Internet, web dan pemrograman web
advertisement

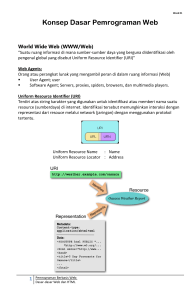
Mata Kuliah : Pemrograman Berbasis Web Pertemuan 1 Bermula dari tahun 1960 para lulusan dari MIT dari sebuah proyek (sekarang adalah laboratorium World Wide Web Consortium) untuk melakukan penelitian pada ARPA ( Advanced Research Projects Agency) yang saat itu adalah departemen pertahanan. Pada penelitian itu adanya proyek untuk menggabungkan komputer utama ke beberapa komputer yang lain. Pada saat itu mampu mengkomunikasikan dengan kecepatan sampai 56 Kbps (56.000 bits per second). Dimana pada saat itu masih telepon hanya mampu sampai 110 bit per second. Dan pada penelitian-penelitian selanjutnya sehingga ARPA dirubah menjadi ARPANET yang sekarang sudah disebut dengan Intenet. Pada awalnya protokol komunikasi yang dipakai ARPANET adalah yang disebut dengan TCP (Transmission Control Protocol). Karena semakin berkembangnya komunikasi antar yang memungkinkan berbedanya jaringan (network) maka protokol komunikasi dikembangkan dengan yang disebut IP (Internet Protocol) yang kemudian disebut dengan TCP/IP. Pada awalnya komunikasi ini hanya digunakan untuk kepentingan militer, kemudian pemerintah AS mengizinkan untuk dikomersialisasikan, sehingga tidak hanya komunikasi yang bersifat audio saja, tapi lebih pada pengembangan penyampaian berbasis multimedia, kemudian muncul konsep WWW (World Wide Web) yang mengizinkan komunikasi berbasis multimedia. Pada tahun 1989, Tim Berners-Lee mengembangkan WWW dimana internet mampu melakukan komunikasi berbasis multimedia. Melalui CERN (Europen Organization for Nuclear Research) dikembangkan teknologi informasi berbasis dokumen yang disebut dengan HTML (HyperText Markup Language) yang berlatar belakang sistem informasi WWW (World Wide Web). Dimana komunikasi tersebut tersebut melalui protokol HTTP (HyperText Transfer Protocol) yang dapat mengirimkan informasi data antar jaringan yang disebut dengan Web. Web sendiri mulai dicoba pada tahun 1993 dengan menggunakan Mosaic Browser yang sudah berbasis grafis dan mudah digunakan. Pada bulan Oktober 1994, Tim Berners-Lee mendirikan sebuah organisasi yang disebut World Wide Web Consortium (W3C), dimana organisasi tersebut mengizinkan penggunaan sistem informasi Web untuk bisa digunakan oleh masayarakat secara luas dan bebas(gratis). W3C mengatur spesifikasi teknologi, aturan penulisan dan semua hal mengenai penggunaan XHTML(Extensible HyperText Markup Language), CSS (Cascading Style Sheets), HTML (HyperText Markup Language), dan XML (Extensible Markup Language) Dan pada perkembangannya Teknologi web mulai dari Web 1.0 (mulai tahun 1990 s.d tahun 2000-an) kemudian WEB 2.0 yang digunakan sampai sekarang. Di Web 1.0 masih dalam batasan penggunaan dalam skala kecil, misalnya untuk penyampaian berita. Dan pada Web 2.0 sudah lebih ditingkatkan dengan penggunaan dalam skala besar, misalnya komunikasi antar pengguna atau sebuah komunitas. Setiap fisik yang terkoneksi melalui jaringan internet harus memiliki alamat yang unik (tunggal). Alamat tersebut tergantung dari IP, misalnya protokol IPv4 (32 bit address) dimana merepresentasikan 4 kelompok angka desimal yang dipisahkan oleh titik. Contoh 192.168.10.33. Kemudian alamat tersebut dalam dijadikan satu atau lebih nama domain. Contoh 192.168.10.33 menunjukkan nama domain abcd.com. Dengan tujuan untuk memudahkan pengguna dalam mengakses alamat tersebut. Pemetaan nama alamat tersebut disebut dengan Domain Name System (DNS). Level hirarki dari penamaan nama domain yang disebut dengan TLD (Top Level Domain), misalnya berakhiran .com, .edu, .org, dan .gov. Dimana semua diatur oleh ICANN (Internet Corporation for Assigned Names and Numbers),dan setiap penamaan domain diatur dan semuanya unik. Protokol mendeskripsikan bagaimana pesan yang terkode (perubahan dari text di layar melalui aliran data/kabel) yang akan dikirim dan diterima melalui komputer lain melalui sebuah jaringan internet. Artinya semua detail tentang data yang akan dikirimkan antar komputer, secara umum akan disembunyikan dengan melalui mekanisme jaringan dimana nantinya data tersebut akan diterjemahkan lagi ke data semula ketika akan diterima oleh komputer lain. Protokol tersebut disebut dengan TCP/IP dimana hirarki protokol tersebut masuk dalam OSI (Open System Interconnect) layer. Dimana terdapat 7 layer dalam komunikasi teknologi web-server. Protokol yang yang digunakan untuk mentransfer data ke dalam sistem Web. Teknologi WWW secara umum berdasarkan pada HTTP yang mendeskripsikan format data (pesan) dapat diterima oleh client atau disebut user agent ( browser pengguna atau perayapan). Data (pesan) dari aplikasi pada server bisa disampaikan ke client itu diatur oleh koneksi TCP yang bekerja pada port 80. Dimana port adalah pengaturan jalur komunikasi antara server dan client. Metode dalam pemanggilan halaman biasanya disebut dengan Method GET (metode yang mengidentifikasi permintaan URL) Karena banyaknya data di server yang berbeda tipe datanya. Misalnya file gambar, dokumen, musik, video. Maka HTTP bekerja secara hati-hati dalam menyeleksi setiap objek data yang akan disampaikan melalui teknologi web. Data-data tersebut dikelompokan sesuai dengan tipe data tersebut yang disebut dengan istilah tipe MIME (Multipurpose Internet Mail Extensions) dimana ini dibangun untuk menangani permasalahan penyampaian data ke user agent. Bagan di atas menunjukkan sebuah file gambar yang diakses oleh user. MIME menunjukkan label tek yang merepresentasikan tipe objek pokok dan spesifikasinya. Contoh : Format HTML format teks dukomen maka akan diberi label text/plain. Teks Kode ASCII berlabel text/plain Gambar JPEG berlabel image/jpeg. GIF format berlabel image/gif Microsoft power point berlabel application/vnd.ms-powerpoint. Dst. URL (Uniform Resource Locator) adalah standar nama yang digunakan dalam menggakses data dari sumber data di server. Dimana URL berfungsi untuk menunjukkan posisi interaksi antara user agent dengan server. URL ini biasanya juga disebut dengan URI (Uniform Resource Indentifier). Gambar di atas menunjukkan bagaimana skema URL(URI) bekerja. Bagian pertama dalam URL pada gambar di atas adalah Scheme (skema) yang menunjukkan bagaimana client mengakses sumber dari server. Dalam hal ini menggunakan protokol HTTP. Bagian kedua adalah Host(nama domain) yang menunjukkan dimana server tersebut berada. Bagian ketiga adalah Path(lintasan) menunjukkan data apa yang akan diminta dari sumber data. No Kode Eror Pesan Keterangan 1 301 Move Permanently Menunjukkan bahwa URL tersebut sudah tidak ada atau sudah diganti 2 400 Bad Request Menunjukkan bahwa client salah dalam mengakses sumber data 3 401 Not Found Halaman yang diakses melalui URL tidak ditemukan di sumber data server 4 500 Internal Server Error Digunakan ketika sumber data di server sedang rusak 5 502 Bad Gateway Adanya perubahan alamat yang tidak sesuai dengan proxy server. 6 503 Service Unavailable Adanya kendala di sisi server yang tidak dapat diakses Kontruksi dari web client dan server, dimana gambar diatar menjelaskan tentang komunikasi antara keduanya. Dari client dengan method GET untuk meminta halaman index.html. Dari server akan merespon dengan menjelaskan pesan yang diminta dengan deskripsi type text dan jumlah karakter yang akan dikirimkan (bisanya adalah berdasar pada besarnya ukuran file dan file-file yang terkait). Pemroggraman adalah sauatu usaha menulis suatu perintah (program aplikasi) sehingga komputer dalam menjalankan apa yang kita inginkan. Pemrograman web adalah membuat aplikasi berbasis web Aplikasi berbasis web adalah aplikasi yang dibuat dengan memanfaatkan mekanisme dan aplikasi yang sudah ada pada sistem web (WWW). Sistem berbasis web yang nantinya akan menghasilkan aplikasi berbasis web adalah sebuah sistem yang dibangun dengan rekayasa web (web engineering) dan diaplikasikan melalui media internet. Web Engineering adalah suatu proses yang digunakan untuk menciptakan suatu aplikasi berbasis web dengan menggunakan ilmu rekayasa, prinsip-prinsip manajemen dan pendekatan sistematis sehingga diperoleh sistem dan aplikasi web yang berkualitas tinggi. Tujuannya untuk mengembangkan, mengendalikan, meminimalisasi risiko dan meningkat sistem berbasis web Memperkaya fungsi web server dengan cara menambahkan program pada dokumen web yang akan dieksekusi oleh server ketika file dokumen web tersebut diakases oleh user. Contoh : Program yang mengambil data ke basis data untuk ditampilkan di halaman web. Memperkaya interaktivitas dokumen dengan cara menambahkan program pada dokumen web yang akan dieksekusi oleh browser ketika file dokumen tersebut ditampilkan oleh web browser. Contoh : Program yang memvalidasi data masukan pada form sebelum disubmit ke web server. Keunggulan : Dapat diakses kapanpun dan dimanapun selama ada koneksi internet. Dapat diakses hanya dengan menggunakan web browser. Tidak perlu menginstal aplikasi khusus client Kekurangan Antarmuka yang dapat dibuat terbatas sesuai spesifikasi standar untuk membuat dokumen web Keterbatasan kemampuan web browser untuk menampilkannya Terbatasnya kecepatan internet mungkin membuat respon aplikasi menjadi lambat. WEB STATIS Sebagian besar halaman web statis(tetap_ Isi (teks/link/ gambar) yang sama setiap kali diakses Contoh : dokumen online kebanyakan homepage WEB DINAMIS Sebagian web dinamis mengarah ke layanan online /ecommerce Halaman web menyediakan konten dinamis Halaman selalu update Mampu bereaksi terhadap permintaan user agent Server PHP, JSP, ASP, PYTHON, dll CLIENT HTML, JavaScript, XML, CSS, dll. Terimakasih atas perhatiannya. Semoga apa yang di pelajari bersama bermanfaat bagi kita semua. Amin. Perkuliahan Seperti Ini...Okeee.. Sumber: 1. Internet & World Wide Web How To Program Fourth Edition, P.J. Deitel, H.M .Deitel, Prentice Hall. 2. HTTP The Definitive Guide, David Gourley and Brian Totty, O’Reilly Media 3. Modeling the Internet and the Web Probabilistic Methods and Algorithms, Pierre Baldi and Paolo Frasconi and Padhraic Smyth, John Wiley & Sons 4. http://www.w3c.org.