Modul ALGORITMA PEMROGRAMAN
advertisement

MODUL 1
PENGENALAN HTML
TUJUAN PRAKTIKUM :
1. Praktikan memahami tentang HTML, CSS, frame dan JS pada HTML serta kegunaannya.
2. Praktikan memahami bagaimana cara membuat web menggunakan HTML, CSS dan
JS.
PERLENGKAPAN PRAKTIKUM
1. Modul Praktikum
2. Eclipse Indigo atau Helios
3. Apache Tomcat Server 7.0
4. Browser (Chrome atau Mozilla Firefox)
LANDASAN TEORI
1. Pengenalan HTML
HTML merupakan singkatan dari Hypertext Markup Language yaitu suatu bahasa yang
digunakan untuk membuat halaman web. Ciri utama yang menandakan bahasa
HTML adalah tag dan elemen.
a. Elemen
Dalam HTML, elemen dikatogeorikan menjadi dua:
•
HEAD: berfungsi memberikan informasi tentang suatu dokumen HTML,
seperti judul web page, deskripsi situs, keyword, dan lain sebagainya.
•
BODY: elemen yang digunakan untuk menentukan isi yang akan
ditampilkan oleh browser seperti paragraf, list, tabel, dan lain sebagainya.
Modul Praktikum Web Based Programming
Page 1
b. Tag
Sebagian besar kode HTML terdapat diantara tag kontainer, artinya selalu ada tag
pembuka dan ada tag penutup. Tetapi ada sebagian tag HTML yang tidak
menggunakan tag penutup.
Struktur utama penulisaan HTML adalah sebagai berikut:
<html>
<head>
</head>
<body>
</body> </html
c. Atribut
Setiap tag terkadang mempunyai atribut tersendiri yang menentukan informasi atau
bentuk tampilan dari tag yang digunakan.
Berikut merupakan beberapa tag HTML yang umum digunakan :
1. Title
Tag <title> merupakan tag untuk memberikan judul web page. Penulisan tag <title>
berada dalam bagian tag <head>.
2. Pindah Baris
Untuk pindah baris menggunakan ke baris berikutnya menggunakan tag
<br>.
3. Urutan /list
•
Ordered List : membuat daftar item dengan tiap item dengan menggunakan
angka adalah dengan tag <ol>.
•
Unordered List : membuat daftar item dengan menggunakan tanda bullet
adalah dengan tag <ul>.
Modul Praktikum Web Based Programming
Page 2
4. Untuk membuat hyperlink
•
Thumbnail link
<a
href="lokasigambar
original">
<img
src="lokasi
gambar
thumbnail"> </a>
•
Membuat link di dalam satu halaman website
Contoh :
<a name="top"> </a>
Klik link berikut untuk <a href="#top"> Kembali ke atas </a>
•
Link ke suatu halaman website
<a href=”link address”></a>
5. Untuk memasukkan gambar ke HTML
<img src="lokasi gambar" />
Ketika memasukkan gambar ke dalam dokumen HTML ada tiga atribut yang
sangat penting harus selalu disertakan dengan elemen img yaitu alt, width dan
height.
6. Alt (alternate) adalah sebagai teks alternatif yang ditampilkan oleh browser
ketika gambar tidak dapat ditampilkan atau ditemukan sedangkan width dan
height adalah ukuran lebar dan tinggi gambar dalam satuan pixel(px).
<img src="lokasi
gambar"
alt="teks
alternatif"
width="lebar"
height="tinggi" />
Terdapat 2 jenis elemen dalam HTML yaitu block level element dan inline elements.
1. Block level element
Block level element adalah elemen untuk membuat blok atau pengelompokkan
besar dari teks seperti paragraf. Block level element umumnya berisi teks, data,
inline elements, atau Block level element lainnya.
Contoh tag Block level element adalah :
<p>, <table>, <div>
Modul Praktikum Web Based Programming
Page 3
2. Inline elements
Umumnya hanya berisi data dan inline elements lainnya. Inline elements tidak
dimulai pada baris baru.
Contoh tag inline elements :
b, i, small, strong, a, br, img, textarea
d. Form HTML
Salah satu dasar script HTML yang sering digunakan adalah pembuatan form atau
formulir. Dalam pembuatan form, tag <form> dan <input> digunakan bersama-sama
untuk meminta masukan dari user untuk dikirim ke server. Tag <form> membuat
kerangka dan tag <input> menyediakan elemen antarmuka dengan user.
Atribut method dalam pembuatan form memiliki 2 nilai yaitu POST dan GET. Metode
GET mengirimkan data pada server dengan cara meletakkan data pada bagian akhir
URL yang ditunjuk. Sedangkan untuk metode POST mengirimkan data secara
terpisah.
Untuk action, diisi dengan nama file tujuan yang akan memproses data yang
dimasukkan dalam form tersebut.
Berikut adalah contoh pembuatan form sederhana :
<html>
<head>
<title>Tutorial dasar html : Membuat Forms</title>
</head>
<body>
<form name="input" action="html_form_action.asp" method="get">
First name: <input type="text" name="firstname" /><br />
Last name: <input type="text" name="lastname" />
<br>
Password: <input type="password" name="pwd" />
<br>
Modul Praktikum Web Based Programming
Page 4
Sex : <br>
<input type="radio" name="sex" value="male" /> Male<br />
<input type="radio" name="sex" value="female" /> Female
<br>
Vehicle : <br>
<input type="checkbox" name="vehicle" value="Bike" /> Bike <br />
<input type="checkbox" name="vehicle" value="Car" /> Car
<br> tombol
input<br>
<input type="submit" value="Submit" />
</form>
</body>
</html>
2. Pengenalan CSS dalam HTML
CSS adalah singkatan dari Cascading Style Sheets, yang berfungsi untuk mengontrol tampilan
dari sebuah halaman website.
Ada 3 cara untuk memasukkan CSS ke dalam dokumen HTML yaitu:
1. Internal Style Sheet
Cara membuat internal Style Sheet adalah dengan menambahkan tag <style
type="text/css" media="screen"> pada bagian header tag HTML kita. Setelah
selesai menambahkan tag maka selanjutnya tag tersebut kita tutup lagi
dengan </style> sehingga kode HTML menjadi sebagai berikut:
<html>
<head>
<title>Belajar CSS</title>
<style type="text/css">
Modul Praktikum Web Based Programming
Page 5
<!-- disini kode CSS -->
</style>
</head>
<body> </body>
</html>
2. External Style Sheet
Menuliskan Mark up CSS untuk external Style Sheet tidak ditempatkan didalam
HTML melainkan dibuat file sendiri dengan ekstensi.css. Untuk itu, terlebih dahulu
perlu dibuat file berisi kode css kemudian disimpan dengan
ekstensi file.css.
Untuk menghubungkan dokumen html dengan CSS
menambahakan yang berikut ini di header dokumen html :
<link rel="stylesheet" href="style.css" type="text/css">
tersebut
kita
Sehingga di dokumen html akan terlihat seperti berikut ini :
<html>
<head>
<title>Title websiteku</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
</body>
</html>
3. Embedded Style Sheet
Penulisan CSS didalam dokumen HTML dan menggunakan tag <style></style>.
Contoh :
<html>
<head>
Modul Praktikum Web Based Programming
Page 6
cukup
<title> Embedded Style Sheet </title>
<style> H1 {color : red} </style>
</head>
<body> <H1> Test </H1>
</body>
</html>
3. Pengenalan Frame pada HTML
Dengan frame dapat ditampilkan lebih dari satu halaman HTML pada jendela web
browser yang sama. Setiap dokumen HTML disebut sebagai frame, dan setiap frame
tidak saling berkaitan satu dengan lainnya.
Ada dua tag HTML yang digunakan dalam pembuatan frame, yaitu <frameset> dan
<frame>.
Masing-masing penggunaannya akan dijelaskan pada bagian berikut:
1. Tag Frameset
Tag <frameset> digunakan untuk mendefinisikan bagaimana jendela web browser akan
dibagi menjadi frame-frame. Setiap frameset menjelaskan format baris atau kolom
yang digunakan untuk frame. Nilai baris atau kolom mengindikasikan jumlah area layar
yang akan digunakan oleh setiap baris atau kolom. Tag <frameset cols> berikut akan
membagi layar menjadi beberapa bagian kolom berdasarkan nilainya dan tag <frameser
rows> akan membagi layar menjadi beberapa bagian baris berdasarkan nilainya.
2. Tag Frame
Tag <frame> menjelaskan dokumen HTML mana yang akan disertakan pada setiap
frame.
Pada contoh berikut ini menunjukkan frameset dengan dua kolom, masingmasing
sebesar 25% dan 50 % dari lebar area layar. Dokumen HTML dengan nama
"frame_1.html" disertakan pada kolom pertama, dan dokumen HTML kedua yang
bernama "frame_2.html" disertakan pada kolom kedua.
<html>
<frameset cols="25%,50%">
Modul Praktikum Web Based Programming
Page 7
<frame src="frame_1.html">
<frame src="frame_2.html">
</frameset>
</html>
Penggunaan frame dapat juga digunakan untuk memudahkan navigasi sebuah
halaman web. Untuk itu diperlukan sebuah dokumen HTML berisi link-link yang
berfungsi sebagai navigasi pada satu frame, dan frame lainnya akan digunakan
sebagai target dokumen yang ditunjukkan pada link-link tersebut.
4. Pengenalan Java Script
JavaScript adalah sebuah bahasa script yang dicantumkan pada sebuah halaman web
dan dijalankan pada browser web. Dengan adanya bahasa ini, kemampuan HTML menjadi
lebih luas.
Penulisan atau peletakan JavaScript terdapat dibagian <head>, <body>,<head&gt dan
<body> serta external JavaScript "file terpisah" dalam sebuah halaman web akan
dieksekusi saat halaman di-load oleh browser, tetapi kadang JavaScript dijalankan
melalui trigger sebuah event.
A. Script pada bagian head
Script ini akan dieksekusi ketika di panggil (biasanya berbentuk fungtion) atau pada
event tertentu. Peletakan script dihead akan menjamin script diload terlebih dahulu
sebelum digunakan atau dipangil.
<html>
<head>
<title>contoh</title>
<script type="text/javascript">
........
</script>
</head>
<body> </body>
Modul Praktikum Web Based Programming
Page 8
</html>
B. Script pada bagian body
Script akan dieksekusi ketika halaman diload sampai di bagian <body>. Ketika
menempatkan skript pada bagian <body>, berarti antara isi dan JavaScript dijadikan
satu bagian.
<html>
<head>
<title>contoh</title>
</head>
<body>
<script type="text/javascript">........ </script>
</body>
</html>
C. Script pada bagian head dan body
Script ini berarti akan dieksekusi secara bersamaan.
<html>
<head>
<title>contoh</title>
<script type="text/javascript">........ </script>
</head>
<body>
<script type="text/javascript">........ </script>
</body>
</html>
D. Penyisipan JavaScript dalam bentuk file "Exsternal JavaScript"
Modul Praktikum Web Based Programming
Page 9
Terkadang kita ingin menjalankan JavaScript yang sama dalam beberapa kali pada
halaman yang berbeda, tetap itidak mau disibukan jika harus menulis ulang setiap
halaman.
Untuk memudahkan kasus diatas makam JavaScript dapat ditulis di file secara
eksternal. Jadi, antara dokument HTML dan JavaSecript dipisahkan, kemudian file
tersebut (JS di panggil dari dokument HTML. File JS tersebut disimpan dengan
ekstensi ".JS".
Contoh JS xsternal :
<html>
<head>
<title>contoh</title>
<script src="File.js"> </script>
</head>
<body> </body>
</html>
PRAKTIKUM
1. Buat project baru. Dari menu File-New-Dynamic Web Project.
yang akan dibuat yaitu “MODUL1”.
Modul Praktikum Web Based Programming
Page 10
Pada modul kali ini, project
2. Setelah membuat project baru, buat file HTML baru
Modul Praktikum Web Based Programming
Page 11
3. Kemudian beri nama file HTML dengan “index”
4. Copy kan file gambar asd.jpg, dan css yang ada di dalam folder style ke webcontent
Modul Praktikum Web Based Programming
Page 12
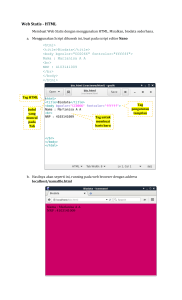
5. Buka PengenalanHtml.html kemudian akan muncul tampilan html. Kemudian isikan
Modul Praktikum Web Based Programming
Page 13
Body: menampilkan isi dari web yang akan kita buat
H1: untuk mengatur kalimat menjadi kepala dari sebuah website. Digunakan sebagai headlines
dari sebuah web.
P: untuk membuat paragraf pada web.
6. Kemudian jika di Run maka hasilnya adalah seperti di bawah ini :
Modul Praktikum Web Based Programming
Page 14