
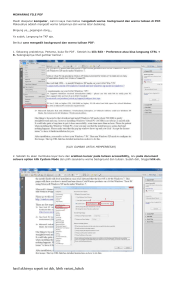
RIGGING SPRITE DENGAN KONSEP PERTULANGAN Tujuan : 1. 2. 3. 4. Mengenalkan mahasiswa metode skelatal Memberikan pengalaman mahasiswa menggunakan metode skinning Mengenalkan mahasiswa teknik weighting pada metode skinning Memberikan pengalaman mahasiswa untuk membuat animasi dengan metode skeletal Alat : 1. Perangkat Laptop/PC 2. Unity 5.x or greater 3. Paket Manager : Animasi 2D Materi : Bisakah kita membayangkan game tanpa animasi? Saya tidak bisa, mungkin Kita juga demikian. Animasi memang memegang peranan penting di dalam sebuah game. Tidak hanya untuk memberikan kehidupan pada setiap objek game, penggunaan animasi juga menjadi senjata bagi game desainer untuk memberikan petunjuk kepada pemain, sekaligus menambahkan efek dramatis juga. Sebagai sebuah game engine, Unity juga datang bersama dengan sistem animasi bawaan yang bisa langsung digunakan untuk menganimasikan objek dalam game. Dalam tulisan kali ini, kita akan melihat bagaimana membuat animasi sederhana untuk sebuah objek, tanpa menulis sebaris kode pun, hanya dengan menggunakan tool Animation bawaan Unity. Salah satu cara membuat gerakan dalam menyusun animasi untuk karakter game adalah dengan menggunakan Skeletal. Metoda Skeletal ini akan nampak kaku digunakan jika tidak ada penambahan feature skinning (berkulit) pada sprite kita, untuk menambah kesan nyata dalam setiap pergerakan. Dalam pengembangan di Unity adalah paket Animasi 2D yang memungkinkan Kita untuk memasang Sprite sebagai model 3D untuk animasi. Dalam tutorial ini, Kita akan melalui proses mengimpor paket Animasi 2D dan memasang sprite yang siap untuk dianimasikan. Kita akan mempelajari semua fitur dari paket Animasi 2D, termasuk Bones, Weights, dan Sprite Skins. Lanngkah Percobaan : 1. Buat Project baru dalam Unity : 2. Importing the Package Dalam pengembangan di Unity adalah paket Animasi 2D yang memungkinkan Kita untuk memasang Sprite sebagai model 3D untuk animasi. Pada saat tulisan ini dibuat, paket Animasi 2D dalam status Pratinjau dan harus diunduh dalam Manajer Paket. Untuk membuka jendela Package Manager, pilih Package Manager dari drop-down Window. Perlu diperhatikan bahwa di Unity 2018, jika project Kita memiliki error yang muncul di konsol saat memuat, Package Manager tidak akan dapat diakses. Untuk mengatasinya, pilih Setel Ulang Paket ke default dari menu tarik-turun Bantuan jika Kita tidak dapat mengatasi kesalahan yang ditentukan. Solusi untuk ini direncanakan untuk siklus rilis Unity 2019. Secara default, Package Manager menunjukkan semua paket rilis yang tersedia, tetapi tidak menampilkan paket pratinjau. Di jendela Package Manager, klik Advanced dan pilih Show preview packages. Gambar 01: Tampilkan paket pratinjau untuk menjelajahi tambahan yang akan datang ke mesin Unity Semua paket, termasuk paket Animasi 2D, sekarang harus terlihat. Figure 02: Preview packages are now visible in Package Manager. Pilih Animasi 2D di kolom kiri dan klik Instal di sudut kanan atas untuk menginstal paket Animasi 2D. 3. Menggunakan Skinning Editor Skinning Editor digunakan untuk membangun kerangka, juga dikenal sebagai rig, yang terikat pada sprite. Sprite bertindak sebagai semacam skin, memberi nama Skinning Editor. Editor Skinning adalah bagian dari Editor Sprite. Untuk menggunakannya, pilih Sprite di panel Project dan buka Editor Sprite melalui Inspector. Gambar 03: Klik di sini untuk membuka Editor Sprite. Di jendela Editor Sprite, klik Editor Sprite dan pilih Skinning Editor dari menu drop-down.. Figure 04: The Skinning Editor is accessed as a special mode in the Sprite Editor. Skinning Editor terdiri dari tiga grup kontrol - Tulang (Gambar 05) , Geometri (Gambar 07) , dan Bobot (Gambar 08) - dijelaskan di bawah. 4. Bones Gambar 05: Bone controls Preview Pose: Ini memungkinkan Kita untuk memindahkan dan memutar tulang untuk melihat bagaimana rigging memengaruhi pose dan animasi. Kita dapat menyambungkan, memutuskan, dan memposisikan ulang tulang, tetapi perubahan ini tidak permanen dan hanya aktif selama pratinjau. Edit Sendi: Memindahkan, memposisikan ulang, memutuskan sambungan, dan menyambungkan kembali tulang. Untuk memindahkan tulang tanpa memutuskan sambungannya, klik dan seret ke akar atau ujung bone. Untuk memutuskan sambungan, klik dan seret tulang hingga terpisah. Untuk menyambungkan kembali sendi, klik dan seret akarnya ke ujung tulang lain yang tidak terhubung, atau ujungnya ke akar tulang lain yang tidak terhubung. Buat Tulang: Ini memungkinkan Kita untuk membuat tulang. Jika Kita beralih ke alat ini dari yang lain, tulang secara default akan menjadi anak dari akar rantai tulang yang dipilih sebelumnya, memulai cabang baru dalam Hierarki. Cara lainnya, Kita dapat mengklik ujung tulang yang ada untuk menjadikannya induk dari tulang baru. Jika Kita ingin membuat tulang baru tanpa induk, klik kanan untuk memutuskan sambungan apa pun. Klik kiri untuk menempatkan akar tulang, dan klik sekali lagi untuk menempatkan ujungnya. Saat Kita membuat tulang, Kita dapat menamainya dan mengatur kedalaman Sprite. (Gambar 06) Gambar 06: Penyortiran kedalaman memungkinkan Kita untuk melapisi bagian-bagian rig saat Kita melakukan Sprite. Split Bone: Ini membagi satu tulang menjadi dua tulang yang terhubung. Reparent Bone: Ini memungkinkan Kita untuk mengatur ulang Hirarki dengan memilih orang tua lain, atau tanpa orang tua, untuk sebuah tulang. 5. Geometry Gambar 07: Geometry Controls Geometri Otomatis: Ini secara otomatis membuat mesh simpul untuk Sprite, menetapkan tulang yang ada ke simpul, dan menghasilkan informasi pembobotan tulang. Bobot tulang ditetapkan per verteks, dan tentukan seberapa besar pengaruh tulang terhadap verteks. Simpul diwarnai agar sesuai dengan tulang tempat mereka dipengaruhi, dan simpul yang dipengaruhi oleh lebih dari satu tulang adalah perpaduan warna tulang. Tesselasi dari simpul jala otomatis dan didasarkan pada garis besar geometri sprite daripada jumlah dan posisi tulang. Edit Geometri: Ini memungkinkan Kita untuk memindahkan dan menghapus tepi dan simpul. Jika Kita menghapus tepi tepi, menyebabkan Mesh terbuka, Unity hanya mempertahankan simpul dan tepi tepi lainnya. Informasi tepi interior hilang sampai permukaan ditutup kembali atau sampai Geometri Otomatis digunakan. Buat Vertex: Ini memungkinkan Kita untuk membuat simpul, secara otomatis membuat tepi untuk menghubungkannya ke simpul tetangga. Buat Ujung: Ini memungkinkan Kita untuk membuat tepi antara dua simpul yang ada, atau satu simpul yang ada dan yang baru ditempatkan di tempat Kita mengklik. Split Edge: Ini membagi tepi yang paling dekat dengan mouse Kita dengan membuat simpul baru di mana Kita mengklik, menghubungkannya dengan kedua titik ujung dari tepi asli. 6. Weight Gambar 08: Vertex weight controls Bobot Otomatis: Ini akan membuka panel yang secara otomatis dapat menghasilkan, menormalkan, atau menghapus bobot tulang. Weight Slider: Simpul yang dipilih dapat disesuaikan melalui satu set slider. Pilih simpul satu per satu dengan mengkliknya, atau beberapa dapat dipilih sambil menahan Ctrl dan mengklik tombol kiri mouse. Kita juga dapat memilih grup dengan menyeret laso persegi panjang di sekitar simpul yang diinginkan. Dengan menahan Shift, Kita dapat menyeret lasso tambahan untuk ditambahkan ke pilihan Kita. Seret laso tanpa menahan Shift untuk menghapus pilihan Kita dengan cepat. (Gambar 09). Gambar 09: Wight Slider controls Dalam contoh ini, kami sedang mengedit simpul yang saat ini hanya dipengaruhi oleh tulang bn_lleg_02, meskipun Akar adalah tulang yang dipilih. Jika kita menambahkan pengaruh dari Root melalui slider Jumlah, Root ditambahkan ke daftar Bobot Vertex, dan jumlah pengaruh bn_lleg_02 dikurangi dari 1 sehingga pengaruh semua tulang bertambah menjadi 1. Dengan Normalisasi dicentang, bobot dari setiap tulang yang berkontribusi memiliki skala yang seragam sehingga dijumlahkan menjadi 1. Tidak dicentang, bobot dapat berjumlah kurang dari 1, yang mengakibatkan simpul tidak banyak bergerak. Ini mungkin diinginkan dalam beberapa kasus, dan pengaturan yang ideal akan bergantung pada penggunaan Kita. Bobot tidak akan pernah berjumlah lebih dari 1, terlepas dari pengaturan Normalisasi. Kuas Berat: Ini memungkinkan Kita memilih tulang dan mengecat area pengaruhnya menggunakan kuas digital tradisional. Ukuran kuas, kekerasan, dan langkah kerja seperti yang mereka lakukan dalam program cat seperti Photoshop. (Gambar 10). Gambar 10: Sikat Berat bekerja mirip dengan kuas dalam program cat. 7. Rigging a Sprite Karakter yang akan Kita ikuti dalam latihan ini adalah Plunkah dari Sampel Animasi 2D, tersedia gratis di Unity Asset Store. Kita dapat memilih Sprite lain jika Kita suka, tetapi Plunkah telah rigged, jadi ada versi final yang bagus dan diketahui. Buat salinan Sprite Plunkah dengan memilihnya di panel Project dan menekan Ctrl-D (Command-D di Mac). Jika Kita mau, Kita dapat menekan F2 atau klik kanan dan memilih untuk mengganti nama Sprite yang digkitakan. Jika Editor Sprite saat ini tidak terbuka, gunakan Inspektur untuk membukanya untuk Sprite yang Kita pilih dan masuk ke Skinning Editor. Klik Edit Joints dan klik dua kali pada Plunkah untuk membuat tulangnya terlihat. Lasso pilih tulang yang ada dan tekan Delete untuk membersihkan kerangka. Klik Buat Tulang. Jika mengeklik tidak menempatkan akar tulang, klik dua kali Sprite Kita untuk mengaktifkan mode pengeditan. Letakkan akar tulang pertama di tengah bawah tubuh Plunkah. Tulang ini akan menjadi pegangan Plunkah. Lanjutkan ke kolom tengah, dengan tulang terakhir kira-kira di tengah daun di kepala Plunkah (Gambar 11). Cobalah untuk mengikuti garis tindakan. Gambar 11: Rantai sambungan pertama ini akan mengontrol gerakan batang Plunkah. Klik kanan untuk memutuskan rantai, dan klik di salah satu daun atau sulur, dimulai di dekat kolom tengah, tambahkan beberapa tulang. Ulangi Langkah 6 untuk 3 anggota tubuh lainnya. (Gambar 12) Gambar 12: Rig terakhir Plunkah Kerangka Plunkah sudah terpasang, tetapi jika Kita memilih Pose Pratinjau dan memindahkan tulang, Plunkah tidak akan bergerak. Ini karena Mesh belum dibuat, atau terikat ke kerangka. Kami akan melakukannya sekarang. Klik Geometri Otomatis. Di panel Geometri popup, klik Buat untuk Dipilih. (Gambar 13) Gambar 13: Dengan satu klik, Auto Geometry membuat Mesh Kita, mengikatnya ke kerangka, dan secara otomatis menetapkan bobot simpul sesuai dengan kedekatannya dengan tulang. Klik Terapkan di bagian atas jendela Editor Sprite / Skinning untuk menerapkan perubahan ini. Klik Preview Pose untuk memindahkan dan memutar tulang. Ingatlah bahwa setiap perubahan yang Kita buat pada kerangka saat dalam Pose Pratinjau hanya bersifat sementara, dan akan hilang saat Kita beralih mode. Coba gunakan kontrol berat untuk menyesuaikan bobot simpul. Ingatlah bahwa semakin banyak simpul dipengaruhi oleh tulang, semakin besar warna tulang itu pada peta bobot. Setiap perubahan yang dibuat sejak klik terakhir Terapkan dapat dibatalkan dengan mengklik Kembalikan. Jika perlu, Kita dapat menggunakan Geometri Otomatis untuk mengatur ulang ke rig yang dipasang dengan cukup baik. Setelah Sprite Kita disesuaikan dan Kita puas dengan setelannya, klik Terapkan waktu terakhir dan tutup Editor Sprite. 8. Setting up the Sprite Skin Kita hampir siap untuk mulai menganimasikan Sprite Kita yang rigged. Seret Sprite Kita yang rigged ke dalam tampilan Hierarki untuk membuat GameObject. Tambahkan komponen Sprite Skin. (Gambar 14). Gambar 14: Komponen Sprite Skin mendeformasi Sprite menggunakan rig yang dibuat di Skinning Editor. Komponen Sprite Skin akan mendeteksi sendi seperti yang dikonfigurasi di Skinning Editor, tetapi tidak ada tulang yang sesuai. (Gambar 15) Gambar 15: Sendi sudah dipasang, tetapi tulangnya masih harus dibuat.Klik Buat Tulang untuk mengisi Akar dan Tulang Kulit Sprite. (Gambar 16) Gambar 16: Tulang telah dibuat sebagai Hierarki Transformasi yang sesuai dengan tata letak Hierarki sendi di Skinning Editor. Tulang sekarang terlihat di Hirarki (Gambar 17). Mereka dapat dipilih, diputar, dan diubah, seperti GameObject lainnya, dan Sprite Mesh akan berubah bentuk. Gambar 17: Setiap sambungan sekarang diwakili oleh transformasi dalam Hierarki yang mencerminkan yang dikonfigurasi di Skinning Editor. 9. Finish Latihan : 1. Buat tahapan pembuatan animasi dengan menggunakan karakter sendiri! 2. Buat animasi dengan menggunakan karakter mahasiswa sendiri! 3. Bari contoh penggabungan animasi dengan menggunakan Controller Animasi!