MODUL I
advertisement

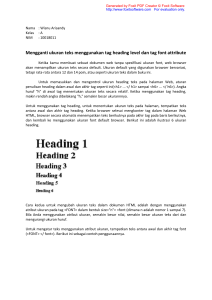
MODUL I PENGENALAN HTML A. MAKSUD DAN TUJUAN 1. Maksud a. Mengenalkan kepada mahasiswa mengenai pemrograman WEB dengan menggunakan HTML b. Mengenalkan kode-kode HTML 2. Tujuan a. Mahasiswa dapat membuat halaman Web dengan menggunakan kode HTML b. Mahasiswa dapat membuat tampilan dokumen HTML dengan menggunakan permainan warna, dan berbagai jenis tampilan teks B. DASAR TEORI Pengenalan HTML HTML merupakan singkatan dari HyperText Markup Language, yaitu bahasa pemrograman untuk membangun aplikasi web. Untuk membangun sebuah web dan mengakses halaman web tersebut diperlukan hal-hal berikut : Editor, untuk menuliskan kode-kode HTML (seperti notepad) Web Server, sebagai server untuk melayani permintaan klien (seperti Apache, IIS, Xitami) Web browser, untuk mengakses halaman web Tag yang ada dalam HTML antara lain <HTML> … </HTML> Bagian yang terdapat dalam tag HTML terdiri dari: Kepala Bagian kepala dalam dokumen HTML ditandai dengan tag berikut : <HEAD> … </HEAD> Bagian kepala ini digunakan untuk membuat judul halaman web dengan menggunakan tag berikut : <TITLE> … </TITLE> Badan Bagian badan dalam dokumen HTML ditandai dengan tag berikut : <BODY> … </BODY> Bagian badan akan berisikan content yang akan ditampilkan dalam halaman web. Aturan dalam menuliskan Tag-tag HTML yaitu : Tag ditulis dengan format diawali tanda < dan diakhiri tanda >, seperti <HTML> Tidak boleh ada spasi setelah tanda <. Contoh : <TITLE> tidak boleh dituliskan dengan < TITLE> Tag boleh ditulis dengan huruf kecil, huruf capital, ataupun kombinasi keduanya. Menampilkan Tulisan / Teks Untuk menampilkan teks dihalaman web, dengan mengetikkan teks dalam tag <BODY>…</BODY>, dan untuk mengatur peletakan teks, ada beberapa Tag yang digunakan antara lain : No. Tag Fungsi 1. P Membuat paragraph. Dalam tag P terdapat berbagai atribut, seperti align yang berfungsi untuk mengatur posisi teks 2. BR Membuat baris baru atau pindah baris 3. Center Mengatur posisi teks agar berada ditengah 4. DIV Mengatur teks yang memiliki karakteristik yang sama 5. B Menebalkan cetakan teks 6. SMALL Menampilkan teks lebih kecil daripada ukuran normal 7. BIG Menampilkan teks lebih besar daripada ukuran normal 8. U Menambahkan garis bawah pada teks 9. I Menampilkan teks dengan bentuk tulisan miring 10. SUB Menampilkan teks sebagai subskrip 11. SUP Menampilkan teks sebagai superskrip 12. TT Menampilkan teks seperti ketikan menggunakan mesin ketik 13. FONT Mengatur jenis, ukuran, dan juga warna font. Dalam tag ini bisa mengandung banyak atribut, antara lain Face, color Warna Font Warna Font dapat diatur pada BODY dan juga tag FONT. Untuk warna latar belakang teks dapat ditentukan dengan menggunakan atribut BGCOLOR pada tag BODY. Dan untuk warna latar depan teks diatur melalui atribut COLOR pada tag FONT. Sebagai contoh perhatikan potongan script berikut : <HTML> <HEAD><TITLE=”Halaman web dengan HTML”></TITLE></HEAD> <BODY bgcolor="#00FF00"> <font color="blue">Mari belajar HTML..gampang kan?</font> </BODY> </HTML> Jika halaman web dijalankan di browser maka akan menghasilkan tampilan teks dengan warna fuchsia dan latar belakang teks berwarna hijau, seperti gambar berikut : Pemberian warna pada atribut COLOR, BGCOLOR, dan TEXT dapat mengikuti aturan berikut : Menggunakan nama warna Menggunakan nilai RGB (Red-Green-Blue), dengan format “#RRGGBB” Table berikut menunjukkan nilai warna : Nama Warna RGB Nama Warna RGB Aqua 00FFFF Navy 000080 Black 000000 Olive 808000 Blue 0000FF Purple 800080 Fuchsia FF00FF Red FF0000 Gray 808080 Silver C0C0C0 Green 008000 Teal 008080 Lime 00FF00 Yellow FFFF00 Maroon 800000 White FFFFFF Menampilkan Gambar Sebuah web membolehkan kita untuk menampilkan gambar, baik sebagai content web maupun sebagai gambar latar belakang web. Untuk menampilkan gambar sebagai gambar latar belakang halaman web dapat menambahkan atribut BACKGROUND pada tag <BODY>, dan untuk menampilkan gambar dalam halaman web dapat mengunakan Tag <IMG>. Berikut contoh script menampilkan gambar : <HTML> <HEAD> <TITLE>Halaman web dengan HTML</TITLE> </HEAD> <BODY background="php.gif"> <img src="login_.jpg"> </BODY> </HTML> dari script diatas, halaman web menggunakan gambar “disket.gif” sebagai gambar latar, dan didalam halaman web menampilkan gambar “monitor.gif”. Hasil yang ditampilkan dalam browser adalah : Untuk menggunakan gambar sebagai latar belakang web sebaiknya gunakan gambar berukuran kecil, karena browser akan mengulang gambar tersebut (seperti tampak pada gambar). Tipe-tipe gambar yang dapat ditampilkan dalam web yaitu, GIF, JPEG/JPG, PNG, dan TIFF/TIF. Beberapa atribut yang digunakan untuk mengatur gambar antara lain : No. Atribut Fungsi 1. HEIGHT Mengatur tinggi gambar 2. WIDTH Mengatur lebar gambar 3. ALIGN Mengatur penempatan teks terhadap gambar dengan menggunakan nilai TOP, MIDDLE, BOTTOM 4. BORDER Memberikan bingkai pada gambar dengan memberikan nilai menggunakan satuan piksel 5. VSPACE Mengatur jarak gambar terhadap teks dengan memberikan ruang kosong diatas dan dibawah gambar sesuai dengan nilai satuan piksel yang disebutkan 6. HSPACE Mengatur jarak gambar terhadap teks dengan memberikan ruang kosong dikanan dan dikiri gambar sesuai dengan nilai satuan piksel yang disebutkan Membuat Garis Horisontal Tag untuk membuat sebuah garis horizontal dapat menggunakan tag <HR>. Beberapa atribut pada tag HR antara lain : No. Atribut Fungsi 1. SIZE Mengatur ketebalan garis 2. ALIGN Mengatur posisi teks dalam baris 3. NOSHADE Menghilangkan bayangan pada garis 4. WIDTH Mengatur lebar garis 5. COLOR Menentukan warna garis Contoh : <HTML> <HEAD><TITLE>MEMBUAT GARIS HORISONTAL</TITLE></HEAD> <BODY> STMIK AKAKOM<HR align="center" color="#0000FF" noshade size="10"> Jalan Raya Janti Kanoman No. 143<br> Yogyakarta 55198<br> </BODY> </HTML> Dari script diatas akan menampilkan garis horizontal berwarna biru dengan ukuran 12 dan tidak menyertakan bayangan. Seperti tampak pada gambar berikut : C. PRAKTEK Catatan yang harus diperhatikan: Jika setiap script akan disimpan dengan nama file yang berbeda-beda, sebaiknya buat sebuah folder terlebih dahulu, dan simpan semua file anda dalam folder tersebut. 1. Buka lembar kerja textpad/notepad baru. 2. Ketikkan script berikut <html> <head> <title>P.Web --> ini adalah title</title> </head> <body> Website dapat dibedakan menjadi dua yaitu Web Statis dan Web Dinamis. - Web Statis adalah web yang berisi informasiinformasi yang bersifat statis (tetap).<br> - Web statis yang ditonjolkan adalah sisi tampilan yang banyak mengandung grafis sehingga untuk merancang web statis tidak diperlukan kemampuan pemrograman yang handal. Yang dibutuhkan hanya kemampuan design grafis/web dan cita rasa seni belaka.<br> - Web Dinamis adalah web yang menampilkan informasi yang bersifat dinamis (berubah-ubah) dan dapat saling berinteraksi dengan user. - Web dinamis yang banyak ditonjolkan adalah pengolahan data sehingga dibutuhkan kemampuan dalam pemrograman web. </body> </html> - Simpan script tersebut dengan ekstensi .htm atau .html (contoh: web1.htm atau web1.html) - Jalankan halaman web dengan menggunakan web browser (Internet Explorer/Mozilla). Perhatikan TITLE dan teks yang tampil dihalaman web, teks yang ditampilkan tidak rapi seperti yang diketikkan di editor. Bandingkan antara text yang menggunaan tag <br> dan yang tidak. 3. Modifikasilah tampilan web dengan memberikan warna pada latar belakang web. Yaitu dengan menambahkan atribut BGCOLOR pada <BODY>, sehingga script menjadi <BODY BGCOLOR=”blue”> Jalankan lagi halaman web tersebut, amati hasilnya. 4. Sisipkan sebuah gambar (dengan megambil satu gambar yang tersedia di komputer), dan letakkan dibawah teks, kemudian aturlah lebar dan tinggi gambar. Gunakan tag berikut : <img src=”nama_file_gambar” width=”lebar” height=”tinggi”> - Penulisan nama_file_gambar harus diikuti ekstensinya (contoh: gambar.jpg) - Ukuran lebar dan tinggi gambar gunakan satuan pixel 5. Cobalah menggunakan gambar (cari gambar dengan ukuran kecil, contoh: file berekstensi .gif) untuk diletakkan sebagai gambar latar belakang halaman web dengan menggunakan tag : <BODY background="nama_file_gambar"> 6. Modifikasilah warna teks dengan menambahkan atribut untuk warna teks pada tag font seperti berikut: <font color=”red”> teks yang akan di beri warna </font> D. LATIHAN a. Modifikasilah halaman web pada praktik diatas dengan memberikan tag untuk membuat tampilan teks menjadi rata kanan, rata kiri dan tengah. b. Tambahkan sebuah garis pada akhir tulisan dengan tag <HR> dengan ukuran 10 dan gunakan warna aqua. E. TUGAS Buatlah sebuah surat kepada orang terdekat anda (tema bebas) dalam halaman web. Ketentuan: 1. Terdiri dari 2 paragraf. 2. Modifikasilah teks pada surat tersebut dengan beberapa warna font, jenis font dan ukuran font. 3. Tambahkan foto anda masing-masing diakhir surat. 4. Simpan halaman web tersebut dengan nama “index”. Kemudian jalankan halaman tersebut di browser dengan localhost. Contoh surat : Untukmu cintaku, Seandainya hatimu adalah sebuah system, maka aku akan scan kamu untuk mengetahui port mana yang terbuka Sehingga tidak ada keraguan saat aku c:\> nc -l -o -v -e ke hatimu,tapi aku hanya berani ping di belakang anonymouse proxy, inikah rasanya jatuh cinta sehingga membuatku seperti pecundang atau aku memang pecundang sejati whatever! Seandainya hatimu adalah sebuah system, jangan ada kata "You dont have permission to access it" untuk aku, kalau ga mau di ping flood Atau DDos Attack jangan ah....! kamu harus menjadi sang bidadari penyelamatku. Seandainya hatimu adalah sebuah system, ...? Tapi sayang hatimu bukanlah sebuah system, kamu adalah sang bidadari impianku, yang telah mengacaukan systemku! Suatu saat nanti aku akan datang n mengatakan kalau di hatiku sudah terinfeksi virus yang Menghanyutkan, Ga ada anti virus yang dapat menangkalnya selain ...kamu.