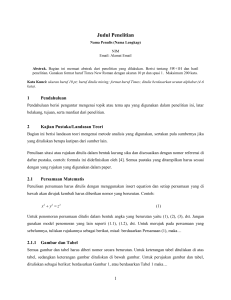
Nama : M. Kharis Ridho A. Nim : 105410214 PRAKTEK
advertisement

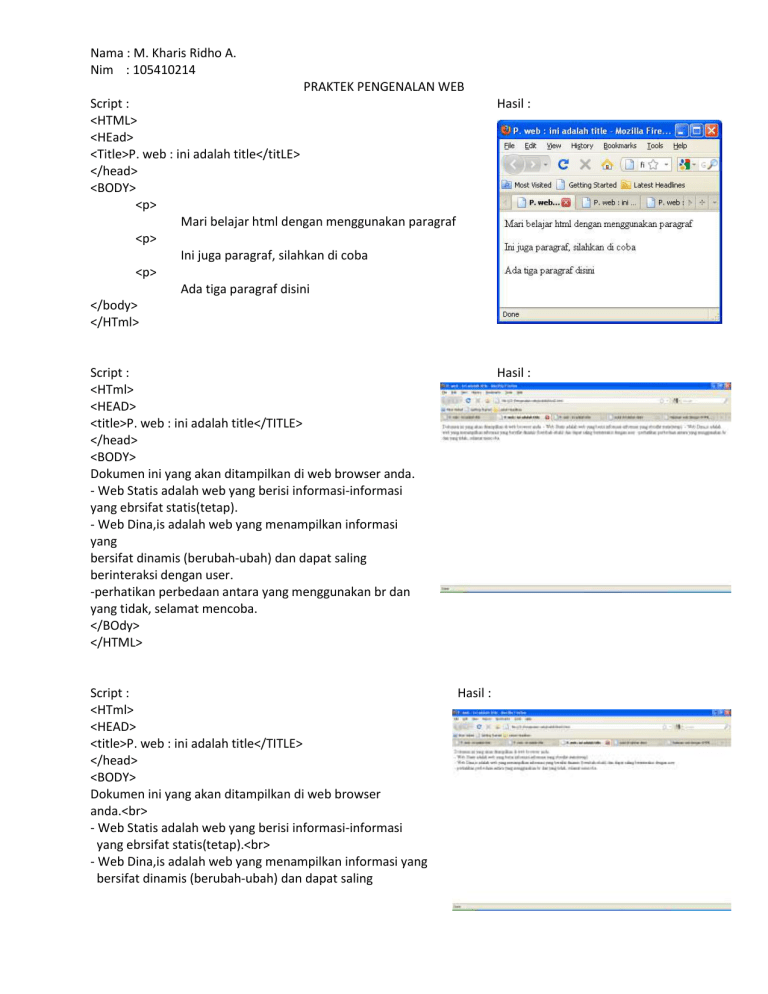
Nama : M. Kharis Ridho A. Nim : 105410214 PRAKTEK PENGENALAN WEB Script : <HTML> <HEad> <Title>P. web : ini adalah title</titLE> </head> <BODY> <p> Mari belajar html dengan menggunakan paragraf <p> Ini juga paragraf, silahkan di coba <p> Ada tiga paragraf disini </body> </HTml> Script : <HTml> <HEAD> <title>P. web : ini adalah title</TITLE> </head> <BODY> Dokumen ini yang akan ditampilkan di web browser anda. - Web Statis adalah web yang berisi informasi-informasi yang ebrsifat statis(tetap). - Web Dina,is adalah web yang menampilkan informasi yang bersifat dinamis (berubah-ubah) dan dapat saling berinteraksi dengan user. -perhatikan perbedaan antara yang menggunakan br dan yang tidak, selamat mencoba. </BOdy> </HTML> Script : <HTml> <HEAD> <title>P. web : ini adalah title</TITLE> </head> <BODY> Dokumen ini yang akan ditampilkan di web browser anda.<br> - Web Statis adalah web yang berisi informasi-informasi yang ebrsifat statis(tetap).<br> - Web Dina,is adalah web yang menampilkan informasi yang bersifat dinamis (berubah-ubah) dan dapat saling Hasil : Hasil : Hasil : Nama : M. Kharis Ridho A. Nim : 105410214 PRAKTEK PENGENALAN WEB berinteraksi dengan user.<br> - perhatikan perbedaan antara yang menggunakan br dan yang tidak, selamat mencoba.<br> </BOdy> </HTML> Script : <!DOCTYPE Doctype ditulis disini> <html> <head> <title>judul di tuliskan disini</title> </head> <body> Isi dokumen XHTML ditulis disini, ini hampir mirip dengan HTML, mudah kan?? </body> </html> Hasil : Script : <!DOCTYPE Doctype ditulis disini> <html> <head> <title>Halaman web dengan XHTML</title> </head> <body> Melihat perbedaan - perbedaan di atas maka XHTML sangat disarankan bagi designer web yang menginginkan konsistensi dalam struktur konten halaman webnya<br/> Selain itu, XHTML lebih competible untuk di integrasikan dengan CSS (Cascade Style Sheet) dibandingkan dengan HTML<br/> Perhatikan perbedaan tag br yang ada di html dan yang ada di xhtml </body> </html> Hasil : Nama : M. Kharis Ridho A. Nim : 105410214 PRAKTEK PENGENALAN WEB Latihan Script : Hasil : <!DOCTYPE> <html> <head> <title>P. web : ini adalah title</title> </head> <body> <p> Mari belajar html dengan menggunakan paragraf <p> Ini juga paragraf, silahkan di coba <p> Ada tiga paragraf disini </body> </html> Script : <!DOCTYPE> <html> <head> <title>P. web : ini adalah title</title> </head> <body> Dokumen ini yang akan ditampilkan di web browser anda.<br/> - Web Statis adalah web yang berisi informasi-informasi yang ebrsifat statis(tetap).<br/> - Web Dina,is adalah web yang menampilkan informasi yang bersifat dinamis (berubah-ubah) dan dapat saling berinteraksi dengan user.<br/> - perhatikan perbedaan antara yang menggunakan br dan yang tidak, selamat mencoba.<br/> </body> </html> Hasil :