materi 1 - Pemograman Berbasis Web
advertisement

MATERI 1
DASAR-DASAR HTML
(Hypertext Markup Language)
Padap pertemuan ini akan dipelajari tentang HTML (hypertext markup language)
merupakan salah satu format yang digunakan dalam dokumen dan aplikasi yang
berjalan di web browser. Karena itu, untuk bisa melakukan pemrograman aplikasi di
atas web Anda harus terlebih dahulu menguasai HTML. Walaupun sekarang telah
banyak terdapat tool yang dapat Anda gunakan untuk membuat halaman secara
WYSIWYG (what you see is what you get) seperti Frontpage dan Netscape Editor,
namun Anda tetap harus menguasai HTML terutama untuk membuat aplikasi
dengan teknologi CGI.
TIU:
1. Mahasiswa mengenal Dasar HTML
2. Mahasiswa memahami format yang digunakan dalam dokumendan aplikasi yang
berjalan pada web browser.
T IK :
1. Mahasiswa mengerti struktur dasar dokumen HTML.
2. Mahasiswa mampu menggunakan pemakaian sintak-sintak HTML.
3. Mahasiswa mampu membedakan format pada sintak HTML
Dasar-Dasar HTML
HTTP (hypertext transfer protocol) merupakan protokol yang digunakan untuk
mentransfer data antara web server ke web browser. Protokol ini mentransfer dokumendokumen web yang ditulis atau berformat HTML (hypertext markup language).
Dikatakan markup language karena HTML berfungsi untuk ’memperindah’ file
teks biasa untuk ditampilkan pada program web browser. Hal ini dilakukan dengan
menambahkan elemen atau sering disebut sebagai tag-tag pada file teks biasa tersebut.
Tag HTML biasanya berupa tag-tag yang berpasangan dan ditandai dengan simbol
< dan >. Pasangan dari sebuah tag ditandai dengan tanda ‘/’. Misalnya pasangan dari tag
<contoh> adalah </contoh>. Dalam hal ini <contoh> kita sebut sebagai elemen dan
biasanya dalam suatu elemen terdapat atribut-atribut untuk mengatur elemen itu. Jadi
misalnya elemen <contoh> bila ditulis dengan atributnya adalah sebagai berikut : <contoh
atribut1=”nilai_atribut1” atribut2=” nilai_atribut2” … >. Dalam penulisan tag HTML
tidaklah case sensitive artinya penggunaan huruf kecil ataupun kapital tidaklah menjadi
masalah.
Struktur Dasar Dokumen HTML
Setiap dokumen HTML memiliki struktur dasar atau susunan file sebagai berikut :
<html>
<head>
<title>berisi judul yang muncul pada title bar web browser</title>
</head>
<body>
Berisi tentang text, gambar, atau apapun yang ingin anda
Tampilkan pada dokumen anda ada pada bagian ini.
</body>
</html>
Seperti terlihat, struktur file HTML diawali dengan sebuah tag <html> dan ditutup
dengan tag </html>. Di dalam tag ini terdapat dua buah bagian besar, yaitu yang diapit
oleh tag <head> ... </head> dan tag <body> ... </body>.
Bagian yang diapit oleh tag HEAD merupakan header dari halaman HTML dan
tidak ditampilkan pada browser. Bagian ini berisi tag-tag header seperti <title> ... </title>
yang berfungsi untuk mengeluarkan judul pada title bar window web browser. Tag lain
misalnya <meta> dan tag-tag lainnya yang akan kita pelajari.
Bagian kedua, yang diapit oleh tag BODY merupakan bagian yang akan
ditampilkan pada halaman web browser nantinya. Pada bagian ini Anda akan menuliskan
semua jenis informasi berupa teks dengan bermacam format maupun gambar yang ingin
Anda sampaikan pada pengguna nantinya.
Pengaturan Properti Dokumen
Properti dokument diatur melalui atribut-atribut yang terdapat dalam elemen
<body>. Sebagai contoh adalah pengaturan warna latar belakang halaman, warna teks,
warna link dan lain-lain.
Kode Warna
Dalam pengaturan warna menggunakan kode RGB yan mana ditampilkan dalam
nilai heksadesimal. Setiap bagian dua digit kode menunjukkan banyaknya intensitas dari
kombinasi warna merah, hijau dan biru. Sebagai contoh 00 pada dua digit pertama berarti
tidak ada warna merah dalam kombinasi warna. Berikut ini adalah contoh kode warna :
Warna
Heksadesimal
White
#FFFFFF
Black
#000000
Red
#FF0000
Green
#00FF00
Blue
#0000FF
Magenta
#FF00FF
Cyan
#00FFFF
Yellow
#FFFF00
Aquamarine
#70DB93
Chocolate
#5C3317
Violet
#9F5F9F
Brass
#B5A642
Copper
#B87333
Pink
#FF6EC7
Orange
#FF7F00
Atribut Elemen BODY
BACKGROUND
= URI (background image for document)
BGCOLOR
= Color (background color for document, default white)
TEXT
= Color (text color for document, default black)
LINK
= Color (link color for document, default blue)
VLINK
= Color (visited link color for document, default
purple)
ALINK
= Color (active link color for document, default red)
Elemen Heading <hx>
Tag heading berfungsi untuk memformat heading (judul dan sub-judul) dari suatu
halaman web. Heading ini akan memperbesar ukuran huruf untuk setiap jenis heading.
Ada tujuh buah heading yang dikenal di HTML, yaitu dari <h1> sampai <h7>.
Elemen Paragrap <p>
Tag paragrap berfungsi layaknya untuk pengaturan antar paragrap dalam halaman
web anda. Dalam elemen paragrap terdapat atribut :
ALIGN=[ left | center | right ]
yang berfungsi sebagai pengaturan perataan paragrap. Anda dapat memilih perataan kiri,
tengah atau kanan.
Elemen Break <br>
Elemen Break berfungsi untuk memberikan baris baru suatu paragrap dalam
halaman web anda. Elemen break tidak memerlukan elemen penutup break.
Elemen Horisontal Rules <hr>
Elemen <hr> berfungsi untuk menampilkan garis horisontal di dalam halaman web
anda. Elemen <hr> tidak memerlukan elemen penutup </hr>.
Atribut Elemen Horisontal Rules
ALIGN
SIZE
=[ left | center | right ] (horizontal alignment, default center)
=Pixels (line height, default 2)
WIDTH
=Length (line width, pixel or percentage, default 100%)
NOSHADE (solid line)
Elemen Pemformatan Karakter <font>
Font pada halaman HTML dapat diformat sesuai dengan desain yang anda
tentukan, baik ukuran, jenis maupun warna.
Atribut Elemen Font
SIZE
= Number (font size adjustment, default 3)
COLOR
FACE
= Color (font color adjustment, default black)
= Number (font face adjustment, default Times New Roman)
Elemen Ragam Karakter
<b>bold</b>
menghasilkan huruf tebal
<i>italic</i>
menghasilkan huruf miring
<u>underline</u>
menghasilkan huruf bergaris bawah
Elemen List
Propertis <li> digunakan untuk menampilkan informasi dalam bentuk daftar (list).
Ada dua jenis daftar yang dikenal di HTML, yaitu list dalam format bullet (unordered list
<ul>) dan dalam bentuk nomor (ordered list <ol>).
Atribut Elemen List
Ordered list
TYPE = [ 1 | a | A | i | I ] (numbering style, default 1)
Unordered list
TYPE = [ disc | square | circle ] (bullet style, default disc)
Elemen Image <img>
Anda dapat menampilkan gambar dalam halaman HTML, format filenya berupa
JPG atau GIF. Untuk menampilkanya digunakan tag IMG.
<IMG SRC=namafilegambar>
Atribut Elemen Image
SRC
= URI (location of image)
ALT
= Text (alternate text)
WIDTH
HEIGHT
ALIGN
BORDER
= Length (image width)
= Length (image height)
= [ top | middle | bottom | left | right ] (image alignment)
= Length (link border width)
Latihan: Menggunakan Tag Gambar
Buka contoh sebelumnya dan tambahkan tag berikut ini:
<html>
<head>
<title>latihan 05</title>
</head>
<body>
<img src= logo.gif>
…
…
</body>
</html>
Elemen Link/Anchor <a>
Elemen link berfungsi sebagai penghubung antara suatu halaman dengan halaman
lain, atau ke URL lain bahkan dalam satu halaman untuk berpindah ke sub judul yang lain.
<a href = URL_tujuan>hypertext</A>
Latihan: Menggunakan Link
Link berfungsi untuk melompat ke halaman lain pada web atau ke URL lain
(internet). hal ini dinamakan hypertext.
…..
….
<ol>
<li><A HREF=../motor/sity>nginjhen</A>
<li><A HREF=togar.html>togar</A>
<li><A HREF=http://www.honda.com>supra cup</A>
</ol>
….
….
Pada contoh diatas apabila anda mengklik supra cup maka akan di link ke
www.honda.com. dan apa bila anda mengklik togar maka akan di link ke halaman
togar.html
Link satu halaman
Untuk membuat link pada satu halaman, digunakan kombinasi tag <A
NAME=tujuan1>... </A> dengan tag <A HREF=#tujuan1> ... </A>. Contohnya jika Anda
memiliki bagian dokumen sebagai berikut:
…
…
<H2><A NAME=bab2>BAB 2 Penjualan</A></H2>
…
…
maka bagian lain pada dokumen Anda dapat membuat link ke bagian di atas dengan tag
sebagai berikut:
<A HREF=#bab2> BAB 2 Penjualan </A>
Elemen Tabel <table>
Tabel merupakan cara untuk menampilkan informasi dalam bentuk sel yang terdiri
atas baris dan kolom. Untuk menampilkan data dalam bentuk tabel pada HTML,
digunakan tag <table> ... </ table >. Elemen tabel berisi properti <tr> ... </tr> untuk
menentukan baris (table row) yang di dalamnya terdapat properti <td> ... </td> untuk
menampilkan data pada setiap set tabel (table data).
Struktur lengkap dari elemen tabel adalah sebagai berikut:
<table>
<tr>
<td>data baris 1 kolom 1</td>
<td>data baria 1 kolom 2</td>
</tr>
<tr>
<td>data baris 2 kolom 1</td>
<td>data haris 2 kolom 2</td>
</tr>
<tr>
<td>data baris 3 kolom l</td>
<td>data baris 3 kolom 2</td>
</tr>
</table>
Atribut Elemen Tabel
WIDTH
= Length (table width, pixels or percentage)
HEIGHT
= Length (table height, pixels or percentage)
BORDER
= Pixels (border width)
CELLSPACING
= Length (spacing between cells)
CELLPADDING= Length (spacing within cells)
ALIGN
BGCOLOR
= [ left | center | right ] (table alignment)
= Color (table background color)
Atribut Table Row
ALIGN
= [ left | center | right ] (horizontal alignment of cells in
group)
VALIGN
= [ top | middle | bottom ] (vertical alignment of cells in group)
BGCOLOR
= Color (row background color)
Atribut Table Data
ROWSPAN
= Number (rows spanned by the cell)
COLSPAN
= Number (columns spanned by the cell)
ALIGN
VALIGN
= [ left | center | right ] (horizontal alignment)
= [ top | middle | bottom ] (vertical alignment)
WIDTH
= Pixels (cell width, pixels or percentage)
HEIGHT
= Pixels (cell height, pixels or percentage)
BGCOLOR
= Color (cell background color)
Elemen Form <form>
Form HTML merupakan tag yang paling penting khususnya dalam membuat
aplikasi berbasis web. Form menyediakan properti masukan yang dapat berupa textbox,
check box, radio button, dan button.
Untuk mendeklarasikan sebuah form digunakan tag <form> ... </form>. Di dalam
tag ini kita akan mendefinisikan elemen-elemen form seperti yang telah disebutkan di atas.
Selain tag elemen form kita juga dapat menuliskan sembarang teks, tag, image.
Atribut Elemen Form
ACTION
= URI (form handler)
METHOD
= [ get | post ] (HTTP method for submitting form)
Properti Masukan Pada Elemen Form <input>, <textarea>, <select>
1. Text Box <input type=”text”>
Digunakan untuk memasukkan input berupa text.
SIZE
= size of the textbox in character, default 20
MAXSIZE
= maximum number of character will accept
NAME
= name of variable to be sent to the application
VALUE
= will display its content as the default value
2. Password <input type=”password”>
Digunakan untuk memasukkan password.
SIZE
= size of the textbox in character, default 20
MAXSIZE
= maximum number of character will accept
NAME
= name of variable to be sent to the application
3. Hidden <input type=”hidden”>
Digunakan untuk mengirim data ke suatu aplikasi yang tidak kita inginkan untuk
dilihat oleh browser.
NAME
VALUE
= name of variable to be sent to the application
= will display its content as the default value
4. Check Box <input type=”checkbox”>
Check box digunakan untuk dapat memilih lebih dari satu pilihan.
NAME
VALUE
= name of variable to be sent to the application
= usually set to a value
CHECKED (check radio button or checkbox)
5. Radio Button <input type=”radio”>
Radio button digunakan untuk dapat memilih hanya salah satu pilihan.
NAME
VALUE
= name of variable to be sent to the application
= usually set to a value
CHECKED (check radio button or checkbox)
6. Push Button <input type=”button”>
Elemen ini biasanya digunakan dengan JavaScript atau VBScript untuk
menghasilkan suatu aksi.
NAME
VALUE
= name of variable to be sent to the application
= text label on the button
7. Submit <input type=”submit”>
Setiap elemen form membutuhkan tombol submit untuk mengirimkan nama dan
nilainya ke suatu aplikasi yang ditentukan dalam atribut ACTION dalam elemen
FORM.
NAME
VALUE
= name of variable to be sent to the application
= text label on the button
8. Image Submit Button <input type=”image” src=”url”>
Digunakan untuk menggantikan tombol standar submit dengan image.
NAME
= name of variable to be sent to the application
9. Reset <input type=”reset”>
Digunakan untuk mereset semua masukan dalam form.
VALUE
= text label on the button
10. Text Area <textarea> … </textarea>
Elemen untuk memasukkan teks secara leluasa seperti notepad.
NAME
= name of variable to be sent to the application
ROWS
= number of rows
COLS
= number of columns
11. Select <select> … </select>
Daftar isi dalam properti select mengunakan tag <option>
SIZE
= set the number of visible choices
NAME
= name of variable to be sent to the application
Contoh Buat Form HTML
<html>
<head><title>latihan form</title></head>
<body>
<form action=# method=get>
Nama : <input type=text name=nama><p>
Alamat :<input type=text name=alamat>
<p>Telepon :<input type=text name=telepon>
<p>Email :<input type=text name=email>
<p>
<select name=pekerjaan>
<option value=mahasiswa>mahasiswa
<option value=pelajar>pelajar
<option value=peg_negeri>peg_negeri
<option value=presiden>presiden
<option value=menteri>menteri
</select>
<p>Anggota :
<input type=radio name=anggota value=ya check>ya
<input type=radio name=anggota value=bukan>bukan
<p>
<input type=submit value="kirim data" name=submit>
<input type=reset value="ulangi" name=reset>
</form>
</body>
<html>
Latihan SOAL
Latihan 01 :
<html>
<head>
<title>latihan 01</title>
</head>
<body bgcolor=#003399 text=#ffff00>
<h1>TOKO BUKU SERBA MURAH</h1>
<h2>Toko kami menyediakan</h2>
<h3>Alat Tulis</h3>
<h4>pensil, ballpoint, penggaris dll.</h4>
<h3>Buku-Buku Pelajaran</h3>
<h4>ilmu pasti, ilmu bumi, sejarah dll.</h4>
<h3>Alat Kantor</h3>
<h4>meja, kursi, file manager dll.</h4>
</body>
</html>
Latihan 02 :
<html>
<head>
<title>latihan 02</title>
</head>
<body bgcolor=#990066 text=#FFCCFF>
<h1>TOKO BUKU SERBA MURAH</h1>
<hr width=50% align=left>
<h2>Toko kami menyediakan</h2>
<h3>Alat Tulis</h3>
<p>pensil<br>ballpoint<br>penggaris<br>dll.</p>
<h3>Buku-Buku Pelajaran</h3>
<p>ilmu pasti<br>ilmu bumi<br>sejarah<br>dll.</p>
<h3>Alat Kantor</h3>
<p>meja<br>kursi<br>file manager<br>dll.</p>
</body>
</html>
latihan 03 :
<html>
<head>
<title>latihan 03</title>
</head>
<body bgcolor=#000000 text=#FFFFFF>
<h1 align=center>
<font color=#FFFF00 face=Arial>TOKO BUKU SERBA MURAH</font>
</h1>
<hr width=360 align=center>
<h2>Toko kami menyediakan</h2>
<h3><font color=red>Alat Tulis</font></h3>
<p align=center>pensil<br>ballpoint<br>penggaris<br>dll.</p>
<h3><font color=red>Buku-Buku Pelajaran</font></h3>
<p align=right>ilmu pasti<br>ilmu bumi<br>sejarah<br>dll.</p>
<h3><font color=red>Alat Kantor</font></h3>
<p align=left>meja<br>kursi<br>file manager<br>dll.</p>
</body>
</html>
Latihan 04 :
<html>
<head>
<title>latihan 04</title>
</head>
<body bgcolor=#990066 text=#FFCCFF>
<h1>TOKO BUKU SERBA MURAH</h1>
<hr width=50% align=left>
Toko kami menyediakan
<h2>Alat Tulis</h2>
<ol>
<li>pensil
<li>ballpoint
<li>penggaris
<li>dll.
</ol>
<h2>Buku-Buku Pelajaran</h2>
<ol type=A>
<li>ilmu pasti
<ul>
<li>Fisika
<li>kimiya
<li>biyologi
</ul>
<li>ilmu bumi
<li>sejarah
<li>dll.
</ol>
<h2>Alat Kantor</h2>
<ol type=i>
<li>meja
<li>kursi
<ul type=square>
<li>kusi lipat
<li>kursi plastik
<li>kursi-kursian
</ul>
<li>file manager
<li>dll.
</ol>
</body>
</html>
latihan 05 :
<html>
<head>
<title>latihan 05</title>
</head>
<body>
berikut contoh tabel dengan rowspan dan colspan
<table width=80% border=2 cellspacing=0 cellpadding=0>
<tr>
<td>baris 1 kolom 1</td>
<td>baris i kolom 2</td>
</tr>
<tr>
<td colspan=2>baris 2 kolom 1</td>
</tr>
<tr>
<td rowspan=2>baris 3 kolom 1</td>
<td>baris 3 kolom 2</td>
</tr>
<tr>
<td>baris 4 kolom 2</td>
</tr>
</table>
</body>
</html>
MATERI II - IV
DESAIN TAMPILAN WEB
Pada pertemuan ini akan dipelajari tentang pengaturan tampilan atau desain pada
web. Salah satu tool yang digunakan untuk pengaturan tersebut adalah perangkat
lunak yang bernama Dreamweaver. Dreamweaver mempunyai beberapa fungsi
penting dalam pembuatan suatu halaman web, seperti Layout View – yang
memungkinkan para designer halaman web dapat langsung menempatkan table dan
sel di halaman webnya. Juga terdapat beberapa fungsi tambahan seperti team
collaboration dan peningkatan kemampuan multimedia.
TIU:
1. Mahasiswa mengenal Dreamweaver
2. Mahasiswa memahami format yang digunakan dalam pengaturan tanmpilan web
dengan dreamweaver.
T IK :
1. Mahasiswa mampu menggunakan pemakaian dreamweaver beserta sintaksintaknya.
2. Mahasiswa mampu mengatur tampilan site dengan dreamweaver.
Mengenal Dreamweaver
Beberapa waktu yang lalu, tool yang digunakan untuk membuat suatu halaman web dibagi
menjadi 3 jenis, yaitu: editor HTML berbasis teks, editor yang mengkombinasikan
tampilan grafik WYSIWYG (What You See Is What You Get) dengan tampilan kodenya,
dan editor yang benar-benar berbasis grafik. Tiap-tiap jenis editor tersebut memiliki grup
penggemarnya sendiri, para programmer, para webmaster part-time, dan para grafik
desiner. Macromedia Dreamweamer (mulai versi 4) mungkin merupakan editor pertama
dengan fitur-fitur lengkap yang memenuhi semua grup diatas.
Dreamweaver mempunyai beberapa fungsi penting dalam pembuatan suatu halaman web,
seperti Layout View – yang memungkinkan para designer halaman web dapat langsung
menempatkan table dan sel di halaman webnya. Juga terdapat beberapa fungsi tambahan
seperti team collaboration dan peningkatan kemampuan multimedia.
Pada bab ini, kita akan menggunakan Macromedia Dreamweaver MX versi 6.0. Yang
mana, versi ini merupakan versi terbaru dari Dreamweaver.
Memulai Dreamweaver
Bila kita membuat sebuah halaman web dengan Dreamweaver, maka selain document
window, kita juga akan bekerja dengan tiga toolbar dan panel utama, yaitu: Insert Bar,
Property Inspector, dan Site Panel.
Catatan: Jika Insert Bar dan Property Inspector tidak tampil pada Dreamweaver, maka
bisa ditampilkan dengan klik menu:
- Window - Insert Bar (Ctrl+F2), atau
- Window - Property Inspector (Ctl+F3).
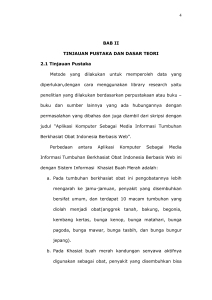
Document window: menampilkan dokumen atau halaman web yang sedang kita buat.
Pada bagian bawah dari Document window, kita bisa melihat nama file dari semua
dokumen yang sedang kita buka. Dengan meng-klik nama file tersebut maka kita akan
dengan mudah berpindah antara dokumen satu dengan lainnya.
Insert Bar terdiri dari beberapa macam icon untuk memasukkan berbagai macam objek
web seperti gambar, layer, dan tabel. Insert Bar ini terdiri dari beberapa tab yang masingmasing terdiri dari beberapa icon yang berkesesuaian.
Property Inspector menampilkan property dari objek yang kita pilih didalam dokument.
Seperti tinggi dan lebar dari suatu gambar.
Sedangkan Site Panel memungkinkan kita untuk menampilkan dan mengatur semua file
dan folder yang merupakan bagian dari website kita.
Gambar 10.1. Elemen window dari Dreamweaver MX 6.0
Dreamweaver dapat menampilkan dokumen dalam tiga cara: Design View, Code View,
dan Code and Design View.
Pada Design View, kita bisa menampilkan dan mengedit dokumen secara visual.
Tampilan dari Design View sama seperti bila kita menampilkannya dengan web browser
(seperti Microsoft Internet Explorer).
Pada Code View, kita bisa mengedit langsung halaman web kita dengan menuliskan
kode HTML, javascript, PHP, ASP, dan berbagai macam kode-kode yang lain. Tidak
terlalu diperlukan untuk bekerja dengan Code View ini, karena hampir semua fungsi yang
kita perlukan untuk membuat suatu halaman web dapat di buat lewat Design View.
Sedangkan pada Code and Design View, kita bisa melihat Code View dan Design
View secara bersamaan dalam satu tampilan window.
Pengaturan Site
Suatu website merupakan kumpulan dari beberapa dokumen yang saling berhubungan
(linked). Dengan Dreamweaver kita dapat membuat dan mengelola suatu dokumen
website, termasuk memperbaikinya. Dokumen adalah halaman yang dilihat user ketika
mereka mengunjungi website kita. Dokumen bisa berisi teks, gambar, suara, animasi, dan
juga link ke dokumen-dokumen yang lain.
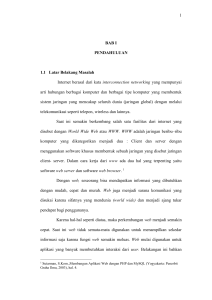
Dreamweaver menampilkan suatu site sebagai kumpulan dari file-file yang terdapat
didalamnya. Kumpulan file ini bisa dilihat pada Site Panel yang secara default berada di
sisi sebelah kanan dari aplikasi Dreamweaver ini.
Gambar 10.2. Site Panel pad Dreamweaver
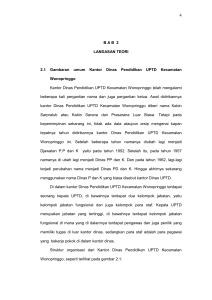
Untuk memulai membuat website, kita buat suatu site pada Dreamwever dengan
mengklik link Define a Site pada Site Panel. Kemudian akan muncul wizard untuk
mendefinisikan suatu site.
Dibawah ini adalah beberapa langkah untuk mendefinisikan suatu site, yaitu:
1. Langkah pertama: kita diminta untuk mengisikan nama dari website kita.
Gambar 10.3. Langkah pertama untuk mendefinisikan site
2. Langkah kedua: terdapat pilihan apakah kita akan menggunakan server technology
seperti ASP, ASP.NET, PHP, JSP, atau ColdFusion.
Gambar 10.4. Langkah kedua untuk mendefinisikan site
3. Langkah ketiga: ada 3 pilihan untuk meletakkan file-file dari website kita.
Pertama, adalah diletakkan pada drive lokal.
Kedua, diletakkan pada server secara langsung menggunakan local network.
Ketiga, diletakkan pada server dengan menggunakan FTP atau RDS.
Gambar 10.5. Langkah ketiga untuk mendefinisikan site
Pilih yang pertama (local), lalu tentukan lokasi dimana kita ingin menyimpan file
dokumen web kita.
4. Langkah keempat: kita akan diminta mengisikan beberapa informasi yang
dibutuhkan, sesuai dengan pilihan kita pada langkah ketiga.
Gambar 10.6. Langkah keempat untuk mendefinisikan site
Window terakhir yang muncul adalah summary dari site yang telah kita buat. Setelah
kita mengklik tombol Done, maka website kita langsung akan dibuat.
Gambar 10.7. Langkah terakhir sebagai summary dokumen web yang dibuat.
Catatan: pada topik kali ini kita akan memfokuskan pada pembuatan suatu website secara
offline.
Setelah semua langkah tersebut kita lakukan, maka pada pada Site Panel akan tampil
informasi tentang site yang baru kita buat.
Gambar 10.7. Informasi site pada Site Panel.
Membuat Folder
Dreamweaver menyediakan tampilan visual dari website kita melalui Site Panel. Website
akan lebih mudah dikelola dan manajemen jika kita mengatur file-file kedalam folderfolder. Contoh, kita buat dua folder yang, yaitu folder images untuk meletakkan file-file
gambar site dan folder resources untuk menyimpan file-file lain.
Untuk itu perlu adanya manajemen file pada dokumen web yang kita
pembuatan folder.
buat melalui
Cara membuat folder:
1. Klik kanan pada folder site kita (misal: My Website), kemudian pilih New Folder.
2. Ketikkan nama folder yang kita buat (misal: images) kemudian tekan Enter.
Bekerja dengan File
Dalam suatu website, kita bisa mempunyai satu atau lebih file dokumen. File dokumen ini
yang biasa juga disebut sebagai page. Bila kita mengakses suatu website, biasanya file
dokumen yang pertama kali akan diakses adalah file index.htm (tergantung dari setting di
Web server). Untuk itu, simpan file dokumen web pertama kali anda dengan nama
index.htm.
Cara membuat file:
1. Klik kanan pada folder site kita (misal: My Website), kemudian pilih New File.
2. Ketikkan nama file yang kita buat (misal: index.htm) kemudian tekan Enter.
Untuk mulai bekerja dengan file yang telah kita buat, kita bisa me-double-klik pada nama
file yang akan kita edit pada Site Panel.
Untuk mengganti title dari website kita, bisa kita isikan pada edit box tittle pada
deretan icon pada toolbar di bagian atas Dreamweaver.
Title tersebut akan tampil pada bagian paling atas dari web browser bila kita
membuka website kita menggunakan Internet Explorer.
Memasukkan Teks
Memasukkan teks ke dalam dokumen yang kita buat menggunakan Dreamweaver sangat
mudah. Setelah dokumen kita buka, tempatkan kursor pada Document Window dan kita
bisa langsung mengetikkan teks ke dalam dokumen tersebut.
Bila kita ingin memformat teks yang sudah kita masukkan, caranya adalah dengan
memblok teks tersebut, kemudian ubah properti dari teks tersebut dengan menggunakan
panel Property Inspector.
Ada beberapa properti dari teks yang bisa kita atur menggunaka panel Property Inspector
tersebut. Yaitu: format teks, ukuran, bentuk huruf, warna, ketebalan, alignment, bullet dan
numbering, dan lain-lain.
Memasukkan Objek
Ada banyak sekali objek yang bisa kita masukkan ke dokumen web kita, gambar, tabel,
frame, form, flash, dan banyak lagi yang lainnya. Pada Dreamweaver, objek-objek itu
dapat kita masukkan kedalam dokumen web kita dengan sangat mudah. Pilih pada Insert
Bar, objek apa yang kita inginkan, kemudian klik dan kita tinggal mengikuti instruksi
yang ditampilkan oleh Dreamweaver. Teks pada dokumen web kita juga dianggap sebagai
suatu objek oleh Dreamweaver.
Untuk memasukkan suatu objek kedalam halaman web kita juga bisa dilakukan dengan
mengklik menu Insert kemudian pilih objek yang akan kita masukkan kedalam halaman
web kita.
Sedangkan untuk mengedit objek yang sudah berada pada dokumen web kita, bisa kita
lakukan dengan mengklik objek tersebut kemudian kita bisa mengubah propertynya pada
Property Inspector, sesuai dengan yang kita inginkan. Property yang dapat kita ubah
pada Property Inspector akan berbeda-beda, tergantung dari jenis objek yang akan kita
edit.
Kita juga bisa menggunakan klik kanan mouse pada suatu objek untuk menampilkan
daftar menu favorit yang bisa kita pilih, sesuai dengan objek yang bersangkutan.
Kita juga bisa menggunakan objek layer sebagai tempat dari teks kita. Sehingga kita bisa
dengan mudah untuk memformat dan memindah-mindahkna teks kita tersebut. Untuk
menggambar suatu layer bisa dilakukan dengan memilih menu Insert Layer, atau
dengan mengklik icon Draw Layer pada Insert Bar Common.
Page Properties
Ketika pertama kali kita memulai Dreamweaver, halaman web kita secara default
mempunyai title Untitle Document dan tidak mempunyai background. Kita bisa
mengeditnya dengan mengakses ke Page Properties.
Caranya adalah dengan mengklik menu Modify, kemudian pilih Page Properties. Atau
bisa juga dengan menggunakan mouse, caranya: taruh kursor mouse pada dokumen kita,
kemudian klik kanan mouse dan pilih Page Properties.
Pada Page Properties kita bisa mengedit banyak hal yang berhubungan dengan halaman
web kita, seperti warna latar belakang dokumen, warna teks, gambar pada latar belakang,
level transparan dari gambar, dan lain-lain.
Gambar 10.8. Kotak dialog Page Properties
Membuat Tabel
Penggunaan tabel sangat berguna untuk pengaturan data. Tabel juga bisa digunakan untuk
mengontrol dimana harus meletakkan gambar dan teks pada halaman web. Dengan tabel
juga memungkinkan kita untuk memodifikasi isi dari tiap sel pada tabel. Atau kita bisa
memblok beberapa sel, kolom, atau baris yang ingin kita atur dengan setting yang sama.
Kita bisa mengontrol hampir semua fitur dari suatu tabel menggunakan Property
Inspector. Untuk memasukkan tabel kedalam dokumen web kita, bisa dilakukan dengan
cara memilih menu Insert Table atau dengan memilih icon Insert Table pada panel
Insert Bar Tables. Kemudian akan muncul kotak dialog untuk memasukkan tabel
dimana kita bisa mendefinisikan beberapa parameter disini (misal: jumlah baris, jumlah
kolom, dll).
Gambar 10.9. Kotak dialog untuk memasukkan tabel.
Merge Tabel
Untuk menggabungkan antar cell dalam tabel, dapat dilakukan melalui langkah berikut:
1. Select beberapa cell yang akan di merge (digabungkan).
2. Klik tombol merge pada panel properties.
Membuat Link
Pada Dreamweaver, kita bisa menambahkan link yang menghubungkan antar halaman
web pada website kita, link ke website lain, maupun link ke file dokumen dengan cara
yang sangat mudah.
Untuk membuat suatu link, baik link ke halaman web maupun link ke file dokumen
(seperti file Microsoft Word, file PDF, dll), yaitu:
1. Pilih teks, gambar, atau objek yang ingin kita jadikan sebagai link.
2. Pilih menu Modify Make Link akan muncul kotak dialog Select File.
3. Ketikkan alamat URL dari tujuan link kita kedalam teks box URL atau dengan
memilih file menggunakan kotak browser yang ada. Setelah selesai klik OK.
Catatan: Bila file yang kita pilih berada diluar dari folder root dari website kita
maka akan muncul dialog yang menanyakan apakah kita akan mengcopy file
tersebut kedalam folder root dari website kita.
LATIHAN SOAL
Berikut ini latihan dasar HTML, dimana design interface meliputi font, warna,
paragraph, background, dan isi halam web ini, dipersilahkan mahasiswa untuk
mengembangkan dengan asumsi-asumsi yang dimiliki.
1. Buatlah halaman web untuk menampilkan informasi identitas mahasiswa dan
deskripsi (hoby, kemampuan, foto, dll) dengan layout sebagai berikut :
Foto
Identitas
Deskripsi lain
2. Buatlah halaman web untuk kumpulan informasi data mahasiswa yang terdiri dari
3 frame, dimana frame paling atas untuk header dan logo universitas, frame paling
kiri untuk list nama-nama mahsiswa yang memiliki link untuk detail identitas
mahasiswa tersebut yang terletak di frame bagian kanan.
Layout sebagai berikut :
Nama Universitas dan Logo
List
nama
mahasiswa,
jika
akan
link
di-klik
memiliki
ke
frame
sebelah kanan
Detail identitas dan deskripsi mahasiswa
Beserta fotonya
MATERI IV
PENGENALAN CSS
Pada pertemuan ini akan dipelajari tentang pengaturan tampilan atau desain pada
web dengan style CSS. CSS (Cascading Style Sheets) digunakan dalam kode HTML
untuk menciptakan suatu kumpulan style yang terkadang dapat digunakan untuk
memperluas kemampuan HTML.
TIU:
1. Mahasiswa mengenal mengenai pemrograman web dengan m,enggunakan Style
CSS
T IK :
1. Mahasiswa mampu membuat halaman web dengan menggunakan kode HTML
secara sederhana.
2. Mahasiswa mampu membuat tampilan dokumen HTML denggan permainan
warna dan berbagai jenis tampilan teks.
A. DASAR TEORI
CSS (Cascading Style Sheets) digunakan dalam kode HTML untuk
menciptakan suatu kumpulan style yang terkadang dapat digunakan untuk
memperluas kemampuan HTML. Sebagai contoh, kode HTML murni tidak
memungkinkan untuk menggunakan sebuah definisi font yang diterapkan pada
setiap sel dan bahkan tag <BASEFONT> pun tak berpengaruh pada sel-sel tabel.
Misalnya diinginkan untuk mengatur ukuran font pada setiap sel sebesar 2. Dengan
menggunakan tag <FONT>, semua sel harus diformat dengan menggunakan
<FONT SIZE=”2”>, tentu saja tindakan seperti ini tidak praktis. Namun, dengan
menggunakan CSS, anda hanya perlu mendefinisikan style sekali saja dan style
akan berlaku untuk setiap sel dalam tabel.
Mengenali kode Css:
1. Pasangan tag <STYLE> dan </STYLE> digunakan untuk mendefinisikan style
sheet menggunakan Css. Oleh karena itu, dalam tag <style> terdapat atribut
TYPE dengan nilai berupa “teks/CSS”. Pasangan tag tersebut harus diletakkan
dalam pasangan tag <HEAD> dan </HEAD>. Umumnya setelah tag <TITLE>
dan </TITLE>.
2. Pasangan <!—dan -->merupakan komentar dalam HTML. Biasa digunakan
dengan tujuan agar sekiranya browser tidak mendukung atau tidak mengenali
style sheet maka yang terdapat dalam pasangan tersebut akan diabaikan, tetapi
penulisan pasangan ini tidak diharuskan. Dan yang berada dalam pasangan ini
adalah definisi style.
Sintaks Css terdiri dari tiga bagian yaitu selector, properti dan nilai, penulisannya
seperti dibawah:
nama_tag {properti_1:nilai_1;.....;properti_n:nilai_n}
Selektor biasanya adalah elemen HTML / tag yang Anda inginkan untuk
mendefinisikan, properti adalah atribut yang ingin Anda ubah, dan setiap properti dapat
mengambil nilai. Properti dan nilai dipisahkan dengan tanda titik dua, dan dikelilingi oleh
kurung kurawal, contohnya:
body {color:black}
Jika Anda ingin menentukan lebih dari satu properti, Anda harus memisahkan
masing-masing properti dengan titik koma. Contoh di bawah ini menunjukkan
bagaimana untuk mendefinisikan sebuah paragraf dengan text rata tengah dan
warna teks merah:
p { text-align:center;color:red }
Dengan kelas selektor Anda dapat menetapkan berbagai gaya dalam elemen
HTML, misalkan Anda ingin memiliki dua tipe paragraf dalam dokumen Anda,
yang pertama paragraf dengan format rata kanan, dan yang kedua paragraf rata
tengah, maka penulisannya adalah sebagai berikut:
p.right
{text-align:right}
p.center {text-align:center}
Anda harus menggunakan atribut class dalam dokumen HTML Anda seperti
berikut:
<p class="right">This paragraph will be right-aligned.</p>
<p class="center">This paragraph will be center-aligned.</p>
Penggunaan atribut ID dalam Tag
Dalam pasangan tag <STYLE> dan </STYLE>, Anda bisa mendefinisikan suatu
nama ID dengan bentuk seperti berikut:
#nama_ID{properti_1:nilai_1;....;properti_n:nilai_n;}
Pada pendefinisian ini, awalan # selalu digunakan
Cara memberi nama ID:
1.
Dapat mengandung huruf, angka, atau karakter garis bawah
2.
Karakter pertama harus berupa huruf atau karakter garis bawah
Contoh: membuat style bernama tebal yang mengatur teks agar dalam keadaan
ditebalkan dan warnanya biru.
#tebal { font-weight:bold;color:blue;}
LATIHAN SOAL
1. Bukalah lembar kerja baru dengan menggunakan notepad/ textpad lalu
ketikkan script berikut:
body {background-color: yellow}
h1 {font-size: 36pt}
h2 {color: blue}
p {margin-left: 50px}
Simpan file tersebut dengan nama ex1.css. lalu ketikkan script dibawah, simpan
dengan nama file.htm.
<html>
<head>
<link rel="stylesheet"
type="text/css" href="ex1.css" />
</head>
<body>
<h1>Tulisan ini berukuran 36</h1>
<h2>Tulisan ini berwarna biru</h2>
<p>Ini paragraf dengan left margin 50 pixels</p>
</body>
</html>
Jalankan file.htm di browser
2. Ketikkan script berikut:
<html>
<head>
<style type="text/css">
h1
{
background-color:#FF0000;
}
p
{
background-color:#e0ffff;
}
div
{
background-color:#b0c4de;
}
</style>
</head>
<body>
<h1>Contoh background Css</h1>
<div>
Ini text yang menggunakan tag div
<p>Ini paragraf yang mempunyai background</p>
Ini masih di tag div
</div>
</body>
</html>
Jalankan script tersebut dengan browser, lalu amati hasilnya.
3. Modifikasi script tersebut dengan menambahkan properti pada selektor h1
untuk mengubah warna text menjadi putih.
4. Ketikkan script berikut:
<html>
<head>
<style type="text/css">
p.normal {font-style:normal}
p.italic {font-style:italic}
</style>
</head>
<body>
<p class="normal">Ini paragraf, dengan font normal.</p>
<p class="italic">Ini paragraf, dengan font miring.</p>
</body>
</html>
Jalankan script tersebut dengan browser
5. Ketikkan script berikut:
<html>
<head>
<style>
h1 {font-size:40px}
h2 {font-size:30px}
p {font-size:14px}
</style>
</head>
<body>
<h1>Ini heading ukuran 40</h1>
<h2>Ini heading ukuran 30</h2>
<p>Ini paragraf ukuran 14</p>
</body>
</html>
6. Tambahkan properti pada masing-masing selektor untuk warna text (warna
sesuai keinginan)
KASUS
Buatlah file html yang ada sintaks Cssnya untuk membuat halaman web seperti
tampilan di bawah:
Keterangan:
Header dengan teks rata tengah, dan warna teks biru.
Satu bagian paragraf dengan format teks rata kanan, dan satu bagian paragraf lain
menggunakan rata kanan kiri
B. TUGAS
Dari tugas modul 2, Aturlah tabel anda tersebut pada tag <table>, <tr>, <td>, <th>
(tergantung tag yang anda pakai) yang diatur dalam Css baik mengenai pengaturan
teks, warna, border, dll.
MATERI VI
JAVASCRIPT
Pada pertemuan ini akan dipelajari tentang javascript pada web. Javascript
adalah bahasa yang berbentuk kumpulan script yang pada fungsinya berjalan
pada suatu dokumen HTML. Bahasa ini merupakan bahasa pertama untuk web.
Bahasa ini memberikan kemampuan tambahan terhadap bahasa HTML dengan
mengijinkan pengeksekusian perintah-perintah disisi user, yang artinya disisi
browser bukan disisi server web.
TIU:
2. Mahasiswa mengenal mengenai javascript.
T IK :
3. Mahasiswa mampu membuat halaman web dengan disisipkan javascript
didalamnya.
4. Mahasiswa mampu membuat tampilan dokumen HTML denggan permainan
warna dan berbagai jenis tampilan teks.
JavaScript
Javascript diperkenalkan pertama kali oleh Netscape pada tahun 1995. Pada awalnya
bahasa ini dinamakan“LiveScript”bahasa ini banyak di kritik karena kurang aman,
pengembangannya yangterkesan buru buru dan tidak ada pesan kesalahan yang di
tampilkan setiap kali kita membuatkesalahan pada saat menyusun suatu program.
Kemudian sejalan dengan sedang giatnya kerjasamaantara Netscape dan Sun
(pengembang bahasa pemrograman“Java”) pada masa itu, makaNetscape memberikan
nama“JavaScript”kepada bahasa tersebut pada tanggal 4 desember 1995.Pada saat yang
bersamaan Microsoft sendiri mencoba untuk mengadaptasikan teknologi ini yangmereka
sebut sebagai“Jscript”di browser Internet Explorer 3.Javascript adalah bahasa yang
berbentuk kumpulan skrip yang pada fungsinya berjalan pada suatudokumen HTML,
sepanjang sejarah internet bahasa ini adalah bahasa skrip pertama untuk web.Bahasa ini
adalah bahasa pemrograman untuk memberikan kemampuan tambahan terhadap
bahasaHTML dengan mengijinkan pengeksekusian perintah perintah di sisi user, yang
artinya di sisibrowser bukan di sisi server web.Javascript bergantung kepada
browser(navigator) yang memanggil halaman web yang berisi skripskrip dari Javascript
dan tentu saja terselip di dalam dokumen HTML. Javascript juga tidak memerlukan
kompilator
atau
penterjemah
khusus
untuk
menjalankannya
(pada
kenyataannyakompilator Javascript sendiri sudah termasuk di dalam browser tersebut).
Lain halnya dengan bahasa“Java” (dengan mana JavaScript selalu di banding
bandingkan) yang memerlukan kompilator khususuntuk menterjemahkannya di sisi
user/klien.Versi Javascript
JavaScript adalah bahasa yang“case sensitive”artinya membedakan penamaan variabel
dan fungsi yang menggunakan huruf besar dan huruf kecil, contoh variabel atau fungsi
dengan nama TEST berbeda dengan variabel dengan namatest. Dan yang terakhir
seperti bahasa Java ataupun C, setiapinstruksi diakhiri dengan karakter titik koma (;).
Definisi Java Script
Java script adalah suatu script yang diinsetkan kedalam HTML sebagai script.
Browser yang mengenal javaScript akan menterjemahkan kode-kode java dan
hasilnya ditampilkan menyatu dengan kode-kode HTML.
Java Script bekerja pada sisi clien (yaitu pada browser).
Tag HTML untuk memperkenalkan bahwa kode-kode adalah java script adalah :
<Script Language=Javascript>
isi kode java script
</Script>
Isi kode java script dapat berupa statemen-statemen java script yang tidak
sepenuhnya sama dengan statemen java .
Dalam
java
jika
kita
akan
mencetak
kelayar
akan
menggunakan
system.out.println() jika dalam modus command line, atau g.drawString(string,x,y)
jika
dalam
modus
window.
Dalam
java
Script
kita
menggunakan
document.write(teks).
Seperti dalam bahasa pemrograman Java, javascript juga case sensitif dimana huruf
besar dan kecil dibedakan.
teks : dapat berupa string, variabel atau tag HTML.
Tipe Data, Operator dan variabel dalam Javascript
TIPE DATA pada javascript yaitu: string, number, boolean, null, object dan
function
OPERATOR dalam javascript terdiri dari Operator Aritmatika ( + , - , * , / , % , ++
, -- ) dan Operator logika ( && , || , ! , == , != , > , < , >= , <= ), penggunaan dari
operator tersebut sama persis seperti dalam pemrograman Java.
VARIABEL dalam javascript variable cukup dideklarasikan dengan var (tidak
harus). Tidak dibedakan apakah variabel itu bilangan(int, float) atau string.
Contoh : var A=10; var B=”JOKO” , atau cukup A=10; B=”JOKO”
Comentar
Simbol untuk mendefinisikan komentar dalam javascript yaitu ”//” atau ” /* ....*/”
//
awal satu baris komentar
/*…*/ akhir dari beberapa baris komentar
Kondisi
Seperti dalam bahasa pemrograman Java, kondisi dalam Javascript yaitu
If (if, if-else, if-else if-else)
Switch-case
Fungsi Tanggal dan waktu
Membuat objek tanggal dengan new Date()
Beberapa fungsi tanggal:
getDay() = angka hari
getDate() = angka tanggal
getMonth() =angka bulan 0,1,..,11
getYear() = angka tahun
Untuk mengakses jam : getHours()
getMinutes()
getSeconds()
Masukan data dari form
Masukan data dari form diawali dengan mendefinisikan form dengan tag <form
name=…>
Selanjutnya dalam form dapat diletakkan komponen GUI seperti TextField atau
button dengan:
<input type=…>
Pada button didefinisikan kode javascript yang akan mengambil data dari form dan
memprosesnya
Hasil proses ditampilkan kembali melalui form
Seleksi dengan radio
Seleksi dengan radio adalah alternatif pada pilihan tunggal seperti menu
Definisi komponen radio :
input type=radio name=name value=nilai onClick=namafungsi(value)>
Seleksi radio mana yang dipilih dengan :
seleksi dilakukan dalam fungsi javaScript , misalnya
Nama fungsi adalah : pilih(value)
Dalam definisi javaScript
function pilih(arg)
{if(arg=value1) tindakan1
if(arg=value2) tindakan2
}
BASIC penulisan javascript
<html>
<body>
<script type="text/javascript">
...
</script>
</body>
</html>
Contoh:
<html>
<body>
<script type="text/javascript">
document.write("Belajar Javascript")
</script>
</body>
</html>
Jenis penulisan javascript
1.
Head section
Format penulisan:
<html>
<head>
<script type="text/javascript">
....
</script>
</head>
Contoh:
<html>
<head>
<script type="text/javascript">
function message()
{
alert("This alert box was called with the onload event")
}
</script>
</head>
<body onload="message()">
</body>
</html>
2.
Body section
Format penulisan:
<html>
<head>
</head>
<body>
<script type="text/javascript">
document.write("Tulisan ini akan tampil pada saat loding ")
</script>
</body>
</html>
3.
External script
Contoh:
<html>
<head>
<script src="xxx.js"></script>
</head>
<body>
</body>
</html>
Penggunaan Variabel pada Javascript
Format penulisan variabel:
Var namavar = “value”
atau
Namavar = “value”
Contoh:
<html>
<body>
<script type="text/javascript">
var name = "Hege"
document.write(name)
document.write("<h1>"+name+"</h1>")
</script>
<p>Contoh pendeklarasian variabel dan penggunaannya</p>
<p>nilai variabel akan langsung tampil</p>
</body>
</html>
JavaScript Popup Boxes
Di dalam bahasa JavaScript kita dapat membuat kotak pesan popup. Kotak pesan
dalam javascript mempunyai 3 type yaitu:
1.
Alert box
2.
Alert box with line breaks
3.
Confirm box
4.
Prompt box
Alert Box
Alert box di gunakan untuk memberikan informasi pesan kepada user dan bila user
yakin dengan pilihannya. Alert box ini mempunyai satu tombol “OK” untuk melanjutkan
proses.
Syntax:
alert("sometext")
Contoh:
<html>
<head>
<script type="text/javascript">
function disp_alert()
{
alert("I am an alert box!!")
}
</script>
</head>
<body>
<input type="button" onclick="disp_alert()" value="Display alert box" />
</body>
</html>
Alert Box and line breaks
<html>
<head>
<script type="text/javascript">
function disp_alert()
{
alert("Hello again! This is how we" + '\n' + "add line breaks to an alert box!")
}
</script>
</head>
<body>
<input type="button" onclick="disp_alert()" value="Display alert box" />
</body>
</html>
Confirm Box
Confirm box biasanya di gunakan jika kita ingin memberikan penyataan kepada
user untuk memberikan pilihan jawaban apakah akan terus di lanjutkan atau di batalkan.
Kotak confirm box memberikan dua tombol pilihan kepada user berupa tombol “OK” dan
tombol “Cancel”. Jika pilihan tombol “OK” maka halaman web akan diproses jika pilihan
tombol “Cancel” maka halaman tidak akan diproses.
Syntax:
confirm("sometext")
Contoh:
<html>
<head>
<script type="text/javascript">
function disp_confirm()
{
var r=confirm("Press a button")
if (r==true)
{
document.write("You pressed OK!")
}
else
{
document.write("You pressed Cancel!")
}
}
</script>
</head>
<body>
<input type="button" onclick="disp_confirm()" value="Display a confirm box" />
</body>
</html>
Prompt Box
Prompt box biasanya di gunakan untuk memberikan pesan kepada user agar user
memberikan inputan sebelum halaman web itu diproses. Ketika prompt box muncul, dan
user diminta untuk mengklik tombol awal yang kemudian akan muncul box yang harus di
input oleh user sesuai dengan pertanyaan yang di ajukan.
Setelah di input kemudian user mengklik tombol "OK" atau "Cancel". Untuk
melanjutkan proses pilih tombol “OK” dan browser akan menampilkan hasil. Jika tombol
“Cancel” kotak box akan kembali kosong untuk mengulang.
Syntax:
prompt("sometext","defaultvalue")
Contoh:
<html>
<head>
<script type="text/javascript">
function disp_prompt()
{
var name=prompt("Please enter your name","Harry Potter")
if (name!=null && name!="")
{
document.write("Hello " + name + "! How are you today?")
}
}
</script>
</head>
<body>
<input type="button" onclick="disp_prompt()" value="Display a prompt box" />
</body>
</html>
Fungsi pada JavaScript
Fungsi merupakan blok kode yang akan di jalankan pada saat nama function itu
jalankan oleh event tertentu atau pada saat function itu di panggil. Fungsi ini juga dapat di
jalankan oleh browser pada saat loading sebuah halaman web.
Function juga bisa di panggil di halaman web mana saja dengan cara kita
membuat file external berupa file .JS (extention file javascrip). Yang berisi syntak
javascript. File itu kita panggil pada halaman web yang yang mau sisipkan javacscript.
Function dapat di definisikan di bagian <head> dan bagian <body> dari halaman
web. Jika kita menginginkan script itu di panggil pada saat halaman web di load maka kita
tempatkan script itu di bagian <head>
Contoh:
<html>
<head>
<script type="text/javascript">
function displaymessage()
{
alert("Hello World!")
}
</script>
</head>
<body>
<form>
<input type="button" value="Click me!" onclick="displaymessage()" >
</form>
</body>
</html>
Output dari scrip di atas adalah akan muncul tombol yang harus di clik bila ingin
menampilkan pesan nya.
Bagaimana cara mendefinisikan sebuah Fungsi
Sintak untuk membuat fungsi adalah:
function namafungsi (var1,var2,...,varX)
{
kode teks
}
Keterangan:
var1, var2, adalah variable atau nilai suatu fungsi.
Nilai fungsi harus di awali dan di akhiri dengan tanda kurung kurawal. { }
Bila variable, parameter atau nilai tidak ada maka tanda kurung harus tetap di
gunakan.()
Di sarankan untuk tidak menggunakan huruf capital pada javascript lebih baik
gunakan huruf kecil semua. Untuk nama fungsi, nama variable, parameter dan lainya
di sarankan untuk menggunakan huruf kecil semua.
Contoh:
function prod(a,b)
{
x=a*b
return x
}
Jenis Fungsi:
Bahasa Javascript mempunyai beberapa type penulisan function. Di antaranya adalah:
1. Function Basic
How to call a function.
2. Function with arguments
How to pass a variable to a function, and use the variable in the function.
3. Function with arguments 2
How to pass variables to a function, and use these variables in the function.
4. Function that returns a value
How to let the function return a value.
5. A function with arguments, that returns a value
How to let the function find the product of two arguments and return the result.
Contoh Fungsi:
<html>
<head>
<script type="text/javascript">
function myfunction()
{
alert("HELLO")
}
</script>
</head>
<body>
<form>
<input type="button" onclick="myfunction()" value="Call function">
</form>
<p>Tekan tombol untuk memanggil Function.</p>
</body>
</html>
Contoh 1: Fungsi dengan argumen:
<html>
<head>
<script type="text/javascript">
function myfunction(txt)
{
alert(txt)
}
</script>
</head>
<body>
<form>
<input type="button" onclick="myfunction('Hello')" value="Call function">
</form>
<p>Tekan tombol untuk memanggil function nya</p>
</body>
</html>
Output:
Contoh 2: Fungsi dengan argumen
<html>
<head>
<script type="text/javascript">
function myfunction(txt)
{
alert(txt)
}
</script>
</head>
<body>
<form>
<input type="button" onclick="myfunction('Good Morning!')" value="In the Morning">
<input type="button" onclick="myfunction('Good Evening!')" value="In the Evening">
</form>
<p>Pilih Tombol untuk memanggil Function nya.</p>
</body>
</html>
Output:
Contoh fungsi dengan nilai kembalian
<html>
<head>
<script type="text/javascript">
function myFunction()
{
return ("Hello, have a nice day!")
}
</script>
</head>
<body>
<script type="text/javascript">
document.write(myFunction())
</script>
<p>The script in the body section calls a function.</p>
<p>The function returns a text.</p>
</body>
</html>
Contoh fungis dengan nilai kembalian
<html>
<head>
<script type="text/javascript">
function product(a,b)
{
return a*b
}
</script>
</head>
<body>
<script type="text/javascript">
document.write(product(4,3))
</script>
<p>Script dalam bagian body memanggil fungsi dengan 2 parameter (4 and
3).</p>
<p>fungsi akan memanggil kembali sesuai nilai parameter.</p>
</body>
</html>
Latihan
1. Coba Jalan kan Program dibawah ini bagaimana hasilnya
Event handler
<html>
<head>
<title>Contoh JS event Handler</title>
</head>
<body>
<a href=”#” onclick=”alert(’Hallo. ini pesan dari JS Event Handler’)”>Klik
Disini…</a>
</body>
</html>
2. Buatkan Program dengan tampilan sbb :
a.
MATERI VII DAN IX
MYSQL DAN DISAIN DATABASE
Pada pertemuan ini akan dipelajari tentang Mysql dan desain database. Database
adalah sekumpalan informasi yang diatur agar mudah dicari. Dalam arti umum
basis data adalah sekumpulan data yang diproses dengan bantuan komputer yang
memungkinkan data dapat diakses dengan mudah dan tepat, yang dapat
digambarkan sebagai aktifitas dari satu atau lebih organisasi yang berelasi.
TIU:
1. Mahasiswa mengenal mengenai mysql dan desain database.
T IK :
1. Mahasiswa mampu membuat database dengan mysql.
2. Mahasiswa mampu membuat desain database yang dapat digunakan dalam
Mysql.
8.1. Pengantar MYSQL
Basis data adalah sekumpalan informasi yang diatur agar mudah dicari. Dalam arti
umum basis data adalah sekumpulan data yang diproses dengan bantuan komputer yang
memungkinkan data dapat diakses dengan mudah dan tepat, yang dapat digambarkan
sebagai aktifitas dari satu atau lebih organisasi yang berelasi.
Sebagaimana diketahui manajemen modern mengikutsertakan informasi sebagai
sumber daya penting yang setara dengan sumber daya manusia, uang, mesin dan material.
Informasi adalah suatu bentuk penyajian data yang melalui mekanisme pemrosesan,
berguna bagi pihak tertentu misalnya manajer. Bagi pihak manajemen, informasi
merupakan bahan bagi pengambilan keputusan.
MYSQL termasuk jenis RDBMS (Relasional Database Management System).
Sedangkan RDBMS sendiri akan lebih banyak mengenal istilah seperti tabel, baris dan
kolom digunakan dalam perintah-perintah di MYSQL. MYSQL merupakan sabuah basis
data yang mengandung satu atau sejumlah tabel. Tabel terdiri atas sejumlah baris dan
setiap baris mengandung satu atau beberapa kolom. Didalam PHP telah menyediakan
fungsi untuk koneksi ke basis data dengan sejumlah fungsi untuk pengaturan baik
menghubungkan maupun memutuskan koneksi dengan server database MySQL sebagai
sarana untuk mengumpulkan informasi.
8.1.1.Pengertian
Database MYSQL merupakan sistem manajemen basis data SQL yang sangat
terkenal dan bersifat Open Source. MySQL dibangun, didistribusikan dan didukung oleh
MYSQL AB. MYSQL AB merupakan perusahaan komersial yang dibiayai oleh
pengembang MYSQL.
Sebenarnya software MYSQL mempunyai dua macam lisensi. Lisensi pertama
bersifat open source dengan menggunakan GNU General Public Lisensi dan lisensi kedua
berupa lisensi komersial standar (standard commercial license) yang dapat dibeli dari
MYSQL AB.
MYSQL dapat didefinisikan sebagai sistem manajemen database. Database sendiri
merupakan struktur penyimpanan data. Untuk menambah, mengakses dan memproses data
yang disimpan dalam sebuah database komputer, diperlukan sistem manajemen database
seperti MYSQL Server. Selain itu MYSQL dapat dikatakan sebagai basis data terhubung
(RDBMS). Database terhubung menyimpan data pada tabel-tabel terpisah. Hal tersebut
akan menambah kecepatan dan fleksibilitasnya.
Server database MYSQL mempunyai kecepatan akses tinggi, mudah digunakan dan
andal. MYSQL dikembangkan untuk menangani database yang besar secara cepat dan
telah sukses digunakan selama bertahun-tahun sehiingga membuat server MYSQL cocok
untuk mengakses database diinternet. Dan MYSQL juga merupakan sistem client-server
yang terdiri atas multithread SQL Server yang mendukung software client dan library
yang berbeda.
Fitur utama MYSQL adalah ditulis dalam bahasa C dan C++, bekerja dalam
berbagai platform, menyediakan mesin penyimpan transaksi dan nontransaksi, mempunyai
library yang dapat ditempelkan pada aplikasi yang berdiri sendiri sehingga aplikasi
tersebut dapat digunakan pada komputer yang tidak mempunyai jaringan dan mempunyai
sistem password yang fleksibel dan aman, dapat menangani basis data dalam skala besar.
8.1.2.Tipe Data
Data yang terdapat dalam sebuah tabel berupa field-field yang berisi nilai dari data
tersebut. Nilai data dalam field memiliki tipe sendiri-sendiri. MYSQL mengenal beberapa
tipe data field yaitu :
Tipe data numerik
Tipe data numerik dibedakan dalam dua macam kelompok, yaitu integer dan floating
point. Integer digunakan untuk data bilangan bulat sedangkan floating point digunakan
untuk bilangan desimal. Tipe data numerik selengkapnya dapat dilihat pada tabel 8.1
berikut ini:
Tabel 8.1 Tipe Data Numerik
Tipe Data
Kisaran Nilai
TINYINT
(-128)-127 atau (0-255)
SMALLINT
(-32768)-32767 atau (0-65535)
MEDIUMINT
(-3888608)-8388607 atau 0-16777215
INT, INTEGER
(-2147683648)-(21447683647) atau 0-4294967295
FLOAT
(-3.4 E+38)-(-1.17E-38), 0 dan 1.175E-38-3.4e+38
DOUBLE
(-1.79E+308)-(-2.225E-308),
0
dan
2.225E-308
–
1.79E+308
Tipe data string
String adalah rangkaian karakter. Tipe-tipe data yang termasuk dalam tipe data string
dapat dilihat pada tabel 8.2 berikut:
Tabel 8.2 Tipe Data String
Tipe Data
Kisaran Nilai
CHAR
1-255 karakter
VARCHAR
1-255 karakter
TINYTEXT
1-255 karakter
TEXT
1-65535 karakter
MEDIUMTEXT 1-16777215 karakter
LONGTEXT
1-424967295 karakter
Tipe data char() dan varchar()
Tipe data char() dan varchar() pada prinsipnya sama, perbedaannya hanya terletak
pada jumlah memori yang dibutuhkan untuk penyimpanannya. Memori yang
dibutuhkan untuk tipe data char() bersifat statis, besarnya bergantung pada berapa
jumlah karakter yang ditetapkan pada saat field tersebut dideklarasikan. Pada tipe data
varchar() besarnya memori penyimpanan tergantung pada jumlah karakter ditambah 1
byte, dapat dilihat pada tabel 8.3 berikut ini:
Tabel 8.3 Letak Perbedaan Jumlah Memori
Nilai
Char(4)
Memori
Varchar (4)
Penyimpanan
Memori
Penyimpanan
’’
’’
4 bytes
’’
1 byte
’ab’
’ab’
4 bytes
’ab’
3 bytes
’abcd’
’abcd’
4 bytes
’abcd’
5 bytes
’abcdefgh’ ’abcd’
4 bytes
’abcd’
5 bytes
Tipe data tanggal
Untuk tanggal dan jam, tersedia tipe-tipe data field berupa DATETIME, DATE,
TIMESTAMP, TIME dan YEAR. Masing-masing tipe mempunyai kisaran nilai
tertentu. MYSQL akan memberikan peringatan kesalahan (error) apabila tanggal atau
waktu yang dimasukkan salah. Kisaran nilai dan besar memori penyimpanan yang
diperlukan untuk masing-masing tipe dapat dilihat pada tabel 8.4 berikut ini:
Tabel 8.4 Tipe Data Tanggal
Tipe Data
Kisaran Nilai
Memori
Penyimpanan
DATETIME
1000-01-01
00:00
sampai
9999-12-31 3 byte
23:59:59
DATE
1000-01-01 sampai 9999-12-31
8 byte
TIMESTAMP 1970-01-01 00:00:00 sampai 2037
4 byte
TIME
-839:59:59 sampai 838:59:59
3 byte
YEAR
1901 sampai 2155
1 byte
8.1.3.Operator MYSQL
MYSQL mendukung penggunaan operator-operator dan fungsi-fungsi diantaranya:
Operator Aritmetika
Suatu ekspresi yang melibatkan tipe data bilangan (NUMERIK) dan tanggal (DATE)
menggunakan ekspresi aritmatika. Dapat dilihat pada tabel 8.5 berikut ini:
Tabel 8.5 Operator aritmatika MYSQL
Operator
Keterangan
+
Tambah
-
Kurang
*
Kali
/
Bagi
Mod ()
Modulus
Contoh:
Operator Pembandingan
Suatu ekspresi yang dapat digunakan pada klausa WHERE dan mempunyai sintax
sebagai berikut: WHERE expr operator value. Tabel 8.6 menunjukan operator
pembanding pada MYSQL berikut ini:
Tabel 8.6 Operator Pembanding MYSQL
Operator
Keterangan
=
Sama Dengan
>
Lebih Besar
<
Lebih Kecil
>=
Lebih Besar atau Sama Dengan
<=
Lebih Kecil atau Sama Dengan
<>
Tidak Sama Dengan
Contoh:
Operator Logika
Operator ini digunakan untuk membandingkan dua nilai variabel yang bertipe boolean.
Tabel 8.7 berikut menunjukkan operator logika pada MYSQL:
Tabel 8.7 Operator Logika MYSQL
Operator
Keterangan
AND
Dan
OR
Atau
NOT
Tidak
Contoh:
Operator Karakter
Operator untuk membentuk pencarian string yang sesuai dengan nilai yang
mencantumkan pada kondisi. Kondisi pencarian dapat berisi karakter , ada 3 symbol
khusus berikut ini dapat dilihat pada tabel 8.8 berikut ini:
Tabel 8.8 Tabel Operator Karakter
Operator
Keterangan
%
Sembarang karakter berapapun jumlahnya
_
Sembarang satu karakter
[]
Sembarang karakter yang terletak dalam kurung siku
Contoh:
Operator Lain-lain
Operator yang digunakan untuk menguji nilai-nilai yang ada dalam list (tanda kurung)
dan dapat juga untuk menampilkan baris berdasarkan suatu jangkauan (range) nilai.
Ada 2 symbol tersebut dapat dilihat pada tabel 8.9 berikut ini:
Tabel 8.9 Operator lain-lain
Operator
Keterangan
IN
Dalam
BETWEEN
Diantara
Contoh:
Fungsi Agregat
Fungsi agregat (kadangkala disebut fungsi grup atau fungsi ringkasan) adalah fungsi
yang disedikan oleh SQL untuk menghasilkan sebuah nilai berdasarkan sejumlah data.
Fungsi sendiri adalah seuatu kumpulan instruksi yang menghasilkan sebuah nilai jika
dipanggil. Fungsi ini juga digunakan pada data numeric untuk menghitung nilai baik
rata-rata dan jumlah dari sekumpulan data maupun pencarian jumlah baris dalam tabel.
Untuk lebih jelasnyadapat dilihat dalam tabel 8.10 berikut ini:
Tabel 8.10 Fungsi Agregat
Operator
Keterangan
COUNT
Menghitung jumlah baris suatu field
SUM
Menjumlahkan data-data numerik pada suatu tabel
AVG
Menghitung rata-rata suatu field
MAX
Menghitung nilai maksimum suatu field
MIN
Menghitung nilai minimum suatu field
Contoh:
8.2. Perintah-Perintah Pada MYSQL
Query sebenarnya berarti permintaan atau perintah. Dengan menggunakan query,
maka dapat melihat, mengubah dan menganalisis data dengan berbagai titik pandang yang
dikehendaki. Selain itu, query juga dapat dipakai sebagai data bagi formulir, laporan dan
bahkan halaman web.
Yang dimaksud dengan query pada MYSQL adalah query yang diciptakan dengan
pernyataan-pernyataan SQL. SQL (Structured Query Language) adalah bahasa
pemrograman yang digunakan untuk mengakses basis data relasional. SQL diciptakan oleh
perusahaan
IBM
sekitar
tahun
1970,
pada
waktu
yang
bersamaan
dengan
diperkenalkannya konsep relasional database. Setelah mengalami banyak perkembangan,
pada masa kini SQL sudah merupakan bahasa yang lazim digunakan dalam dunia
database.
Bahasa SQL dapat digolongkan bahasa generasi ke-4 yang tidak berupa bahasa yang
berstruktur dan beraturan seperti C dan Pascal (golongan bahasa generasi ke-3). Oleh
karena itu bahasa SQL mudah dipelajari. Pernyataan (statement) SQL dapat digolongan
atas tiga golongan yaitu:
Data Definition Language (DDL) yang mendefinisikan struktur suatu data. Perintahperintah SQL yang termasuk DDL antara lain adalah:
-
CREATE – untuk membuat
-
ALTER – untuk mengubah
-
DROP – untuk menghapus
Data Manipulation Language (DML) yang dapat mencari (query) dan mengubah
(modify) suatu tabel. Perintah-perintah SQL yang tergolong DML diantaranya:
-
SELECT – untuk membaca
-
INSERT – untuk memasukkan
-
UPDATE – untuk mengubah
-
DELETE – untuk menghapus
Data Control Language (DCL) yang mengatur hak-hak (privilege) untuk seorang
pemakai database.Perintah-perintah SQL yang trgolong DCL diantaranya:
-
GRANT
-
REVOKE
Semua bahasa pemrograman mempunyai aturan gramatika. Beberapa aturan perlu
diperhatikan pada saat menuliskan perintah-perintah bahasa SQL pada MYSQL adalah:
1. Semua pernyataan SQL ditutup dengan tanda koma (,).
2. Perintah SQL dapat ditulis dalam satu baris atau dipisah-pisah dalam beberapa baris
agar mudah dibaca.
3. SQL tidak membedakan huruf besar atau kecil (not case sensitive), tergantung
bagaimana isi tabel dimasukkan.
4. Isi dari tabel peka terhadap huruf besar atau kecil tergantung bagaimana isi tabel
dimasukkan.
5. Pernyataan SQL harus ditulis menurut sintaks tertentu.
6. Pernyataan SQL dapat diberikan baris komentar untuk dokumentasi serta menjelaskan
maksud pemrograman.
8.2.1.Create Database
Untuk membuat database dapat dilakukan dengan perintah sebagai berikut:
CREATE DATABASE <nama_database>;
Jika ada komentar ”Query OK” berarti database telah terbuat. Contoh:
CREATE DATABASE universitas;
8.2.2.Create Tabel
Dengan menggunakan SQL, maka bisa membuat tabel. Pernyataan yang digunakan
berupa CREATE TABLE. Syntaxnya:
CREATE TABLE nama_tabel (
nama kolom 1 tipe data ([ukuran]),
nama kolom 2 tipe data ([ukuran]),
......
nama kolom n tipe data ([ukuran]));
Contoh:
8.2.3. Perintah Select, Insert, Delete, Update, Alter dan Drop
Sebuah pernyataan pada SQL berupa perintah yang meminta sesuatu tindakan
DBMS. Sebuah pernyataan diakhiri dengan tanda titik koma (;). Seperti:
-
PERINTAH SELECT:
SELECT adalah pernyataan yang berguna untuk memperoleh data dari sebuah atau
beberapa table. Dengan dukungan berbagai klausa seperti WHERE dan GROUP BY,
SELECT dapat digunakan untuk memperoleh data dalam bentuk yang sederhana
hingga bentuk yang kompleks seperti untuk memperoleh ringkasan data.
Contoh:
-
PERINTAH INSERT:
Pernyataan INSERT digunakan untuk menambah data. Perintah INSERT dalam SQL
adalah:
INSERT INTO nama table [(nama kolom 1, nama kolom 2, ….., nama kolom n)]
VALUE ( Ekspresi [.Ekspresi]….) | Query);
Contoh :
-
PERINTAH DELETE:
Perintah DELETE digunakan untuk menghapus data pada table. Bentuk umum
pernyataan DELETE :
DELETE FROM nama table [WHERE kondisi];
Contoh:
-
PERINTAH UPDATE:
Pernyataan UPDATE berguna untuk mengubah data. Bentuk umum perintah
UPDATE :
UPDATE nama table SET kolom 1 = nilai baru 1, kolom 2 = nilai baru 2, …., kolom
n = nilai baru n [WHERE kondisi];
Contoh :
-
PERINTAH ALTER:
Perintah ini digunakan untuk mengubah (modify) table yang telah dibuat, seperti:
menambah kolom baru, mengubah ukuran kolom, dan mengubah aturan-aturan yang
berlaku untuk suatu kolom. Syntaxnya yang dapat dipakai sebagai berikut:
ALTER TABLE nama table [ADD (nama kolom) MODIFY (nama kolom) DROP
nama constraint ];
Contoh:
-
PERINTAH DROP:
Apabila bermaksud untuk menghapus suatu table karena table tersebut tidak
diperlukan maka bisa melakukannya dengan memakai pernyataan DROP TABLE.
Dengan syntaxnya:
DROP TABLE nama table [CASCADE CONSTRAINTS];
Contoh:
8.3. Predikat MYSQL
Predikat diletakkan setelah klausa WHERE untuk pencarian record database agar
mendapatkan string, karakter atau range tertentu.
1. LIKE dan NOT LIKE
-
LIKE digunakan untuk mendapatkan record yang memenuhi sebagian kriteria
pencarian yaitu mencari data yang menyerupai atau seperti. Perintah LIKE sering
dikombinasikan dengan tanda “persen” (%) dan “underscore” (_). “%” digunakan
di awal atau akhir teks kriteria sedangkan “_” dimanapun diinginkan. Syntax dasar
dari SELECT yang melibatkan LIKE adalah:
select kolom1, kolom2, […] FROM NAMA_TABEL
WHERE kolom_tabel LIKE %string%;
-
NOT LIKE merupakan lawan dari LIKE. Semua data yang masuk kriteria LIKE
secara otomatis tidak masuk kriteria NOT LIKE.
2. BETWEEN
Digunakan untuk menyeleksi nilai-nilai yang berada dalam kisaran (range), misalnya
menampilkan “student” yang mempunyai IPK antara 3,00 sampai 3,50. Sintaks
perintah SELECT dengan BETWEEN adalah
select kolom1, kolom2, […] FROM NAMA_TABEL
WHERE nama_kolom BETWEEN nilai1 and nilai2;
3. LIMIT
Memungkinkan pembatasan jumlah record yang diambil dari database. Sintaks:
select kolom1, kolom2, […] FROM NAMA_TABEL LIMIT jumlah_limit;
4. INNER JOIN
JOIN digunakan bersama SELECT untuk mengkombinasikan kolom dari satu tabel
dengan kolom pada tabel lain. Proses utama yang dilakukan oleh JOIN adalah
mencocokkan nilai pada field kunci pada kedua table. INNER JOIN mengembalikan
semua baris sebagai hasil yang memenuhi suatu kondisi
5. LEFT JOIN
Suatu LEFT JOIN mengembalikan semua baris sisi kiri kondisional bahkan jika tidak
ada sisi kanan yang memenuhi sekalipun
6. RIGHT JOIN
Suatu RIGHT JOIN akan menampilkan baris-baris sisi kanan kondisional yang
memenuhi atau tidak memenuhi kondisi.
7. UNION
Untuk menggabung dua tabel, menempatkan dua query terpisah secara bersama
membentuk satu table. UNION akan memberikan hasil terbaik saat menggunakan dua
tabel dengan kolom serupa karena setiap kolom harus mempunyai tipe data sama.
Sintaks dasar:
select kolom1, kolom2 FROM NAMA_TABEL
UNION
select kolom1, kolom2 FROM NAMA_TABEL;
8. UNION ALL
Memilih semua baris dari setiap tabel dan mengkombinasikannya ke dalam satu tabel.
Perbedaan antara UNION dan UNION ALL yaitu UNION ALL tidak akan menghapus
(mengeliminir) baris-baris yang sama (duplicate rows) – hanya mengambil semua
baris dari semua tabel sesuai query yang dikirim ke server database.
9. Sub-Query
Merupakan query SELECT yang ditempatkan di dalam suatu pernyataan SQL lain.
Dapat diletakkan sebagai bagian dari query utama : SELECT, INSERT, UPDATE,
DELETE, SET, DO. Sintaks:
select kolom1, kolom2, kolom3 […] FROM NAMA_TABEL
WHERE kolom_tabel = (select kolom1, kolom2, kolom3 […] FROM
NAME_TABEL_LAIN);
8.4. Fungsi Pada MYSQL
PHP menyediakan fungsi untuk koneksi ke database dengan sejumlah fungsi untuk
pengaturan baik menghubungkan maupun memutuskan koneksi dengan server database
MySQL. Fungsi koneksi ke server database mengunakan pola yang sama yaitu server,
port, user, password. Fungsi-fungsi tersebut adalah:
1.
mysql_connect(host,user,password)
Fungsi ini digunakan untuk membuka koneksi dengan server MySQL. Parameter
yang digunakan sebagai berikut:
Host: nama server dengan server local dapat dengan menggunakan localhost.
User: user yang terdaftar dalam MySQL yang digunakan untuk login ke server.
Password: password dari user yang melakukan koneksi.
Contoh:
2.
mysql_select_db(nama_database,nama_koneksi)
Fungsi ini digunakn untuk memilih database yang akan digunakan. Contoh:
3.
mysql_query(perintah_query,nama_koneksi)
Perintah ini digunakan untuk mengirimkan query ke server database melalui link
nama koneksi. Fungsi ini mengembalikan nilai FALSE baik CREATE, UPDATE,
DELETE, DROP, dll. Contoh:
4.
mysql_fetch_array(hasil_query)
Fungsi ini digunakan untuk melakukan pembacaan record hasil query yang
dilakukan. Pembacaan ini dilakukan mulai dari record pertama sampai nilai terakhir. Tiap
record dibaca, dibentuk menjadi array dengan index numeric dari 0 sampai dengan n-1 dan
index assosiatif dengan index adalah nama field dari table.
5.
mysql_fetch_row(hasil_query)
Fungsi ini mempunyai hampir sama dengan mysql_fetch_array tetapi array hasil
pembacaan data hanya menggunakan index numeris saja yang dimulai dari 0 untuk kolom
pertama samapai n-1 untuk kolom terakhir hasil query.
6.
mysql_result(hasil_query, no_record,nama_field),
Fungsi ini berguna untuk mengambil langsung nilai hasil query pada suatu baris dan
kolom tertentu (satu sel) dengan menyebutkan parameter variabel hasil proses query,
no_record, untuk nomor baris (dimulai dari 0) dan nama field.
7.
mysql_num_field(hasil_query)
Fungsi berguna untuk mendapatkan jumlah field dari hasil query.
Contoh:
8.
mysql_num_rows(hasil_query)
Fungsi ini berguna untuk mendapatkan jumlah baris dari hasil query. Menghasilkan
suatu array yang berisi seluruh kolom dari sebuah baris pada suatu himpunan hasil.
Mengambil data secara baris per baris. Data yang diambil dalam bentuk array (elemen
dari array adalah field-field dari tabel data). Contoh:
8.5. Kesimpulan
MYSQL termasuk jenis RDBMS (Relasional Database Management System).
Database MYSQL merupakan sistem manajemen basis data SQL yang sangat terkenal
dan bersifat Open Source. MYSQL mengenal beberapa tipe data field yaitu : Tipe data
numerik, Tipe data string, Tipe data char() dan varchar() serta Tipe data tanggal.
MYSQL mendukung penggunaan operator-operator dan fungsi-fungsi diantaranya:
Operator Aritmetika, Operator Pembandingan, Operator Logika, Operator Karakter,
Operator Lain-lain seperti: IN, BETWEEN dan Fungsi Agregat.
Dengan menggunakan query, maka dapat melihat, mengubah dan menganalisis data
dengan berbagai titik pandang yang dikehendaki. Yang dimaksud dengan query pada
MYSQL adalah query yang diciptakan dengan pernyataan-pernyataan SQL. SQL
(Structured Query Language) adalah bahasa pemrograman yang digunakan untuk
mengakses basis data relasional. Pernyataan (statement) SQL dapat digolongan atas
tiga golongan yaitu: Data Definition Language (DDL), Data Manipulation Language
(DML) dan Data Control Language (DCL). Predikat diletakkan setelah klausa
WHERE untuk pencarian record database agar mendapatkan string, karakter atau
range tertentu. Seperti : LIKE dan Not Like, Between, Limit, Inner Join, Left Join,
Right Join, Union dan lain sebagainya. PHP juga menyediakan fungsi untuk koneksi
ke database dengan sejumlah fungsi untuk pengaturan baik menghubungkan maupun
memutuskan koneksi dengan server database MySQL.
Fungsi koneksi ke server database mengunakan pola yang sama yaitu server, port,
user, password. Fungsi-fungsi tersebut adalah: mysql_connect (host, user, password),
mysql_select_db (nama_database, nama_koneksi), mysql _query(perintah_query,
nama_kondisi),
mysql_fetch_array
mysql_fetch_row(hasil_query) dan lain sebagainya.
(hasil_query),
mysql
Latihan Soal
1. Bagaimana perintah SQL untuk menampilkan:
a. semua pegawai yang lahir antara tahun 1980-an
b. semua pegawai yang namanya berawalan bukan A
c. semua mahasiswa yang mempunyai nilai A
d. semua nama mahasiswa yang berawalan D, R atau A.
2. Apakah statement SELECT berikut ini apat dijalankan dengan benar?
SELECT nama, pekerjaan, gaji as salary FROM pegawai;
3. Temukan empat kesalahan pada statement SELECT berikut:
SELECT no_pegawai, nama_pegawai,
gaji x 12 gaji setahun
FROM pegawai;
4. Buatlah query untuk menampilkan nama dan gaji dari pegawai yang memiliki gaji
lebih dari 2000000.
5. Tampilkan nama dan gaji untuk semua pegawai yang memiliki gaji yang tidak berada
dalam range antara 1000000 sampai 3000000.
MATERI X DAB XI
PENGENALAN PHP
Pada pertemuan ini akan dipelajari tentang PHP. PHP (PHP : Hypertext
Preprocessor) adalah bahasa server-side scripting yang menyatu dengan HTML
untuk membuat halaman web yang dinamis. Karena PHP merupakan server-side
scripting maka sintaks dan perintah-perintah PHP akan dieksekusi di server
kemudian hasilnya dikirimkan ke browser dalam format HTML.
TIU:
1. Mahasiswa mengenal Dasar PHP.
2. Mahasiswa memahami format yang digunakan dalam dokumen dan aplikasi
yang berjalan pada web browser.
T IK :
1. Mahasiswa mengerti struktur dasar dokumen PHP.
2. Mahasiswa mampu menggunakan pemakaian sintak-sintak PHP.
3. Mahasiswa mampu membedakan format pada sintak HTML dan PHP
1. PENGANTAR PHP
PHP (PHP : Hypertext Preprocessor) adalah bahasa server-side scripting yang menyatu
dengan HTML untuk membuat halaman web yang dinamis. Karena PHP merupakan
server-side scripting maka sintaks dan perintah-perintah PHP akan dieksekusi di server
kemudian hasilnya dikirimkan ke browser dalam format HTML. Dengan demikian kode
program yang ditulis dalam PHP tidak akan terlihat oleh user sehingga keamanan halaman
web lebih terjamin. PHP dirancang untuk membentuk halaman web yang dinamis, yaitu
halaman web yang dapat membentuk suatu tampilan berdasarkan permintaan terkini,
seperti menampilkan isi basis data ke halaman web.
PHP termasuk dalam Open Source Product, sehingga source code PHP dapat dirubah dan
didistribusikan secara bebas. Versi terbaru PHP dapat didownload secara gratis di situs
resmi PHP : http://www.php.net. PHP juga dapat berjalan pada berbagai web server
seperti IIS (Internet Information Server), PWS (Personal Web Server), Apache, Xitami,
dll. PHP juga mampu lintas platform. Artinya PHP dapat berjalan di Sistem Operasi
Windows dan beberapa versi Linux, dan PHP dapat dibangun sebagai modul pada web
server Apache dan sebagai binary yang dapat berjalan sebagai CGI (Common Gateway
Interface). PHP dapat mengirim HTTP header, dapat mengatur cookies, mengatur
authentication dan redirect users.
Salah satu keunggulan yang dimiliki oleh PHP adalah kemampuannya untuk melakukan
koneksi ke berbagai macam software basis data, sehingga dapat menciptakan suatu
halaman web yang dinamis. PHP mempunyai koneksitas yang baik dengan beberapa basis
data antara lain Oracle, Sybase, mSQL, MySQL, Microsoft SQL Server, Solid,
PostgreSQL, Adabas, FilePro, Velocis, dBase, Unix dbm, dan tak terkecuali semua
database ber-interface ODBC. PHP juga memiliki integrasi dengan beberapa library
eksternal yang dapat membuat Anda melakukan segalanya dari dokumen PDF hingga
mem-parse XML. PHP mendukung komunikasi dengan layanan lain melalui protokol
IMAP, SNMP, NNTP, POP3 atau bahkan HTTP. Bila PHP berada dalam halaman web
Anda, maka tidak lagi dibutuhkan pengembangan lingkungan khusus atau direktori
khusus. Hampir seluruh aplikasi berbasis web dapat dibuat dengan PHP. Namun kekuatan
utama adalah konektivitas basis data dengan web. Dengan kemampuan ini kita akan
mempunyai suatu sistem basis data yang dapat diakses dari web.
Tips :
-
Sebelum anda mencoba script-script yang ada dihalaman berikut, buatlah
sebuah folder kerja anda.
-
Folder ini menjadi tempat penyimpanan file-file php anda. Setiap mengetikkan
script di tiap sesi simpanlah sesuai dengan nama file yang ada diatas script
tersebut.
Contoh : File : “Lat01.php” berarti anda harus menyimpan file tersebut dengan
-
nama “Lat01.php”.
-
Jangan lupa untuk memberi ekstensi *.PHP disetiap nama file yang anda
simpan.
2. MENGENAL SKRIP PHP
Script PHP termasuk dalam HTML-embedded, artinya kode PHP dapat disisipkan pada
sebuah halaman HTML. Ada beberapa cara untuk menuliskan script PHP, yaitu:
1. <?php
Script PHP
?>
3. <script language = ”php”>
Script PHP Anda
</script>
2. <?
4. <%
Script PHP
?>
Script PHP Anda
%>
Cara pertama merupakan format yang dianjurkan tetapi mungkin cara kedua akan sering
digunakan karena lebih ringkas. Cara yang ketiga digunakan untuk mengantisipasi editoreditor yang tidak dapat menerima kedua cara di atas. Selain itu kita juga bisa
menggunakan cara penulisan ASP, tetapi tentu saja ada beberapa konfigurasi yang perlu
dilakukan.
Parser PHP bekerja membaca file HTML sampai ditemukan penanda khusus yang
memberitahukan untuk menerjemahkan skrip berikutnya sebagai kode PHP. Parser PHP
akan mengeksekusi semua perintah dalam blok kode PHP tersebut.
Lat01.php
<?
echo 'hasil penulisan tag PHP yang pertama &lt;? ....... ?&gt;';
echo '<br />';
?>
<?php
echo 'hasil penulisan tag PHP yang kedua &lt;?php ....... ?&gt;';
echo '<br />';
?>
<script language="php">
echo 'hasil penulisan tag PHP yang ketiga &lt;script language="php"&gt; .......
&lt;/script&gt;';
echo '<br />';
</script>
<%
echo 'hasil penulisan tag PHP yang keempat &lt;% ....... %&gt;';
echo '<br />';
%>
Bila ingin menyisipkan dalam tag HTML maka tinggal meletakkan parser PHP pada
tempat yang diinginkan dalam tag HTML.
Lat02.php
<html>
<head>
<title>Lat02.php</title>
</head>
<body>
<table width="80%" border="1" cellpadding="5">
<tr>
<td>
<? echo 'hasil penulisan tag PHP yang pertama &lt;? ....... ?&gt;'; ?>
</td>
</tr>
<tr>
<td>
<?php echo 'hasil penulisan tag PHP yang kedua &lt;?php ....... ?&gt;'; ?>
</td>
</tr>
<tr>
<td>
<script language="php">
echo 'hasil penulisan tag PHP yang ketiga &lt;script language="php"&gt; .......
&lt;/script&gt;';
</script>
</td>
</tr>
<tr>
<td>
<% echo 'hasil penulisan tag PHP yang keempat &lt;% ....... %&gt;'; %>
</td>
</tr>
</table>
</body>
</html>
3. VARIABEL
Pada setiap bahasa pemrograman pasti akan kita temui konsep variabel. Variabel adalah
sebuah tempat di memori untuk menyimpan data yang nilainya dapat berubah-ubah selama
program dijalankan. Tetapi tidak seperti pada kebanyakan bahasa pemrograman lain yang
mengharuskan kita untuk mendeklarasikan variabel terlebih dahulu, variabel dalam PHP
tidak harus dideklarasikan sebelum variabel tersebut digunakan. Varabel diwakili oleh
kata tertentu dengan aturan penulisan sebagai berikut :
1. Variabel dimulai dengan tanda dollar ( $ ).
2. Harus dimulai dengan huruf atau underscore ( _ ).
3. Tidak boleh menggunakan tanda baca.
4. Case sensitive atau huruf besar dan huruf kecil berbeda.
5. Jangan menggunakan kata yang merupakan fungsi built-in PHP.
Contoh-contoh penulisan variabel :
Benar
Salah
$variabel
$var!abel
$_pilih
$-pilih
$ti02
$02ti
$ini_itu
$ini-itu
Lat03.php
<html>
<head>
<title>Lat03.php</title>
</head>
<body>
<?php
$_j1 = "Teknik Informatika S1";
$j1 = "Sistem Informasi S1";
?>
<table width="80%" border="1" cellpadding="5">
<tr>
<td>Jurusan</td>
<td><?php print("$_j1"); ?></td>
</tr>
<tr>
<td>Jurusan</td>
<td><?php print("$j1"); ?></td>
</tr>
</table>
</body>
</html>
Berikut ini adalah sebuah contoh mengenai betapa luwesnya penggunaan variabel dalam
PHP.
Lat04.php
<?php
// Contoh variabel $a
$a = "Testing";
// Kini $a adalah variable jenis String
echo "Nilai a adalah $a (string)<br>";
$a = 55;
// Kini $a adalah variable jenis Integer
echo "Nilai a berubah menjadi $a (Integer)<br>";
$a = 7.5;
// Kini $a adalah variable jenis floating point
echo "Nilai a sekarang menjadi $a (floating point)<br>";
echo "<b>Kita tidak perlu mendifinisikan type data</b>";
?>
4. KONSTANTA
Konstanta adalah variabel yang nilainya tetap. Konstanta hanya diberi nilai pada awal
program dan nilainya tidak pernah berubah selama program berjalan. PHP telah
mendefinisikan beberapa konstanta, misalnya: PHP_VERSION, yaitu konstanta yang
memberikan informasi tentang versi PHP yang digunakan. Selain konstanta yang telah
disediakan oleh PHP kita juga dapat membuat konstanta sendiri. Aturan penulisan
konstanta adalah sebagai berikut :
define(“nama_konstanta”,”nilai_konstanta”)
Contoh penerapan dalam skripnya adalah sebagai berikut
Lat05.php
<html>
<head>
<title>Lat05.php</title>
<head>
<body>
<?php
define("KAMPUS", "STMIK JAYA");
print(KAMPUS);
?>
</body>
</html>
5. TIPE DATA
PHP mengenal beberapa macam tipe data antara lain : integer, floating point, dan string.
Floating point lebih dikenal dengan nama double atau desimal. Penulisan string selalu
diawali dengan tanda petik ganda (“) atau tanda petik tunggal (‘).
Contoh-contoh penulisan tipe data yaitu sebagai berikut :
Tipe Data
Integer
Contoh
$jumlah = 10;
Keterangan
Bilangan bulat
$nilai = -5;
Doble
$skor = 90.00;
$bunga = 12.50;
Bilangan real
$kota = “Yogyakarta”
String
Karakter, kalimat
$motto = “Nyaman”
Latihan
1. Jalankan koding yang ada dalam latihan dan amati serta gambarkan
hasilnya
2. Sebagai tugas buatlah sebuah halaman .php yang bila dijalankan akan
menghasilkan tampilan di bawah, dengan ketentuan bahwa tulisan jurusan
didapat dengan pemanggilan variabel dan STMIK JAYA didapatkan
dengan pemanggilan konstanta
Nb: gunakanlah css untuk mempercantik tulisan yang dipanggil
menggunakan php.
MATERI 12, & 13
SESSION DAN FUNGSINYA DALAM PHP
Pada MATERI ini akan dipelajari tentang session pada PHP. PHP mempunyai
session (catatan aktivitas) yang digunakan untuk menjaga / memelihara informasi
akses dari seorang pengakses / pemakai aplikasi web. Session memungkinkan
pelacakan akses pemakai, pangaturan pemakaian aplikasi oleh pemakai dan
meningkatkan layanan situs web. Setiap pengunjung akan diberi sebuah id yang
unik, yang disebut dengan id session (session_id)
TIU:
1. Mahasiswa mengenal session pada PHP.
T IK :
1. Mahasiswa mengerti fungsi session dalam PHP.
2. Mahasiswa mampu menggunakan pertukaran variable antar script..
3. Mahasiswa mampu membuat session dan menghilangkannya (menghapusnya).
Sepintas Tentang Session
Saat berinternet, kita tentu sering menjumpai situs yang mengharuskan pengunjung
melakukan login terlebih dahulu agar dapat mengakses informasi mereka. Misalnya saja
pada situs e-mail, disitu kita perlu mengisikan user name dan password sebelum
mengakses email, kemudian melakukan logout setelah selesai. Pada PHP terdapat fitur
bernama session handling yang bisa dipakai untuk keperluan otentikasi seperti di atas.
Pada dasarnya session adalah cara untuk menjaga suatu variabel tetap ada selama sesi
kunjungan user. Meskipun berpindah-pindah halaman, variabel session tetap ada dan bisa
diakses sampai session ditutup. Fasilitas session handling ini baru ada secara built-in mulai
PHP versi 4.
PHP mempunyai session (catatan aktivitas) yang digunakan untuk menjaga / memelihara
informasi akses dari seorang pengakses / pemakai aplikasi web. Session memungkinkan
pelacakan akses pemakai, pangaturan pemakaian aplikasi oleh pemakai dan meningkatkan
layanan situs web. Setiap pengunjung akan diberi sebuah id yang unik, yang disebut
dengan id session (session_id). ID ini dapat disimpan dalam suatu cookie pada sisi user
atau disertakan dalam URL. Session koneksi antara klien dan server akan hilang atau
putus apabila browser ditutup. Apabila browser dijalankan kembali dan koneksi ke server
dilakukan maka dianggap sebagai koneksi baru.
Fungsi-fungsi session :
1. session_start(), untuk memulai session.
session_start — Menginisialisasi data dari session.
Description
bool session_start ( void )
session_start() membuat sebuah session atau melanjutkan session sebelumnya
berdasarkan pada pengidentifikasi session via GET atau POST atau cookie
Untuk menggunakan session yang memiliki nama, panggil session_name()
sebelum memanggil session_start().
Ketika session.use_trans_sid tersedia, fungsi session_start() akan mendaftarkan
sebuah output handler internal untuk merekam ulang URL.
Jika pengguna menggunakan ob_gzhandler atau mirip dengan ob_start(), urutan fungsi
sangatlah penting untuk hasil yang sesuai. Sebagai contoh, ob_gzhandler haruslah
terdaftar sebelum memulai session.
Return Values
Fungsi ini akan mengembalikan nilai TRUE jika sebuah session berhasil berjalan, dan
FALSE jika sebaliknya.
Examples
Example #1 A session example: page1.php
- Mulai session dengan login terlebih dahulu (Script kode login bisa dilihat di lampiran)
<?
session_start();
if ($_SESSION['access']==false) {
echo "Login dulu...";
exit;
}
?>
<html>
<body>
<?php
// page1.php
session_start();
echo 'Welcome to page #1';
$_SESSION['favcolor'] = 'green';
$_SESSION['animal'] = 'cat';
$_SESSION['time']
= time();
// Works if session cookie was accepted
echo '<br /><a href="page2.php">page 2</a>';
// Or maybe pass along the session id, if needed
echo '<br /><a href="page2.php?'.SID.'">page 2</a>';
?>
<br><br><a href=logout.php>logout</a><br><br>
</body>
</html>
Setelah menampilkan page1.php, halaman kedua yaitu page2.php akan berisi data dari
session.
Example #2 A session example: page2.php
<?php
// page2.php
session_start();
echo 'Welcome to page #2<br />';
echo $_SESSION['favcolor']; // green
echo $_SESSION['animal']; // cat
echo date('Y m d H:i:s', $_SESSION['time']);
// You may want to use SID here, like we did in page1.php
echo '<br /><a href="page1.php">page 1</a>';
?>
2. session_destroy()
session_destroy — Menghancurkan semua data yang terdaftar dari sebuah session
Description
bool session_destroy ( void )
session_destroy() menghancurkan semua data yang berhubungan dengan session saat ini.
Hal ini tidak merubah variabel global yang berhubungan dengan session tersebut, Hal ini
juga tidak merubah cookie dari session. Untuk menggunakan lagi variabel sssion tersebut,
session_start() haruslah dipanggil.
Untuk membunuh session secara bersamaan, seperti proses log out user, id dari
session haruslah dalam keadaan tidak aktif. Jika sebuah cookie digunakan untuk
menciptakan session_id (sifat dasar), maka cookie dari session tersebut haruslah dihapus.
Dalam hal ini, sintak setcookie() dapat digunakan.
Return Values
Mengembalikan nilai TRUE jika sukses dan FALSE jika gagal.
Examples
Example #1 Menghancurkan sebuah session dengan $_SESSION
- Mulai session dengan login terlebih dahulu (Script kode login bisa dilihat di lampiran)
<?php
// Initialize the session.
// If you are using session_name("something"), don't forget it now!
session_start();
// Unset all of the session variables.
$_SESSION = array();
// If it's desired to kill the session, also delete the session cookie.
// Note: This will destroy the session, and not just the session data!
if (ini_get("session.use_cookies")) {
$params = session_get_cookie_params();
setcookie(session_name(), '', time() - 42000,
$params["path"], $params["domain"],
$params["secure"], $params["httponly"]
);
}
// Finally, destroy the session.
session_destroy();
?>
3. session_id(), untuk mengambil atau menentukan identitas sebuah session (session
id).
session_id — Mengambil atau mengatur session id saat ini.
Description
string session_id ([ string $id ] )
session_id() digunakan untuk mengambil atau mengatur session id saat ini.
SID yang konstan dapat juga digunakan untuk mengambil nama dari SID saat ini
dan session_id dalam bentuk string cocok untk ditambahkan kedalam URL.( lihat juga
session handling ).
Parameters
id
Jika id telah dispesifikasi, maka id tersebut akan menggantikan session_id saat ini.
Untuk itu, session_id() haruslah dipanggil sebelum session_start(). Tidak semua karakter
diperbolehkan untuk menjadi bagian dari session id . Hal ini bergantung pada session
handler. Sebagai contoh, session handler hanya memperbolehkan karakter a-z A-Z 0-9 ,
(koma) dan – (kurang).
Catatan : ketika menggunakan cookie dari session , id yang terspesifikasi untuk
session_id() akan selalu mengirimkan sebuah cookie baru ketika session_start() dipanggil,
tak peduli jika session id saat ini sama dengan session id yang baru.
Return Values
session_id() mengembalikan session id untuk session saat ini atau strting kosong (“”) jika
tidak terdapat session pada saat ini.
Changelog
Version
Description
5.0.0
karakter koma (,) dan minus (-) diperbolehkan dalam file dari session
handler .
4. session_register(), untuk mendaftarkan variabel ke sebuah session.
session_is_registered — Mengetahui apakah sebuah variabel telah terdaftar atau belum
dalam sebuah session.
Description
bool session_is_registered ( string $name )
Mengetahui apakah sebuah variabel telah terdaftar atau belum dalam sebuah session.
Warning
Fungsi ini tidak diperkenankan oleh PHP 5.3.0 dan dihapus pada PHP 6.0.0.
Parameters
name
Nama Variabel.
Return Values
session_is_registered() mengembalikan nilai TRUE jika terdapat variabel global yang
memiliki nama name terdaftar pada session saat ini, Jika sebaliknya akan mengembalikan
nilai FALSE.
Notes
Catatan: Jika $_SESSION (atau $HTTP_SESSION_VARS untuk PHP 4.0.6 atau kurang)
digunakan, gunakan isset() untuk mengecek variabel yang terdaftar dalam $_SESSION.
Caution
Jika menggunakan $_SESSION (or $HTTP_SESSION_VARS), maka jangan gunakan
session_register(), session_is_registered() dan session_unregister().
Pertukaran Variabel antar script
Bila suatu variabel didefinisikan secara global pada skrip PHP, maka variabel itu memiliki
lingkup hanya sebatas dalam skrip PHP itu saja. Variabel itu tidak dapat diakses dari file
PHP lain dengan cara biasa. Bila kita menginginkan variabel yang bisa diakses dari
banyak file PHP, kita perlu variabel yang bersifat superglobal.
Untuk itu, variabel harus dipropagasi atau dikirim ke server terlebih dahulu. Ada beberapa
cara untuk melakukannya. Pertama, variabel tersebut dikirim secara langsung melalui
string yang ditambahkan ke URL, seperti halnya metode GET dalam pengiriman data.
Contoh sederhananya pada URL berikut:
utama.php?halaman=1&userid=100
URL ini akan menuju ke file utama.php dan pada utama.php akan terdapat variabel
$halaman yang bernilai 1 dan variabel $userid bernilai 100.
Cara lain yaitu menggunakan cookies. Cookies adalah mekanisme penyimpanan data atau
variabel di sisi klien (browser). Dengan menyimpan variabel sebagai cookie, data tersebut
akan tetap ada sampai waktu kadaluarsa yang bisa ditentukan. Cookie biasa dipakai di
situs-situs untuk mengidentifikasi pengunjung yang mengakses situs mereka. Misalnya
pada aplikasi polling, dimana satu pengunjung hanya bisa melakukan vote satu kali dalam
sehari.
Session Handling di PHP
Contoh, misalkan kita akan meregister variabel bernama userid
session_register(“userid”);
Maka untuk mengisi userid dengan nilai 100.
$HTTP_SESSION_VARS["userid"] = 100;
Atau
$_SESSION[“userid”] = 100;
Bisa juga dengan cara yang lebih sederhana:
$userid = 100;
Cara yang terakhir bisa dilakukan bila option register_globals bernilai on (pada file
konfigurasi php.ini). Dengan begitu userid tersedia sebagai variabel global $userid dan
dapat diakses langsung. Pada PHP versi 4.2 ke atas, biasanya option ini dinonaktifkan
dengan alasan keamanan. Setiap skrip yang ingin memakai variabel session, harus
memulai session dahulu dengan fungsi session_start() yang dipanggil di awal skrip sebagai
header.
session_unregister()
Digunakan untuk mengunregister variabel dari suatu session.
session_destroy()
Menghancurkan semua variabel yang berhubungan dengan session.
Cara kerja Session:
Berikut ini adalah gambaran mengenai cara kerja session:
Saat pengunjung mengakses suatu halaman, pengunjung tersebut memulai session
(digunakan fungsi session_start()). Bila dalam konfigurasi php, session.auto_start diset ke
1 maka php akan melakukan start session secara otomatis.
Pengunjung tadi kemudian diberi pengenal berupa session id, Session id ini adalah
rangkaian karakter yang unik, misalnya 12345678xx.. Bersamaan dengan itu, pada sisi
server juga dibuat file ses_12345678xx yang berisi variabel-variabel session milik si
pengunjung. Variabel yang diregister dengan fungsi session_register() akan disimpan
dalam file ini.
Metode di atas adalah default. Sebenarnya anda juga bisa menentukan lokasi
penampungan variabel session anda sendiri, misalnya di database. Selanjutnya, saat
pengunjung memulai atau melanjutkan session (melalui session_start()) maka dia tinggal
mengirim session id-nya untuk memperoleh kembali variabel-variabel session miliknya
yang telah disimpan di server.
Pengiriman session id ke server bisa melalui 2 cara. Yang pertama, yaitu cara default,
dikirim
melalui
cookies.
Session
id
berupa
cookie
PHPSESSID
(default).
Ada kalanya dengan alasan tertentu, si pengunjung menonaktifkan cookies (bisa dilakukan
melalui setting browsernya). Bila hal ini terjadi, maka pengiriman session id dilakukan
dengan cara kedua, yaitu melalui query string (string yang ditambahkan ke URL, seperti
contoh di awal artikel).
Session akan berakhir saat fungsi session_destroy() dipanggil atau sewaktu user menutup
web browsernya.
Dari cara kerja session tadi, terlihat bahwa yang menjadi kunci pegangan si pengunjung
(di sisi client) hanyalah variabel session id, sedangkan variabel-variabel lain miliknya di
server. Adanya fasilitas session handling di PHP menjadikan proses diatas menjadi
sederhana dan mudah karena PHP melakukannya otomatis untuk anda.
Contoh aplikasi login sederhana.
Dengan menggunakan fungsi2 session, kita bisa membangun suatu mekanisme login.
Skenarionya begini: Pengunjung mengakses halaman utama index.php, disana dia disodori
form user dan password untuk login. Ia harus memasukkan username dan password yang
valid agar dapat mengakses informasi utama di situs ini. Kemudian setelah selesai,
disediakan link untuk logout.
Untuk itu kita membutuhkan satu tabel database untuk menampung data user yang
terdaftar. Dalam contoh ini dipilih MySQL karena telah umum dipakai serta gratis.
Pertama-tama kita siapkan dahulu sebuah database bernama session dan tabel bernama
user dengan struktur berikut:
CREATE DATABASE session;
CREATE TABLE user
(us_id int(10) AUTO_INCREMENT PRIMARY KEY,
us_nama varchar(32),
us_email varchar(50),
us_angkatan varchar(4),
us_url varchar(100),
us_password varchar(32)
)
Kemudian isilah tabel hingga setidaknya berisi satu user, misalnya.
INSERT INTO user (us_id,us_nama,us_email,us_angkatan,us_url,us_password)
VALUES
(1,’Sarifah’,’[email protected]’,’2002’,’http://Sarifahriz.cjb.net’,’passwordku’);
index.php
1
<?php
2
3
session_start();
4
5
echo "selamat datang";
6
7
if (!session_is_registered("status"))
8
{ session_register("userid");
9
$userid = "";
10
session_register("status");
11
$status =0;
12 }
13
14 if ($status != "1")
15 {?> <form method=post action=login.php>
16
Nama id: <input type=text name=namaid><br>
17
Password : <input type=password name=passwd><br>
18
<input type=submit>
19
</form>
20 <?}
21 else
22 { // get data user dari database
23
mysql_connect("localhost","root","") or die("koneksi ke mysql gagal");
24
mysql_select_db("session") or die("selek database gagal");
25
26
$get_datauser = mysql_query("SELECT * FROM user WHERE us_id=$userid") or
die("");
27
if ($row = mysql_fetch_array($get_datauser) or die(""))
28
{ $u_nama = $row[us_nama];
29
$u_email = $row[us_email];
30
$u_angkatan = $row[us_angkatan];
31
$u_url = $row[us_url];
32
}
33
// tampilkan konten disini
34
print "<p>Anda login sebagai $u_nama, angkatan $u_angkatan dengan email
$u_email
35
36 }
<br><a href=logout.php>logout</a>";
37 ?>
Pada skrip ini variabel session yang dipakai adalah userid dan status. Bila belum login,
maka nilai status=0, sedangkan bila sudah login, maka status=1. Saat pengunjung berhasil
login, userid akan diberi nilai sama dengan user id yang disimpan di database. Jika tidak,
maka userid kita biarkan kosong.Pertama-tama skrip memulai suatu session dengan
dipanggilnya fungsi session_start(), selanjutnya pada baris 7 akan dicek apakah variabel
userid
dan
status
telah
diregister.
Jika
belum,
maka
lakukan
register.
Kemudian pada baris 14 dilakukan pengecekan status. Bila status=0, berarti user belum
login, maka form login dicetak, sebaliknya jika status=1, informasi utama akan
ditampilkan.
login.php
1
<?php
2
mysql_connect("localhost","root","") or die("koneksi ke mysql gagal");
3
mysql_select_db("session") or die("selek database gagal");
4
5
$namaid = addslashes($namaid);
6
7
8
$cheklogin = mysql_query("SELECT us_id FROM user WHERE (us_nama =
'$namaid') AND (us_password = '$passwd')") or die(mysql_error());
9
10 if (!mysql_num_rows($cheklogin))
11 { print "Anda tidak terdaftar, silakan register dulu";
12 }
13 else
14 { session_start();
15
16
// set user id
17
if ($row = mysql_fetch_array($cheklogin) or die(""))
18
{ $userid = $row[us_id];
19
}
20
21
$status = "1"; // set status login = 1
22
header("location:index.php"); // ke halaman index
23 }
24 ?>
Pada baris 8 dilakukan pengecekan username dan password dalam database. Jika cocok,
maka nilai status=1, sedangkan userid=user id yang sesuai dalam database. Perhatikan
bahwa session_start(); juga dipanggil di awal, hal ini supaya skrip ini bisa mengenali
$userid
dan
$status
sebagai
variabel
session.
Selanjutnya, pengunjung dikembalikan ke halaman index.php untuk disuguhi informasi.
logout.php
1
<?php
2
session_start();
3
{
4
$userid = "";
5
$status = "0";
6
print "berhasil logout
7
8
<br><a href=index.php>kembali ke halaman utama</a>";
}
9 ?>
Dalam proses logout, pada baris 3, variabel userid dan status akan dikosongkan, sehingga
pengunjung kembali dalam keadaan belum login.
LATIHAN SOAL
1. Dengan menggunakan session buatlah sebuah program untuk membedakan login
antara admin dan user biasa.
2. Buat sebuah buku tamu yang terdiri dari nama, email dan komentar, kemudian submit
ke form berikutnya dengan menyimpan datanya pada sebuah file.
3. Dari soal no. 2, kembangkan dengan membuat sebuah file C untuk membaca data
yang disimpan dan tampilkan hasilnya di layar.
MATERI 14 dan 15
KONEKTIVITAS PHP DENGAN MySQL
Pada MATERI ini akan dipelajari tentang konektivitas PHP dengan Mysql.
Konektivitas di mulai dengan membuka koneksi, memilih database, serta
mengambil record dan database.
TIU:
1. Mahasiswa mengenal konektivitas php dengan MySQL.
T IK :
1. Mahasiswa mengerti langkah-langkah koneksi PHP dengan MySQL.
2. Mahasiswa mampu membuat koneksi PHP dan MySQL.
Langkah-langkah koneksi PHP-MySQL
1. Membuka koneksi ke server MySQL
mysql_connect()
Digunakan untuk melakukan uji dan koneksi kepada server database MySQL.
Sintaks :
$conn = mysql_connect (”host”,”username”,”password”);
$conn
adalah nama variabel penampung status hasil koneksi kepada database.
host
adalah nama host atau alamat server database MySQL.
username
adalah nama user yang telah diberi hak untuk dapat mengakses server
database.
password
adalah kata sandi untuk username untuk dapat masuk ke dalam database.
2. Memilih database yang akan digunakan di server
mysql_select_db()
Digunakan untuk melakukan koneksi kepada database yang dalam server yang berhasil
dikoneksi dengan perintah mysql_connect().
Sintaks :
$pilih = mysql_select_db(”namadatabase”,$conn);
$pilih
berisi status koneksi kepada database.
$conn
merupakan koneksi kepada server database yang berhasil.
namadatabase adalah nama database yang akan dikenai proses.
3. Mengambil sebuah query dari sebuah database.
mysql_query()
Digunakan untuk melakukan eksekusi perintah SQL untuk memanipulasi database yang
berhasil dilakukan koneksinya menggunakan mysql_select_db().
Sintaks :
$hasil = mysql_query(”SQL Statement”);
$hasil
akan berupa record set apabila SQL Statement berupa perintah select.
4. Mengambil record dari database
a. mysql_fetch_array()
Digunakan untuk melakukan pemrosesan hasil query yang dilakukan dengan perintah
mysql_query(), dan memasukkannya ke dalam array asosiatif, array numeris atau
keduanya.
Sintaks :
$row = mysql_fetch_array($hasil);
$row adalah array satu record dari record $hasil yang diproses nomor record
sesuai dengan nomor urut dari proses mysql_fetch_array yang sedang dilakukan.
$hasil adalah record set yang akan diproses.
b. mysql_fetch_assoc()
Fungsi ini hampir sama dengan fungsi mysql_fetch_array(), hanya saja array yang
dihasilkan hanya array asosiatif.
Sintaks :
$row = mysql_fetch_assoc($hasil);
c. mysql_fetch_row()
Fungsi ini hampir sama dengan fungsi mysql_fetch_array(), hanya saja array yang
dihasilkan hanya array numeris.
Sintaks :
$row = mysql_fetch_row($hasil);
d. mysql_num_rows()
Fungsi ini digunakan untuk menghitung jumlah record yang ada pada database.
Sintaks :
$jml = mysql_num_rows($hasil);
$jml
akan memiliki nilai sesuai dengan jumlah record yang ada.
LATIHAN – LATIHAN :
1. Menguji interkoneksi PHP dengan MySQL.
<html>
<head>
<title>Koneksi Database MySQL</title>
</head>
<body>
<h1>Demo koneksi database MySQL</h1>
<?
$conn=mysql_connect ("localhost","root","");
2.
Melihat
perbedaan
antara
mysql_fetch_array(),
mysql_fetch_assoc(),
mysql_fetch_row().
a. Buatlah tabel liga berikut ini, dengan 3 field : kode, negara, champion.
Create table liga (
kode char(3) not null,
negara char(15),
champion int
);
b. Isilah tabel dengan data berikut ini :
Insert into liga (kode, negara, champion)
values (‘jer’,’Jerman’,4);
Insert into liga (kode, negara, champion)
values (‘spa’,’Spanyol’,4);
Insert into liga (kode, negara, champion)
values (‘ing’,’Inggris’,3);
Insert into liga (kode, negara, champion)
values (‘bel’,’Belanda’,3);
c. Akses databases menggunakan mysql_fetch_array()
<HTML>
<HEAD>
<title>Koneksi Database MySQL</title>
</HEAD>
<BODY>
<h1>Koneksi database dengan mysql_fetch_array</h1>
<?
$conn=mysql_connect ("localhost","root","")
or die ("koneksi gagal");
mysql_select_db("faruq",$conn);
$hasil = mysql_query("select * from liga",$conn);
while ($row=mysql_fetch_array($hasil)) {
echo "Liga " .$row["negara"]; //array asosiatif
echo " mempunyai " .$row[2];
//array numeris
echo " wakil di liga champion <br>";
}
?>
</BODY>
</HTML>
d. Akses databases menggunakan mysql_fetch_assoc()
<HTML>
<HEAD>
<title>Koneksi Database MySQL</title>
</HEAD>
<BODY>
<h1>Koneksi database dengan mysql_fetch_assoc</h1>
<?
$conn=mysql_connect ("localhost","root","")
or die ("koneksi gagal");
mysql_select_db("faruq",$conn);
$hasil = mysql_query("select * from liga",$conn);
while ($row=mysql_fetch_array($hasil)) {
echo "Liga " .$row["negara"];
echo " mempunyai " .$row[“champion”];
echo " wakil di liga champion <br>";
}
?>
</BODY>
</HTML>
e. Akses databases menggunakan mysql_fetch_row()
<HTML>
<HEAD>
<title>Koneksi Database MySQL</title>
</HEAD>
<BODY>
<h1>Koneksi database dengan mysql_fetch_assoc</h1>
<?
$conn=mysql_connect ("localhost","root","")
or die ("koneksi gagal");
mysql_select_db("faruq",$conn);
$hasil = mysql_query("select * from liga",$conn);
while ($row=mysql_fetch_row($hasil)) {
echo "Liga " .$row[1];
echo " mempunyai " .$row[2];
echo " wakil di liga champion <br>";
}
?>
</BODY>
</HTML>
3. Membuat Buku Tamu
a. Buatlah tabel bukutamu yang memiliki 3 field : nama, email, komentar.
Create table bukutamu (
nama char(20) not null,
email char(20),
komentar char (40)
);
b. Buat form untuk buku tamu, beri nama bukutamu.htm
<HTML>
<HEAD>
<title>Buku Tamu</title>
</HEAD>
<BODY>
<h1>Buku Tamu untuk database MySQL</h1>
<form action="bukutamu_add_form.php" method="post">
Nama
:
<input
type="text"
name="nama"
size="35"
name="email"
size="35"
maxlength="50"> <br>
Email
:
<input
type="text"
maxlength="50"> <br>
Komentar
:
<textarea
name="komentar"
cols="30"></textarea> <br>
<input type="submit" value="Simpan">
<input type="reset" value="Reset">
rows="5"
c. Buat file bukutamu_add_form.php untuk memproses data dari bukutamu.htm dan
menambahkan data ke tabel bukutamu.
<HTML>
<HEAD>
<title>Simpan Buku Tamu</title>
</HEAD>
<BODY>
<h1>Simpan Buku Tamu MySQL</h1>
<?
$nama = $_POST["nama"];
$email = $_POST["email"];
$komentar = $_POST["komentar"];
$conn=mysql_connect ("localhost","root","")
or die ("koneksi gagal");
mysql_select_db("faruq",$conn);
echo "Nama
: $nama <br>";
echo "Email
: $email <br>";
echo "Komentar : $komentar <br>";
$sqlstr="insert into bukutamu (nama,email,komentar)
values ('$nama','$email','$komentar')";
$hasil = mysql_query($sqlstr,$conn);
echo "Simpan bukutamu berhasil dilakukan";
?>
</BODY>
</HTML>
d. Buat file view.php untuk menampilkan isi buku tamu.
<?
$conn = mysql_connect("localhost","root","");
mysql_select_db("faruq",$conn);
$hasil = mysql_query("select * from bukutamu",$conn);
$jumlah = mysql_num_rows($hasil);
echo "<center>Daftar Pengunjung</center>";
echo "Jumlah pengunjung : $jumlah";
$a=1;
while($baris = mysql_fetch_array($hasil))
{
echo "<br>";
echo $a;
4. Membuat program searching database dengan menggunakan tabel no 3a
a. Buat file search.htm
<HTML>
<HEAD>
<title>Cari Database</title>
</HEAD>
<BODY>
<h1>Searching Buku Tamu untuk database MySQL</h1>
<form action="hasilsearch.php" method="post">
<select name="kolom">
<option value="nama">nama</option>
<option value="email">email</option>
</select>
Masukkan kata yang anda cari
<input type ="text" type ="text" name="cari">
<input type ="submit" value="cari" >
</form>
</BODY>
</HTML>
b. Buat file hasilsearch.php untuk menampilkan data
<?
$kolom=$_POST['kolom'];
$cari=$_POST['cari'];
$conn=mysql_connect("localhost","root","");
mysql_select_db("faruq", $conn);
$hasil=mysql_query("select * from bukutamu where
'%$cari%'", $conn);
$jumlah=mysql_num_rows($hasil);
echo "<br>";
echo "Ditemukan: $jumlah";
$kolom like
TUGAS :
Modifikasilah program diatas, sehingga anda memiliki 3 tombol yaitu,
1. Bukutamu untuk inputkan data
2. Tampilkan untuk menampilkan database bukutamu dalam bentuk tabel.
3. Search untuk melakukan searching database bukutamu dalam bentuk tabel.
Kasus
“Toko Buku Dhiely”
1. Buat database dengan nama ”Toko”,kemudian buat table dengan nama Transaksi
dengan struktur dibawah ini :
Nama field
Type
Width
Keterangan
notrans
Char
5
Primary key
tgltrans
Date
Nama
Varchar
20
Kdbuku
Char
5
Judul
Varchar
20
Harga
Bigint
8
Jumbel
Int
4
Total
Bigint
8
Uang_bayar
Bigint
8
kembali
Bigint
8
Form input Toko
Simpan dengan nama toko.php
Tampilan Struk
Simpan dengan nama struk.php
Ketentuan:
Kode
NVL01
KMK02
SIS03
Judul
Harga
Novel Drama
50000
Komik Jepang
39000
Sains
79000
Pengetahuan
Total=harga*jumbel
Uang kembali=uang bayar-total
DAFTAR PUSTAKA
1. Michele E.Davis & Jhon A. Phillips, “Learning PHP & MySQL”, O’Reilly
2007.
2. David R. Brooks, “ Guide To HTML, JavaScript and PHP”, Springer 2011.
3. Rasmus
Lerdorf, Kevin Tatroe & Peter MacIntyre, “Programming PHP
“,O’Reilly 2006