manual pengelolaan website
advertisement

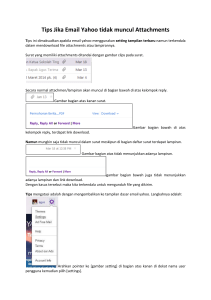
MANUAL PENGELOLAAN WEBSITE Buku Pegangan Bagi Pelanggan Nusantara Website Untuk Paket SIPA Advance (Website Siap Pakai) WWW.NUSANTARAWEBSITE.COM Website for Everyone NUSANTARA WEBSITE Website for Everyone Syarat dan Ketentuan 1. Dilarang memperbanyak atau mencetak ulang Manual ini untuk keperluan pihak lain selain dari pelanggan NW. 2. Dalam hal sistem dan template untuk paket SIPA (Website Siap Pakai), NW bekerjasama dengan CMSimple sebagai penyedia sistem dan DotcomWebsitedesign sebagai penyedia template. Pemilik situs tidak diperkenankan menghilangkan link ke 2 perusahaan tersebut yang terletak pada bagian bawah website (footer). Jika Anda ingin menghilangkan link tersebut, Anda harus membayar lisensi dengan harga yang telah ditetapkan. Hubungi kami untuk melakukan hal itu. 3. Paket SIPA menyediakan lebih dari 600 model pilihan disain website (template). Pelanggan bisa memilih 5 template untuk kami pasang pada website pelanggan. 4. Untuk Paket SIPA (Website Siap Pakai), peleburan logo dan slogan ke dalam heading (gratis) hanya berlaku untuk website perusahaan/lembaga selama motif gambar background dari heading tersebut memungkinkan untuk diubah. 5. Tidak diperkenankan menggunakan website untuk materi yang berisi pornografi, atau bertentangan dengan nilai kemanusiaan dan etika umum. Pihak manajemen berhak menghapus keanggotaan dari website yang berisi materi di atas tanpa pemberitahuan sebelumnya. 6. Manual ini kami berikan secara gratis (bagian dari pelayanan kami). Jika manual ini hilang atau rusak Anda bisa memintanya kembali dari NW. i NUSANTARA WEBSITE Website for Everyone ii NUSANTARA WEBSITE Website for Everyone DAFTAR ISI Syarat dan Ketentuan Daftar Isi Pendahuluan Sekilas tentang CMS (Content Management System) Bagian I Menu Editor a. Login ke Menu Editor b. Bagian Menu Editor dan Fungsinya Hal Kode i P1 iii P1 vii P1 viii P1 1 1 2 P1 P1 Bagian II Fungsi Dasar a. Membuat Halaman Baru b. Membuat Sub Halaman c. Mengedit Halaman yang Ada d. Menghapus Halaman e. Memindahkan Halaman f. Memanfaatkan plugin Menu Manager g. Membuat Link ke Halaman Lain h. Membuat Link ke Alamat Situs Lain i. Membuat Link Download j. Menghapus Link k. Menyisipkan Gambar l. Fungsi Umum pada Tombol Icon 5 5 6 7 8 8 8 8 10 10 12 12 15 P1 P1 P1 P1 P1 P1 P1 P1 P1 P1 P1 P1 Bagian III Pengaturan (Setting) a. Menu Pengaturan a.1. Edit Konfigurasi a.2. Edit Bahasa a.3. Edit Stylesheet a.4. Edit Template a.5. Lihat Log a.6. Lihat, Edit, Download Isi 17 17 18 18 18 18 18 18 P1 P2 P4 P4 P3 P1 19 21 21 22 22 23 P1 P1 P2 P2 P2 b. Menu Edit Konfigurasi b.1. Mengubah Password b.2. Memberi Judul pada Situs b.3. Mengubah Bahasa Sistem b.4. Meta Keywords b.5. Backup iii NUSANTARA WEBSITE Website for Everyone b.6. Menentukan Batas Ukuran Upload b.7. Menentukan Batas Ukuran Download b.8. Mailform b.9. Konfigurasi Editor b.10. Konfigurasi Menu 24 24 24 25 25 Bagian IV Fasilitas E-mail a. Login b. Menu Setting Webmail b.1. Mengubah Password b.2. Forwarding Option b.3. Auto Responder Option b.4. Setting Mail Client b.5. Box Trapper b.6. E-mail Delivery Route b.7. E-mail Filtering c. Menu Operasional Webmail c.1. Membuat/mengirim email c.2. Menghapus Email pada inbox c.3. Mengisi Email Address c.4. Membuat folder baru c.5. Memindahkan email masuk ke folder lain c.6. Blacklist dan Whitelist d. Akses Menggunakan Aplikasi E-mail e. Quota E-mail 27 27 29 29 29 31 32 32 32 33 34 35 35 36 37 37 38 38 41 Bagian V Fitur Tambahan (Plugin) a. Buku Tamu b. Galeri c. News d. Menu Manager e. Kalender f. Forum g. Fasilitas dua Bahasa h. Template Shift i. Formulir Isian j. FAQ (Frequently Asked Question) k. Polling l. Statistik web m. WDir n. Wrap 42 43 43 43 44 45 45 45 45 45 45 45 45 46 46 iv P2 P2 P1 P4 P4 P1 P1 P2 P2 P2 P2 P3 P2 P1 P1 P1 P1 P1 P1 P2 P1 P2 P2 P2 P1 P2 P2 P2 P2 P2 P2 P2 P2 P2 P2 NUSANTARA WEBSITE Website for Everyone o. Google Map p. Paypal Donation 46 46 P2 P2 Bagian VI Lain-lain a. Copy & Paste dari File Teks b. Menyiapkan File Gambar c. Mengemas Gambar dalam Tabel d. Memilih Template e. Mengubah dan Mengganti Desain Heading f. Backup Isi g. Password h. HTML i. FTP j. Penanganan Masalah (Troubleshooting) 47 47 47 47 48 48 48 49 49 50 51 P1 P1 P1 P1 P1 P1 P1 P4 P4 P1 Bagian VII Customer Support Login Pelanggan Upgrade Layanan (Alih cms, alih paket, upgrade kapasitas, dll) Layanan Tambahan NW (logo, desain, setup awal, maintenance, training) Tanya Jawab (FAQ) 52 Paket Website NW Daftar Istilah 54 56 P1 P3 P3 P3 P3 P3 Keterangan Kode P1 (Prioritas 1) = Bagian yang bersifat mendasar dan yang harus Anda ketahui untuk mengelola website. P2 (Prioritas 2) = Bagian materi lanjut yang bersifat sekunder. P3 (Prioritas 3) = Bagian yang berisi informasi tambahan. P4 (Prioritas 4) = Bagian yang memerlukan pengetahuan dasar pemrograman atau pemahaman bahasa HTML untuk melakukannya. v NUSANTARA WEBSITE Website for Everyone vi NUSANTARA WEBSITE Website for Everyone Sebelum memulai pengisian website, kami sarankan Anda mempelajari manual ini dengan seksama dan membaca ketentuan dari Nusantara Website. Jika Ada pertanyaan silakan e-mail ke [email protected]. _______________________________________________________ Pendahuluan Manual ini berfungsi sebagai bentuk dukungan utama kepada pelanggan yaitu petunjuk pengelolaan website bagi setiap pelanggan NW khususnya yang membeli paket-paket SIPA (Website Siap pakai). Untuk jenis paket ini kami telah menginstal website dengan model sesuai pesanan Anda. Sedangkan pengelolaan terhadap isi website tersebut Anda lakukan sendiri sesuai dengan petunjuk yang ada dalam manual ini. Untuk menguasai petunjuk pengisian, pengeditan dan penghapusan isi dari website tersebut, Manual ini sudah cukup bagi Anda. Manual ini sengaja kami susun secara komprehensif agar bisa memenuhi kebutuhan baik bagi pelanggan yang memerlukan petunjuk dasar maupun bagi mereka yang ingin mempelajari sistem web ini secara lebih detail. Tentu untuk melakukan pengisian dan pengubahan isi website Anda tidak harus menguasai semua penjelasan yang kami berikan dalam manual ini. Untuk itu agar Anda bisa mempelajari manual ini secara efektif dan efisien kami memberi tanda pada setiap sub judul (Lihat Daftar Isi) untuk mengetahui bagian yang harus Anda kuasa dan bagian yang merupakan materi tambahan atau yang bersifat informasi. Semoga petunjuk ini bisa banyak membantu Anda untuk mengelola website Anda sehingga bisa melakukan pengubahan sesuai dengan keinginan Anda tanpa harus mengeluarkan banyak biaya pemeliharaan yang sangat variatif. Jika terdapat hal yang kurang jelas sehubungan dengan manual ini, silakan mengirimkan pertanyaan ke: [email protected]. Untuk pertanyaan yang berkenaan dengan informasi layanan, silakan mengirimkan e-mail ke: [email protected]. Selamat membangun website Anda. Bandung, Mei 2009 Customer Support vii NUSANTARA WEBSITE Website for Everyone Sekilas Tentang CMS (Content Management System) CMS merupakan sistem yang memungkinkan pengguna/pemilik website melakukan manajemen isi website. Manajemen tersebut meliputi pengisian, pengubahan dan penghapusan pada isi website baik berupa teks maupun gambar. System kami khususnya untuk paket SIPA (Siap Pakai) menggunakan CMSimple. CMSimple merupakan salah satu Content Management System (CMS) yang memiliki fungsi dan fitur yang beragam namun mudah untuk dioperasikan oleh siapa saja, bahkan oleh mereka yang tidak memiliki pengetahuan tentang pemrograman. Contoh CMS lainnya adalah: PHPNuke, Mambo, Joomla, SubDreamer, AuraCMS, dll. Gb. 01: Contoh tampilan website menggunakan sistem CMSimple dengan template “bluecurve”. viii NUSANTARA WEBSITE Website for Everyone Bagian I MENU EDITOR a. Login ke Menu Editor Untuk masuk ke halaman editor, klik menu dengan tulisan “Login”. Pada beberapa template (model disain CMSimple) terdapat link berupa tulisan “Login” yang terletak di antara menu Mailform (Kirim E-mail) dan menu Last update (Terakhir diperbarui). Namun pada kebanyakan template, link login tersebut warnanya disamakan dengan warna background sehingga tidak tampak, ini dilakukan untuk alasan keamanan agar orang lain tidak mencoba-coba untuk login. Pada beberapa model template link login diletakkan pada bagian bawah (footer). Untuk login pada template dengan link login yang tersembunyi, arahkan pointer tepat di bawah menu “Kirim Email” atau di atas kalimat “Terakhir diperbarui” pada bagian menu. Setelah kursor berubah menjadi gambar tangan, tekan klik. Setelah menekan klik, akan muncul window yang meminta Anda untuk memasukkan username dan password. Setelah kami melakukan setup website, kami akan mengirim pemberitahuan aktivasi beserta username dan password login. Nantinya Anda dapat mengubahnya sesuai dengan pentunjuk yang diberikan dalam manual ini. Setelah berhasil login, website akan memunculkan halaman editor seperti terlihat pada gambar berikut: Gb. 02: Tampilan Editor CMSimple setelah login. 1 NUSANTARA WEBSITE Website for Everyone b. Bagian Menu Editor dan Fungsinya Bagian ini akan menjelaskan secara singkat komponen dari Menu Editor dan fungsinya. Penggunaan dari setiap bagian dari menu ini akan diuraikan secara rinci pada Bagian II. Gb. 03: Menu Pada Editor CMSimple Pada baris paling atas dari editor terdapat tujuh menu pilihan utama:. NORMAL MODE | VALIDATE LINKS | IMAGES | DOWNLOADS | SETTING PANEL | HELP | LOGOUT Normal Mode (Tampilan Normal) Tombol ini berfungsi untuk memperlihatkan hasil tampilan dari halaman yang baru kita edit. Untuk kembali ke Tampilan Edit, klik tombol ini sekali lagi. Validate Links (Validasi Links) Di dalam halaman web kita, tentunya kita sering membuat link ke halaman lain atau ke alamat website lainnya. Validasi Links berguna untuk mengecek apakah semua link yang sudah kita buat pada halaman web berjalan dengan baik atau tidak (broken link). Jika menu ini Anda klik, pada halaman website akan ditampilkan seluruh link yang ada dalam website Anda dan link yang tidak jalan (bermasalah) ditanda dengan teks warna merah. Images (Gambar) Untuk mengelola gambar di website Anda (upload & hapus), gambar-gambar tersebut nantinya bisa Anda sisipkan di halaman mana saja dari website Anda. Downloads Digunakan untuk mengelola file-file (upload & hapus) yang bisa didownload oleh pengunjung. Petunjuk penggunaan menu download terdapat pada Bagian II.h. Setting Panel (Panel Pengaturan) Memungkinkan Anda untuk mengubah berbagai variabel dan setting. Petunjuk lebih rinci diberikan pada Bagian III. 2 NUSANTARA WEBSITE Website for Everyone Help (Bantuan) Akan menghubungkan Anda ke sumber Manual dalam bahasa aslinya (Inggris). Menu ini tidak perlu Anda gunakan karena Anda sudah mendapatkan manual dalam bahasa Indonesia. Logout (Keluar) Adalah menu untuk keluar (Logout) dari halaman editor yang harus Anda klik setiap kali selesai melakukan pengeditan. Pada baris kedua terdapat menu Plugin. Plugin adalah fasilitas tambahan yang bisa dipasangkan pada sistem dari website ini. Misalnya: Kalender, Buku Tamu, Forum, Galeri Foto, dll. Fasilitas ini akan dijelaskan lebih lanjut pada Bagian V. Pada baris ke tiga terdapat dua kotak pilihan untuk menyisipkan link internal dan file untuk didownload oleh pengunjung, dan untuk menyisipkan gambar ke halaman website Anda. Pada dua baris terakhir terdapat icon-icon (tombol) yang sudah tidak asing lagi bagi Anda karena icon-icon tersebut sering kita dapati di program text editor seperti MS Word. Jika Anda menempatkan kursor di atas sebuah tombol editor, Anda akan melihat penjelasan pendek mengenai fungsi dari tombol yang bersangkutan dalam bentuk kotak warna kuning di bawah kursor. Jika Anda ingin menggunakan icon-icon yang lebih kompleks untuk pemformatan teks, Anda bisa memanfaatkan Editor alternatif. Pada baris kedua, di samping kanan menu Plugin terdapat menu Switch Editor. Menu Editor yang dijelaskan di atas adalah menu bawaan dari sistem cmsimple. Menu tersebut bernama Oedit. Kita bisa melakukan switch (berganti) ke menu model editor lainnya yang merupakan tambahan (plugin) pada sistem tersebut, yaitu TinyMCE. Setelah melakukan klik pada icon bertuliskan TinyMCE maka tampilan menu Editor akan berubah menjadi seperti pada gambar di bawah ini. Untuk kembali ke Menu Editor OEdit, klik icon bertuliskan OEdit. Gb. 04: Menu Editor TinyMCE pada CMSimple 3 NUSANTARA WEBSITE Website for Everyone TinyMCE memiliki kelebihan dalam jumlah icon menu untuk melakukan pemformatan teks dan penyisipan multi media. Namun TinyMCE tidak menyediakan menu untuk membuat link download. Kami sarankan untuk menggunakan kedua-duanya secara bergantian dengan memanfaatkan kelebihan masing-masing sesuai kebutuhan. Anda sepenuhnya bisa melakukan pengeditan secara WYSIWYG (What You See Is What You Get) dan Anda juga dapat melakukan copy/paste dari Notepad atau program text editor lainnya. Jika materi Anda sudah berada dalam file dengan format MS Word (.doc), sebelum copy & paste ke halaman web sebaiknya materi teks tersebut di salin ke notepad terlebih dahulu baru kemudian copy paste ke halaman web. Jika tidak maka format bawaan MS Word akan terbawa ke halaman web, sedangkan pada sistem ini format teks (jenis, ukuran, dan warna font serta detail format lainnya) sudah diatur secara terpusat oleh sistem web sesuai dengan template yang dipilih. Penggunaan secara rinci dari menu-menu ini akan Anda pelajari pada Bagian II. 4 NUSANTARA WEBSITE Website for Everyone Bagian II FUNGSI DASAR a. Membuat Halaman Baru Pada sistem CMSimple struktur halaman-halaman web mirip dengan daftar isi sebuah buku, yaitu sistem tree (baca: bercabang). Judul dari setiap halaman secara otomatis akan menjadi nama dari menu halaman. Untuk contoh dan sekaligus mempraktekkan pembuatan halaman, ketiklah tulisan berikut pada kotak editor, dan ikuti tiga langkah pembuatan halaman seperti diperlihatkan dalam gambar berikut: Gb. 05: Langkah pembuatan halaman. Setelah langkah 3 Anda lakukan, maka pada bagian menu navigasi website akan muncul tampilan daftar halaman seperti yang terlihat pada gambar berikut ini: 5 NUSANTARA WEBSITE Website for Everyone Gb. 06: Hasil pembuatan halaman. Pastikan Anda menyimpan semua perubahan hasil pengeditan sebelum Anda berpindah ke halaman berikutnya. Jika tidak maka semua perubahan yang Anda buat akan hilang. b. Membuat Sub Halaman Pembuatan sub halaman sama dengan pembuatan halaman seperti yang dijelaskan di atas, namun setelah Anda menyorot judul halaman sub, Anda klik H2, bukan H1. Misalnya, untuk membuat halaman baru yang ditempatkan sebagai cabang (sub) dari Halaman dua, maka: 1. Anda harus klik Halaman kedua dan menempatkan kursor pada bagian akhir dari Halaman kedua. 2. Selanjutnya ketikkan judul halaman sub yang Anda inginkan, misalnya Sub Halaman kedua. Tekan Enter dan ketikkan isi dari halaman kedua (untuk sementara Anda bisa mengetikkan beberapa kata saja) 6 NUSANTARA WEBSITE Website for Everyone 3. Sorot judul dari Sub Halaman Kedua dan 4. Klik Icon H2. 5. Klik Icon disket untuk menyimpan. Gb. 07: Pembuatan Sub Halaman. Dengan cara yang sama, Anda bisa membuat Sub Halaman dari Sub Halaman atau Heading tingkat 3. Yaitu dengan menggunakan Icon H3. c. Mengedit Halaman Yang Ada Untuk mengedit halaman yang sudah Anda buat, cukup Klik judul halaman yang terdapat pada menu. Selanjutnya Anda bisa melakukan pengeditan (mengubah, menghapus, menambahkan teks, menyisipkan gambar, dll). Perubahan dari hasil pengeditan yang telah Anda lakukan hanya terjadi setelah Anda meng-klik Icon Disket (simpan). Sesekali Anda perlu melihat hasil tampilan dari pengeditan Anda. Untuk melakukannya, klik NORMAL MODE pada bagian paling atas sebelah kiri dari menu editor. Untuk kembali ke mode editor, klik tombol yang sama sekali lagi. 7 NUSANTARA WEBSITE Website for Everyone d. Menghapus Halaman Untuk menghapus halaman yang ada, klik judul halaman yang hendak dihapus yang terdapat pada menu. Pastikan kursor terletak pada halaman yang aktif. Klik Icon Sellect All atau Anda bisa menggunakan shortcut Ctrl+A. Selanjutnya tekan delete pada keyboard Anda atau backspace, atau Icon Cut (gambar gunting) pada menu editor. Jangan lupa untuk mengakhirinya dengan mengklik Icon disket (simpan). e. Memindahkan Halaman Halaman yang ada bisa dipindahkan dengan metode Cut & Paste. Pertama klik judul halaman yang hendak dipindahkan yang terdapat pada menu. Pastikan kursor terletak pada halaman yang aktif. Klik Icon Sellect All atau Anda bisa menggunakan shortcut Ctrl+A. Selanjutnya klik Icon Cut (gambar gunting) pada menu editor. Klik Icon Disket (Simpan). Setelah itu klik judul halaman lain di mana Anda ingin memindahkan halaman tersebut. Misalnya, jika Anda ingin memindahkan Halaman pertama ke posisi setelah Halaman ketiga, maka klik judul halaman ketiga pada menu dan posisikan kursor pada bagian akhir dari Halaman ketiga (Jika perlu dengan menambahkan Enter. Selanjutnya klik Icon Paste atau dengan menggunakan Shortcut Ctrl+V. Klik Icon disket (simpan). f. Memanfaatkan plugin Menu Manager Fungsi pada Bagian II.a. - II.e. sebenarnya dapat Anda lakukan dengan lebih mudah dengan memanfaatkan salah satu plugin (fasilitas tambahan) yang tersedia, yaitu Menu Manager. Untuk lebih detailnya lihat pada Bagian V.d. g. Membuat Link ke Halaman Lain Sebelum membuat link ke halaman-halaman yang ada di dalam website Anda (Internal Link) Anda harus menyelesaikan pembuatan seluruh halaman yang diperlukan dalam website. Sistem akan mengenali seluruh heading < H1>-< H4> dan menempatkan daftar judul-judul seluruh halaman ke dalam Textbox kiri pada baris ketiga dari Menu Editor. 8 NUSANTARA WEBSITE Website for Everyone Gb. 08: Textbox daftar halaman (setelah diklik). Seperti terlihat pada Gambar 08, setelah diklik textbox tersebut menampilkan dua hal: Pada bagian atas ditampilkan seluruh nama atau judul halaman website yang telah kita buat. Sedangkan bagian bawahnya menampilkan seluruh file yang telah kita upload untuk dijadikan link download (dijelaskan pada Bagian II.h). Berikut ini langkah untuk membuat link ke halaman lain: 1. Sorot teks (kata/frase) atau klik sebuah gambar (jika yang dijadikan link adalah gambar. 2. Klik textbox yang berisi daftar halaman dan file. 3. Pilih judul halaman yang menjadi target link. 4. Klik Icon gambar rantai dan panah kebawah (berada di samping textbox) untuk menyisipkan link. 5. Klik Icon disket untuk menyimpan perubahan. Untuk lebih jelasnya, lihat gambar pada halaman berikut ini: 9 NUSANTARA WEBSITE Website for Everyone Gb. 09: Langkah membuat link internal. Setelah pembuatan link selesai, maka setiap kali teks “Link halaman 3” atau gambar tersebut diklik oleh pengunjung situs maka tampilan akan diarahkan ke halaman ketiga. h. Membuat Link ke Alamat Situs Lain Langkah pembuatan link ke situs lain (external link) lebih sederhana daripada link internal. Anda cukup melakukan 4 langkah berikut: 1. Sorot teks (kata/frase) atau klik sebuah gambar (jika yang dijadikan link adalah gambar. 2. Klik Icon bergambar bola dunia dan rantai. 3. Setelah muncul kotak isian, masukkan alamat lengkap dari situs yang menjadi target link. Misal: http://www.yahoo.com. Lalu tekan OK. 4. Klik Icon disket (simpan) i. Membuat Link Download Sebuah website tentunya akan menarik jika pengunjung bisa mendownload suatu file (teks, gambar, audio). Untuk website pribadi fasilitas ini menjadi sarana untuk berbagi. Untuk website perusahaan 10 NUSANTARA WEBSITE Website for Everyone fasilitas ini berguna untuk memberikan file atau informasi yang bisa dibaca oleh pengunjung secara offline. Karena tidak semua informasi bisa dibaca habis sambil online. Misalnya: formulir pendaftaran, profil perusahaan, daftar harga, katalog, rincian produk, dsb. Sebelum membuat link download, Anda harus menyiapkan file-file yang akan disediakan untuk download. File bisa dalam format apa saja, namun Anda perlu mempertimbangkan ukuran file, sebaiknya jangan terlalu besar agar pengunjung tidak menunggu lama saat download. Misalnya: file gambar yang diambil dari kamera digital harus diubah dulu ukurannya (resize), lihat Bagian VI.b. Setelah semua file siap, Anda harus meng-copy file-file tersebut ke lokasi website Anda dengan menggunakan menu yang sudah tersedia, yaitu DOWNLOAD. Untuk lebih jelasnya, lihat gambar berikut: Gb. 10: Langkah upload file. Setelah semua file yang disediakan untuk download sudah di-upload Anda bisa memulai pembuatan link download. Cara membuat link download sangat mirip dengan cara membuat link ke halaman website (internal link), lihat Bagian II.f. Perbedaannya hanya terletak pada langkah ke 3. Pada langkah ke 3 untuk pembuatan link internal Anda memilih nama halaman pada textbox, sedangkan untuk membuat link download Anda memilih nama file pada textbox yang sama (nama-nama file ada di bagian bawah). Untuk lebih jelasnya lihat Gambar 11. 11 NUSANTARA WEBSITE Website for Everyone Setelah link download terbentuk. Maka setiap kali link tersebut di-klik oleh pengunjung, akan ditampilkan sebuah kotak dialog (Message Box) yang akan memberikan dua pilihan pada pengunjung, apakah akan membuka file tersebut atau menyimpannya ke dalam hardisk komputer/flashdisk. Gb. 11: Langkah pembuatan link download. j. Menghapus Link Link yang ada bisa dihapus cukup dengan menyorot teks link atau klik gambar link dan diikuti dengan klik pada icon bergambar bola dunia dan rantai dengan tanda silang warna merah. k. Menyisipkan Gambar Salah satu komponen penting dalam website adalah gambar. Yang dimaksud gambar di sini bukan gambar utama yang terdapat pada heading website atau bagian dari kerangka website lainnya (template), melainkan gambar yang kita sisipkan pada halamanhalaman website. Misalnya: gambar katalog produk, peta lokasi, galeri, dll. Semua file gambar yang akan kita sisipkan disimpan dalam sebuah folder gambar. Untuk itu sebelum bisa disisipkan pada halaman web, 12 NUSANTARA WEBSITE Website for Everyone Anda harus meng-copy file-file tersebut (upload) ke folder tersebut dengan menggunakan menu yang sudah tersedia, yaitu menu GAMBAR. Lihat gambar berikut: Gb. 12: Langkah upload file gambar. Tentunya sebelum meng-upload gambar, Anda harus menyiapkan semua file gambar yang akan dipakai pada website Anda. Artinya sebelum di-upload file gambar harus sudah final, baik ukurannya, penamaan file, format file, maupun modifikasi yang diperlukan. Penjelasan lebih lanjut tentang penyiapan file gambar bisa Anda lihat pada Bagian VI.b. Semua gambar yang sudah di-upload akan tampak pada textbox daftar gambar seperti yang tampak pada gambar di halaman berikut. 13 NUSANTARA WEBSITE Website for Everyone Gb. 13: Textbox daftar gambar. Sekarang, gambar-gambar tersebut sudah siap untuk kita sisipkan ke halaman mana-pun dari web yang sudah kita buat. Langkah penyisipan gambar dijelaskan oleh gambar berikut ini. Gb. 14: Langkah penyisipan gambar. 14 NUSANTARA WEBSITE Website for Everyone l. Fungsi Umum Pada Tombol Icon Sampai pada bagian ini kita sudah mengenai beberapa fungsi dari tombol dalam bentuk icon. Berikut ini adalah daftar fungsi secara keseluruhan dari tiap icon tersebut. Karena sistem CMS ini terus dikembangkan, tidak menutup kemungkinan deretan icon tersebut akan bertambah. Namun sudah pasti sebagian besar dari icon editor berikut sudah tidak asing bagi kita semua karena kita sering pakai pada aplikasi MS Word. Gb. 15: Bar icon editor. Fungsi: 1. Untuk menyimpan (Save). 2. Untuk menyorot semua objek dalam satu halaman, sama dengan shortcut Ctrl+A. 3. Untuk memotong (cut) objek (teks/gambar) yang baru kita pilih. 4. Icon copy. 5. Menaruh (paste) objek yang baru disalin atau dipotong. 6. Membatalkan aksi terakhir. 7. Mengulang aksi terakhir. 8. Untuk mengaktifkan editor teks HTML (Bagi Anda yang sudah memahami bahasa pemrograman HTML). 9. Rata kiri 10. Rata tengah 11. Rata kanan 12. Untuk menyisipkan garis pemisah horisontal. 13. Membuat link eksternal 14. Menghapus link. 15 NUSANTARA WEBSITE Website for Everyone Gb. 16: Bar icon editor. Fungsi: 1. Membuat judul level 1 2. Membuat judul level 2 3. Membuat judul level 3 4. Membuat judul level 4 5. Mengubah heading judul menjadi teks biasa 6. Bold (cetak tebal) 7. Italics (cetak miring) 8. Garis bawah 9. Menghapus format html menjadi plain text (teks biasa) 10. Bullet list 11. Numbering list 12. Menggeser paragraf ke kiri 13. Menggeser paragraf ke kanan 16 NUSANTARA WEBSITE Website for Everyone Bagian III PENGATURAN (SETTING) a. Menu Pengaturan Salah satu menu paling penting dan sering digunakan pada deretan menu paling atas adalah menu Pengaturan (Setting). Ketika menu ini kita klik, akan tampak tampilan awal seperti berikut: Gb. 17: Tampilan awal menu pengaturan. Menu pengaturan memiliki beberapa sub menu, yaitu: Edit konfigurasi, Edit bahasa, Edit stylesheet, Edit template, Lihat log dan Lihat, edit, download isi. Semua sub menu tersebut berhubungan dengan file-file sistem. Fungsi dari masing-masing sub menu tersebut adalah sebagai berikut: 17 NUSANTARA WEBSITE Website for Everyone a.1. Edit Konfigurasi Pengubahan konfigurasi pada website seperti: password login, template, pilihan bahasa, batasan ukuran file, alamat e-mail pemilik web, dll. Bagian ini akan dibahas lebih lanjut pada sub bagian b. Menu Edit Konfigurasi. a.2. Edit Bahasa Jika perlu, Anda bisa mengubah kata-kata yang terdapat pada tombol/link menu sistem dan pesan error melalui menu Edit bahasa. a.3. Edit Stylesheet Sebagaimana CMS pada umumnya, warna, ukuran huruf, jenis huruf pada sebuah template dikontrol secara terpusat oleh sebuah file CSS (Cascading Stylesheet). Melalui menu ini Anda bisa mengubah nilai setting pada file ini. Untuk menggunakan menu ini Anda perlu memahami bahasa HTML. Menu ini jarang digunakan karena kebanyakan setting stylesheet sudah diserasikan dan disesuaikan dengan template yang ada. a.4. Edit Template Jika isi sebuah website diibaratkan handphone, maka template adalah casing-nya yang bisa diganti kapan saja. Penggantian ”casing” website bisa dilakukan melalui menu Edit Konfigurasi, sedangkan untuk melakukan perubahan pada detail dari baju tersebut Anda menggunakan menu Edit template. Untuk menggunakan menu ini Anda perlu memahami bahasa HTML. Menu ini jarang digunakan karena kebanyakan setting template sudah diserasikan dan disesuaikan dengan gambar yang ada. a.5. Lihat Log Menu ini digunakan untuk melihat daftar komputer (nomor IP) yang telah login ke website ini beserta tanggal dan jam login. a.6. Lihat, Edit, Download Isi Pada sistem ini semua isi dari website tersimpan dalam sebuah file html. Melalui menu ini Anda bisa melihat seluruh isi dari file tersebut dalam satu halaman. Anda juga bisa mengedit isi dari file halaman tersebut jika Anda memahami bahasa HTML. Pada dasarnya Anda tidak perlu melakukan pengeditan dengan cara ini (mengubah kode), karena semua pengubahan bisa Anda lakukan dengan mudah melalui Menu Editor sebagaimana dijelaskan secara rinci pada Bagian II. 18 NUSANTARA WEBSITE Website for Everyone Melalui menu ini kita juga bisa mendownload file html tersebut yang merupakan isi dari seluruh website. Hal ini perlu Anda lakukan sebagai langkah backup. Jika terjadi sesuatu pada isi website baik karena faktor dari luar maupun kesalahan yang kita lakukan ketika melakukan perubahan pada isi website, file tersebut bisa bermanfaat bagi kita. Di bawah sub menu yang berhubungan dengan file-file sistem, terdapat informasi back up isi halaman web. Setiap kali kita logout/keluar dari menu Editor, sistem secara otomatis akan membuat file backup. Jumlah file backup yang terbentuk adalah lima file tersusun berurutan sesuai dengan tanggal backup. Nilai jumlah file backup bisa kita ubah melalui menu Edit konfigurasi. b. Menu Edit Konfigurasi Dari keenam sub menu Pengaturan tersebut di atas, yang paling sering kita gunakan adalah Edit Konfigurasi. Untuk itu kita akan membahasnya lebih detail. Dari menu ini Anda bisa mengubah password, tampilan situs (templates), setting alamat email, mengubah bahasa sistem, memberi judul situs, dll. Untuk masuk ke ruang pengubahan konfigurasi, klik link Edit konfigurasi, selanjutnya akan muncul tampilan seperti pada halaman berikut: 19 NUSANTARA WEBSITE Website for Everyone Gb. 18: Tampilan keseluruhan dari menu Edit konfigurasi. Selanjutnya kita akan membahas fungsi dari setiap bagian menu konfigurasi pada gambar 18. Perlu diingat bahwa setiap kali Anda 20 NUSANTARA WEBSITE Website for Everyone melakukan perubahan pada nilai konfigurasi Anda harus klik tombol simpan yang terdapat pada bagian bawah menu Edit konfigurasi. b.1. Mengubah Password Sub menu Security ini digunakan untuk mengubah password login ke menu editor. Sub menu security terdiri dari dua bagian, yang pertama adalah textbox yang berisi password. Bagian kedua adalah menu dropdown yang berisi option tipe login, seperti tampak pada gambar berikut: Gb. 19: Tampilan keseluruhan dari menu Edit konfigurasi. Ada tiga tipe login pada sistem ini. 1. Tipe page, ketika akan login terdapat satu textbox yang meminta Anda untuk mengisikan password. Textbox tersebut terdapat pada halaman web. 2. Tipe javascript, ketika akan login terdapat window (terpisah dari halaman web) berisi satu textbox yang meminta Anda untuk mengisikan password. 3. Tipe wwwaut, ketika akan login terdapat window (terpisah dari halaman web) berisi dua textbox yang meminta Anda untuk mengisikan userid dan password. b.2. Memberi Judul Pada Situs Gb. 20: Tampilan sub menu Site. 21 NUSANTARA WEBSITE Website for Everyone Sub menu ini digunakan untuk mengubah judul website. Judul ini akan ditampilkan pada bar browser (sudut kiri atas). Jika kita menginginkan judul web ini bisa juga dimunculkan pada heading website. Namun tidak semua desain template bisa cocok dengan tampilan judul, ini tergantung pada ruang kosong dan gambar pada heading, jika tidak maka judul ini akan bertabrakan dengan gambar. Pada umumnya setting ini sudah kami (NW) lakukan pada saat aktivasi situs. Fasilitas lain pada menu ini adalah pengubahan desain template (baju website). Pada contoh gambar 20 tampak nama template yang dipilih adalah bluecurve. Untuk menambah koleksi template pada website, Anda bisa menghubungi bagian support dari Nusantara Website. b.3. Mengubah Bahasa Sistem Gb. 21: Tampilan sub menu Language. Yang dimaksud bahasa pada menu ini adalah bahasa yang terdapat pada nama-nama menu dan penjelasannya dan pada pesan kesalahan (Error Message). b.4. Meta Keywords Gb. 22: Tampilan sub menu Meta. 22 NUSANTARA WEBSITE Website for Everyone Meta keywords dan meta description memiliki fungsi yang sama dengan meta tags yang terdapat pada bagian heading dari script HTML. Meta tag mewakili gambaran dan penjelasan dari sebuah situs ketika situs tersebut dijangkau oleh mesin pencari (search engine) seperti Yahoo atau Google. Ketika situs tersebut masuk dalam daftar hasil pencarian, deskripsi dari situs tersebut ditampilkan. Agar situs Anda bisa secara efektif masuk ke dalam daftar hasil pencarian pada bidang yang sesuai, sebaiknya Anda mengisi dua textbox tersebut secara tepat dan bisa mewakili isi dari website Anda, misalnya untuk website perusahaan Travel: Meta_keywords : rental mobil, sewa mobil, kendaraan, penumpang, cargo Meta_description: Melayani rental semua jenis mobil dan angkutan penumpang dan barang. Pada umumnya setting ini sudah kami (NW) lakukan pada saat aktivasi situs. Selanjutnya Anda bisa mengubahnya sendiri. Selain menu ini, tersedia juga kotak isian meta keywords untuk setiap halaman website yang telah dibuat. Setiap menu halaman yang aktif pada Normal Mode tampilan berikut ini akan terlihat. Gb. 23: Tampilan Meta-Tags untuk setiap halaman. Pada bagian bawah terdapat kotak Meta-Tags untuk mengisikan daftar keywords untuk halaman yang bersangkutan. b.5. Backup Gb. 24: Tampilan sub menu Backup. Seperti telah dijelaskan sebelumnya, setiap kali kita logout/keluar dari menu Editor, sistem secara otomatis akan membuat file backup. Menu ini akan menentukan berapa jumlah file backup yang harus dibuat oleh sistem. 23 NUSANTARA WEBSITE Website for Everyone b.6. Menentukan Batas Ukuran Upload Gb. 25: Tampilan sub menu Images. Textbox pada sub menu ini digunakan untuk menentukan berapa ukuran maksimal file gambar yang bisa di-upload ke dalam website. b.7. Menentukan Batas Ukuran Download Gb. 26: Tampilan sub menu Download. Textbox pada sub menu ini digunakan untuk menentukan berapa ukuran maksimal file (gambar, teks, audio, dll) yang bisa di-upload ke dalam website untuk digunakan pada link download. b.8. Mailform Gb. 27: Tampilan sub menu Mailform. Website Anda sudah kami lengkapi dengan Mailform yang disediakan untuk para pengunjung yang ingin menghubungi Anda langsung dari website Anda. E-mail ini secara otomatis akan terkirim ke alamat e-mail yang telah Anda tuliskan pada textbox pada gambar di atas. Pada umumnya setting ini sudah kami (NW) lakukan pada saat aktivasi situs. Selanjutnya Anda bisa mengubahnya sendiri. 24 NUSANTARA WEBSITE Website for Everyone b.9. Konfigurasi Editor Gb. 28: Tampilan sub menu Editor. Sub menu ini digunakan untuk menentukan jenis editor external yang akan ditambahkan pada sistem website. Berhubung fasilitas ini masih dalam taraf uji coba dan pengembangan, kami belum bisa sarankan penggunaannya pada Anda. Perkembangan lebih lanjut akan kami informasikan kepada para pelanggan. b.10. Konfigurasi Menu Gb. 29: Tampilan sub menu Menu Menu ini digunakan untuk mengubah warna pada teks menu navigasi dan juga jumlah level menu (sub menu navigasi). Bagian ini tidak begitu sering kita pakai karena pada umumnya warna teks dan properti lainnya sudah diatur perpaduannya dan keserasiannya oleh file css yang terdapat pada template. 25 NUSANTARA WEBSITE Website for Everyone 26 NUSANTARA WEBSITE Website for Everyone Bagian IV FASILITAS E-MAIL Setiap pelanggan yang membeli sebuah domain (alamat web) akan mendapatkan alamat e-mail (e-mail account) yang berakhiran dengan nama domainnya, sehingga Anda akan memiliki alamat yang eksklusif, bukan alamat webmail umum seperti Yahoo Mail atau Hotmail yang bisa dimiliki oleh setiap orang. Misalnya domain yang Anda miliki adalah www.sinarjaya.com, maka Anda bisa membuat alamat e-mail yang berakhiran dengan @sinarjaya.com. Misalnya: [email protected], [email protected], [email protected], dll. Bagian ini menjelaskan tentang penggunaan webmail. a. Login Untuk login anda tinggal mengunjungi alamat website dengan menambahkan kata “webmail” pada domain Anda. Misalnya alamat website Anda adalah www.sinarjaya.com, maka pada browser Anda harus mengetikkan alamat: http://www.sinarjaya.com/webmail Setelah itu akan muncul kotak dialog yang berisi dua textbox yang harus Anda isi dengan username dan password yang sudah Anda miliki. Perlu diingat di sini bahwa username harus berupa alamat email lengkap. Misal: Username Password : [email protected] : sinarjaya08 Gb. 30: Kotak dialog untuk login ke webmail 27 NUSANTARA WEBSITE Website for Everyone Setelah Anda berhasil masuk (login) tampilan berikut akan muncul: Gb. 31: Tampilan login ke halaman utama webmail Seperti tampak pada Gambar 31, Anda tidak langsung masuk ke halaman e-mail yang berisi menu inbox, outbox, new message, dll. Melainkan Anda dihadapkan pada dua pilihan apakah Anda akan membaca dan mengirim e-mail menggunakan aplikasi e-mail Horde atau SquirrelMail. Pada dasarnya dua aplikasi ini tidak jauh berbeda. Keduanya berfungsi untuk menjalankan pekerjaan e-mail Anda dan jika Anda menggunakannya secara bergantian tidak akan mempengaruhi isi e-mail Anda. Setelah masuk ke aplikasi Horde atau SquirrelMail tentu Anda sudah tidak akan merasa asing lagi dengan menu-menu yang ada di dalamnya karena menu-menu tersebut sama dengan menu standard yang terdapat pada aplikasi webmail lainnya seperti Yahoo Mail, Hotmail, Gmail, dll. Fungsifungsi utama dari menu pengoperasian email ini akan kita pelajari pada Bagian IV.c. Pada bagian bawah dari logo Horde dan SquirrelMail terdapat tujuh menu yang berhubungan dengan setting e-mail, yaitu Change Password, Forwarding Option, Auto Responders, Configure Mail Client, BoxTrapper, E-mail Delivery Route dan E-mail Filtering. Selanjutnya kita akan membahas penggunaan dari masing-masing menu tersebut. 28 NUSANTARA WEBSITE Website for Everyone b. Menu Setting Webmail b.1. Mengubah Password Untuk mengubah password dari e-mail Anda, klik menu Change Password dan selanjutnya Anda akan mendapatkan tampilan berikut: Gb. 32: Menu pengubahan password Masukkan password baru Anda ke kotak yang disediakan (New Password). Pada bagian bawahnya terdapat indikator apakah password Anda lemah atau kuat. Jika Anda memasukkan kombinasi huruf dan angka maka password indikator bergerak ke arah kanan dengan warna merah yang berarti password Anda cukup sulit. Setelah itu isikan lagi password yang sama sebagai konfirmasi, lalu klik tombol change. Password Anda sudah berubah. Tips: - Password sebaiknya jangan terlalu pendek - Password sebaiknya berisi kombinasi huruf dan angka b.2. Forwarding Option Menu selanjutnya adalah Forwarding option. Menu ini digunakan untuk mengalihkan e-mail yang artinya semua e-mail masuk yang dikirim ke alamat email Anda tersebut akan dikirim juga ke alamat email lain yang Anda tentukan. Misalnya, semua e-mail yang dikirim ke [email protected] akan dikirimkan ke [email protected]. Untuk lebih jelasnya Anda bisa melihat pada dua gambar berikut: 29 NUSANTARA WEBSITE Website for Everyone Gb. 33: Menu Forwarding option Pada gambar 33 halaman pertama dari menu Forwarding option adalah daftar e-mail dan tujuan forward. Melalui halaman ini Anda bisa menambah dan menghapus daftar e-mail forward. Jika Anda ingin menambah daftar e-mail forward Anda tinggal klik tombol Add forwarder. Setelah itu akan muncul tampilan berikut: Gb. 34: Tampilan kedua dari menu Forwarding option Terdapat sebuah kotak yang harus Anda isi dengan alamat e-mail yang menjadi sasaran pengalihan (forward), misalnya [email protected]. Setelah itu klik tombol Add Forwarder. Maka, selanjutnya semua e-mail yang dikirim ke: [email protected] akan terkirim juga ke [email protected]. 30 NUSANTARA WEBSITE Website for Everyone b.3. Auto Responder Option Gb. 35: Tampilan menu Auto Responder Auto responder berguna ketika Anda tidak berencana membuka email selama waktu tertentu, misalnya selama liburan atau keluar kota tanpa akses internet. Auto responder secara otomatis akan membalas e-mail masuk dengan pesan yang telah Anda tentukan sebelumnya. Setelah klik menu Auto responder option, Anda akan melihat tampilan seperti pada Gambar 35 di atas. Untuk menambah pesan Auto responder klik tombol Add Auto-responder. Selanjutnya Anda akan mendapatkan halaman berikut: Gb. 36: Halaman penambahan pesan Auto Responder 31 NUSANTARA WEBSITE Website for Everyone Untuk membuat pesan auto responder Anda cukup mengisikan tiga kotak kosong di atas, yaitu From: diisi dengan nama Anda, Subject: diisi dengan judul pesan, dan Body: diisi dengan pesan yang ingin Anda sampaikan kepada pengirim e-mail. Setelah itu klik tombol Create/Modify. b.4. Setting Mail Client Setting ini diperlukan ketika Anda ingin mengakses webmail account menggunakan aplikasi seperti MS Outlook, Eudora, dll. Menu ini menampilkan setting konfigurasi untuk fasilitas POP3 E-mail Account. Secara umum setting tersebut adalah sebagai berikut: Misalnya: alamat e-mail Anda adalah [email protected], maka Mail Server Username: [email protected] Password: Anda akan diberitahu saat aktivasi website Incoming Mail Server: mail.sinarjaya.com Outgoing Mail Server: mail.sinarjaya.com (server requires authentication) Kegunaan dari POP3 akan dibahas lebih lanjut dan rinci pada Bagian IV.d Akses menggunakan aplikasi e-mail. b.5. Box Trapper Box Trapper memungkinkan Anda untuk melakukan verifikasi secara otomatis terhadap alamat-alamat e-mail yang tertuju pada e-mail Anda. Salah satu fasilitas yang terdapat dalam Box Trapper adalah White List (daftar alamat e-mail yang aman atau yang pemiliknya sudah Anda kenal). Semua e-mail masuk yang sudah tercantum dalam White List akan langsung masuk ke Inbox Anda. Sedangkan alamat e-mail yang tidak terdapat dalam White list memerlukan verifikasi. Anda juga bisa membuat Black List, yaitu daftar alamat email yang akan tertolak dan tidak akan masuk ke inbox Anda. b.6. E-mail Delivery Route Menu ini berisi textbox untuk mengecek rute pengiriman e-mail. Alamat e-mail dengan server yang sama akan memiliki rute pengiriman yang berbeda dengan alamat e-mail yang terletak pada server lain. Fasilitas ini tidak begitu Anda perlukan. Tampilan dari menu E-mail Delivery Route bisa Anda lihat pada Gambar 37. 32 NUSANTARA WEBSITE Website for Everyone Gb. 37: Menu E-mail Delivery Route b.7. E-mail Filtering Menu ini kita gunakan untuk menyaring semua e-mail yang masuk berdasarkan pengirim atau isi dari e-mail untuk kemudian secara otomatis masuk ke folder tertentu yang telah kita buat atau diteruskan (forward ke alamat e-mail lainnya). Setelah masuk ke menu E-mail Filtering, Anda akan mendapatkan tampilan awal seperti pada gambar berikut: Gb. 38: Menu awal E-mail Filtering Untuk membuat filter baru, klik tombol Create a new Filter. Selanjutnya Anda akan diantar ke tampilan berikut: Gambar 39 adalah contoh pembuatan filter di mana e-mail yang pada bagian From terdapat kata Susanto, secara otomatis akan dimasukkan ke folder Friends (nama folder sudah kita buat sebelumnya). 33 NUSANTARA WEBSITE Website for Everyone Gb. 39: Pembuatan filter baru c. Menu Operasional Webmail Gb. 40: Halaman utama dan inbox Setelah berhasil login dan memilih Horde (aplikasi webmail), tampilan seperti pada gambar 40 di atas akan muncul. Di halaman ini Anda bisa memulai pekerjaan rutin Anda (membuat email, membaca email masuk, menyortir dan menghapus email, dll.). 34 NUSANTARA WEBSITE Website for Everyone c.1. Membuat/mengirim email Lihat Gambar 40 Pada menu navigasi paling atas, klik New Message, maka tampilan berikut ini akan muncul pada jendela baru. Halaman pembuatan email tersebut sudah tidak asing lagi bagi kita. Menu standard yang terdapat pada halaman tersebut adalah: To, Cc (Carbon copy), Bcc (Blind Carbon copy), Subject, Text (Badan surat), Attachment, Address Book (Untuk menyisipkan alamat email dari daftar yang sudah ada), dan beberapa menu tambahan lainnya. Gb. 41: Pembuatan pesan email baru c.2. Menghapus Email pada inbox Untuk menghapus sebuah email atau beberapa email, cukup tandai dengan centang () pada kotak disamping kanan setiap email yang akan Anda hapus, kemudian klik Delete. Semua email masuk yang sudah kita hapus tidak benar-benar hilang dari inbox, melainkan ditandai dengan coretan garis seperti tampak pada Gambar 42 Anda bisa menyembunyikan email-email yang sudah kita hapus tersebut dengan menekan Hide Deleted (kanan atas). Jika Anda ingin emailemail yang ditandai dengan coretan tersebut benar-benar terhapus dari sistem, klik Purge Deleted. Untuk lebih jelasnya, lihat gambar 42. 35 NUSANTARA WEBSITE Website for Everyone Gb. 42: Penghapusan email c.3. Mengisi Email Address Pada menu navigasi atas, klik Address Book, tampilan berikut akan muncul. Gb. 43: Menu Email Address Kemudian klik New Contact untuk menuju ke halaman penambahan alamat email berikut ini. Gb. 44: Pembuatan alamat email baru 36 NUSANTARA WEBSITE Website for Everyone c.4. Membuat folder baru Folder berguna untuk menyimpan dan menyortir email-email masuk dengan kategori tertentu. Folder-folder berguna untuk mengarsip email-email penting yang masuk sehingga berbagai email masuk tidak semuanya tertumpuk di inbox. Untuk membuat folder baru, klik Menu Folders, kemudian Choose Action-pilih Create Folder. Selanjutnya Anda akan diminta memasukkan nama folder yang diinginkan, dan klik OK. Gb. 45: Pembuatan folder baru c.5. Memindahkan email masuk ke folder lain Beri tanda centang () pada email-email yang akan Anda pindahkan. Pada menu Messages to klik dan pilih Nama folder tujuan. Kemudian Klik menu Move. Gb. 46: Memindahkan email masuk ke folder lain 37 NUSANTARA WEBSITE Website for Everyone c.6. Blacklist dan Whitelist Seringkali email yang masuk ke inbox berasal dari alamat yang tidak kita kenal baik berupa materi iklan atau berisi materi-materi yang tidak kita inginkan. Kita bisa memanfaatkan menu Blacklist untuk menandai alamat-alamat email tersebut sehingga untuk selanjutnya semua email masuk dari alamat-alamat yang kita blacklist tersebut akan diblok oleh sistem. Untuk melakukan blacklist pada beberapa email beri tanda centang () pada email-email yang akan Anda blacklist. Kemudian klik menu Blacklist. Sebaliknya, menu Whitelist untuk menandai email-email masuk yang alamatnya sudah Anda kenal. Menu whitelist untuk memastikan bahwa alamat tersebut valid dan sah serta bukan merupakan Spam. d. Akses Menggunakan Aplikasi E-mail Selain mengakses e-mail dengan menggunakan webmail (berbasis web) Anda juga bisa mengakses e-mail dengan menggunakan aplikasi e-mail seperti MS Outlook, Outlook Express, Eudora, dll. Keuntungan dengan menggunakan aplikasi tersebut adalah Anda tidak harus online secara terus menerus dalam pekerjaan e-mail Anda. Koneksi internet hanya diperlukan ketika proses mengirim dan menerima e-mail. Anda bisa menyiapkan e-mail dan membaca email secara offline (komputer tidak terhubung ke internet). Fasilitas ini disebut dengan POP3 (Post Office Protocol). Untuk mengakses email dengan menggunakan aplikasi tersebut, Anda harus melakukan sedikit setting pada aplikasi tersebut. Menu Configure Mail Client memberikan informasi tentang setting yang diperlukan. Setiap pelanggan NW pada saat menerima surat aktivasi e-mail akan mendapatkan penjelasan untuk melakukan setting e-mail tersebut. Secara umum setting tersebut adalah sebagai berikut: Misalnya: alamat e-mail Anda adalah [email protected], maka Mail Server Username: office+sinarjaya.com Incoming Mail Server : mail.sinarjaya.com Outgoing Mail Server : mail.sinarjaya.com (server requires authentication) 38 NUSANTARA WEBSITE Website for Everyone Pastikan untuk memungkinkan SMTP Authentication (checked) pada aplikasi E-mail Anda. Jika aplikasi e-mail Anda bermasalah menggunakan tanda @, maka sebagai gantinya Anda bisa menggunakan tanda +, :, atau %. Untuk lebih jelasnya kami akan memberikan contoh setting pada aplikasi e-mail MS Outlook dengan beberapa langkah berikut: Langkah 1: Buka aplikasi MS Outlook, kemudian pilih Menu Tool-Email Account. Gb. 47: Penambahan E-mail Account pada MS Outlook Langkah 2. Pilih opsi Add a new e-mail account. Kemudian Klik Next. Gb. 48: Langkah 2 penambahan E-mail Account 39 NUSANTARA WEBSITE Website for Everyone Langkah 3. Pilih opsi POP3. Kemudian Klik Next. Gb. 49: Langkah 3 penambahan POP3 E-mail Account Langkah 4. Isikan konfigurasi e-mail Kemudian Klik More Setting. Gb. 50: Langkah 4 Konfigurasi POP3 E-mail Account 40 NUSANTARA WEBSITE Website for Everyone Langkah 5. Pastikan SMTP Authentication terpilih (Checked). Kemudian klik OK Gb. 51: Aktivasi SMTP Authentication Langkah 6 Anda akan kembali ke tampilan seperti Gb. 50. Klik Next - Finish e. Quota E-mail Quota e-mail merupakan besarnya kapasitas penyimpanan inbox dan beberapa folder lainnya yang terdapat pada e-mail Anda. Besarnya quota e-mail juga ditentukan oleh besarnya kapasitas hosting yang Anda miliki. Misalnya Anda membeli hosting dengan Paket Webmaster sebesar 1000 MB. Anda bisa mengalokasikan 200 MB untuk file-file website dan masing-masing 400 MB untuk 2 alamat e-mail. 41 NUSANTARA WEBSITE Website for Everyone BAGIAN V FITUR TAMBAHAN (Plugin) Bagian ini membahas penggunaan semua fitur interaktif yang terdapat pada website dengan sistem Cmsimple. Sebagian fitur interaktif tersebut berguna untuk menjadi media komunikasi dengan pengunjung website. Berikut ini adalah daftar dari fitur interaktif cmsimple. Sebagian dari fitur tersebut sudah terpasang (built in) pada setiap website yang baru kami aktifkan. Fitur-fitur lainnya akan kami aktifkan sesuai dengan kebutuhan dan permintaan pelanggan. Daftar Menu Interaktif: - Buku Tamu - Menu Manager - Fasilitas dua bahasa - Formulir isian - FAQ (Frequently Asked Question) - Polling - Wrap - Google Map - Kalender - Forum - Template Shift - Galeri - News - WDir - Statistik Web - Paypal Donation Pelanggan yang menginginkan penambahan atau penghapusan fitur tersebut di atas pada website, silakan kirim pemberitahuan kepada kami ke: [email protected] dengan menyebutkan alamat website Anda. Fasilitas plugin yang telah terpasang bisa dimodifikasi dan disesuaikan setting-nya melalui menu plugin. Seperti tampak pada gambar berikut ini, menu plugin terletak pada baris kedua. Gb. 52: Menu Plugin 42 NUSANTARA WEBSITE Website for Everyone Petunjuk lengkap dari tiap plugin terdapat pada menu Help pada halaman pengaturan dari masing-masing plugin. Pada umumnya halaman pengaturan dari masing-masing plugin terdiri dari: Main Settings, Stylesheet, Config, Language, dan Help. Main setting adalah setting utama yang berisi komponen atau nilainilai dari plugin. Bagian ini yang paling penting untuk kita ketahui. Stylesheet menentukan nilai-nilai warna dan layout dari plugin, misalnya warna background, warna huruf, panjang tabel, dsb. Config menentukan konfigurasi dari plugin, misalnya menentukan nilai true atau false pada beberapa fitur yang digunakan. Language digunakan untuk mengubah istilah-istilah yang terdapat dalam sistem plugin. Misalnya untuk memudahkan penggunaan oleh orang lain, masing-masing istilah kita ubah ke dalam bahasa Indonesia. Help berisi petunjuk instalasi dan penggunaan plugin. Dalam hal ini Anda tidak perlu mempelajari petunjuk instalasi karena plugin yang Anda minta akan kami instal. Yang perlu Anda baca adalah petunjuk penggunaan dan pengubahan plugin. Berikut ini adalah penjelasan mengenai penggunaan dari masingmasing fasilitas tambahan tersebut: a. Buku Tamu Buku tamu akan mencatat data dan komentar para pengunjung yang melakukan input pada buku tamu. b. Galeri Galeri menampilkan rangkaian gambar dalam bentuk thumbnail yang bisa diperbesar. Plugin ini dilengkapi dengan fitur komentar oleh pengunjung. c. News Menampilkan rangkaian berita dalam bentuk judul dan ringkasan berita dan dilengkapi dengan link read more untuk melihat berita selengkapnya. 43 NUSANTARA WEBSITE Website for Everyone d. Menu Manager Menu manager adalah fasilitas yang sangat membantu untuk mengelola menu (pembuatan, pengeditan, pemindahan dan penghapusan menu). Lihat gambar berikut: Gb. 53: Menu Manager Untuk membuat menu baru cukup klik Insert Page kemudian masukkan nama menu dan klik OK. Untuk memindahkan menu yang sudah ada, klik kiri menu yang bersangkutan dan tahan, kemudian geser (drag) dan jatuhkan ke kolom dan lokasi yang diinginkan. Seperti tampak pada gambar, Menu Manager memiliki empat buah kolom. Kolom pertama dengan label Level 1 adalah menu pangkal. Kolom kedua dengan label level 2 adalah sub dari menu level 1. Kolom ketiga dengan label level 3 adalah sub dari menu level 2. Sedangkan kolom ketiga dengan label delete adalah lokasi untuk menampung menu yang akan dihapus. Setiap menu yang digeser (drag) dan dijatuhkan (drop) ke bagian ini akan terhapus. Setiap perubahan akan dilakukan setelah kita menekan tombol hijau bertuliskan Save. 44 NUSANTARA WEBSITE Website for Everyone e. Kalender Menampilkan kalender bulanan atau dua bulanan dan dilengkapi dengan halaman yang berisi daftar/agenda aktivitas yang terhubung ke tanggal-tanggal pada kalender. f. Forum Fasilitas komunikasi pembahasan dalam bentuk teks antar pengunjung website yang tersusun berdasarkan kategori topik. g. Fasilitas multi bahasa Sistem ini memungkinkan website Anda ditampilkan dalam dua versi bahasa atau lebih. Jika fasilitas ini kami aktifkan, pada halaman menu website akan ditambahkan icon-icon bendera dari bahasa yang dipakai. Tentunya Anda juga harus menyiapkan materi isi website dalam bahasa-bahasa tersebut. h. Template Shift Fasilitas ini memungkinkan pengunjung mengubah template (model disain) dari website. Perubahan ini tidak berpengaruh pada isi (content) website. Sistem ini memiliki lebih dari 700 model disain (template) yang bisa dipilih dan Nusantara Website akan memberi kesempatan pada Anda untuk memilih 5 disain untuk kami pasang pada website Anda. i. Formulir isian Fasilitas interaktif ini digunakan untuk mengambil input data dari pengunjung website, misalnya dalam bentuk: pendaftaran, pemesanan produk, reservasi online, dll. j. FAQ (Frequently Asked Question) Menampilkan serangkaian pertanyaan beserta jawabannya masingmasing yang sering diajukan oleh pelanggan atau pengunjung website. Fitur ini juga dilengkapi oleh kategori pertanyaan. k. Polling Fasilitas jajak pendapat yang diisi oleh para pengunjung website. Pertanyaan dan daftar jawabannya bisa kita ubah melalui menu pengaturan plugin. l. Statistik Web Menampilkan statistik website dalam bentuk detail maupun ringkas. 45 NUSANTARA WEBSITE Website for Everyone m. WDir Fasilitas ini menampilkan semua file yang terdapat pada folder download yang dilengkapi dengan info ukuran file. Melalui fasilitas ini pengunjung juga bisa men-download file. n. Wrap Fasilitas ini berfungsi sebagai frame yang mengemas halaman atau script program yang bukan merupakan bagian dari sistem website ini. o. Google Map Merupakan frame yang menampilkan fasilitas Google Map. p. Paypal Donation Merupakan input sederhana untuk menerima donasi atau sumbangan dari pengunjung dalam bentuk rekening paypal atau kartu kredit. Fasilitas ini bisa sangat berguna misalnya bagi lembaga atau organisasi nir-laba yang bergerak dalam bidang kemanusiaan. Jika Anda telah memiliki kartu kredit, rekening paypal bisa Anda buat dengan mudah. Banyak petunjuk mengenai pembuatan rekening paypal yang bisa Anda dapatkan di internet. 46 NUSANTARA WEBSITE Website for Everyone BAGIAN VI LAIN-LAIN a. Copy & Paste dari File Teks Jika materi yang akan Anda masukkan ke dalam website sudah terdapat dalam bentuk file, misalnya dalam format MS Word, Excell, Notepad, MS PowerPoint, dll., maka Anda tidak perlu lagi mengetikkan ulang materi tersebut ke halaman website yang Anda buat. Cukup gunakan copy & paste dari file sumber ke halaman website. Namun terkadang karena perbedaan format hasil teks yang sudah ditempatkan (paste) ke halaman website menjadi tidak rapi atau berantakan. Untuk menghindari hal ini, kami sarankan agar sebelum materi teks diletakkan (paste) ke halaman website, letakkan dulu teks tersebut ke Notepad, dirapikan, kemudian disalin (copy & paste) ke halaman website. b. Menyiapkan File Gambar Pada umumnya file gambar yang terpasang pada website berukuran kecil atau sedang (dalam keadaan actual size), kecuali file-file gambar berresolusi tinggi yang disediakan untuk di-download oleh pengunjung untuk keperluan cetak. File-file yang diambil dari kamera digital atau hasil scan biasanya berukuran besar dan harus di-resize dulu ke ukuran yang wajar sebelum kita upload dan kita sisipkan ke halaman website. Menyisipkan file gambar berukuran besar ke halaman website kemudian mengecilkan ukuran frame-nya dengan cara drag tidaklah mengecilkan ukuran filenya, melainkan hanya mengecilkan tampilan gambar. Halaman website yang berisi gambar-gambar yang berukuran terlalu besar akan sangat berpengaruh pada kecepatan loading halaman. Kebanyakan program Image Editor memiliki fasilitas image resize. Anda bisa menggunakan program seperti Photoshop, Coreldraw, Image Ready, atau program-program editor gambar lainnya yang lebih sederhana. Anda juga bisa memanfaatkan program khusus image resizer yang tersedia gratis di internet, dengan mengetikkan freeware+image resizer pada kotak search engine seperti Yahoo atau Google. c. Mengemas Gambar dalam Tabel Rangkaian gambar yang dikombinasikan dengan teks bisa kita tampilkan dengan mudah dan tampak rapi jika dikemas dalam tabel. 47 NUSANTARA WEBSITE Website for Everyone Menu Editor TinyMCE menyediakan fasilitas pembuatan table. Jika Anda mengetahui pengetahuan dasar tentang HTML, Anda juga menyiapkan semua itu melalui program Web Editor seperti MS FrontPage, Dream Weaver atau program web/html editor lainnya. Melalui program-program ini Anda bisa lebih leluasa merancang halaman website Anda. Hasilnya tinggal di salin (copy & paste) ke halaman website. d. Memilih Template Paket SIPA menyediakan lebih dari 600 model pilihan disain website (template). Pelanggan bisa memilih 5 template untuk kami pasang pada website pelanggan. Untuk melihat contoh model dari disain tersebut, kunjungi website NW: http://www.nusantarawebsite.com, kemudian klik menu Support, Templates. Kirimkan nama-nama template yang Anda pilih ke alamat email kami: [email protected]. e. Mengubah dan Mengganti Desain Heading Setelah semua template pilihan Anda terpasang, tentunya Anda ingin menyertakan logo, slogan dan gambar background ke dalam heading website. Kami memberikan langkah mudah untuk melakukan hal itu. 1. Simpan file gambar heading website ke komputer Anda dengan cara klik kanan pada gambar heading, Save Image As, simpan ke sebuah folder tanpa mengubah nama filenya. 2. Edit file gambar tersebut dengan menggunakan program Image Editor seperti Photoshop, CorelDraw, Image Ready, dll. 3. Kirimkan file gambar yang telah dimodifikasi tersebut ke email kami: [email protected] dengan menyebutkan alamat website Anda dan nama template. Selain dengan mengirimkan file tersebut ke kami, Anda juga bisa menempatkan sendiri file yang telah dimodifikasi tersebut ke folder website melalui program FTP. Program FTP akan dijelaskan pada Bagian VI.i. f. Backup Isi Salah satu aktivitas rutin yang harus Anda lakukan adalah backup isi dari website. Sistem ini menyimpan seluruh teks isi website dalam satu file. Sedangkan seluruh file gambar tersimpan dalam folder 48 NUSANTARA WEBSITE Website for Everyone images. Backup teks isi website dapat Anda lakukan melalui menu SETTING Panel. Lihat gambar berikut ini. Gb. 54: Download file content website g. Password Untuk keamanan buatlah password yang rumit untuk login ke ruang admin. Password yang rumit adalah password yang susah ditebak oleh orang lain, misalnya berupa kombinasi huruf dan angka serta tidak terlalu pendek. Cara pengubahan password sudah dijelaskan pada Bagian III.b.1. h. HTML Jika Anda memiliki pengetahuan dasar mengenai HTML (Hypertext Mark-up Language) Anda bisa memanfaatkan menu HTML yang tersedia pada Menu Editor untuk menyisipkan halaman yang berisi kode HTML yang Anda inginkan. Kode HTML bisa Anda buat melalui aplikasi HTML Editor seperti MS FrontPage, Dreamweaver, dll. Sebelum Anda menyalin kode HTML dari aplikasi tersebut ke halaman web, tentunya Anda harus mengaktifkan tombol html terlebih dahulu. Gb. 55: Tombol HTML 49 NUSANTARA WEBSITE Website for Everyone Setelah tombol HTML diaktifkan tampilan Menu Editor akan tampak seperti berikut (Mode HTML). Gb. 56: Mode HTML Seperti tampak pada gambar di atas, icon HTML berubah menjadi Layout. Untuk kembali ke Mode Layout, cukup klik tombol yang sama tersebut. Pada Mode HTML Anda tidak bisa menyimpan hasil perubahan secara langsung, melainkan harus klik tombol Layout kemudian klik icon disket (Save). Dalam contoh di atas diberikan dua macam kode HTML yang akan menampilkan satu baris teks berjalan dan satu baris teks berkedip. Tentunya kode HTML tersebut akan tampak hasilnya pada NORMAL MODE. i. FTP Pada dasarnya sebuah Website dibangun oleh kumpulan file-file dalam format tertentu yang dikemas dalam beberapa folder. Anda bisa mengakses file-file tersebut melalui Program FTP. Program FTP adalah aplikasi yang memungkinkan kita untuk meng-upload dan men-download file-file website kita secara kolektif (tidak hanya satu file). Dengan kata lain melalui program ini Anda juga bisa melihat ‘dapur file’ dari website Anda. Jika Anda memiliki pengetahuan dasar tentang pengembangan website dan ingin lebih jauh mengelola dan menangani file-file tersebut atau ingin membangun sebuah website baru dengan disain dan sistem yang Anda buat sendiri, program ini mutlak Anda butuhkan. Sistem FTP mensyaratkan untuk diakses hanya oleh mereka yang memiliki hak untuk itu dengan menggunakan login tertentu. Agar 50 NUSANTARA WEBSITE Website for Everyone program FTP ini bisa mengakses lokasi hosting dari situs Anda, Anda harus melakukan sedikit setting pada aplikasi FTP yaitu dengan memasukkan data tentang situs Anda termasuk username dan password. Berikut ini setting umum yang diperlukan untuk mengakses lokasi file (hosting) melalui program FTP. Dalam contoh berikut website memiliki alamat domain: www.sinarjaya.com. Host: ftp.nusantarawebsite.com User: [email protected] Password: (Password FTP yang diberikan oleh NW) Gambar ini memberikan gambaran lebih jelas mengenai setting yang harus kita masukkan pada program FTP sebelum kita menjalankannya. Gb. 57: Setting pada Program FTP Program FTP bisa dengan mudah kita dapatkan dari internet karena banyak aplikasi tersebut disediakan secara gratis. Anda bisa mencarinya melalui Yahoo atau Google dengan mengetikkan misalnya ‘”Freeware+FTP”. Anda juga bisa men-downloadnya dari website Nusantarawebsite tepatnya pada menu download. j. Penanganan Masalah (Troubleshooting) Untuk sementara ini segala permasalahan yang muncul pada website mohon disampaikan ke [email protected]. 51 NUSANTARA WEBSITE Website for Everyone BAGIAN VII CUSTOMER SUPPORT Bagian ini masih dalam perbaikan. Setelah manual selengkapnya selesai, kami akan mengirim manual tersebut kepada Anda secara gratis. Bagian ini akan membahas petunjuk penggunaan Ruang Online bagi Pelanggan. Ruang Online Pelanggan adalah halaman website interaktif yang disediakan khusus bagi semua pelanggan yang sudah terdaftar. Untuk masuk ke ruang ini pelanggan diharuskan memasukkan username dan password. Melalui ruang online ini pelanggan bisa mengecek status billing, mengirimkan pesan langsung ke manajemen, dan membaca pesan-pesan dari manajemen NW, serta mendownload berbagai fasilitas web yang secara khusus disediakan untuk pelanggan. Segala pertanyaan mengenai masalah teknis mohon dikirimkan ke alamat email berikut: [email protected] Segala pertanyaan mengenai masalah billing dan pembayaran mohon dikirimkan ke alamat email berikut: [email protected] Pertanyaan umum bisa dikirimkan ke alamat email berikut: [email protected] 52 NUSANTARA WEBSITE Website for Everyone 53 NUSANTARA WEBSITE Website for Everyone PAKET WEBSITE NW PAKET SIPA (Siap Pakai) 1. Paket SIPA Profil (Rp. 100.000,- /tahun) | 1000 MB (Bisa upgrade) | FREE SETUP | Paket profil merupakan pilihan paling ekonomis (Rp. 100.000,/tahun sudah termasuk alamat sub domain). Website berisi menu-menu standar yang akan menampilkan semua informasi dasar perusahaan Anda dan beberapa gambar. Pengubahan isi website bisa Anda lakukan sendiri dengan mudah sesuai petunjuk manual yang kami berikan. Terdapat beberapa model tampilan website (template) yang bisa Anda pilih. Setup website kami lakukan secara gratis.. Bentuk sub domain: www.indotradecentre.com/namaperusahaananda Contoh: - www.indotradecentre.com/makmurjaya - www.indo-study.com/x-designschool Pilihan domain lainnya: - www.indotradecentre.com - www.food-square.com - www.u-mkm.com - www.comp-square.com - www.world-citizens.net - www.indo-study.com - www.indogriya.com - www.lsmindo.org - www.kantor-hukum.com - www.travel-biro.com 2. Paket SIPA Advance – Rp. 220.000,- /th | 1000 MB (Bisa upgrade) | 5 e-mail account | FREE SETUP Pada paket ini pelanggan mendapatkan website yang sudah kami setup dengan pilihan desain dan alamat domain yang diinginkan. Website ini memiliki beragam fitur dan fasilitas interaktif bagi pengunjung (Buku tamu, Forum, Berita, FAQ, Galeri, Kalender, Mailform, dll.). Pada paket ini harga sudah termasuk alamat domain www.namaperusahaananda.com /.net/.org, dll. Dan 1 email account. Website ini siap pakai dan siap diisi. Terdapat lebih dari 500 pilihan model tampilan (template) website. Pengisian dan pengubahan bisa dilakukan oleh pelanggan sendiri dengan 54 NUSANTARA WEBSITE Website for Everyone mudah sesuai petunjuk Manual yang kami berikan sehingga biaya maintenance yang bervariatif bisa ditekan. Jika menghendaki, Anda juga bisa menyerahkan layanan maintenance pada kami (NW) sebagai layanan tambahan. 3. Paket SIPA Blog - | 1000 MB (Bisa upgrade) | 5 e-mail account | FREE SETUP | Blog (weblog) adalah website siap pakai yang sistemnya dirancang khusus sebagai website pribadi dengan fitur utama pengarsipan tulisan/artikel secara kronologis. Situs pribadi ini sangat cocok sebagai rumah online bagi para profesional, pendidik, selebriti, CEO, praktisi hukum, pejabat, dll. Blog pada paket ini menggunakan sistem Wordpress. Harga - Rp. 100.000,-/th (domain: www.world-citizens.net/namaanda) - Rp. 250.000,-/th (domain: www.namaanda.com /.net/ dll.) 4. Paket SIPA Shop - | 1000 MB (Bisa upgrade) | 5 e-mail account | FREE SETUP | Toko online Siap Pakai. Miliki toko online seperti ini untuk bisnis Anda. Siap Pakai dan Siap diisi. Fitur unggulan: :: Keranjang belanja :: Ruang administrasi yang mudah :: Pembuatan kategori dan item produk dengan mudah :: Fasilitas penerimaan pembayaran Paypal :: Sistem dengan pilihan 2 bahasa (Indonesia dan Inggris) :: dan banyak fasilitas lainnya Harga - Rp. 350.000,-/th (domain: www.namaanda.com /.net/ dll.) 5. PAKET WEBMASTER (Mulai dari Rp. 350.000,-/tahun | 250MB) Paket ini seperti paket hosting pada umumnya, diperuntukkan bagi para webmaster yang ingin membangun sendiri situsnya sesuai dengan sistem yang diinginkan melalui fasilitas CPanel. Layanan ini bisa dianalogikan dengan menyediakan tanah kosong kepada pelanggan dan selanjutnya pelanggan dengan leluasa bisa membangun sendiri rumahnya (website) sesuai dengan selera dan keinginannya. Pada paket ini harga sudah termasuk alamat domain www.namaperusahaananda.com /.net/.org, dll. 55 NUSANTARA WEBSITE Website for Everyone DAFTAR ISTILAH Blog Lihat: Weblog Browser Secara harfiah berarti Penjelajah. Perangkat lunak untuk berselancar/menjelajah di internet. Perangkat lunak (software) yang digunakan untuk mengakses World Wide Web. Kemampuan dari sistem ini di antaranya adalah menampilkan informasi yang terdapat pada suatu alamat di internet serta menuju halaman lain yang terkait yang disediakan oleh halaman tersebut. Browsing Secara harfiah berarti menjelajah. Berselancar untuk menjelajahi informasi yang ada di internet. Berselancar ini bisa dilakukan dengan sebuah program yang disebut browser, software untuk berselancar. Program ini sangat mudah untuk digunakan. Chat Secara harfiah berarti dialog. Secara harfiah, chat dapat diartikan sebagai obrolan, namun dalam dunia internet, istilah ini merujuk pada kegiatan komunikasi melalui sarana beberapa baris tulisan singkat yang diketikkan melalui keyboard. Berdiskusi online dengan para pemakai jaringan lain dari salah satu dan seluruh bagian dunia. Agar bisa melakukannya, Anda harus menggunakan software yang mendukung Internet Relay Chat (IRC). Tempat berkumpulnya kelompok untuk saling berkomunikasi dengan chat ini disebut dengan chat room, sedangkan percakapan itu sendiri dikenal dengan istilah chatting. CMS CMS (Content Management System) adalah sistem pengelolaan website yang memungkinkan pemilik website melakukan perubahan/ pengeditan terhadap isi dari website. Halaman CMS ini bisa diakses oleh pemilik melalui menu login dengan terlebih dahulu memasukkan username dan password yang telah ditetapkan. Contoh dari CMS adalah: Mambo, PHPNuke, Joomla, AuraCMS, CMSimple. Domain Secara harfiah berarti domain; daerah; daerah kekuasaan; wilayah; kawasan; matra; ranah. Istilah Baku dalam bahasa Indonesia ranah. 56 NUSANTARA WEBSITE Website for Everyone Daerah, wewenang. Satuan organisasi dengan tanggung jawab administrasi untuk penamaan jaringan atau host. Nama unik untuk memastikan alamat di halaman web di internet. Domain ini terdiri dari 2 atau lebih bagian yang dipisahkan oleh titik. Contohnya mail.yahoo.com, dan www.hotmail.com. Download Secara harfiah berarti ambil berkas. Istilah Baku dalam bahasa Indonesia unduh. Menyalin data dari server secara remote. Mengambil file atau men-transfer file dari satu komputer ke komputer lainnya. FTP (File Transfer Protocol) Secara harfiah berarti protokol pemindahan berkas. Protokol standar untuk kegiatan lalu-lintas file (upload maupun download) antara dua komputer yang terhubung dengan jaringan internet. Sebagian sistem FTP mensyaratkan untuk diakses hanya oleh mereka yang memiliki hak untuk itu dengan menggunakan login tertentu. Sebagian lagi dapat diakses oleh publik secara anonim. Situs FTP semacam ini disebut Anonymous FTP. Hosting Berasal dari kata host. Komputer yang terhubung dalam jaringan. Memanfaatkan fasilitas yang tersedia dalam suatu komputer yang terhubung dengan jaringan. Layanan internet untuk penempatan informasi-informasi baik untuk halaman-halaman web, peyimpanan e-mail, database, dll. Untuk sederhananya, anggaplah layanan ini sebagai solusi untuk menempatkan halaman-halaman web anda agar selalu online. Dengan demikian, kita tidak perlu menyediakan satu komputer khusus yang selalu online di kantor atau di rumah anda, melainkan cukup dengan bekerjasama dengan penyedia jasa hosting ini. HTML Hypertext Mark-up Language. Merupakan salah satu varian dari SGML (Standard Generalized Markup Language), yaitu sebuah standar dari ISO (International Organization for Standarization) untuk pertukaran dokumen secara elektronik. HTML sendiri secara formal diumumkan sebagai RFC 1866. Yang dipergunakan dalam pertukaran dokumen melalui protokol HTTP. Tata penulisan yang digunakan dalam dokumen Web. Dokumen ini, akan dieksekusi oleh browser, sehingga browser mampu menghasilkan suatu dokumen sesuai dengan keinginan yang mendesain page. Dokumen ini 57 NUSANTARA WEBSITE Website for Everyone mempunyai kemampuan menampilkan gambar, suara, teks, maupun penyediaan link terhadap halaman web lainnya, baik dengan alamat yang sama serta alamat yang berbeda. HTML (Hypertext Markup Language) adalah suatu format data yang digunakan untuk membuat dokumen hypertext yang dapat dibaca dari satu platform ke platform lainnya tanpa melakukan suatu perubahan apa pun. Dokumen HTML sebenarnya adalah suatu dokumen teks biasa (ASCII), sehingga di platform apa pun dokumen tersebut dapat dibaca. Dengan konsep hypertext ini, untuk membaca suatu dokumen tidak harus melakukannya secara urut, baris demi baris, atau halaman demi halaman. Tetapi dapat dengan mudah melompat dari satu topik ke topik lainnya. Pada dokumen HTML, ini biasa disebut dengan link (hubungan). Dengan memanfaatkan link, maka data sensor dapat ditampilkan dengan metode historical. Internet Secara harfiah berarti Singkatan dari Interconnection Networking. Singkatan dari Interconnection Networking. The network of the networks. Diartikan sebagai a global network of computer networks atau sebuah jaringan komputer dalam skala global/mendunia. Jaringan komputer ini berskala internasional yang dapat membuat masing-masing komputer saling berkomunikasi. Network ini membentuk jaringan inter-koneksi (Inter-connected network) yang terhubung melalui protokol TCP/IP. Dikembangkan dan diuji coba pertama kali pada tahun 1969 oleh US Department of Defense dalam proyek ARPAnet. Offline Secara harfiah berarti saluran putus. Istilah Baku dalam bahasa Indonesia terputus. Keadaan di mana sebuah device (komputer) tidak terhubung dengan device lain. Online Secara harfiah berarti terhubung; terkoneksi. Terhubung, terkoneksi. Aktif dan siap untuk operasi; dapat berkomunikasi dengan atau dikontrol oleh komputer. Online ini juga bisa diartikan sebagai suatu keadaan di mana sebuah device (komputer) terhubung dengan device lain, biasanya melalui modem. Plugins Plugin merupakan modul tambahan pada sebuah sistem website 58 NUSANTARA WEBSITE Website for Everyone dengan fungsi tertentu. Plugin ini bisa kita pasang dan kita nonaktifkan dengan mudah dari website kita. Contoh plugin dari CMSimple adalah: Kalender, Buku Tamu, Galeri Foto, dll. POP3 Secara harfiah berarti Post Office Protocol versi 3. POP (Post Office Protocol) merupakan protocol yang digunakan untuk pengelolaan email. Dengan adanya fasilitas ini akan mempermudah untuk mendapatkan e-mail dari sebuah mail server tanpa perlu koneksi yang lama dari Internet. POP3 (POP - Version 3) merupakan POP yang standar untuk Internet. Protokol ini akan mengijinkan client untuk mengakses e-mail yang ada di POP server secara dinamis dan juga mengijinkan untuk meninggalkan atau menghapus e-mail yang ada di POP Server melalui POP client. Template Dalam konteks web design, template adalah satu set kerangka dan desain dari sebuah website. Jika isi sebuah website diibaratkan handphone, maka template adalah casing-nya yang bisa diganti kapan saja. Sebagaimana handphone “casing” ini hanya berlaku bagi website dengan tipe CMS (Content Management System) yang sama. Kita bisa memodifikasi template selama tidak mengubah kerangka dasarnya. Misalnya, gambar pada heading kita ganti dengan gambar pilihan kita sendiri. Upload Secara harfiah berarti kirim berkas. Istilah Baku dalam bahasa Indonesia unggah Mengirim file dari komputer Anda ke komputer lain. Kegiatan pengiriman data (berupa file) dari komputer lokal ke komputer lainnya yang terhubung dalam sebuah network. Kebalikan dari kegiatan ini disebut download. Weblog Secara harfiah berarti blog; catatan harian pada halaman web disebut juga dengan blog saja, merupakan catatan harian yang ditayangkan secara online. catatan ini dibuat oleh penulisnya yang disebut dengan blogger. Weblog adalah jurnal pribadi secara online di internet untuk membahas topik-topik yang disukai oleh blogger tersebut. Popularitas yang besar di tahun 2004 bahkan tahun ini sempat dibuat weblog sebagai world of the year 2004. 59 NUSANTARA WEBSITE Website for Everyone Terdapat jutaan weblog di Internet. bahkan setiap harinya ada bisa tumbuh sebanyak sepuluh ribu blog baru. Jaringan berita ABC dalam catatan akhir tahunnya menyebut penulis Blog, populer disebut Blogger, sebagai 'people of the year' 2004. Beberapa weblog juga didirikan khusus untuk memantau bencana tersebut. Ini antara lain dilakukan lewat tsunamihelp.blogspot.com. Selain itu, tsunamimissing.blogspot.com didirikan untuk membantu pencarian orang hilang. Dikutip dari http://www.total.or.id WWW (World Wide Web) Secara harfiah berarti halaman internet yang dapat di akses mendunia. Sering disingkat sebagai WWW atau web saja, yakni sebuah sistem di mana informasi dalam bentuk teks, gambar, suara, dan lain-lain dipresentasikan dalam bentuk hypertext dan dapat diakses oleh perangkat lunak yang disebut browser. Informasi di web pada umumnya ditulis dalam format HTML. Informasi lainnya disajikan dalam bentuk grafis (dalam format GIF, JPG, PNG), suara (dalam format AU, WAV), dan objek multimedia lainnya (seperti MIDI, Shockwave, Quicktime Movie, 3D World). WWW dijalankan dalam server yang disebut HTTPD. WWW Adalah fasilitas internet yang menghubungkan dokumen dalam lingkup lokal maupun jarak jauh. Dokumen Web disebut Web Page dan link dalam Web menyebabkan user bisa pindah dari satu page ke page lain (hyper text), baik antar page yang disimpan dalam server yang sama maupun server di seluruh dunia. Pages diakses dan dibaca melalui Web Browser seperti Netscape Navigator atau Internet Explorer. Web menjadi pusat kegiatan internet karena Web Pages yang berisi text dan grafik mudah diakses melalui Web Browser, Web menyediakan interface bagi jaringan informasi online terbesar di dunia, dan jumlah informasi ini terus bertambah dengan pesat. Web juga menjadi sistem pengiriman multimedia, karena fitur browser dan browser plug-in extension yang terus bermunculan menyediakan peluang untuk suara, gambar, telepon, animasi 3D dan videoconferencing melalui Net. Browser terbaru juga mengerti bahasa Java yang memungkinkan down load semua aplikasi untuk di-run secara lokal. Dasar format Web adalah dokumen text yang digabung dengan HTML yang bisa 60 NUSANTARA WEBSITE Website for Everyone mengatur format page serta Hypertext Link (URL) ke page lain. Kode HTML yang umum adalah karakter alfanumerik yang dapat diketik dengan text editor atau world processor. Banyak program terbitan Web yang menyertakan interface grafis untuk kreasi Web Page dan membuat kode dengan otomatis. Banyak word processor dan program-program yang mengalihkan dokumen ke format HTML. Oleh karena itu Web Pages dapat dibuat oleh user tanpa harus mempelajari sistem pengkodean. Kemudahan kreasi membantu cepatnya pertumbuhan Web. World Wide Web dirancang oleh tim Berners-Lee dan staf ahli di laboratorium CERN di Jenewa Swiss tahun 1991. 61 NUSANTARA WEBSITE Website for Everyone CATATAN 62