I HTML
advertisement

I
HTML
INTRO
HTML (Hyper Text Markup Language) adalah bahasa markup (kumpulan sintaks/tag yang
berpasangan) untuk melukiskan dokumen web dengan benar. Sebuah dokumen web selalu
berisikan teks tanpa terformat dan sintaks HTML.
HTML TAG memiliki nama tersendiri dan selalu berpasangan seperti <b> dan </b>, tag
pertama disebut start tag dan yang kedua disebut end tag. End tag ditulis seperti start tag
dengan diawali slash sebelum nama tag.
<nama_tag>content</nama_tag>
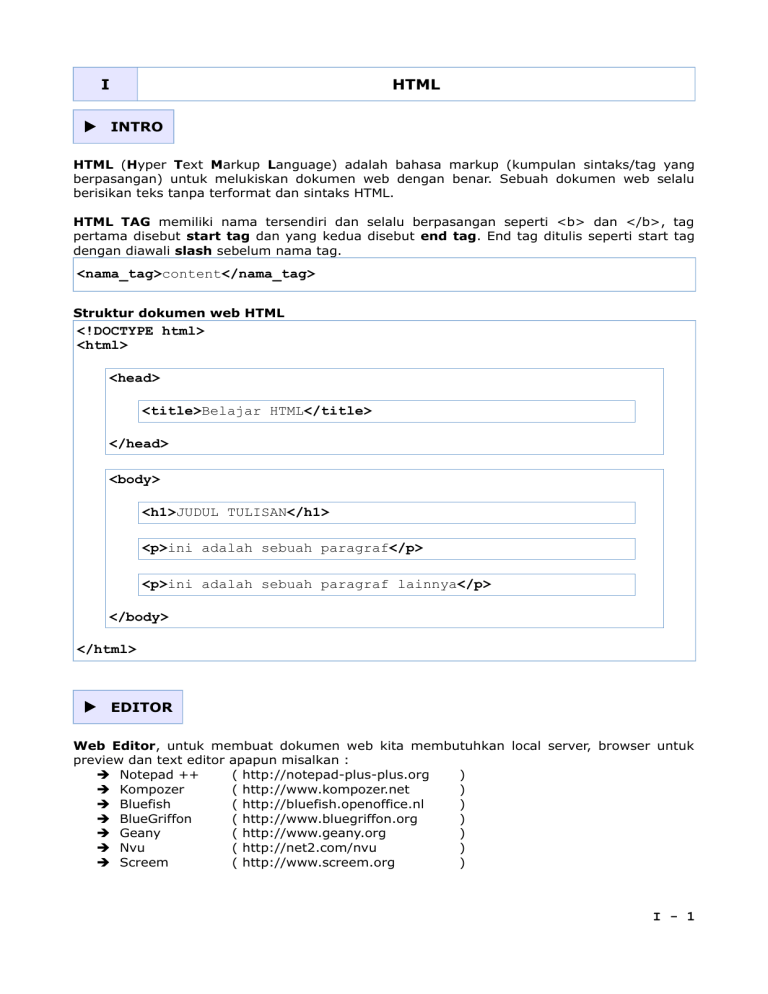
Struktur dokumen web HTML
<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<h1>JUDUL TULISAN</h1>
<p>ini adalah sebuah paragraf</p>
<p>ini adalah sebuah paragraf lainnya</p>
</body>
</html>
EDITOR
Web Editor, untuk membuat dokumen web kita membutuhkan local server, browser untuk
preview dan text editor apapun misalkan :
➔ Notepad ++
( http://notepad-plus-plus.org
)
➔ Kompozer
( http://www.kompozer.net
)
➔ Bluefish
( http://bluefish.openoffice.nl
)
➔ BlueGriffon
( http://www.bluegriffon.org
)
➔ Geany
( http://www.geany.org
)
➔ Nvu
( http://net2.com/nvu
)
➔ Screem
( http://www.screem.org
)
I - 1
sekarang bukalah web editor, lalu ketiklah tag HTML berikut :
Simpanlah dokumen tersebut dengan ekstensi .htm atau .html, dan ingatlah lokasi file
tersebut.
Bukalah browser, dan bukalah file tersebut melalui browser (CTRL + O), dan hasilnya akan
seperti berikut :
BASIC
HEADING (judul) pada html di definisikan dengan tag <h1> sampai <h6>
<h1>judul pertama menggunakan h1</h1>
<h2>judul pertama menggunakan h2</h2>
<h3>judul pertama menggunakan h3</h3>
PARAGRAF, pada html di definisikan dengan tag <p>
<p>ini adalah paragraf pertama <br> ini adalah baris kedua paragraf
pertama</p>
<p>ini adalah paragraf kedua</p>
I - 2
LINK (tautan) pada html di definisikan dengan tag <a>
<a href="http://www.acehprov.go.id">Ini adalah link web aceh</a>
IMAGE (gambar) pada html di definisikan dengan tag <img>
<img src="http://acehprov.go.id/images/slide/rumah-adat-aceh.jpg"
width= "500px" height="200px" alt="rumah adat aceh">
ELEMENT, adalah apapun dimulai dari start tag hingga end tag
Start Tag
Elemen Content
End
Tag
<p>
ini adalah paragraf pertama
</p>
<a href="http://www.acehprov.go.id">
Ini adalah link web aceh
</a>
ATTRIBUT
HTML Elemen bisa saja memiliki atribut, dan atribut memberikan informasi tambahan pada
elemen tersebut dan atribut selalu disertakan di dalam start tag. Atribut selalu berpasangan
seperti nama_atribut="nilai atribut", dan nilai atribut selalu diapit oleh tanda petik.
<a href="http://www.acehprov.go.id">Ini adalah link web aceh</a>
<img src="http://acehprov.go.id/images/slide/rumah-adat-aceh.jpg"
width= "500px" height="200px" alt="rumah adat aceh">
Atribut pada elemen <a> dan <img> diatas :
Nama
Atribut
Nilai Atribut
href
http://www.acehprov.go.id
src
http://acehprov.go.id/images/slide/rumah-adat-aceh.jpg
width
500px
height 200px
alt
Rumah adat aceh
Beberapa atribut yang dapat digunakan pada setiap HTML Elemen :
class Mendefinisikan nama class terkait class pada dokumen sytle sheet
id
Mendefinisikan id yang unik untuk sebuah elemen
style Mendefinisikan css style untuk elemen tersebut
title Mendefinisikan informasi tambahan tentang elemen (tooltip)
I - 3
TEXT FORMATTING
Berikut beberapa tag yang berfungsi memberikan format pada plain text :
Nama
Tag
Keterangan
<b>
Mendefinisikan teks tebal
<i>
Mendefinisikan teks miring
<small> Mendefinisikan teks yang lebih kecil
<sub>
Mendefinisikan teks subsricpt
<sup>
Mendefinisikan teks superscript
HTML LINK
LINK adalah teks atau gambar yang dapat di klik dan akan menghubungkan ke dokumen
lainnya. Tag link ditulis dengan <a> dan atribut terpenting dari elemen link adalah href.
Untuk membuat link ke dokumen lain :
<a href="http://www.acehprov.go.id" target="_blank">web pemerintah</a>
Nama
Atribut
href
Keterangan
mendefinisikan halaman tujuan dari teks web pemerintah
target mendefinisikan apakah link dibuka pada halaman baru atau tidak
id
Pada link, atribut id dapat menjadi penanda bagian tertentu
Untuk membuat penanda pada suatu halaman
<a id="tips">bagian tips dan trik</a>
Untuk membuat link untuk tips pada halaman yang sama
<a href="#tips">lihat tips dan trik</a>
Untuk membuat link untuk tips dari halaman lain
<a href="http://localhost/index.html#tips">lihat tips dan trik</a>
I - 4
COMMENT
Tag comment digunakan untuk menyisipkan catatan pada source code dan komentar tidak
akan ditampilkan pada browser. Tag comment dapat digunakan untuk menjelaskan kode anda
sehingga membantu ketika melakukan perubahan di kemudian hari.
<!-- ini adalah komentar, dan tidak akan ditampilkan di browser -->
<p>ini adalah sebuah paragraf</p>
HEAD
Elemen head adalah tempat bagi seluruh elemen di dalamnya, elemen di dalam head dapat
berupa script, lokasi file style sheet dan file lain yang dibutuhkan, informasi meta dokumen
dan lainnya. Adapun tag yang dapat ditambahkan di dalam elemen head adalah :
TITLE merupakan tag untuk mendefinisikan judul dokumen, nilai dari tag title akan
ditampilkan pada tab browser.
<head><title>Selamat datang di website belajar web HTML</title></head>
BASE merupakan tag untuk mendefinisikan lokasi file untuk seluruh URL yang bersifat relatif.
<head><base href="http://localhost/images/" target="_blank"></head>
STYLE adalah tag untuk mendefinisikan informasi style dokumen, mengatur bagaimana
elemen yang terdapat dalam dokumen ditampilkan pada browser.
<head>
<style type="text/css">
body{background-color:yellow;}
p{color:#333;}
</style>
</head>
LINK merupakan tag untuk mendefinisikan hubungan antar dokumen dan dokumen eksternal.
<head><link rel="sylesheet" type="text/css" href="mystyle.css"></head>
META merupakan tag untuk mendefinisikan metadata tentang dokumen HTML dan berfungsi
sebagai SEO (search engine optimizer), metadata tidak akan ditampilkan pada browser dan
umumnya berisikan keterangan dokumen, kata kunci pencarian, penulis, waktu modifikasi dan
lainnya.
<head>
<!-- kata kunci untuk search engine -->
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
<meta name="description" content="tutorials HTML and CSS gratis">
<meta name="author" content="Mardhani">
<!-- refresh dokumen setiap 30 detik -->
<meta http-equiv="refresh" content="30">
</head>
I - 5
CSS
CSS (Cascading Style Sheet) adalah bahasa yang digunakan untuk mengatur dan
memperindah dokumen HTML, css dapat diletakkan langsung pada head dokumen, start tag
atau file css yang terpisah.
Untuk css yang diletakkan pada head dokumen ( <style> ) serta penggunaan file css
terpisah ( <link> ) telah dicontohkan diatas, berikut contoh penggunaan css yang
diletakkan pada start tag :
<h1 style="font-family:verdana;">judul pertama menggunakan h1</h1>
<p style="font-family:arial;color:red;font-size:20px;">ini paragraf</p>
TABLE
Untuk membuat tabel pada HTML menggunakan tag <table> dan dalam sebuah tabel
terdapat row (baris) yang di definisikan dengan tag <tr> dan dalam sebuah baris terdapat
beberapa cell yang di definisikan dengan tag <td>, pada cell inilah yang dapat diisikan data
berupa teks, tautan, gambar, list, form, tabel, dan lainnya. Berikut contoh pembuatan tabel :
<table border="1">
<caption>Contoh Pembuatan Tabel Pada HTML</caption>
<colgroup>
<col>
<col style="background-color:red">
</colgroup>
<tr>
<th>Nama</td>
<th>Item</td>
<th>Harga</td>
</tr>
<tr>
<td>isi baris 1, cell 1</td>
<td>isi baris 1, cell 2</td>
<td>isi baris 1, cell 3</td>
</tr>
<tr>
<td rowspan="2">isi baris 2, cell 1 <br> baris yang digabung</td>
<td>isi baris 2, cell 2</td>
<td>isi baris 2, cell 3</td>
</tr>
<tr>
<td>isi baris 3, cell 2</td>
<td>isi baris 3, cell 3</td>
</tr>
<tr>
<td>isi baris 4, cell 1</td>
<td colspan="2">isi baris 4, cell 2 <br> kolom yang digabung</td>
</tr>
</table>
I - 6
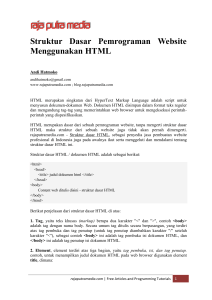
Kode diatas akan terlihat seperti gambar berikut pada browser :
Pada kode diatas terdapat beberapa tag dan atribut tambahan berikut;
Tag
Hasil
<caption> Judul tabel "Contoh Pembuatan Tabel Pada HTML"
<colgroup> Mengelompokkan beberapa kolom dan harus menggunakan <col>
<col>
Mendefinisikan property tiap kolom (Warna grey kolom 2 & 3)
<th>
Kepala tabel (Cell Nama, Item, Harga)
rowspan
Penggabungan 2 baris pada kolom nama (row 2 cell 1)
colspan
Penggabungan 2 kolom (cell 2 & 3) pada baris ke 4
LIST
List biasa digunakan untuk membentuk menu dan sub menu pada web design, umumnya list
memiliki dua bentuk yaitu unordered list (bulleting) dan ordered list (numbering), pada HTML
bulleting dinotasikan dengan tag <ul> sedangkan numbering dinotasikan dengan tag <ol>
dan list item di notasikan dengan <li>
<ol>
<li>Kopi</li>
<li>Susu</li>
<li>Teh</li>
</ol>
<ul>
<li>Kopi</li>
<li>Susu</li>
<li>Teh</li>
</ul>
Kode diatas akan terlihat seperti gambar berikut pada browser :
1. Kopi
2. Susu
3. Teh
•
•
•
Kopi
Susu
Teh
I - 7
BLOCK
HTML tag block terbagi dua jenis yaitu tag <div> yang dapat digunakan sebagai wadah bagi
elemen, tag <div> adalah pengganti <table> dalam pembuatan layout web, dan selanjutnya
adalah tag <span> yang merupakan block yang digunakan dengan metode inline biasanya
menjadi wadah untuk teks.
<p>Selamat datang di rumah makan <span class="nama-resto">Padang
Tiji</span> <br> silakan melakukan pesanan</p>
<div id="makanan">
<ol>Makanan
<li>Nasi Goreng</li>
<li>Nasi Bakar</li>
<li>Nasi Rebus (Bubur)</li>
</ol>
</div>
<div id="minuman">
<ol>Minuman
<li>Kopi</li>
<li>Susu</li>
<li>Teh</li>
</ol>
</div>
FORM
HTML Form digunakan untuk melakukan parsing/transfer data ke server, sebuah form dapat
berisikan elemen input seperti text field, checkbox, radio-buttons, tombol submit, select list,
textarea, fieldset, legend dan label. Berikut contoh penggunaan form :
<form method="post" enctype="multipart/form-data" >
<fieldset>
<legend>Data Personal</legend>
Nama
:
<input name="nama" type="text"><br>
Password :
<input name="email" type="password"><br>
Kelamin
:
<input name="sex" type="radio" value="p">Wanita
<input name="sex" type="radio" value="l">Pria<br>
Tgl Lahir :
<select name="tgl">
<option value="1">01</option>
<option value="2">02</option>
<!-...
-->
<option value="31">31</option>
</select> <select name="bln">
<option value="1">01</option>
<option value="2">02</option>
<!-...
-->
<option value="12">12</option>
</select> <input name="thn" type="text"><br>
Foto
:
<input name="foto" type="file"><br>
</fieldset>
<fieldset>
I - 8
<legend>Data Tambahan</legend>
Kegemaran :
<input
name="suka[]" type="checkbox"
value="01">Olahraga
<input
name="suka[]" type="checkbox"
value="02">Membaca
<input
name="suka[]" type="checkbox"
value="03">Traveling <br>
Deskripsi :
<textarea name="ds" rows="4" cols="50"></textarea>
</fieldset>
<input type="submit" name="submit" value="kirim">
</form>
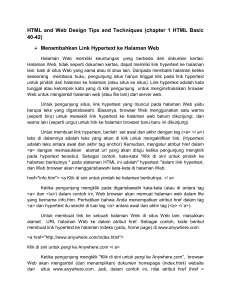
Kode diatas akan terlihat seperti gambar berikut pada browser :
LAYOUT
Berikut adalah contoh layout dasar web menggunakan <div>
<!DOCTYPE html>
<html>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">Main Title of Web Page</h1>
</div>
<div id="menu" style="height:200px;width:100px;float:left;
background-color:#FFD700;">
<b>
Menu </b> <br>
HTML
<br>
CSS
<br>
JavaScript
</div>
I - 9
<div id="content" style="height:200px;width:400px;float:left;
background-color:#EEEEEE;">
Content goes here
</div>
<div id="footer" style="clear:both;text-align:center;
background-color:#FFA500;">
Copyright © W3Schools.com
</div>
</div>
</body>
</html>
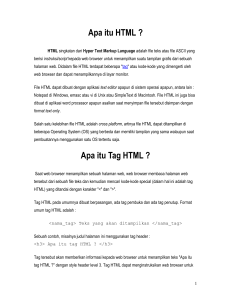
Kode diatas akan terlihat seperti gambar berikut pada browser :
SELENGKAPNYA
http://www.w3schools.com/html/default.asp
I - 10