MEMBUAT WEB PERSONAL DENGAN DREAMWEAVER
advertisement

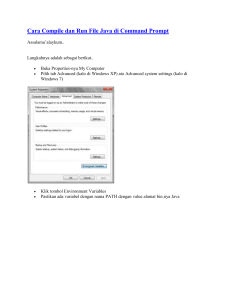
MEMBUAT WEB PERSONAL DENGAN DREAMWEAVER Jalankan Dreamweaver 8 Pilih HTML Setelah dipilih HTML maka akan muncul tampilan pertama seperti berikut : Klik Page Properties untuk pengaturan awal Halaman Pilih jenis tulisan sebagai default semua text dalam web Pilih ukuran tulisan Jika sudah mengatur warna dll, klik Title/Encoding Pilih warna latar halaman Ketikkan judul website anda. Isian yang lain boleh diabaikan. Jika sudah tekan tombol OK Pilih warna tulisan Jika ingin latar dengan gambar Pilih disini Setelah anda selesai mengatur pada tahap diatas maka akan mengasilkan : Area ini adalah bagian yang akan tampil (body) di website kita. Sekarang mulai membuat layout halamannya. Agar kerjaan kita tidak hilang kalo pas mati lampu mending kita simpan dulu. Buatlah sebuah folder baru di hardisk anda dan simpan dengan nama index (nama file untuk halaman utama web wajib diberi nama index.html). OKE kita lanjutkan………… Sekarang mulai menambahkan layout dengan tabel seperti gambar berikut……. Pada gambar diatas saya isikan rows (jumlah baris) 3, kolomnya 2, trus table width 900 pixel (ini nilai asumsi ideal tampilan untuk screen komputer yang umum dipakai supaya tampilannya keliatan pas), menudian border thicknessnya 0 (jadi garisnya dibuat sebagai alat bantu aja, nanti kita liat hasilnya), header pilih none aja, yang lainnya tetap dikosongkan langsung tekan oke. 1. Kemudian arahkan korsur anda ke baris dan kolom pertama 0. Sekarang sudah terlihat ada tabel dengan garis tidak nampak alias dengan border 0 2. Isikan di w = 250 (ini lebar kolom pertama) dan H=120 (ini tinggi kolom pertama) nanti sebagi header 3. Pindahkan korsur anda ke baris pertama kolom ke 2 dan atur kembali nilai W=650. (250+650=900) 5. Tekan merge selected cell untuk menggabungnya. 4. Kemudian select kolom 1 dan 2 baris pertama (Kita akan gabung jadi satu kolom 6. Ini hasilnya setelah tahap 5 tadi dan saya ganti warna latarnya. Oke sekarang sudah jadi bagian headernya (Kalo mau bagus lagi anda bisa buat secara grafis dengan adobe photoshop atau lainya dan masukkan di kolom diatas). Lakukan modifikasi lainnya sampai kira2 seperti gambar berikut… Oke yang perlu saya ingatkan..membuat web juga harus ada sentuhan grafis dan dan ide kreatif agar hasil enak di lihat baik warna ataupun bentuknya.. Kita lanjutkan dengan membuat menu (hyperlink) Kita buat sebuah tabel baru lagi di posisi kursor baris ke 2 kolom 1. Rows diisi 5 (nanti akan kita isi 5 menu) kolom 1, table width = 100 persen, cellpadding 5 (nanti liat hasilnya) langsung tekan ok. Isi tabel yang sudah dibuat tadi dengan tulisan kira2 seperti gambar, sesuai keperluan Tempat mengisikan link (tujuan menu di klik) Sekarang kita buat link menuju halaman berikutnya yang nanti kita buatkan. Caranya… Blok/select menu pertama, kemudian isikan pada tujuan link seperti keterangan gambar : Halaman utama = index.html Profil saya = profil.html Kegiatan = kegiatan.html Galeri Photo = galeri.html Kontak = kontak.html Sehingga hasil yang didapat seperti gambar berikut ini……. Kemudian kita buatkan table baru lagi pada baris 2 kolom 2. Tabel ukuran 100 persen, 2 baris dan 1 kolom sehingga hasil seperti berikut …. Udah tinggal ngisi beritanya…. Langkah berikutnya adalah membuat halaman lainnya seperti profil, kegiatan dll. Caranya cukup dengan… Ganti judul yang tadi berita menjadi Profil Kemudian di save as dengan nama profil.html Kemudian ganti lagi dengan halaman dengan judul berikutnya kegiatan.html, galeri.html, kontak.html. Sekarang halaman kosongnya sudah selesai bisa dicoba dulu dengan membuka file utamanya yaitu index.html, kemudian coba klik menu2nya. Semua langkah sudah berhasil jika setiap anda memilih menu maka halaman dengan judul yang sesuai sudah tampil. Kalo sudah oke semuanya tinggal kita edit masing2 halaman tadi dengan mengisi informasinya..bisa berupa tulisan atau gambar dan content lainnya… Saya yakin anda bisa melakukan yang lebih baik dari panduan saya ini… Buka mata buka telinga..anda bisa belajar banyak di internet….bertanyalah dengan google SELAMAT MENIKMATI DAN MENCOBANYA www.zainalhakim.web.id