Presentation blog 2
advertisement

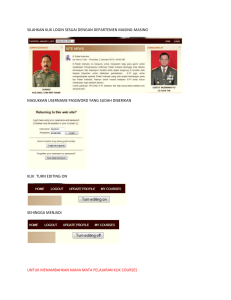
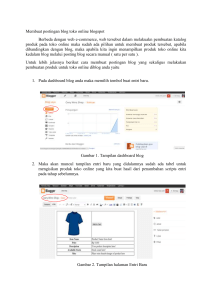
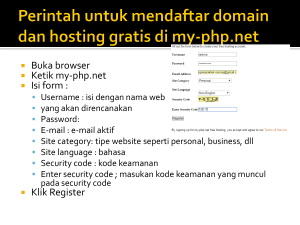
Mata Pelajaran Kelas / Semester Alokasi Waktu : KKPI : XI / 1 : 8 Jam x 45 menit STANDAR KOMPETENSI Kompetensi Dasar : Mengoperasikan Blog (Internet) : Editing Blog Tujuan Pembelajaran : Peserta didik dapat : 1. 2. 3. 4. 5. Melakukan prosedur login ke blog secara benar. Menggunakan perintah-perintah yang ada pada blog. Menuliskan artikel di blog. Menata dan memodifikasi tampilan blog. Menambah Asesoris di blog. SMK NEGERI 3 TANJUNGPINANG 1. Membuka/login ke Blog 2. Perintah-Perintah Blog 3. Cara Menulis Artikel 4. Modifikasi Blog 4. Menambah Assesoris 1. Membuka/login ke Blog Langkah sebagai berikut : 1. Buka Brosing Internet ( IE, Mozila atau Opera ) 2. Ketik address (URL) : http://www.blogspot.com 3. Muncul Menu Blogspot : 4. Ketik pada nama pengguna email anda 5. Masukkan Password ( password adalah password ketika mendaftar ke Blog ) 6. Klik Masuk [email protected] ****************** 2. Perintah-Perintah Blog 1. Edit Profil Dasbor - Lihat Profil - Edit Profil - Edit Foto 1. Klik Lihat Profil, adalah melihat Profil kita. 2. Klik Edit Profil, yaitu ; untuk membuat profil kita, agar pengunjung dapat mengetahui tentang status kita. 3. Klik Edit Foto, yaitu untuk meletakkan poto kita di blog. SMK NEGERI 3 TANJUNGPINANG Entri Baru Digunakan untuk memposting artikel yang baru di blog Langkah sebagai berikut : 1. Pada judul tuliskan judul dari artikel. 2. Pada bagian ini untuk format teks. 3. Icon ini untuk memasukkan gambar. 4. Icon ini untuk memasukkan video. 5. Selesai klik Simpan kemudian klik Terbitkan Entri 6. Klik lihat blog Buat judul Artikel Edit Entri Digunakan untuk mengedit artikel (merubah,menambah atau menghapus) Pengaturan Digunakan untuk mengatur blog – dapat diamati sendiri Langkah sebagai berikut : 1. Isilah format yang ada pada bagian pengaturan blog. 2. Terakhir klik Simpan Tata Letak Digunakan untuk menata blog agar lebih indah dan asyik, Klik tool ini muncul : Tambah dan Susun Elemen Halaman Pratinjua untuk melihat hasil sementara editing Bersihkan Edit, untuk membersihkan editing Simpan, untuk menyimpan hasil editing Ketika klik simpan tampil dialog blog telah disimpan – lihat blog Tambah dan Susun Elemen Halaman http://amazingcounters.com = pengunjung http://www.clocklink.com = jam http://www.free-blog-content.com/ = kalender Bagian Header : 1. Judul Blog, menampilkan judul blog. 2. Deskripsi Blog, keterangan tentang blog. 3. Gambar, dapat diambil dari komputer, klik Browse, atau dari web tuliskan jenis web penyedia gambar. 4. Penampilan,pilih sesuai kebutuhan. 5. Klik simpan untuk modifikasi atau Batal Tambah dan Susun Elemen Halaman http://amazingcounters.com = pengunjung http://www.clocklink.com = jam http://www.free-blog-content.com/ = kalender Bagian Gadget : Pada bagian ini kita dapat menambah fitur (elemen) di dalam blog sesuai selera kita, klik icon yang kita inginkan. MEMASUKKAN TEKS 1. Pada kotak judul, tuliskan Judulnya; komputer “ Komputer “ 2. Pada kotak Konten, tuliskan isi dari topik judul, misalnya ; “ komputer adalah seperangkat alat elektronik yang mempunyaifungsi … “ Bagian ini utk edit karakter/ tulisan “ komputer adalah seperangkat alat elektronik yang mempunyaifungsi … Selesai klik simpan Menambah Jam Langkah sebagai berikut : 1. Pastikan Blog anda dalam Editing 2. Kunjungi alamat web ( http://www.clocklink.com) 3. Setelah terbuka web tersebut – Klik Gallery 4. Selanjutnya terdapat daftar galery dibagian bawah, kemudian pilih jenis jam yang kita ingin. 5. Kemudian Klik View HTML Tag 6. Muncul Menu berikut Klik Accept 7. Muncul menu berikut kita atur : - Warna. - Zona waktu sesuai dengan waktu di tempat kita. - Kemudian blok code HTML yang ada di kotak atas, klik kanan kemudian copy. 8. Kembali ke menu Editing Blok – Klik tambah Gadget 9. Klik HTML/JavaScript 10. Pada kotak dibawah menu, klik kanan Paste Code HTML tadi ke bagian tsb 11. Catatan untuk Judul boleh diisi boleh tidak 12. Kemudian Klik Simpan 13. Lihat Tampilan ( Klik Pratinjau ) MEMASUKKAN JAM Muncul menu berikut kita atur : - Warna. - Zona waktu sesuai dengan waktu di tempat kita. - Kemudian blok code HTML yang ada di kotak atas, klik kanan kemudian copy. Kembali ke menu Editing Blok ; – Klik tambah Gadget - Klik HTML/JavaScript - Pada kotak edit Klik kanan Paste Code HTML tadi ke bagian tsb - Catatan untuk Judul boleh diisi boleh tidak - Kemudian Klik Simpan - Lihat Tampilan ( Klik Pratinjau )