bab iii pembahasan
advertisement

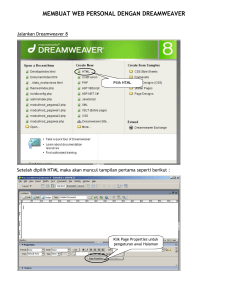
BAB III PEMBAHASAN Pada bab ini akan dibahas bagaimana merancang dan membangun website Budaya Nusantara yang menampilkan pakaian dan rumah adat propinsi-propinsi di Indonesia dengan menggunakan Macromedia Dreamweaver 8. Macromedia Dreamweaver 8 merupakan program aplikasi generator HTML (HyperText Markup Language), yang didalamnya terdapat fasilitas yang memudahkan dalam membangun atau membuat sebuah halaman web. Dalam pembahasan ini akan dibagi menjadi beberapa bagian, yaitu: 3.1 Struktur Navigasi Website Struktur navigasi website ini menggambarkan secara garis besar isi dari seluruh situs web dan menggambarkan bagaimana hubungan antara isi-isi dalam website tersebut. Dalam hal ini penulis menggunakan struktur navigasi hirarki. Sebelum menyusun struktur navigasi website, yang dilakukan adalah mengumpulkan isi-isi yang akan ada dalam website. Melalui struktur navigasi Website ini, terlihat bagaimana isi dan susunan dari sebuah website secara menyeluruh. Pembuatan struktur navigasi ini akan sangat membantu nantinya, ketika akan membuat rancangan seluruh halaman website. Struktur navigasi website yang baik mampu memberi informasi kepada pengunjung tentang lokasi mereka sekarang dan lokasi-lokasi yang bisa mereka kunjungi dari lokasi mereka sekarang. Berikut ini akan ditampilkan struktur navigasi website pengenalan namanama binatang berbahasa Jepang pada Gambar 3.1. 19 20 Gambar 3.1 Struktur navigasi website 3.2 Rancangan Halaman Website Perancangan merupakan tahapan yang harus dilakukan untuk memulai mengakses berbagai macam informasi pada suatu situs web. Pada tahapan perancangan ini terdiri dari halaman-halaman yang saling berhubungan dalam pembentukan website ini. Untuk lebih jelasnya penulis akan memberikan gambaran dan penjelasan mengenai rancangan halaman website pengenalan nama-nama binatang berbahasa Jepang satu per satu, yaitu sebagai berikut: 3.2.1 Halaman Index.html Halaman ini adalah halaman awal saat pertama kali membuka website pengenalan nama-nama binatang berbahasa Jepang. Terdiri dari navigasi dan keterangan singkat tentang halaman-halaman selanjutnya yang dapat anda kunjungi. Rancangan tampilan dari halaman ini adalah sebagai berikut: 21 Gambar 3.2 Rancangan Halaman Index Langkah-langkah pembuatannya: 1. Buka aplikasi Macromedia Dreamweaver 8. Pilih File > New untuk membuat dokumen HTML baru. 2. Buat sebuah tabel pilih Insert > Table. Isikan baris: 6, kolom: 1, lebar tabel: 760 pixel, Alig: center. 3. Pada baris pertama, pilih Insert > Date untuk membuat tanggal. 4. Pada baris kedua, buat sebuah tabel lagi. Isikan baris: 1, kolom: 3, lebar tabel: 100 persen. Pada kolom pertama, masukkan animasi gambar yang pertama, pada kolom kedua ketikkan judul website dengan ukuran teks yang besar, dan pada baris ketiga masukkan animasi gambar yang kedua. 5. Pada baris ketiga, masukkan animasi garis yang pertama dengan align center. 6. Pada baris keempat, buat sebuah tabel lagi. Isikan baris:1, kolom: 3, lebar tabel: 100 persen. Di kolom pertama, buat sebuah tabel lagi. Isikan baris: 6, kolom: 1, lebar tabel: 100 persen. Buatlah flash button pada masing-masing baris. Di kolom yang kedua kosongkan, dan pada kolom ketiga buat sebuah tabel lagi. Isikan baris: 1, kolom: 1, cellpad: 5, cellspace: 5, lebar tabel: 100 persen. Kemudian isikan materi yang ingin disampaikan. 22 7. Pada baris kelima, masukkan animasi garis yang kedua dengan align center. 8. Pada baris keenam, isikan tentang nama pembuat website beserta tahun pembuatannya, atur posisinya agar berada ditengah. 9. Simpan file dengan nama Index.html. 3.2.2 Halaman Binatang Darat.html Gambar 3.3 Rancangan Halaman Binatang Darat Langkah-langkah pembuatannya: 1. Lakukan langkah pertama sampai keempat seperti yang dilakukan pada halaman index.html. 2. Pada baris ketiga, ubah warna background menjadi hitam dan warna teks putih, isikan teks untuk menu navigasi. 3. Pada baris keempat, buat sebuah tabel lagi. Isikan baris:2, kolom: 1, lebar tabel: 100 persen. Di baris pertama, isikan teks :: BINATANG DARAT ::. Di baris kedua, buat sebuah tabel lagi. Isikan baris: 4, kolom: 5, lebar tabel: 100 persen. Kemudian isikan materi yang ingin disampaikan. 4. Pada baris kelima, masukkan animasi garis yang kedua dengan align center. 23 5. Pada baris keenam, isikan tentang nama pembuat website beserta tahun pembuatannya, atur posisinya agar berada ditengah. 6. Simpan file dengan nama Binatang Darat.html. 3.2.3 Halaman Anjing.html Gambar 3.4 Rancangan Halaman Anjing Langkah-langkah pembuatannya: 1. Lakukan langkah pertama sampai keempat seperti yang dilakukan pada halaman index.html. 2. Pada baris ketiga, masukkan animasi garis yang kedua dengan align center. 3. Pada baris keempat, buat sebuah tabel lagi. Isikan baris: 4, kolom: 1, cell space: 1, border: 2, lebar tabel: 300 pixel, align: center. Pada baris pertama ketikkan teks untuk bahasa Jepang, baris kedua ketikkan teks untuk bahasa Indonesia, baris ketiga dikosongkan dan baris keempat masukkan gambar. 4. Pada baris kelima, masukkan animasi garis yang kedua dengan align center. 5. Pada baris keenam, isikan tentang nama pembuat website beserta tahun pembuatannya, atur posisinya agar berada ditengah. 6. Simpan file dengan nama Anjing.html. 24 3.2.4 Halaman Binatang Air.html Gambar 3.5 Rancangan Halaman Binatang Air Langkah-langkah pembuatannya: 1. Lakukan langkah pertama sampai keempat seperti yang dilakukan pada halaman index.html. 2. Pada baris ketiga, ubah warna background menjadi hitam dan warna teks putih, isikan teks untuk menu navigasi. 3. Pada baris keempat, buat sebuah tabel lagi. Isikan baris:2, kolom: 1, lebar tabel: 100 persen. Pada baris pertama, ketikkan teks :: BINATANG AIR :: . Pada baris kedua, buat sebuah tabel lagi. Isikan baris: 4, kolom: 5, lebar tabel: 100 persen. Kemudian isikan materi yang ingin disampaikan. 4. Pada baris kelima, masukkan animasi garis yang kedua dengan align center. 5. Pada baris keenam, isikan tentang nama pembuat website beserta tahun pembuatannya, atur posisinya agar berada ditengah. 6. Simpan file dengan nama Binatang Air.html. 25 3.2.5 Halaman Cacing.html Gambar 3.6 Rancangan Halaman Cacing Langkah-langkah pembuatannya: 1. Lakukan langkah pertama sampai keempat seperti yang dilakukan pada halaman index.html. 2. Pada baris ketiga, masukkan animasi garis yang kedua dengan align center. 3. Pada baris keempat, buat sebuah tabel lagi. Isikan baris: 4, kolom: 1, cell space: 1, border: 2, lebar tabel: 300 pixel, align: center. Pada baris pertama ketikkan teks untuk bahasa Jepang, baris kedua ketikkan teks untuk bahasa Indonesia, baris ketiga dikosongkan dan baris keempat masukkan gambar. 4. Pada baris kelima, masukkan animasi garis yang kedua dengan align center. 5. Pada baris keenam, isikan tentang nama pembuat website beserta tahun pembuatannya, atur posisinya agar berada ditengah. 6. Simpan file dengan nama Cacing.html. 26 3.2.6 Halaman Binatang Udara.html Gambar 3.7 Rancangan Halaman Binatang Udara Langkah-langkah pembuatannya: 1. Lakukan langkah pertama sampai keempat seperti yang dilakukan pada halaman index.html. 2. Pada baris ketiga, ubah warna background menjadi hitam dan warna teks putih, isikan teks untuk menu navigasi. 3. Pada baris keempat, buat sebuah tabel lagi. Isikan baris:2, kolom: 1, lebar tabel: 100 persen. Pada baris pertama, ketikkan teks :: BINATANG UDARA :: . Pada baris kedua, buat sebuah tabel lagi. Isikan baris: 4, kolom: 5, lebar tabel: 100 persen. Kemudian isikan materi yang ingin disampaikan. 4. Pada baris kelima, masukkan animasi garis yang kedua dengan align center. 5. Pada baris keenam, isikan tentang nama pembuat website beserta tahun pembuatannya, atur posisinya agar berada ditengah. 6. Simpan file dengan nama Binatang Udara.html. 27 3.2.7 Halaman Belalang.html Gambar 3.8 Rancangan Halaman Belalang Langkah-langkah pembuatannya: 1. Lakukan langkah pertama sampai keempat seperti yang dilakukan pada halaman index.html. 2. Pada baris ketiga, masukkan animasi garis yang kedua dengan align center. 3. Pada baris keempat, buat sebuah tabel lagi. Isikan baris: 4, kolom: 1, cell space: 1, border: 2, lebar tabel: 300 pixel, align: center. Pada baris pertama ketikkan teks untuk bahasa Jepang, baris kedua ketikkan teks untuk bahasa Indonesia, baris ketiga dikosongkan dan baris keempat masukkan gambar. 4. Pada baris kelima, masukkan animasi garis yang kedua dengan align center. 5. Pada baris keenam, isikan tentang nama pembuat website beserta tahun pembuatannya, atur posisinya agar berada ditengah. 6. Simpan file dengan nama Belalang.html. 28 3.2.8 Halaman Profil.html Gambar 3.9 Rancangan Halaman Profil Langkah-langkah pembuatannya: 1. Lakukan langkah pertama sampai keempat seperti yang dilakukan pada halaman index.html. 2. Pada baris ketiga, masukkan animasi garis yang kedua dengan align center. 3. Pada baris keempat, buat sebuah tabel lagi. Isikan baris:1, kolom: 3, lebar tabel: 100 persen. Di kolom pertama, buat sebuah tabel lagi. Isikan baris: 6, kolom: 1, lebar tabel: 100 persen. Buatlah flash button pada masing-masing baris. Di kolom yang kedua kosongkan, dan pada kolom ketiga buat sebuah tabel lagi. Isikan baris: 1, kolom: 1, cellpad: 5, cellspace: 5, lebar tabel: 100 persen. Kemudian isikan materi yang ingin disampaikan. 4. Pada baris kelima, masukkan animasi garis yang kedua dengan align center. 5. Pada baris keenam, isikan tentang nama pembuat website beserta tahun pembuatannya, atur posisinya agar berada ditengah. 6. Simpan file dengan nama Profil.html. 29 3.3 Sistem Hardware dan Software yang Dibutuhkan Untuk pembuatan website ini memerlukan sistem Hardware (perangkat keras) dan Software (perangkat lunak) tertentu supaya dapat berjalan dengan baik. Adapun spesifikasi yang penulis gunakan yaitu sebagai berikut: Perangkat keras yang digunakan dengan spesifikasi: Processor Intel Pentium III 551 MHz Memori DDRAM 128 MB Harddisk 10 GB Monitor 256 warna dengan resolusi 800 x 600 pixel Perangkat lunak yang digunakan dengan spesifikasi: Sistem operasi Windows XP Professional service pack 2 Web browser Microsoft Internet Explorer versi 6.0 Macromedia Dreamweaver 8 Adobe Photoshop 7.0 3.4 Publikasi Website ke Internet Untuk meng-upload halaman web ke dalam Internet, terdapat dua pilihan yaitu pilihan pertama, meng-upload halaman web ke tempat yang gratis dan pilihan yang kedua, meng-upload halaman web ke tempat yang mengharuskan kita untuk membayar. Pada kesempatan ini penulis meng-upload website pengenalan nama-nama binatang berbahasa Jepang ke tempat yang gratis. Berikut ini penulis memberikan nama-nama situs yang memberikan tempat meng-upload halaman web secara gratis kepada para pembuat website, antara lain: www.geocities.com, www.brinkster.com, 30 www.tripod.com, www.ebook.com, dan lain sebaginya. Dari berbagai macam pilihan situs yang memberikan tempat meng-upload halaman web secara gratis, penulis menggunakan fasilitas pada situs www.geocities.com, selain situs ini masih banyak lagi situs-situs lain yang juga memberikan tempat yang gratis, namun terbatas kapasitas penyimpanannya. Untuk mendapatkan tempat meng-upload halaman web secara gratis terlebih dahulu penulis harus mendaftarkan diri ke www.yahoo.com. Karena Geocities.com merupakan salah satu bagian dari Yahoo.com yang menyediakan tempat untuk meng-upload halaman website secara gratis. Berikut langkah-langkah untuk meng-upload website pengenalan namanama binatang berbahasa Jepang di Geocities. 1. Masukkan login dan password, agar dapat masuk ke dalam geocities.com. 2. Masuk pada halaman Free Web pada bagian kiri web. Pada halaman ini terdapat pilihan-pilihan yang dapat dipilih oleh pengguna web, apakah akan memilih upload web yang gratis atau upload web dengan menggunakan biaya. Gambar 3.10 Tampilan Yahoo Geocities.com 31 3. Pada halaman ini, klik Sign in pada tempat Free Web unutuk mendaftarkan tempat Web secara gratis. 4. Pada langkah selanjutnya kita diberikan pilihan, apakah kita bersedia untuk memberikan tempat di dalam Website kita yang akan di-upload bagi Geocities. Tempat ini nantinya akan digunakan oleh Geocities sebagai tempat untuk meletakkan gambar yang berupa iklan dan sebagainya untuk nantinya ditampilkan di Website kita. Gambar 3.11 Tampilan Geocities untuk mendaftar gratis 5. Pada langkah halaman berikutnya yaitu pemberitahuan bahwa kita telah siap membangun tempat untuk Web sendiri. 32 Gambar 3.12 Tampilan Geocities untuk meng-upload halaman web 6. Langkah selanjutnya yaitu, file-file apa saja yang akan kita tampilkan atau yang akan kita ikut sertakan dalam website tersebut. 7. Setelah itu tekan tombol “upload files” untuk memproses website tersebut. 8. Selanjutnya website yang telah diproses tersebut telah siap untuk diakses melalui Internet. Kekurangan dari penggunaan tempat yang gratis dari Geocities adalah nama alamat website untuk kita yang diberikan, kurang mencerminkan bahwa website tersebut memiliki tempat sendiri, tetapi lebih mencerminkan bahwa website tersebut menumpang pada website lain (Geocities). Seperti alamat berikut ini yang diterima oleh penulis, ketika meng-upload website ke Geocities dan memilih untuk menggunakan tempat yang gratis, yaitu www.geocities.yahoo.com/Namabinatang . Dari alamat tersebut penulis berfikir untuk memberikan situs alamat yang lebih baik. Oleh karena itu, untuk mengsiasatinya penulis memilih www.cjb.net untuk memberikan alamat gratis ataupun dengan biaya, kepada pembuat Website. Pada situs ini penulis hanya mendaftarkan nama yang akan digunakan oleh website tersebut. Lalu secara otomatis Cjb.net akan mencari, apakah nama alamat 33 website tersebut pernah dibuat. Apabila belum, maka Cjb.net akan meminta nama alamat yang sebenarnya dari web yang kita buat. Penulis membuatkan nama website pengenalan nama-nama binatang berbahasa Jepang untuk siswa Sekolah Menengah Pertama menjadi www.namabinatang.cjb.net. Jadi cara kerja dari Cjb.net ini yaitu menjadi alamat perantara, yang selanjutnya dari alamat ini akan diproses menuju alamat yang sebenarnya dari alamat tersebut.