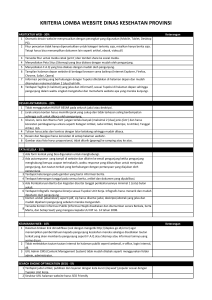
KRITERIA E-ASPIRASI WEBSITE UNIT KEMKES 20016 WWW.KEMKES.GO.ID DOWNLOAD http://www.babastudio.com/download/e-aspirasi2016.zip Kemudahan Pengunjung Mencari Informasi adalah Penting. Menentukan Prioritas sehingga Cepat & Mudah Ditemukan ARSITEKTUR WEB DESAIN ARSITEKTUR INFORMASI Otomatis masuk ke versi mobile apabila diakses melalui aneka gadget Belum ada versi mobile karena tampilan desktop terpotong saat di mobile. Header terlalu besar untuk Mobile. 01 ARSITEKTUR INFORMASI Fitur pencarian tidak hanya diperuntukkan untuk kategori tertentu saja, misalkan hanya berita saja. Tetapi harus bisa menampilkan dokumen lain seperti artikel, ebook, video,dll. Saat mencari informasi selain berita, ditemukan artikel. 02 ARSITEKTUR INFORMASI Tersedia fitur untuk media cetak (print) dan tombol share ke sosial media Fitur pencarian tidak hanya diperuntukkan untuk kategori tertentu saja, misalkan hanya berita saja. (twitter/facebook/instagram/linkedin/youtube/dll). 02 03 ARSITEKTUR INFORMASI Menyediakan peta situs/sitemap yang bisa diakses di halaman depan 04 ARSITEKTUR INFORMASI Menyediakan F.A.Q yang bisa diakses dengan mudah oleh pengunjung. 05 ARSITEKTUR INFORMASI Tampilan halaman depan website di berbagai browser sama baiknya (Chrome, Firefox, IE, Safari, Opera) http://www.w3schools.com/browsers/browsers_stats.asp 06 ARSITEKTUR INFORMASI Informasi penting yang berhubungan dengan layanan masyarakat diletakkan di halaman depan dan mudah ditemukan maksimal dalam 2 (dua) kali klik. Ada Berita dan Artikel tentang Kesehatan yang mudah ditemukan seperti virus “Ebola” yang harus diketahui masyarakat. 07 ARSITEKTUR INFORMASI Terdapat Tagline (1 kalimat) yang jelas dan informatif, sesuai Tupoksi di halaman depan sehingga pengunjung dalam waktu singkat mengetahui dan memahami website apa yang mereka kunjungi. 08 Ada Tagline “Dinas Kesehatan Pemerintah Aceh” + Tambahan Tagline “Menuju Aceh Sehat Mandiri, Berkeadilan, Bermartabat dan Islami” Kenyamanan Pengunjung Website adalah Penting DESAIN INTERFACE DESAIN INTERFACE Tidak menggunakan HURUF BESAR pada seluruh judul atau deskripsi. (Cek hanya di Halaman Beranda) 01 DESAIN INTERFACE Jarak antara konten harus memiliki jarak yang cukup dan tidak terkesan saling berdempetan sehingga sulit untuk dibaca oleh pengunjung. Antar konten dan panel konten sangat konsisten jaraknya sehingga desain terlihat elegan dan rapi. 02 DESAIN INTERFACE Pembagian Font (Jenis, Ukuran, Warna) harus konsisten antara Kategori Artikel, Judul Artikel, Deskripsi, Isi Artikel, Tanggal Artikel, dll sehingga terlihat rapi. Variasi font cukup banyak tetapi masih terlihat harmonis dengan konten yang sangat banyak dan kompleks. 03 DESAIN INTERFACE Tulisan harus jelas dan kontras dengan latar belakang sehingga mudah dibaca. Khususnya halaman beranda dan artikel/berita. Semua latar belakang dan tulisan kontras. 04 DESAIN INTERFACE Desain dan Navigasi harus konsisten di setiap halaman website. Ada 2 (dua) jenis template yang selalu konsisten di setiap halaman. 05 Halaman Profile > Struktur Organisasi Header Judul Cari & Aplikasi Halaman Artikel > Makalah Kimia Header Judul Cari & Aplikasi DESAIN INTERFACE Gambar atau foto harus proporsional, tidak ditarik (gepeng) ke samping atau ke atas. Gambar/Foto di Halaman Depan, Profil, dan Berita/Artikel Proporsional 06 Pelayanan Pengunjung adalah Utama TATA KELOLA TAT KELOLA SITUS Ada form kontak yang bisa digunakan untuk menghubungi Kementerian Ada CAPCHA untuk menghindari SPAM. 01 TAT KELOLA SITUS Ada autoresponse yang tampil di website dan dikirim ke email pengunjung ketika pengunjung menghubungi berupa ucapan terimakasih, waktu response yang dibutuhkan untuk menjawab pengunjung, dan tautan terkait yang berhubungan dengan pertanyaan yang diajukan oleh pengunjung. Ada Autorespon di Website Ada Autorespon di Email 02 TAT KELOLA SITUS 03 Terdapat keterangan pada gambar yang berisi informasi berita. Tidak Ada Keterangan Gambar TAT KELOLA SITUS Terdapat keterangan tanggal pada semua berita, artikel dan dokumen yang dipublikasi. Ada Informasi Tanggal 04 TAT KELOLA SITUS Ada Pembaharuan Berita dan Kegiatan disertai tanggal pembaharuannya minimal 1 (satu) bulan sekali. 05 Terdapat Infografis mengenai kinerja sesuai Tupoksi yang bisa ditemukan dengan mudah di beranda atau menu. Gunakan Canva.com untuk membuat Infografis secara Instan Contoh Infografis TAT KELOLA SITUS 06 TAT KELOLA SITUS Konten unduh (download) seperti pdf, zip harus disertai judul, deskripsi/abstrak yang jelas dan mudah dipahami pengunjung sebelum mereka mengunduh. Ada Judul dan Deskripsi 07 TAT KELOLA SITUS Tersedia Konten Informasi Publik (Informasi Wajib disediakan dan diumumkan secara Berkala, Serta Merta, dan Setiap Saat) yang mengacu kepada UU KIP no. 14 tahun 2008. 08 Standar Minimal untuk Web Security KEAMANAN WEB KEAMANAN WEB Halaman broken link dimodifikasi (cek dengan mengetik http://depkes.go.id/error) agar menampilkan pemberitahuan kepada pengunjung kesalahan mereka sekaligus disediakan tautan terkait yang akan membantu pengunjung seperti F.A.Q atau Sitemap atau Informasi lainnya yang sering dicari. 01 KEAMANAN WEB Tidak meletakkan tautan-tautan internal ke halaman publik seperti webmail, e-office, login internal, dll. 02 Ada Link Email (Surel) Internal yang harusnya tidak dipulikasi ke Publik/Masyarakat. Ada Link Aplikasi Internal yang harusnya tidak dipulikasi ke Publik/Masyarakat. KEAMANAN WEB URL Admin CMS (Content Management System) tidak mudah ditebak seperti menggunakan folder admin, administrator. Jangan gunakan folder admin seperti di bawah ini • /admin • /administrator • /cms • /wp-admin 03 Optimasi Artikel, Nama Layanan, Berita untuk Mesin Pencari OPTIMISASI MESIN PENCARI SEO Terdapat judul artikel, publikasi dan layanan dengan kata kunci (keyword) populer sesuai dengan Tupoksi Unit Kerja. 01 SEO Struktur URL halaman website harus SEO Friendly 02 Timeline • 23 Juli - 6 Agustus 2016 – Perbaikan Website Unit 3 Minggu • 7 Agustus - 30 September 2016 – Penilaian Website Unit • 1 Oktober - 15 Oktober 2016 – Pemrosesan Penilaian Website Unit + UU