Membuat Template index Web Statis 2
advertisement

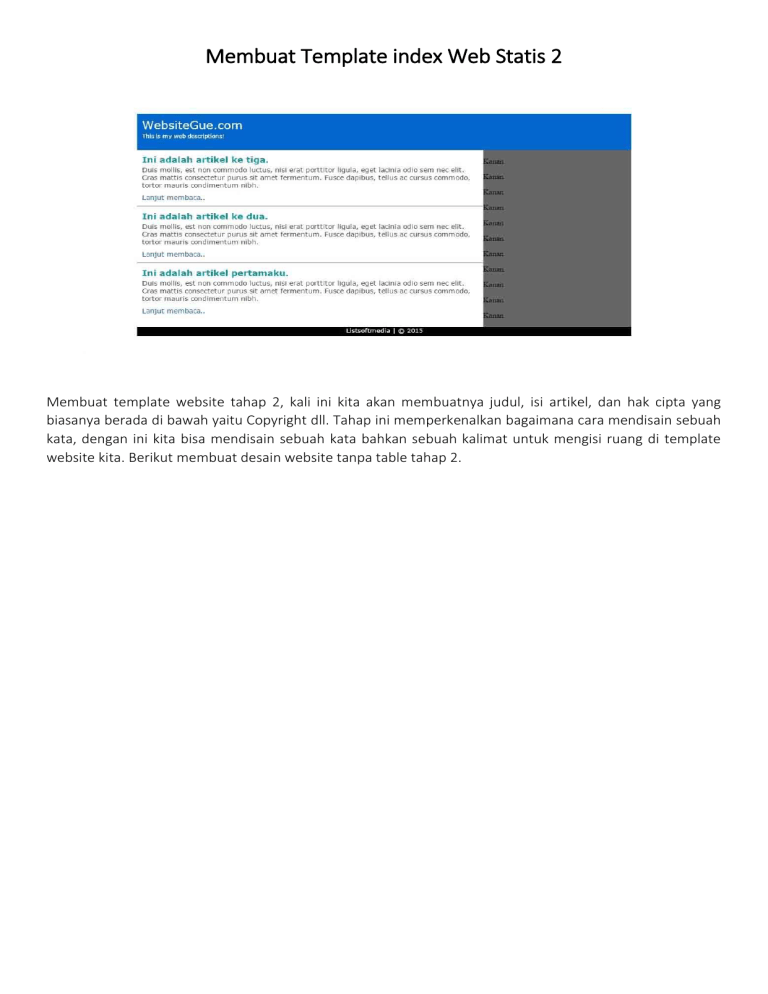
Membuat Template index Web Statis 2
Membuat template website tahap 2, kali ini kita akan membuatnya judul, isi artikel, dan hak cipta yang
biasanya berada di bawah yaitu Copyright dll. Tahap ini memperkenalkan bagaimana cara mendisain sebuah
kata, dengan ini kita bisa mendisain sebuah kata bahkan sebuah kalimat untuk mengisi ruang di template
website kita. Berikut membuat desain website tanpa table tahap 2.
File Index.htm
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DocWebstatis</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="nampan">
<div id="kepala">
<p class="judulWebsite">WebsiteGue.com</p>
<span class="deskripsiWebsite">This is my web descriptions!</span>
</div><!--/.kepala-->
<div id="kiri">
<h3>Ini adalah artikel ke tiga.</h3>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Cras mattis consectetur purus sit amet fermentum.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.</p>
<p><a href="#">Lanjut membaca..</a></p>
<hr />
<h3>Ini adalah artikel ke dua.</h3>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Cras mattis consectetur purus sit amet fermentum.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.</p>
<p><a href="#">Lanjut membaca..</a></p>
<hr />
<h3>Ini adalah artikel pertamaku.</h3>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Cras mattis consectetur purus sit amet fermentum.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.</p>
<p><a href="#">Lanjut membaca..</a></p>
</div><!--/.kiri-->
<div id="kanan">
<p>Kanan</p>
<p>Kanan</p>
<p>Kanan</p>
<p>Kanan</p>
<p>Kanan</p>
<p>Kanan</p>
<p>Kanan</p>
<p>Kanan</p>
<p>Kanan</p>
<p>Kanan</p>
<p>Kanan</p>
</div><!--/.kanan-->
<div style="clear:both;">
<div id="kaki"><p class="copyright">Listsoftmedia | &copy; 2015</p></div>
</div><!-- penutup div style="clear:both;" -->
</div>
</body>
</html>
File style.css
@charset "utf-8";
/* CSS Document */
body{
margin:0;
padding:0;
}
#nampan{
width:1000px;
margin:auto;
margin-top:20px;
}
#kepala{
width:100%;
height:80px;
background:#06C;
}
.judulWebsite{
color:#FFF; /*putih*/
font-size:24px;
font-family:Verdana, Geneva, sans-serif;
margin:0 0 0 10px;
padding:10px 0 3px 0;
}
.deskripsiWebsite{
color:#FFF;
font-size:12px;
font-family:Verdana, Geneva, sans-serif;
margin:0 0 0 10px;
padding:0 0 0 0;
}
/*
Sedikit penjelasan tentang margin & padding : 0 0 0 0;
- Angka nol pertama adalah seperti margin-top, ke dua margin-right, ke tiga margin-bottom dan ke empat margin-left.
- Alangkah baiknya menghapal dengan menggambarkan seperti arah jarum jam.
*/
#kiri{
width:700px;
background:#FFF;
float:left;
}
#kiri h3{
color:#099;
font-family:Verdana, Geneva, sans-serif;
margin:10px 5px 3px 10px;
padding:0 0 0 0;
font-size:18px;
}
#kiri p{
color:#333;
font-size:14px;
font-family:Verdana, Geneva, sans-serif;
margin:0 5px 10px 10px;
padding:0 0 0 0;
}
#kiri p a{
color:#06C;
margin:0 0 0 0;
padding:0 0 0 0;
text-decoration:none;
}
#kiri p a:hover{
color:#000;
text-decoration:underline;
}
/*
Berbeda dengan pemakaian ID & CLASS. karena tag htmlnya tidak mempunyai id/class maka ini adalah css seperti turunan.
- #kiri h3{}, #kiri p{}, #kiri p a{}.
*/
#kanan{
width:300px;
background:#666;
float:left;
}
/*
Cobalah kembangankan di bagian kanan oleh anda.
*/
#kaki{
width:100%;
background:#000;
height:20px;
}
.copyright{
color:#FFF;
font-family:Verdana, Geneva, sans-serif;
text-align:center;
font-size:13px;
}
Selesai
Silahkan kembangkan kreativitasnya