Membangun Web Statis Menggunakan Dreamweaver
advertisement

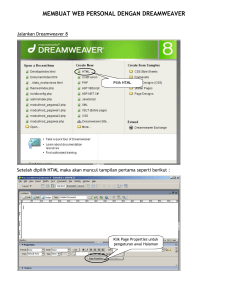
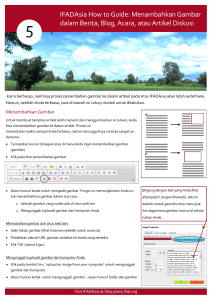
Membangun Web Statis Menggunakan Dreamweaver Oleh : Mochamad Subecha, SE Langkah-langkah membuat web statis 1. Pastikan bahwa server localhost sudah berjalan. Untuk Windows biasanya menggunakan Xampp for Windows.-, aktifkan control panelnya, pastikan Apache sudah berjalan ( berwarna hijau ) Lihat Gambar : 2. Buka Software Dreamweaver dan definiskan lokasi situs anda. Mendifinisikan Situs Web 1. Buka Windows Explorer pada windows, lalu buka folder c:\xampp\htdocs. Pada folder htdocs buatlah folder baru ( nama folder bebas dianjurkan dengan huruf kecil) misalnya “latihan”. 2. Buka Program Dreamweaver. Pilih Menu Site > New Sites maka akan tampil kotak dialognya. 3. Pada kotak dialog Site Definition, Klik Menu Advance. Lihat Gambar: 4. Kotak dialog Site Definition akan ditampilkan dalam mode Ad vances. Pada bagian Category, pilihlah Local Info. Kemudian isikan item- item berikut: • Site Name. Isikan dengan nama situs yang anda inginkan. • Local Root Folder, isikan nama folder yang telah kita buat sebelumnya pada langkah satu yaitu: C:\xampp\htdocs\latihan • Default Image Folder adalah tempat menyimpan gambar/images : Isikan C:\xampp\htdocs\images • • HTTP Adress : http://localhost/latihan Selesai mendifiniskan situs baru, klik tombol OK. Membuat sketsa web statis Untuk memulai desain web, buatlah rencana desain web dengan membuat layout web tersebut dahulu. Pada latihan ini, kami membuat rencana desain web sebagai berikut : Implementasi Layout pada Tabel Dreamweaver Setelah kita menentukan sketsa layout web yang akan kita buat, selanjutnya layout dapat dibuat dengan bantuan table. 1. Klik menu insert > table akan tampil kotak dialognya. Isikan pada • Rows : 4 • Columns : 3 • Table width : 790 pixels • Border thickness : 0 • Cell padding : 0 • Cell spacing : 0 2. Jika sudah sesuai, tekan OK, akan tampak di layar monitor table dengan 4 baris (rows ) dan 3 kolom ( columns ). 3. Agar web kita tampak dilayar berada tepat ditengah-tengah, pilih pada properties nya bagian Align : Center ( Lihat Gambar ) Pada tahapan ini kita sudah berhasil membuat table sesuai layout yang di inginkan. Untuk selanjutnya kita lakukan manipulasi table sesuai layout yang ada sebagai berikut : 1. Tabel baris pertama dibiarkan apa adanya karena nantinya masing- masing kolom 1, kolom 2 dan 3 akan di isi images web yang akan dibuat header. Images yang akan dipakai sebagai header sebaiknya diletakkan pada folder c:\xampp\hatdocs\images. Hal ini dimaksudkan untuk mempermudah manajemen file pada web apabila file dan gambar sudah sangat banyak. 2. Blok semua kolo m pada baris kedua menggunakan mouse dengan cara klik mouse tanpa dilepas pada table yang akan dimanipulasi baris dan kolomnya, lalu klik menu Modify > Table > Merge Cells, selanjutnya kolom-kolom pada baris kedua akan menyatu menjadi satu kolom saja. Lihat Gambar. 3. Kemudian pada baris ketiga kita memerlukan modifikasi dua kolom, maka bloklah kolom ke 2 dan ke 3 dengan klik tekan dan jangan dilepas sampai di kolom ke 3 baru dilepas, kemudian klik menu Modify > Table > Merge Cells. 4. Terakhir, pada baris keempat, kita juga hanya memerlukan 1 kolom saja seperti pada baris kedua, maka caranya sama dengan langkah ke 2. Gambar : table yang sudah di lakukan modifikasi penggabungan sesuai layout. Penjelasan : • Columns adalah banyaknya kotak horizontal • Rows banyaknya kotak secara vertikal • Cells Spacing jarak antara satu sel dengan sel lainnya. • Cell Padding jarak anatara tepi sel dengan obyek yang ada di dalamnya. • Border Thickness: Garis pinggir dari table ( baik baris maupun kolom ) Membuat Header Website Statis Membuat Header Baris Pertama Mari kita membuat header web statis kita dengan cara sebagai berikut : 1. Letakkan kursor pada kolom 1 baris pertama, lalu klik menu insert > Images, akan tampil menu dialognya, cari file gambar dengan nama header_01 klik OK. 2. Kemudian pindahkan kursor pada kolom ke 2 di baris pertama dan masukkan gambar kedua file header_02 , caranya sama dengan langkah 1. 3. Pindahkan lagi kursos ke kolom 3 di baris pertama lalu masukkan header_03. klik OK, Lihat Gambar dibawah ini: Hiasan Header Baris Kedua Baris kedua merupakan header web dan bagian ini biasanya diletakkan teks berjalan dari kiri ke kanan ( marquee ) atau bisa jadi tempat untuk membuat menu bagian atas. Letakkan kursos pada baris kedua, lalu pilih pada Properties nya warna yang anda suka misalnya Warna Hijau Tua kode BG: #003300 ( lihat gambar ). Pada tahapan ini header website sudah tampak sesuai rencana. Content untuk kolom Navigasi. Baris ketiga mempunyai dua kolom, pada kolom 1 akan ditempati link- link atau tombol yang berfungsi untuk navigasi pada website yang kita buat. Sebelum navigasi dibuat, sebaiknya buat daftar tombol navigasi pada web yang akan kita buat. Misalnya : 1. Home – file : index.html 2. About me – file : about.html 3. Contact us – file : contact.html 4. My Family – file : family.html 5. My Friend – file : friend.html Navigasi yang akan dibuat ini bisa dituliskan pada kertas catatan atau dokumen teks supaya nantinya mudah di copy paste saat membuat navigasi. Cara membuat navigasi pada dreamwaver. 1. Letakkan kursor pada kolom 1 di baris ketiga, lalu pilih pada propertiesnya bagian Horz: Center dan Vert:Top sehingga button yang dibuat akan selalu berada ditengah dan di atas. 2. Klik menu Insert > table akan tampil kotak dialog, Isikan pada • • • • • • Rows : 5, Columns: 1, Table Width: 100 pixels, Border : 0, Cell padding : 0 dan Cell spacing : 0. 3. Simpan file dan diberi nama : index.html Catatan : file harus disimpan terlebih dahulu dan diberi nama index.html kalau tidak, tombol navigasi belum bisa dibuat. 4. Pada table yang baru kita buat, letakkan kursos pada baris pertama, lalu klik menu Insert > Interactive Image > Flash button akan tampil kotak dialognya. Pilih pada Style : ( pilih sesuai keinginan ), Button text : Home klik OK untuk mengakhiri (Lihat Gambar) 5. Masukan ke empat tombol lainnya satu persatu caranya sama dengan langkah 3. Kita hanya mengubah pada bagian Button teks dan Link nya saja. Buat Background menu dengan warna Hijau Tua. Content Untuk Kolom Utama Konten utama merupakan menu home yang tampil pada saat web pertama kali di akses. Cara membuatnya adalah sebagai berikut : 1. Letakkan kursos pada kolom kedua di baris ketiga, lalu pada properties pilih bagian Vert : Top. Kemudian, tekan tombol Ship+Enter di Keyboard untuk pindah baris. Tuliskan teks SELAMAT DATANG DI WEBSITE KAMI. 2. Untuk selanjutnya tekan tombol Enter pada keyboard. 3. Klik Menu Insert > Image akan tampil kotak dialognya, carilah gambar gadis.gif. Hasilnya terlihat pada gambar dibawah ini 4. Tulislah teks informasi secukupnya di sebelah kanan gambar. 5. Agar teks tidak berada di bawah gambar, lakukan teknik sebagai berikut : Pilih gambar tersebut dan atur propertiesnya isikan pada : > H Space : 20 > Align : Left. Teks informasi akan berpindah ke sebelah kanan gambar ( tepat berdamp ingan dengan gambar ). Lihat Gambar : Keterangan : Space : Untuk menambah area kosong di sekeliling gambar V. Space untuk menambah area kosong di atas dan di bawah gambar. H Space untuk menambah area kosong di samping kanan dan kiri gambar. Align : Untuk menentukan perataan antara gambar dan teks. Misalnya Align : Left ( perataan kiri ), gambar tepat berada di sebelah kiri teks. Bagian Footer Bagian footer terletak baris keempat, yang akan kita isikan tulisan misalnya Copyright © Tahun 2009 By Ucha Design. Cara membuat nya sebagai berikut : 1. Letakkan kursor pada baris keempat, lalu pilih properties nya dengan warna BG #000000. ( Warna Hitam) 2. Letakkan teks Copyright © Tahun 2009 By Ucha Design lalu blok tulisan tersebut dan pilih properties untuk warna putih kode #FFFFFF, font, ukuran ya ng sesuai dengan keinginan kita dapat dilihat pada properties. 3. Untuk memasukkan karekater copyright di Dreamwaver, klik menu Insert > HTML > Special Character > Copyright. Footer Memberi Judul Website Pada saat melihat sebuah situs web pada pojok kiri atas browser judul dari web tersebut. Pada bagian ini default nya tertulis “Untitle Document” dan untuk menggantinya lihat gambar sebagai berikut: Lihat toolbar bagian atas pada dreamwaver, ada kotak title : isikan sesuai keinginan anda, misalnya, Title : Welcome to my webste. Title website Akhir Dari Sebuah Halam Web • Sebelum menjalankan web dilocal pastikan file sudah tersimpan dengan nama index.html. Sebab penamaan tersebut sudah didefiniskan pada Apache Server yang tidak akan mengakses langsung apabila diberi nama selain index.html. • Jalankan web browser dengan perintah http://localhost/(namafolderanda) maka web anda harus tampil di monitor, selama tidak ada kesalahan pada pendefinisan situs, dan penamaan file. Membuat Menu Konten Lainya • Lihat kembali daftar tombol navigasi diatas : • Home à Nama file : index.html • About me --à Nama file : about.html • Contact us --à Nama file : contact.html • My Family -à Nama file : family.html • My Friend à Nama file : friend.html Catatan : nama file dianjurkan dibuat dengan huruf kecil semua untuk mempermudah penulisan kembali dan hal ini sangat berpengaruh apabila suatu saat web kita letakkan di server linux yang kebanyakan dipakai oleh server hosting internet . Membuat Halamam About Me, Contact Us, dan lain- lain, ikuti prosedur sebagai berikut: 1. Masih pada halaman utama ( file: index.html ) simpan file tersebut dengan nama baru Save As: about.html ( lihat daftar menu tombol navigasi). 2. Pada saat ini halaman baru berada pada file : about.html. Kontent untuk kolom ke dua baris ke tiga diganti isinya sesuai rubrik About Me. Isikan foto penunjang disesuaikan dan diganti sesuai keinginan dan selanjutnya disimpan kembali.( File > Save ) 3. Prosedur yang sama juga berlaku untuk halaman- halaman lainnya yaitu contact.html, family.html, friend.html. Simpan dengan nama lain misalnya : about.html Jalankan web browser dengan perintah http://localhost/(namafolderanda) maka web anda harus tampil di monitor, selama tidak ada kesalahan pada pendefinisan situs, dan penamaan file, maka tombol navigasi akan berjalankan sesuai harapan, semua image akan muncul, halaman web tidak terjadi broken link dan web tampak lebih indah. Selamat mencoba…..