Berikut ini adalah langkah-langkah untuk membuat
advertisement

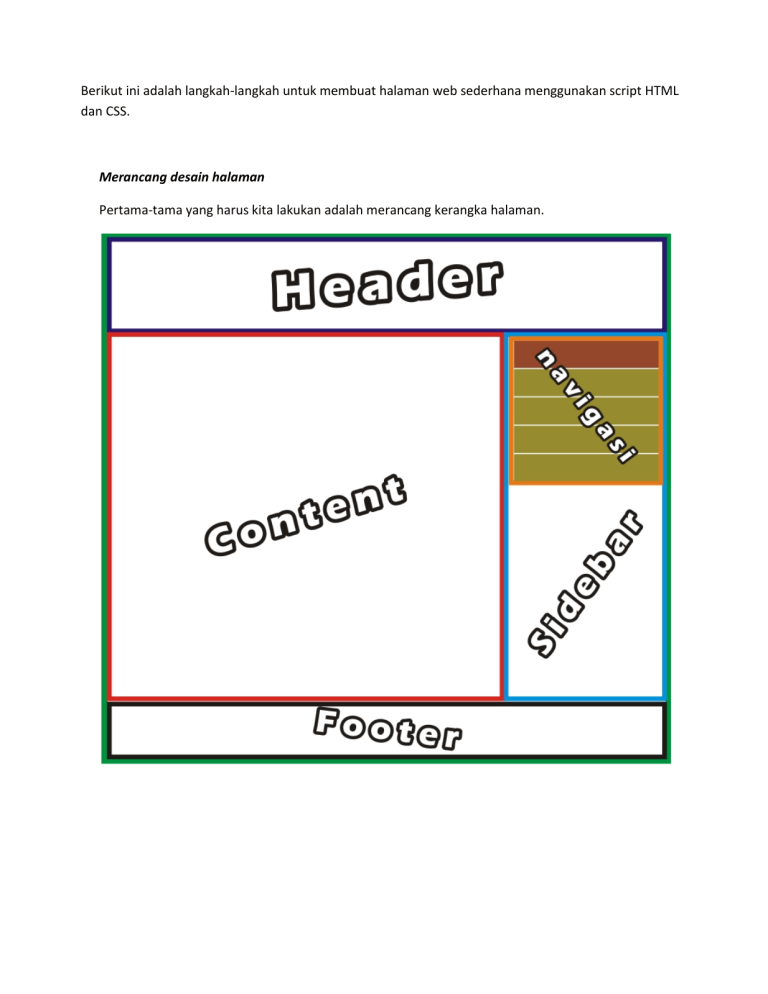
Berikut ini adalah langkah-langkah untuk membuat halaman web sederhana menggunakan script HTML dan CSS. Merancang desain halaman Pertama-tama yang harus kita lakukan adalah merancang kerangka halaman. 1. Membuat halaman HTML Setelah membuat rancangan halaman, kita selanjutnya membuat halaman HTML berdasarkan rancangan yang sudah kita buat. HTML: Beri nama file tersebut dengan nama: index.html Setelah halaman HTML selesai dibuat, langkah selanjutnya kita akan menambahkan scrip CSS untuk mengatur posisi dan menghias halaman. Jangan lupa menyisipkan kode untuk memanggil script CSS. Hasil: 2. Mengatur font halaman Sebelum memulai, kita atur dulu jenis dan ukuran font dari keseluruhan halaman. CSS: Hasil: 3. Memberi style pada Wrapper Pada langkah ini, kita akan menentukan lebar dari elemen ‘wrapper’ sebesar 760px dan menyimpannya di tengah-tengah halaman. Selain itu kita juga akan menambahkan border disekeliling wrapper tersebut agar menjadi lebih terlihat. CSS: Hasil: 4. Menambahkan Margin, Padding & Mengatur Footer Pada langkah ini kita akan menambahkan margin dan padding untuk semua elemen layout sekaligus mengatur letak dari footer. CSS Hasil 5. Mengatur Lebar elemen-elemen lain Pada langkah ini kita akan mengatur lebar dari content, sidebar dan footer. CSS Hasil 6. Memberikan Float pada Sidebar Elemen sidebar harus kita beri float agar terletak di sebelah kanan halaman. Sedangkan elemen content juga harus kita beri float agar terletak di sebelah kiri. CSS: Hasil: 7. Mengatur Ukuran Header Langkah ini berfungsin untuk mengatur tinggi dari elemen Header serta margin & padding untuk elemen H1 di dalamnya. CSS: Hasil: 8. Mengatur Style untuk Link Langkah ini berfungsi untuk mengatur style dari semua link yang ada di halaman. CSS: Hasil: 9. Memberi Warna pada Background Pada langkah ini kita akan memberikan warna background pada elemen-elemen layout. CSS: Hasil: 10. Memberikan Style untuk Judul Halaman Langkah ini berfungsi untuk mengatur style heading / judul halaman yang terletak pada header. CSS: Hasil: 11. Memberikan Style untuk Navigasi CSS: Hasil: 12. Style untuk Sidebar CSS: Hasil: 13. Style untuk Footer CSS: Hasil: 14. Style Heading untuk Content dan Sidebar CSS: Hasil: 15. Merubah Warna Background untuk Halaman CSS: Hasil: 16. Menambahkan Image Background pada Header & Footer CSS: Hasil: 17. Selesai! Bagaimana, Mudah bukan? Silahkan kalian coba sendiri, dan pada akhir setiap langkahnya, lihatlah perubahan pada browser. Mudah-mudahan dengan tutorial ini bisa memberikan pengertian mengenai bagaimana CSS bekerja dalam memperindah tampilan sebuah halaman web. Jika ada pertanyaan mengenai tutorial ini silahkan hubungi saya atau kirimkan pertanyaan ke [email protected] Terimakasih dan Selamat Mencoba! oleh: Sandhika Galih [email protected] Pasundan University 2009