Penerapan Arsitektur Model View Controller (MVC) Dalam
advertisement

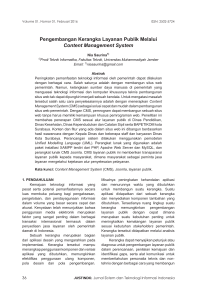
Penerapan Arsitektur Model View Controller (MVC) Dalam Perancangan Ekstensi Sebuah Content Management System Penerapan Arsitektur Model View Controller (MVC) Dalam Perancangan Ekstensi Sebuah Content Management System Arief Hidayat Program Studi Sistem Informasi STMIK PROVISI, Semarang [email protected] Abstract Design of extension will be more easily developed if it applies design patterns of model view controller (MVC) architecture. This architecture divides an application into three separate parts; model, view, and controller, each of which can be developed separately from one another, so that changes in one part has a minimal impact on other parts. Parts of the model are used to define a way in which data can be accessed, the view produces an output when given the data, and the controller receives the command and sets the application to the task and the corresponding view. Keywords: extension, CMS (content management system), MVC (model view controller) 1. Pendahuluan Dewasa ini banyak pihak/organisasi yang menginginkan suatu situs web yang bersifat dinamis yang berarti situs tersebut dapat menerima umpan balik dari pengunjung situs atau dengan kata lain bersifat interaktif. Sebagai contoh adalah situs akademik suatu universitas, pihak universitas tidak hanya ingin menampilkan informasi kampus, tetapi juga mengadakan KRS online, yang tentu saja akan menerima input dari pengunjung situs, dalam hal ini adalah mahasiswa dan dosen. Oleh karena itu kebutuhan akan fasilitas untuk pembuatan situs web yang bersifat dinamis pun semakin meningkat. Banyak kendala yang dialami oleh beberapa pihak/institusi/perusahaan dalam mengelola situs web yang dimiliki. Salah satu permasalahan yang sering terjadi adalah apabila webmaster berhalangan atau tidak ada di tempat, perusahaan atau organisasi akan kesulitan dalam melakukan update terhadap konten dari situs web (Rachdian, 2006). Seiring dengan semakin meluasnya pemanfaatan website, semakin banyaknya informasi yang diproses di dalam website, semakin cepatnya perubahan informasi, semakin banyaknya kontributor konten, kiranya perlu adanya suatu sistem yang dapat mempermudah para pengguna dalam mengelola konten yang ada pada website. Kemudahan yang dimaksud diantaranya kemudahan dalam proses pembuatan website, update konten, edit konten, konsistensi tampilan dan lain-lain. Kemudahan ini dapat diperoleh dengan pemanfaatan content management system (CMS) dalam membangun situs web. Pembuatan dan pengelolaan suatu website akan semakin dimudahkan dengan adanya framework CMS. CMS merupakan suatu sistem yang digunakan untuk membuat dan mengelola konten dari suatu website (Luthfie, 2005). Fitur dari CMS bermacam-macam, tapi sebagian besar CMS memiliki fasilitas publikasi berbasis web, kontrol revisi, pembuatan indeks, pencarian dan pengarsipan. Salah satu CMS yang saat ini banyak digunakan adalah joomla. Joomla merupakan salah satu opensource CMS yang memberikan kemudahan dalam membangun dan mengelola website dan aplikasi online yang lain (JoomlaTeam, 2005). Joomla sudah digunakan di seluruh dunia dan menjadi basis dari beberapa macam website mulai dari website sederhana sampai yang kompleks. Kemudahan dan kelebihan yang dimiliki joomla telah membuat joomla menjadi CMS yang banyak digunakan di internet. Tetapi seringkali website joomla yang sudah dibangun masih belum memenuhi kebutuhan yang direncanakan pada end-user karena adanya keterbatasan pada joomla, misalnya fasilitas pencarian pada joomla yang hanya bisa melakukan pencarian berdasar pengarang dan deskripsi suatu artikel. Fungsi-fungsi standar seperti sistem konten,manajemen layout, web links, contact forms, pengaturan hak akses, pembuatan indeks, pencarian yang ada pada joomla masih dianggap terlalu 17 Jurnal Teknologi Informasi dan Komunikasi Vol. 3 No.1 Maret 2012 sederhana jika dilihat dari sudut pandang end-user. Untuk dapat memanfaatkan joomla secara maksimal, perlu adanya penyesuaian dengan website yang akan dibangun/dikelola. Untuk menambah fungsionalitas program inti joomla, diperlukan aplikasi ekstensi dari CMS yang sesuai dengan keperluan. Aplikasi tersebut bisa berupa komponen, modul atau mambots (Rachdian, 2006). Komponen merupakan program add-on yang biasanya ditulis dalam bahasa pemrograman PHP. Komponen-komponen yang terdapat pada joomla saat ini belum tentu sesuai dengan apa yang dibutuhkan oleh suatu website. Oleh karena itulah kemampuan dalam membuat dan menambahkan komponen pada joomla sangatlah penting. Contoh komponen ekstensi joomla yang sudah ada di internet dan sudah banyak digunakan adalah phpshop. Phpshop merupakan komponen yang dapat menambahkan kemampuan e-commerce. Contoh komponen yang lain adalah IFPortfolio yang merupakan komponen yang memiliki kemampuan untuk membuat, meng-update atau memodifikasi suatu direktori kecil yang berisi hasil-hasil pekerjaan. 2. CMS 2.1 Definisi CMS CMS merupakan singkatan dari Content Management System. CMS adalah sebuah perangkat lunak yang menyediakan tools / perangkat untuk pembuatan, penerbitan/publishing maupun pengelolaan website (Robertson, 2003). Di dalam sebuah website terdapat konten/isi yang berisi informasi atau pengetahuan yang disajikan untuk pengguna. Konten merupakan suatu unit informasi digital yang digunakan untuk mengisi sebuah webpage (TreeWorks, 2005). Konten yang dimaksud bisa meliputi file-file elektronik, gambar-gambar, file-file audio, video atau dokumen-dokumen elektronik. CMS banyak digunakan di internet , baik untuk website pribadi maupun umum. Beberapa contoh penggunaan CMS untuk pribadi adalah untuk personal website dan blog. Contoh lain penggunaan CMS adalah untuk website perusahaan, organisasi, institusi pendidikan atau komunitas tertentu, portal, galeri foto, dan aplikasi e-commerce serta aplikasi elearning. 18 Saat ini, terdapat beberapa CMS yang bisa digunakan. Beberapa diantaranya ada yang bersifat komersial seperti stellent, vignette, documentum dan lainnya. Sebagian pengguna CMS memanfaatkan CMS yang bersifat open source karena keuntungan – keuntungan yang dimiliki oleh perangkat lunak open source. Beberapa diantara software CMS tersebut adalah drupal, joomla, mambo, wordpress, phpnuke, impresscms, typo3, zope, wordpress dan xoops. 2.2 Anatomi CMS Anatomi CMS dapat menggambarkan aktivitas – aktivitas yang bisa dilakukan berkaitan dengan fungsi yang disediakan oleh suatu CMS. Anatomi CMS yang dapat dilihat pada Gambar 1. Gambar 1. Anatomi CMS (Robertson, 2003) Pada Gambar 1, terdapat 3 lingkaran yang masing-masing lingkaran mewakili penciptaan konten, manajemen konten dan presentasi konten. CMS menyediakan lingkungan pembuatan konten memudahkan pengguna sehingga dapat digunakan oleh seseorang yang bahkan tidak memiliki keahlian dalam pemrograman web. Konten yang telah dibuat akan disimpan di tempat peyimpanan tertentu dalam basis data CMS dan CMS menyediakan fasilitas manajemen konten untuk mengelola. Presentasi merupakan bagian terakhir dari anatomi CMS, dimana bagian ini bertugas mengatur format tampilan konten. 2.3 Ekstensi CMS Salah satu keuntungan dari CMS adalah adanya fasilitas untuk menambah fungsionalitas pada CMS. Kemampuan atau fungsionalitas tambahan pada CMS ini dikenal dengan istilah ekstensi (extension) (Compass Design Team, 2005). Ekstensi merupakan suatu perangkat lunak tambahan pada CMS yang di-install pada CMS dan berguna untuk menambah fungsionalitas pada CMS tersebut. Ekstensi merupakan perangkat lunak yang tidak bisa berdiri sendiri. Ekstensi harus di-install Penerapan Arsitektur Model View Controller (MVC) Dalam Perancangan Ekstensi Sebuah Content Management System pada perangkat lunak yang akan ditambah fungsionalitasnya, dalam hal ini pada aplikasi web yang menggunakan perangkat lunak CMS yang sesuai dengan ekstensi yang akan ditambahkan. Ekstensi akan berintegrasi dengan perangkat lunak CMS dan memberikan layanan atau fungsi yang bisa dinikmati oleh pengguna atau pengunjung website tempat dimana ekstensi tersebut di- install. 3. Arsitektur MVC (Model-View-Controller) Model-View-Controller (MVC) adalah sebuah konsep yang diperkenalkan oleh penemu Smalltalk (Trygve Reenskaug) untuk mengenkapsulasi data bersama dengan pemrosesan (model), mengisolasi dari proses manipulasi (controller) dan tampilan (view) untuk direpresentasikan pada sebuah user interface (Deacon, 2009). MVC mengikuti pendekatan yang paling umum dari Layering. Layering hanyalah sebuah logika yang membagi kode kita ke dalam fungsi di kelas yang berbeda. Pendekatan ini mudah dikenal dan yang paling banyak diterima. Keuntungan utama dalam pendekatan ini adalah penggunaan ulang (reusability) kode (Satish, 2004). Definisi teknis dari arsitektur MVC dibagi menjadi tiga lapisan (Burbeck, 1992) 1. Model, digunakan untuk mengelola informasi dan memberitahu pengamat ketika ada perubahan informasi. Hanya model yang mengandung data dan fungsi yang berhubungan dengan pemrosesan data. Sebuah model meringkas lebih dari sekedar data dan fungsi yang beroperasi di dalamnya. Pendekatan model yang digunakan untuk komputer model atau abstraksi dari beberapa proses dunia nyata. Hal ini tidak hanya menangkap keadaan proses atau sistem, tetapi bagaimana sistem bekerja. Sebagai contoh, programmer dapat menentukan model yang menjembatani komputasi back-end dengan front-end GUI (graphical user interface). 2. View, bertanggung jawab untuk pemetaan grafis ke sebuah perangkat. View biasanya memiliki hubungan 1-1 dengan sebuah permukaan layar dan tahu bagaimana untuk membuatnya. View melekat pada model dan me-render isinya ke permukaan layar. Selain itu, ketika model berubah, view secara otomatis menggambar ulang bagian layar yang terkena perubahan untuk menunjukkan perubahan tersebut. Terdapat kemungkinan beberapa view pada model yang sama dan masing-masing view tersebut dapat me-render isi model untuk permukaan tampilan yang berbeda. 3. Controller, menerima input dari pengguna dan menginstruksikan model dan view untuk melakukan aksi berdasarkan masukan tersebut. Sehingga, controller bertanggung jawab untuk pemetaan aksi pengguna akhir terhadap respon aplikasi. Sebagai contoh, ketika pengguna mengklik tombol atau memilih item menu, controller bertanggung jawab untuk menentukan bagaimana aplikasi seharusnya merespon. Model, view dan controller sangat erat terkait, oleh karena itu, mereka harus merujuk satu sama lain. Gambar 1. mengilustrasikan hubungan dasar Model-View-Controller: Gambar 2. Hubungan antara model, view, dan controller (Gulzar, 2002) Arsitektur MVC memiliki manfaat yaitu pemisahan antara model dan view memungkinkan beberapa view menggunakan model yang sama. Akibatnya, komponen model sebuah aplikasi lebih mudah untuk diterapkan, diuji, dan dipelihara, karena semua akses ke model berjalan melalui komponen ini (Balani, 2002).. 4. Pembahasan Arsitektur MVC diimplementasikan dalam setiap ekstensi, misalnya komponen. Setiap komponen memiliki satu model, satu controller, dan beberapa view. Berikut ini akan dijelaskan implementasi arsitektur MVC pada component review, yaitu suatu komponen yang berfungsi mereview sebuah restoran berdasarkan komentar. 19 Jurnal Teknologi Informasi dan Komunikasi Vol. 3 No.1 Maret 2012 4.1 Model Model perlu dibuat sebelum mulai memisahkan view untuk mendapatkan informasi yang akan kita tampilkan. Bagian front-end digunakan untuk user, sedangkan bagian back-end digunakan untuk administrator. Berikut ini adalah penggalan script untuk menampilkan data review secara tunggal dari bagian front-end seperti yang ditunjukkan dalam Gambar 3. dari kata Model lalu diikuti oleh nama komponen dan nama file model Fungsi member tunggal getReview() mengecek untuk melihat apakah data review telah di-load berdasarkan id-nya, di dalamnya terdapat perintah untuk melakukan query terhadap database. Simbol prefix #__ pada awal nama tabel untuk menjamin penggunaan prefix yang benar. Hasil query di-load dengan menggunakan metode loadObject(). <?php defined( '_JEXEC' ) or die( 'Restricted access' ); 4.2 View Proses selanjutnya setelah model dibuat, yaitu diperlukan beberapa kode yang akan menampilkan informasi tersebut. Sejauh ini, file dengan akhiran. html.php telah berfungsi dengan baik untuk melakukan tugas ini. Namun, desain yang sudah ada agak kaku, class output HTML disertakan dan layar yang inginkan dipanggil untuk ditampilkan. Melalui penggunaan view, dapat membuka layar tersebut sampai dengan tingkat admin sebagai pilihan. jimport( 'joomla.application.component.model' ); class ModelReviewsOpinion extends JModel { var $_review = null; var $_comments = null; var $_id = null; function __construct() { parent::__construct(); $id = JRequest::getVar('id', 0); $this->_id = $id; } function getReview() { if(!$this->_review) { $query = "SELECT * FROM #__reviews WHERE id = '" . $this->_id . "'"; $this->_db->setQuery($query); $this->_review = $this->_db>loadObject(); if(!$this->_review->published) { JError::raiseError( 404, "Invalid ID provided" ); } } return $this->_review; } function getComments() { if(!$this->_comments) { $query = "SELECT * FROM #__reviews_comments WHERE review_id = '" . $this->_id . "' ORDER BY comment_date"; $this->_comments = $this>_getList($query, 0, 0); } return $this->_comments; } Gambar 3. Script kode model untuk data review secara tunggal Pertama, mengimpor library model data Joomla, kemudian mendeklarasikan class model dengan nama ModelReviewsOpinion sebagai ekstensi dari Jmodel. Nama class model harus terdiri 20 Penerapan Arsitektur Model View Controller (MVC) Dalam Perancangan Ekstensi Sebuah Content Management System <?php defined( '_JEXEC' ) or die( 'Restricted access' ); jimport('joomla.application.component.view'); class ViewOpinion extends JView { function display($tpl = null) { global $option, $mainframe; $model =& $this->getModel(); $user =& JFactory::getUser(); $review = $model->getReview(); $comments = $model->getComments(); $pathway =& $mainframe->getPathWay(); $backlink = JRoute::_('index.php?option=' . $option . '&view=all' ); $params = &$mainframe->getParams(); $currency = $params>get('currency_symbol', '$'); $review->review_date = JHTML::Date($review->review_date); if($review->smoking == 1) { $review->smoking = "Yes"; } else { $review->smoking = "No"; } for($i = 0; $i < count($comments); $i++) { $row =& $comments[$i]; $row->comment_date = JHTML::Date($row->comment_date); } $pathway->addItem($review->name, ''); $this->assignRef('review', $review); $this->assignRef('comments', $comments); $this->assignRef('backlink', $backlink); $this->assignRef('option', $option); $this->assignRef('name', $user->name); $this->assignRef('currency', $currency); parent::display($tpl); } } ?> Gambar 4. Script kode view untuk menampilkan data review tunggal Keseluruhan output dalam file tunggal mulai ditinggalkan, sebagai gantinya dibuat folder secara terpisah untuk masing-masing view. Folder tersebut akan memuat sub folder untuk beberapa jenis view yang akan ditampilkan, dan masing-masing sub folder tersebut terdapat sub folder tmpl untuk template. Setiap view dapat menyertakan beberapa template, akan tetapi perlu sebuah objek view untuk mengelola template tersebut yaitu sebuah file view.html.php, sebagai contoh file view.html.php dibawah folder component/com_reviews/views/opinion seperti yang ditunjukkan dalam Gambar 4. Nama dari class view harus terdiri dari kata view lalu diikuti oleh nama komponen, dan nama folder view. View dibuat dengan mewarisi view dari class Jview, untuk itu harus mengimpor class-nya. Alur dari sebuah view adalah pertama, mengambil model yang namanya sesuai dengan controller yaitu model review, kemudian mengeksekusi metode getReview() dalam model review dan memberikan hasilnya ke variabel $review, setelah itu memberikan variabel review yang berisi $review ke layout, dan terakhir mengeksekusi metode display dari class Jview yang akan mengeksekusi template berdasarkan isi dari variabel $tpl dan jika isinya kosong (null) maka metode ini akan mengeksekusi file default.php yang terdapat dalam direktori tmpl. 4.3 Controller Controller bekerja berdasarkan task apa yang telah diminta dan berdasarkan task tersebut maka controller mengambil data dari model dan mengirimkan data dari model tersebut ke view. Jadi tugas controller adalah bekerja berdasarkan inputan user yang kemudian dikenal dengan nama task, memanggil metode pada model untuk memanipulasi data pada tabel, dan mengirimkan data dari model ke view untuk ditampilkan pada browser. Gambar 5 menunjukkan sebagian script kode sebuah controller kuis yang akan mengendalikan alur program . Nama dari class controller harus terdiri dari nama komponen lalu diikuti oleh kata Controller. Controller dibuat dengan mewarisi model dari class Jcontroller, untuk itu harus mengimpor class-nya. Fungsi display() dipanggil secara default ketika controller dieksekusi, dengan alur yaitu pertama, mendapatkan sebuah objek view dengan melewatkan nama view, dan menuliskan ke dalam fungsi member getView(), kemudian memilih model untuk view dengan metode getModel() dan mengaturnya dalam view dengan metode setModel(), terakhir menampilkan layout view yang diinginkan. 21 Jurnal Teknologi Informasi dan Komunikasi Vol. 3 No.1 Maret 2012 <?php defined( '_JEXEC' ) or die( 'Restricted access' ); meningkatkan fleksibilitas dan modularitas sistem perangkat lunak. jimport( 'joomla.application.component.controller' ); Daftar Pustaka: class ReviewController extends JController { function display() { $document =& JFactory::getDocument(); $viewName = JRequest::getVar('view', 'all'); $viewType = $document->getType(); $view = &$this->getView($viewName, $viewType, 'View'); $model =& $this->getModel( $viewName, 'ModelReviews' ); if (!JError::isError( $model )) { $view->setModel( $model, true ); } $view->setLayout('default'); $view->display(); } } ?> Gambar 5. Script kode sebuah controller Berikut ini adalah hasil dari perancangan ekstensi review dalam CMS Joomla dengan menerapkan arsitektur model-view-controller (MVC) seperti ditunjukkan dalam gambar 6. Balani, Naveen. 2002. Web services architecture using MVC style, (Online), (http://www.webifysolutions.com?subject=Web services architecture using MVC style, diakses tanggal 1 April 2010) Burbeck, Steven. 1992. Application Programmings in Smaltalk's 80 ™ : How To Use MVC, (Online), (http://st-www.cs.illinois.edu/users/smarch/stdocs/mvc.html, diakses tanggal 10 Maret 2010). Compass Design Team, 2005, Content Management Systems and Joomla, Compass Design, http://www.compassdesigns.net/joomla-blog/Whatis-a-Content-Management-System-CMS-.html, diakses pada 5 Januari 2011 Deacon, John. 2009. Model-View-Controller Architecture, (Online), (http://www.jdl.co.uk/briefings/index.html/#mvc, diakses tanggal 10 Maret 2010) Gulzar, Nadir. 2002. Fast track to struts : what it does and how, (Online), (http://media.techtarget.com/tss/static/articles/conten t/StrutsFastTrack/StrutsFastTrack.pdf, diakses tanggal 1 April 2010) JoomlaTeam, 2005, What is Joomla, Joomla Official Site, http://www.joomla.org/content/view/12/26/, diakses pada tanggal 10 Januari 2012. Luthfie, A. , 2005, Mudah Membuat Website dengan Aura CMS, Andi, Yogyakarta Gambar 6. Hasil ekstensi review 5. Kesimpulan Penerapan arsitektur model-view-controller (MVC) dalam perancangan ekstensi ini dapat meningkatkan modularitas dan reusabilitas dari sistem. Hal ini dimungkinkan karena source code menjadi lebih rapi dan pemisahan antara logika bisnis dan antarmuka pengguna yang lebih eksplisit. Kesimpulannya dengan menggunakan arsitektur ini, kompleksitas dari kode dalam perangkat lunak dapat dikurangi secara signifikan, dengan demikian, 22 Rachdian,A., Sikumbang,A., 2006, Mastering CMS dengan Mambo/Joomla, PT. Elex Media Komputindo, Jakarta. Robertson James, 2003, So What is Content Management System?, KM Coloumn, http://www.steptwo.com.au/papers/kmc_what/, diakses pada 26 Januari 2012. TreeWorks, 2005, Content Management System, Bucuresti, Romania, http://www.scribd.com/doc/17748/ContentManagement-Systems-TreeWorks-White-Paper, diakses pada 22 Januari 2012.