Modul : Web Programming
advertisement

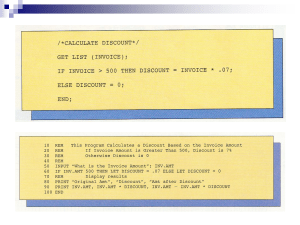
Modul : Web Programming Date : 12/22/06 10:53:53 PM
MODUL I
PENGANTAR WEB PROGRAMMING
Perkembangan teknologi Informasi (IT) demikian pesat, sehingga terjadi konvergensi antara Teknologi Telekomunikasi dan Teknologi Komputer. Sehingga terjadi pergeseran fungsi dan perluasan aplikasi berbasis Komputer. Pada awalnya aplikasi yang dibangun bersifat standalone pada sebuah komputer. Dengan adanya Jaringan Komputer maka muncul aplikasi berbasis Jaringan. Sehingga dimungkinkan satu aplikasi dapat diakses oleh banyak komputer. Oleh sebab itu, perkembangan selanjutnya terdapat aplikasi Multi Tier, dimana terdapat satu Server yang melayani permintaan banyak client. Sehingga terdapat aplikasi Server­side dan Aplikasi Client Side. Terdapat perbedaan kebutuhan antara keduanya, sehingga dalam penerapannya perlu adanya pertimbangan antara kebutuhan sistem dengan ketersediaan perangkat. Dalam hal tertentu dapat dipilih aplikasi Client­side jika Komputer Client mendukung untuk itu, dan sebaliknya dalam kondisi yang lain dimana hanya terdapat satu komputer dengan spesifikasi yang lebih baik, maka Server­Side bisa jadi pilihan.
A. Konsep Multi Tier Application
Aplikasi internet berbasis web, yang akan kita kembangkan dalam pelatihan ini, adalah salah satu penerapan multi tier application. Multi tier application adalah aplikasi yang dibagi menjadi beberapa bagian yang menjalankan fungsi masing­masing. Secara umum, ada tiga bagian utama dari multi tier application:
●
Client side presentation
●
Server side business logic
●
Backend storage
Client Side Presentation
Client side presentation mengatur bagaimana aplikasi berinteraksi dengan user. Yang dimaksud dengan interaksi antara lain adalah: bagaimana data ditampilkan, bagaimana fungsi dan fitur aplikasi ditampilkan. Dalam aplikasi berbasis web, client side presentation dibuat dengan bahasa HTML, CSS, Flash dan JavaScript. Beberapa tool yang digunakan untuk membuat client side presentation diantaranya Microsoft Frontpage, Macromedia Dreamweaver, dan sebagainya yang Author : Suyatno Budiharjo Halaman : 1 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
disebut dengan tool WYSIWYG <What You See Is What You Get> karena terdapat kesamaan antara apa yang kita lihat dengan apa yang kita dapat. Hanya saja, karena program akan dieksekusi pada komputer client atau user, maka hasilnya akan berbeda antara user satu dengan user yang lain untuk konfigurasi yang berbeda (Javascript enable, flash plugin)
Server Side Business Logic
Server side business logic, sering disebut juga middle tier, adalah bagian yang bertanggung jawab atas cara kerja aplikasi. Di dalamnya kita mengatur bagaimana fungsi dan fitur aplikasi dapat bekerja dengan baik. Dalam aplikasi berbasis web, ada beberapa alternatif yang dapat digunakan, ditentukan oleh jenis platiform yang digunakan. Alternatif ini akan dijelaskan lebih detail pada bagian selanjutnya. Dalam aplikasi Server­side diperlukan Web server yang akan melayani permintaan akses web oleh client, mengeksekusi program di Server dan mengirimkan hasilnya dalam bentuk *.html. Kelebihan aplikasi server­side tidak tergantung kondisi Komputer Client
Back End Storage
Bagian ini mengatur cara penyimpanan data. Penyimpanan data merupakan materi yang cukup kompleks dalam pembangunan aplikasi. Karena kecepatan, keutuhan, dan keamanan data merupakan faktor kritis dalam aplikasi. Ada banyak solusi database yang tersedia di pasaran. Pada umumnya, database yang digunakan bertipe relasional (Relational Database Management System – RDBMS). Manajemen data dilakukan dengan bahasa SQL (Structured Query Language). Dengan Manajemen Data SQL, dimungkinkan untuk melakukan backup data secara otomatis dan berkala.
B. Perbedaan Web Based Programming dengan Desktop System Programming
Pembuatan aplikasi berbasis web berbeda dengan pembuatan aplikasi berbasis windows (Disktop programming), misalnya Visual Basic, Delphi, atau KDevelop. Dalam visual programming, kita meningkatkan kecepatan dan kinerja aplikasi dengan mengoptimasi penggunaan memori, manajemen proses, dan pengaturan Input­Output. Pada pemrograman berbasis web, faktor yang menentukan kinerja aplikasi adalah kecepatan akses database dan kecepatan akses jaringan dan internet. Perbedaan kedua, adalah cara aplikasi berjalan. Pada aplikasi visual, aplikasi dibangun dengan menggunakan tool tertentu, kemudian dikompilasi. Hasilnya dapat langsung digunakan dalam komputer. Aplikasi berbasis web tidak dapat Author : Suyatno Budiharjo Halaman : 2 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
dijalankan langsung di komputer. Untuk menjalankannya, dibutuhkan engine tertentu, dalam hal ini web server.
C. Teknologi Alternatif
Teknologi server side yang akan kita pelajari pada modul ini adalah PHP. Walaupun demikian, perlu diketahui teknologi alternatif yang dapat menjadi bahan pertimbangan.
CGI (Common Gateway Insterface) Script
CGI Script dapat dibuat dengan berbagai bahasa pemrograman, misalnya Perl atau Phyton. Teknologi ini pernah sangat populer di masa awal berkembangnya web based application. Tetapi saat ini banyak ditinggalkan orang karena tidak efisien, tidak fleksibel, dan keamanannya rendah.
Proprietary API
Teknologi ini adalah bahasa pemrograman yang disediakan masing­masing web server, misalnya ISAPI atau NSAPI. Teknologi ini memiliki kelemahan, yaitu hanya dapat berjalan di webserver tertentu, sehingga mengurangi portabilitas dan fleksibilitas.
ASP <Active Server Page>
Merupakan solusi server side programming dari Microsoft. Teknologi ini banyak digunakan oleh para programmer yang berlatar belakang Visual Basic. Database pasangannya adalah MS SQL Server. Operating system pasangannya adalah Window 2000 Server yang menjalankan webserver Microsoft IIS.
JavaServlet/JSP
Teknologi server side Java. Mempunyai banyak keunggulan dan kemudahan pemrograman. Tetapi karena murni berorientasi objek, banyak programmer pemula kesulitan menggunakannya. Selain itu, Java juga adalah bahasa pemrograman yang relatif rumit bagi pemula. Keunggulannya, sangat portabel. Dapat dipindahkan dengan mudah dari Windows ke Unix dan sebaliknya.
ColdFusion
Bahasa pemrograman ini mirip dengan HTML, menggunakan tag untuk membentuk blok­blok programnya.
Author : Suyatno Budiharjo Halaman : 3 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
PHP
Banyak digunakan oleh programmer berlatar belakang C/C++ karena kemiripan syntaxnya. Open source, karenanya gratis dan bebas. Database pasangannya biasanya MySQL, dijalankan bersama webserver Apache di atas operating system Linux. Semuanya gratis dan bebas.
Web Statis dan Dinamis
Dengan adanya sekian banyak pilihan bahasa pemrograman Web, maka terdapat beberapa jenis web, yang dikelompokkan berdasarkan sifat Web yaitu Web Statis dan Web Dinamis. Web statis karena sifat halaman web yang relatf tetap, tidak ada dinamika perubahan yang mendasar, dan untuk mengubahnya dilakukan dengan mengubah script program didalamnya serta tidak terhubung dengan database.
Sedangkan Web dinamis, karena terdapat perubahan­perubahan sesuai dengan perubahan database, karena Web jenis ini terkoneksi dengan database, sehingga untuk melakukan perubahan tampilan tidak perlu merubah script program, cukup dengan melakukan perubahan isi database. Dari sekian banyak bahasa pemrograman Web, PHP dapat melakukan koneksi dengan database, yang tidak dapat dilakukan dengan bahasa pemrograman web seperti HTML.
Text Editor
Dalam hal tertentu programer akan lebih suka menggunakan editor teks ketimbang menggunakan tool WYSIWYG. Karena tool programming visual tersebut cenderung boros dan tidak rapi dalam script. Dengan Editor Teks anda akan lebih fokus, lebih rapi dengan lebih sedikit script. Terdapat sekian banyak Editor teks seperti Notepad, Wordpad, PHPEdit, Kedit, Kate, Emac dan sebagainya.
Instalasi Software
Sebagaimana telah diketahui bahwa pemrograman Web, memerlukan wadah untuk dapat dieksekusi oleh Client. Oleh sebab itu diperlukan untuk proses instalasi Software­software yang terkait dengan aplikasi Web, yaitu :
Author : Suyatno Budiharjo Halaman : 4 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
1. Web Server : Apache, Xitami, Wamp
2. Database Server : MySQL
3. Modul­modul : PHP, PHP­MySQL
Untuk OS Windows :
Instalasi PHP dapat dilakukan dengan cara terpisah, dengan aplikasi yang lain atau dapat dilakukan secara bersamaan dengan paket aplikasi yang lain seperti yang ada pada PHPTriad dimana PHPTriad menggabungkan paket aplikasi Web Server dalam hal ini Apache, Modul PHP, dan Database Server (MySQL) dalam satu paket. Sehingga proses instalasinya cukup mudah dengan klik ganda installer PHP Triad.
Untuk Instalasi secara terpisah, maka dilakukan instalasi per paket seperti yang ada pada saat Instalasi dengan Web Server Xitami, maka langkah instalasinya :
1. Instalasi Paket PHP
2. Instalasi Paket MySQL
3. Instalasi Xitami
Instalasi ketiga paket di atas, dapat dilakukan dengan mudah, karena cukup klik ganda file installer dengan ekstensi *.exe dan selanjutnya tinggal mengikuti prosesnya. Cukup mudah sepanjang kita cukup familiar dengan bahasa Inggris.
Konfigurasi Web :
Letakkan halaman web anda pada c:/apache/htdocs/sc_web untuk Web server Apache, dan c:/apache/mysql/data/data_anda untuk File database yang akan anda buat. Sedangkan untuk Web Server Xitami c:/Xitami/Webpages/sc_web untuk web anda dan c:/mysql/data/data_anda untuk file database anda.
Untuk OS Linux :
Untuk paket­paket Web server telah tersedia didalam CD Installernya, sehingga kita tinggal memilih paket­paket tersebut pada saat Instalasi OS. Kalaupun belum terinstalasi, maka kitapun dapat menambahkan sendiri baik dalam mode teks maupun mode grafis.
Untuk mode teks dapat dilakukan dengan menggunakan Console, Shell, atau terminal pada OS Author : Suyatno Budiharjo Halaman : 5 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
Linux tentu menggunakan user root untuk dapat melakukan instalasi dimana paket­paket yang mau diinstalasi dalam format *.rpm (Redhat Packet Manager) seperti berikut :
[root@www ~]# rpm ­ivh httpd­2.0.52­9.ent.i386.rpm
root@www ~]# rpm ­ivh php­4.3.9­3.1­i386.rpm
root@www ~]# rpm ­ivh php­mysql­4.3.9­3.1­i386.rpm
[root@www ~]# rpm ­ivh mysql*.rpm
Paket­paket diatas, baru paket utamanya, dan masih diperlukan beberapa paket yang lainnya. Untuk melihat paket­paket mysql selengkapnya yang telah diinstal dapat menggunakan perintah sebagai berikut :
[root@www ~]# rpm ­qa | grep mysql
mysqlclient10­3.23.58­4.RHEL4.1
mysql­server­4.1.7­4.RHEL4.1
php­mysql­4.3.9­3.1
Catatan : Paket untuk Redhat Enterprise Linux (RHEL), dan akan berbeda untuk distro Linux yang lainnya. Dan aplikasinya cukup banyak tentu agak menyulitkan bagi pemula, sehingga alangkah baiknya jika menggunakan mode grafis untuk instalasi paket tersebut.
Untuk mode grafis dapat dilakukan dengan cara sebagai berikut :
Author : Suyatno Budiharjo Halaman : 6 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
Langkah pertama, sorot menu Add/Remove Application seperti gambar pertama diatas, anda akan masuk ke halaman seperti yang ditunjukkan gambar kedua, kemudian pilih bagian server, kemudian klik Server Web, sehingga diperoleh halaman seperti gambar 3. Untuk selanjutnya anda tinggal memilih paket aplikai yang akan diinstalasi.
Konfigurasi Web Untuk OS RHEL ada di /var/www/html/sc_web. Sedangkan untuk konfigurasi database ada didirektori /varl/lib/mysql.
Hasil yang ingin dicapai :
Setelah mengikuti Modul ini, peserta diharapkan mampu menyiapkan kebutuhan sistem untuk menjalankan Web Server agar program Web yang telah dan akan dibuat dapat dijalankan, sehingga dapat dilihat hasilnya.
Mengetahui konfigurasi untuk meletakkan halaman web dan data pada database.
Author : Suyatno Budiharjo Halaman : 7 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
MODUL II
PEMROGRAMAN WEB DENGAN HTML
Sebagai tahap awal belajar pemrograman Web, tidak ada salahnya anda mempelajari hal­hal mendasar, seperti script HTML, cukup mudah dan sederhana tetapi ini sangat membantu dalam membuat program Web tahap selanjutnya. Dalam hal ini script HTML yang sering digunakan dalam pemrograman selanjutnya adalah format text, tabel, select, hyperlink, dan form. Jadi meskipun ada sekian banyak script HTML, kita hanya fokus pada pembahasan itu, karena untuk script­script yang lain, sifatnya hanya asesoris atau pemanis web saja yang mungkin anda dapat pelajari sendiri jika diperlukan.
Apa itu File HTML ?
HTML singkatan dari Hyper Text Markup Language. Sebuah file HTML adalah sebuah teks yang berisi sejumlah kecil markup tags. Markup tags memberitahukan Browser Web bagaimana menampilkan halaman. File HTML harus mempunyai ekstensi file *.htm atau *.html. Sebuah file HTML dapat dibuat menggunakan sebuah editor teks sederhana.
Anda Ingin Mulai Mencobanya ?
Jika anda menggunakan Windows, mulai dengan Notepad. Jika anda mempunyai Ms FrontPage, Macromedia Dreamweaver, silakan gunakan.
Jika anda berada di Unix / Linux, gunakan Kwrite / Kate / vi atau Quanta. Ketik teks sebagai berikut :
<html>
<head>
<title>Judul dari halaman</title>
</head>
<body>
Ini adalah halaman rumah saya <br><b>Teks ini adalah huruf tebal </b>
</body>
</html>
Author : Suyatno Budiharjo Halaman : 8 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
Simpan file sebagai “halaman.html”
Buka browser internet anda : Internet Explorer, Mozilla, Opera, Netscape, Konqueror, dan masih banyak yang lainnya. Pilih “Open” (atau “Open Page”) dalam menu File dari browser anda. Sebuah kotak dialog akan muncul, Pilih “Browse” (atau “Choose File”) dan lokasikan pada file HTML yang anda buat ­ ”halaman.html” ­ pilih file tersebut dan klik “Open”. Sekarang anda seharusnya melihat alamat dalam kotak dialog, untuk contoh : “/home/suy/Mata Kuliah/Mata Kuliah/hmtl_programming/program/halaman.html”. Jika tidak berarti anda menggunakan Komputer yang berbeda dengan pada saat ditulis modul ini. Klik OK dan browser akan menampilkan halaman ini. Tentu pilihan ini akan berbeda untuk browser yang berbeda, pada prinsipnya identik. Sehingga anda akan mendapati hasil seperti berikut :
Penjelasan Contoh
Tag pertama dalam dokumen HTML anda adalah <html>. Tag ini memberitahukan browser anda bahwa ini adalah permulaan dari dokumen HTML. Tag terakhir dalam dokumen anda adalah </html>. Tag ini memberitahukan browser anda bahwa ini adalah akhir dari dokumen HTML.
Teks antara tag <head> dan tag </head> adalah informasi header. Informasi Header tidak ditampilkan dalam jendela browser. Berbeda dengan tag <title>Judul dari halaman</title> yang akan ditampilkan pada pojok kiri atas jendela browser.
Teks antara tag <body> yang berarti badan dari web, dimana semua informasi akan ditampilkan disini. adakah teks yang akan ditampilkan dalam browser anda.
Author : Suyatno Budiharjo Halaman : 9 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
Teks antara tag <b> dan </b> akan ditampilkan dalam huruf tebal.
Ekstensi HTM atau HTML ?
Ketika anda menyimpan file HTML, anda dapat menggunakan ekstensi *.htm atau *.html. Penulis telah menggunakan *.htm dalam contoh. Ini mungkin kasus yang jelek ketika beberapa software yang digunakan bersama hanya mengijinkan ekstensi tiga huruf. Dengan software yang lebih baru penulis berpikir bahwa ini akan secara sempurna aman untuk menggunakan *.html
Catatan pada Editor HTML
Anda dapat secara mudah mengedit file HTML menggunakan editor WYSIWYG (What You See Is What You Get) seperti FrontPage, dibandingkan penulisan tag markup anda dalam file teks sederhana.
Tetapi jika anda ingin menjadi pengembang Web yang mahir, penulis sangat menyarankan bahwa anda menggunakan editor teks sederhana untuk belajar HMTL utama. Seperti yang penulis gunakan untuk membuat file sederhana dengan gedit berikut :
Elemen HTML
Dokumen HTML adalah file teks yang mengubah elemen HTML. Elemen HTML didefinisikan menggunakan tag HTML.
Tag HTML
Tag HTML digunakan untuk mngubah elemen HTML. Tag HTML dispit dengan dua karakter < dan >. Karakter pengapit disebut dengan kurung sudut.Tag HTML normalnya digunakan dalam Author : Suyatno Budiharjo Halaman : 10 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
bentuk pasangan seperti <b> dan </b>. Tag pertama dalam pasangan adalah tag mulai, dan tag yang kedua adalah tag akhir. Teks antara tag mulai dan tag akhir adalah isi elemen. Tag HTML menggunakan kasus yang tidak sensitif, <b> berarti sama dengan <B>.
Elemen HTML
Ingat contoh HTML dari halaman sebelumnya :
<html>
<head>
<title>Judul dari halaman</title>
</head>
<body>
Ini adalah halaman rumah saya <br><b>Teks ini adalah huruf tebal </b>
</body>
</html>
ini adalah sebuah elemen HTML :
<b>Teks ini adalah huruf tebal </b>
Elemen HTML dimulai dengan sebuah tag mulai : <b>
Konten dari Elemen HTML adalah Teks ini adalah huruf tebal Elemen HTML ditutup dengan tag akhir : </b>
Atribut Tag
Tag dapat mempunyai atribut. Atribut dapat menyediakan informasi tambahan tentang elemen HTML pada halaman anda. Tag ini mendefinisikan elemen body dari halam HTML anda : <body> Dengan menambahkan atribut bgcolor, anda dapat menyampaikan pada browser bahwa warna latar dari halaman anda warna merah, seperti ini : <body bgcolor=”red”>. Dalam hal ini penggunakan warna dapat dituliskan dengan warna yang akan ditampilkan sepanjang warna­
warna standar (red, green, blue, white, black, whitesmoke, lightblue dll). Dan untuk selanjutnya warna yang anda gunakan dapat dituliskan dengan kode warna, dimana terdapat 6 digit Heksa kode warna yang diawali dengan tanda pagar “#”.
Red
Green
Blue
00
00
00
Atau warna hitam. Sampai dengan :
Red
Green
Blue
ff
ff
ff
Author : Suyatno Budiharjo Halaman : 11 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
Atau warna putih
Untuk membuat warna latar dengan warna merah, dapat dilakukan dengan cara : <body bgcolor=”#ff0000”>. Masih terdapat sekian banyak atribut body lainnya seperti background, alink, width, align, onload dsb.
Untuk elemen HTML <table> mempunyai atribut : background, alink, width, align, width, border, cellspacing, cellpading, height, style dan lainnya.
Contoh :
<html>
<head><TITLE>Contoh 2</TITLE></head>
<body bgcolor="#FFFFFF">
<div align="center">Ini contoh Warna dengan BgColor="#FFFFFF"</div>
<table border="1" width="100%">
<TR><Th>Kolom 1</Th><Th>Kolom 2</Th></TR>
<TR><TD>Baris 1 Kolom 1</TD><TD>Baris 1 Kolom 2</TD></TR>
<TR><TD>Baris 2 Kolom 1</TD><TD>Baris 2 Kolom 2</TD></TR>
</table>
</body>
</html>
Hasil yang diperoleh dari script HTML diatas adalah seperti gambar berikut :
Contoh :
Menu Hari ini :
<li>Nasi Goreng</li>
<li><a href="menu_rames.html">Nasi Rames</a></li>
Author : Suyatno Budiharjo Halaman : 12 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
<li>Nasi Uduk</li>
Menu Minuman :
<select name="minuman">
<option value="1">Anggur</option> <option value="2">Es Teler</option>
<option value="3">Es Dawet</option>
</select><br><br><br>
Akan diperoleh tampilan sebagai berikut :
Elemen Form
Elemen Form digunakan untuk mode interaktif dengan user, sehingga user dapat melakukan permintaan terhadap server tentang informasi yang diminta. Dalam hal ini digunakan elemen : <form>Inputan</form>
Dalam hal ini parameter inputan dapat berupa : text, password, select, radio button, checkbox dan sebagainya.
Contoh :
<form name="form1" method="POST" action="pemesanan.html">
Nama Pemesan :<input type="text" name="nama"><br>
Password Pemesan :<input type="password" name="kunci"><br>
Jenis Kelamin :<input type="radio" value="pria">Pria<input type="radio" value="wanita">Wanita<br>
Status :<input type="checkbox" checked="true">Duda<br><br>
Menu Hari ini :
Menu Minuman :
<select name="minuman">
Author : Suyatno Budiharjo Halaman : 13 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
<option value="1">Anggur</option> <option value="2">Es Teler</option>
<option value="3">Es Dawet</option>
</select><input type="submit" value="submit"><br><br><br>
</form>
Tampilan yang akan diperoleh adalah seperti gambar berikut :
Hasil yang ingin dicapai :
1. Dapat membuat halaman Web lengkap dengan variasi elemen HTML
2. Dapat menambahkan atribut dari masing­masing elemen.
3. Membuat Form Permintaan
Author : Suyatno Budiharjo Halaman : 14 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
MODUL III
PEMROGRAMAN WEB DENGAN PHP
PHP adalah bahasa pemrograman Web yang dikembangkan oleh Rasmus Lerdford pada tahun 1994. Sejak saat itu, PHP berkembang menjadi bahasa pemrograman yang digunakan secara luas. Pada awalnya PHP memiliki singkatan Personal Home Page. Namun dalam perkembangannya PHP dibuat dan dilengkapi oleh banyak pihak, sehingga singkatannya lebih tepat dengan PHP Hypertext Preprocessor.
Sebagai sebuah bahasa server­side, PHP tidak memerlukan client untuk diinstal software apapun, kecuali Internet Browser karena ketika semua data diuraikan oleh server dan dikirimkan kembali dalam bentuk HTML.
Sebagai bahasa pemrograman Web Server­side hanya diperlukan Web Server disisi Server untuk melayani permintaaan data web dari client, serta Modul PHP agar dapat memahami dan mengeksekusi setiap script PHP yang ada didalamnya.
Mekanisme Kerja dari PHP :
Browser
WebServer
PHP
Database Server
Sistem konektivitas Server­Client
PHP merupakan aplikasi dalam sisi server ( server side) dengan kata lain bahwa beban kerja ada di server bukan di client (baca : browser). Pada saat browser meminta dokumen PHP, webserver Author : Suyatno Budiharjo Halaman : 15 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
langsung menggunakan modul PHP untuk mengolah dokumen tersebut. Jika pada dokumen terkandung fungsi yang mengakses database maka modul PHP menghubungi Database Server yang bersangkutan. Dokumen yang berformat PHP dikembalikan Webserver dalam format HTML, sehingga source code PHP tidak tampak di sisi browser.
Terdapat beberapa Web Server yang tersedia, baik secara open­source maupun proprietary. Web Server tersebut adalah :
Apache :
Apache Web Server digunakan sebagai HTTP Web Server yang paling banyak digunakan. Apache adalah open­source, dan bebas dikembangkan menjadi tool yang serbaguna. Ini dapat dijalankan dalam cakupan yang luas dari sistem operasi baik Unix/Linux maupun Windows.
IIS :
Internet Information Service, adalah contoh Server Web yang lainnya, yang dikembangkan dan dipelihara oleh Microsoft. IIS sangat mudah digunakan dan dapat diupdate secara mudah, sepanjang menggunakan Windows OS. Dalam tutorial ini, kita akan menggunakan Apache sebagai Server Web karena free. Selain IIS terdapat juga PWS (Personal Web Server)
Xitami :
Termasuk dalam kumpulan Web Server yang berjalan diatas sistem Operasi Windows. Cukup mudah dalam instalasi dan konfigurasi, sampai banyak dipakai oleh programer yang mengandalkan hasil akhir tanpa perlu berbelit­belit dalam mengkonfigurasi Web Server.
Pengujian Program PHP
Buka editor teks anda dan buat sebuah file yang berisi sebagai berikut dan simpan sebagai “phpinfo.php” dalam Webroot Anda.
<? phpinfo(); ?>
Perhatikan bahwa phpinfo() adalah nama sebuah fungsi didalam PHP, yang digunakan untuk mendapatkan informasi tentang PHP yang ada didalam Web Server. Buka browser anda dan arahkan browser anda ke alamat http://localhost/phpinfo.php. Maka Anda akan mendapati sebuah halaman seperti berikut :
Author : Suyatno Budiharjo Halaman : 16 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
Halaman ini memberitahu anda sejumlah informasi tentang PHP, apapun modul yang telah anda instal, sampai dengan direktori yang digunakan oleh PHP.
Dasar Pemrograman PHP
Format Code Cara PHP menguraikan dan membedakan agak berbeda dengan HTML. Terdapat beberapa tag tertentu yang membedakan PHP dengan HTML dan kode yang lain dalam halaman web anda (seperti java script misalnya).
Tag PHP adalah tag yang menandakan bahwa script yang ada didalamnya adalah script PHP antara lain adalah :
Tag Awal
Tag Akhir
1) <?
?>
2)
<?php
?>
3)
<script language=”php”>
</script>
Anda letakkan kode PHP anda diantara tag diatas.
Spasi atau Baris Kosong
Catatan yang penting lainnya adalah bahwa anda dapat meletakkan baris kosong didalam kode anda. Sebagai contoh :
Author : Suyatno Budiharjo Halaman : 17 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
<?
echo 'Hello!';
?>
dan
<?
echo 'Hello!';
?>
atau
<? echo 'Hello'; ?>
ketiganya akan dieksekusi dengan cara yang sama.
Komentar
Komentar didalam kode anda sangat diperlukan ketika menuliskan script yang cukup panjang atau sesuatu yang membuat anda kembali untuk melihat kode tersebut. Terdapat beberapa cara untuk memberikan komentar pada kode anda :
<!­­ Komentar disini! ­­>
// Komentar disini
# Komentar disini
/* Komentar disini */
Akhir Perintah :
Setiap perintah PHP harus diakhiri secara benar sehinga pengurai akan mengetahui kapan satu perintah berakhir dan perintah yang lain dimulai. Perintah terminasi terdapat pada akhir dari penyataan perintah. Ini secara mudah dilakukan dengan memberi tanda titik koma “;”
echo “Salah!”
echo “Benar!”;
Tanpa tanda titik koma pada akhir perintah, script PHP anda akan membangkitkan error dan tidak akan dijalankan. Baca dengan teliti kode anda untuk menyakinkan bahwa anda telah mengakhiri setiap perintah dengan benar.
Author : Suyatno Budiharjo Halaman : 18 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
Pencetakan Informasi
Untuk mencetak informasi ke browser user dalam PHP menggunakan perintah yang disebut dengan “echo”. Sintak dan perintah adalah sederhana dan diakhiri dengan benar.
Echo 'Hai';
echo $variabel;
Perhatikan bagaiman perintah “echo” yang kedua tidak membutuhkan tanda petik disekitar data yang akan ditampilkan. Hal ini karena kita mencetak sebuah variabel, yang akan dibahas pada diskusi selanjutnya. Anda juga dapat mencetak data/script HTML ke browser menggunakan “echo”
echo “<a href='http://www.myhome.com'>Klik disini</a>”;
Perintah ini akan mencetak sebuah hyperlink pada browser user, menggunakan HTML.
Variabel
Variabel adalah bagian yang penting dan banyak digunakan dari PHP. Sebuah variabel adalah bagian dari data yang dapat menggantikan sesuatu. Variabel mempunyai sintak yang khas dan harus diakhiri dengan benar. Sebuah variabel selalu diawali dengan tanda “$”.
$variabel = 'Be newbie';
$var1 = $variabel;
$var_two = 'Underscore boleh juga';
Variabel dapat menangani variabel yang lain, teks, HTML, dan perintah. Yang semua variabel harus dimulai dengan “$”. Variabel tersebut juga harus dinyatakan didalam tag PHP.
Konstanta Konstanta juga sangat berguna ketika anda perlu menyatakan sebuah nilai pada sesuatu dengan nilai yang tidak berubah. Konstanta juga lebih aman, tetapi anda biasanya anda tidak perlu kawatir tentang hal ini sampai anda mulai PHP dengan SQL. Untuk mendefinisikan sebuah konstanta menggunakan perintah berikut, ini harus diakhiri dengan benar.
Author : Suyatno Budiharjo Halaman : 19 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
define('CONSTANTA','Letakkan data anda disini!');
Anda dapat menampilkan konstanta pada browser dengan cara yang sama dengan ketika anda lakukan pada variabel.
echo CONSTANTA;
Contoh :
<? $variabel = "Be newbie";
$var1 = $variabel;
$var_two = 'Underscore boleh juga';
define('CONSTANTA','Letakkan data anda disini!');
?>
<html>
<head><title>Latihan 1 </title></head>
<body bgcolor="whitesmoke">
<? echo "Hello!";
echo $variabel;
echo $var1;
echo $var_two;
echo "<a href='http://www.myhome.com'>Klik disini</a>";
echo CONSTANTA;
?>
</body>
</html>
Script PHP diatas, simpan sebagai file contoh4.php dan jalankan pada Web Browser anda, sehingga anda akan memperoleh tampilan sebagai berikut :
Operator
Terdapat banyak operator didalam PHP. Disini beberapa operator Aritmatik. Operator tersebut adalah :
Author : Suyatno Budiharjo Halaman : 20 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
Simbol
Contoh
Keterangan
+
$a + $b;
Tambah
­
$a ­ $b;
Kurang
*
$a * $b;
Kali
/
$a / $b;
Bagi
%
$a % $b
Sisa
Operator Logika atau Perbandingan juga digunakan didalam PHP :
Simbol
Contoh
Keterangan
==
$a == $b;
Sama dengan
!=
$a != $b;
Tidak sama
>
$a > $b;
Lebih dari
<
$a < $b;
Kurang dari
>==
$a >== $b;
Lebih besar atau sama dengan
<==
$a <== $b;
Kurang dari atau sama dengan
Perbandingan
Perintah Perbandingan digunakan dalam PHP untuk membandingkan atau mengecek banyak nilai sebelum menghasilkan sebuah keluaran. Perbandingan ini juga dapat memberitahukan PHP untuk melakukan sesuatu yang lain jika sesuatu itu tidak benar. Disini sebagai contoh dari penggunaan perintah “if()” :
<?
$var == “2”;
if ($var > 1) {
echo “<P>Variabel lebih besar 1.</P>”;
}
?>
Author : Suyatno Budiharjo Halaman : 21 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
Ketika nilai dari $var adalah 2, browser akan menampilkan perintah echo . Sekarang kita dapat menambahkan perintah “else” untuk memberitahukan PHP untuk melakukan sesuatu jika harapan yang pertama tidak terpenuhi.
<?
$var = “2”;
if ($var > 1) {
echo “<P>Variabel lebih besar 1.</P>”;
} else {
echo “<P>Variabel kurang dari 1.</P>”;
}
?>
Sekarang, jika anda menjalankan perintah diatas, ini akan menampilkan penyataan yang pertama atau kedua tergantung pda nilai dari $var.
Contoh :
<html>
<body>
<?
$var = "2";
if ($var > 1) {
echo '<P>Variabel lebih besar 1.</P>';
} else {
echo '<P>Variabel kurang dari 1.</P>';
}
echo ("Hasil Jumlah : $var + $var=".$var+$var);
echo "<br>";
echo ("Hasil kali : $var x $var=".$var*$var);
echo "<br>";
echo ("Hasil bagi : $var / $var=".$var/$var);
echo "<br>";
echo ("Sisa hasil bagi : $var % $var=".$var%$var);
?>
</body>
</html>
Program diatas jika dieksekusi akan menghasilkan tampilan sebagai berikut :
Author : Suyatno Budiharjo Halaman : 22 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
Hasil yang ingin dicapai :
Peserta dapat menggunakan berbagai macam fungsi yang ada di PHP untuk membuat halaman Web. Peserta memahami konsep variabel didalam PHP mengoperasikan, dan menampilkan pada halaman Web.
Author : Suyatno Budiharjo Halaman : 23 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
MODUL IV AKSES DATABASE
Menyimpan data dalam file biasa memiliki banyak keterbatasan. Semakin besar ukuran file, pencarian data menjadi lebih sulit. File biasa juga tidak memiliki kemampuan untuk mengolah data, misalnya menghitung total nilai, rata­rata, dan lain sebagainya. Dan yang lebih penting, adanya keterbatasan untuk mengendalikan akses terhadap data. Kita tidak dapat menentukan siapa yang boleh dan siapa yang tidak boleh mengakses data. Siapa yang boleh membaca dan tidak boleh menulis, dan sebagainya.
Karena itu, sekarang kita akan menggunakan media penyimpanan data yang lebih mutakhir, yaitu database. Operasi data dalam database umumnya mengikuti pola yang sama, yaitu melalui rangkaian langkah sebagai berikut :
●
Membuka sambungan dengan database server
●
Memilih dan membuka database yang diinginkan
●
Mengirim perintah untuk mengambil/mengubah/menghapus data.
●
Mengakses hasil pengambilan data
●
Mengakhiri sambungan
Kita akan membahas masing­masing langkah tersebut satu per satu. Sebagai contoh, kita akan mengaktifkan fasilitas login pada aplikasi Contact Manager. User akan diminta untuk memasukkan username dan password. Bila data yang dimasukkan sama dengan yang ada dalam database, user akan diteruskan ke halaman welcome. Kalau salah, akan muncul pesan error. Sebagai tambahan, kita akan membuat halaman yang memungkinkan user untuk mengganti password. User yang belum terdaftar dapat melakukan registrasi di halaman yang akan disediakan. A. Sekilas SQL Query
SQL (Structured Query Language) adalah bahasa yang khusus digunakan untuk mengoperasikan database. Untuk memudahkan pelajaran, SQL query akan dikelompokkan menjadi tiga:
●
Query untuk mengelola database
●
Query untuk mengakses data dalam satu tabel
Author : Suyatno Budiharjo Halaman : 24 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
●
Query yang melibatkan lebih dari satu tabel
Query pengelolaan database
Yang termasuk ke dalam kelompok ini adalah query yang bertujuan untuk :
●
Membuat database
●
Menghapus database
●
Membuat tabel
●
Memodifikasi tabel
●
Menghapus tabel
●
Menambah user
●
Mengatur permission
●
Menghapus user
Membuat database dilakukan dengan perintah sebagai berikut :
CREATE DATABASE <nama database>
Contohnya : untuk aplikasi Content Management, kita akan membuat
database ContentManager dengan query sebagai berikut :
CREATE DATABASE ContactManager
Menghapus database dilakukan dengan perintah :
DROP DATABASE <nama database>
Contoh :
DROP DATABASE ContactManager
Membuat tabel dilakukan dengan memberikan perintah sebagai berikut:
CREATE TABLE <nama tabel> (
<nama kolom> <tipe data>,
<nama kolom> <tipe data>,
… ,
Author : Suyatno Budiharjo Halaman : 25 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
<nama kolom> <tipe data>
Contohnya:
CREATE TABLE userTable(
UserId INT (3),
UserName VARCHAR (50),
Password VARCHAR (50),
NamaLengkap VARCHAR (50)
);
Menghapus tabel dilakukan dengan menggunakan query
DROP TABLE <nama tabel>;
Contoh :
DROP TABLE userTable;
Query satu tabel
Query satu tabel digunakan untuk mengelola data dalam satu tabel. Beberapa hal yang dapat dilakukan pada satu tabel adalah :
Tujuan
Query
Memasukkan data
INSERT
Memodifikasi data
UPDATE
Mengambil data
SELECT
Menghapus data
DELETE
Menghitung banyaknya data
COUNT
Menghitung penjumlahan data
SUM
Menghitung nilai minimal
MIN
Menghitung nilai maksimal MAX
Menghitung nilai rata­rata
AVG
Author : Suyatno Budiharjo Halaman : 26 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
Untuk memasukkan data ke dalam database, kita menggunakan perintah INSERT. Aturan penulisannya adalah :
INSERT INTO <nama tabel> (<nama kolom 1>, < nama kolom
1>, ..)
VALUES (<isi kolom 1>, <isi kolom 2>, ..);
Contoh :
INSERT INTO userTable VALUES (
1,
'endy',
'inipaswod',
'Endy Muhardin'
);
Untuk mengubah data dalam database, digunakan perintah UPDATE, dengan aturan penulisan sebagai berikut :
UPDATE <nama tabel>
SET <nama kolom>=<isi kolom>
WHERE <kriteria>
Contoh :
UPDATE userTable
SET password=’test’
WHERE UserName=’endy’;
Untuk menampilkan data dalam tabel, gunakan perintah SELECT. Aturan penulisannya adalah sebagai berikut:
SELECT <nama kolom>
FROM <nama tabel>
WHERE <kriteria>
Contoh :
Author : Suyatno Budiharjo Halaman : 27 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
SELECT *
FROM UserTable
WHERE UserId=1;
Untuk menghapus data dari dalam tabel, gunakan perintah DELETE. Aturan penulisannya adalah :
DELETE FROM <nama tabel> WHERE <kriteria>
Contoh :
DELETE FROM UserTable
WHERE NamaLengkap=’Endy Muhardin’;
Query banyak tabel
Query banyak tabel digunakan untuk menghubungkan data di lebih dari satu database. Agak sedikit berbeda dengan Query Satu tabel. Untuk Query banyak tabel, maka perlu disebutkan tabel­tabel apa saja yang digunakan. Sebagai contoh :
SELECT *
FROM Table1, Table2 WHERE Table1.UserId=1 && Table2.UserId=1;
B. Membuat koneksi ke database
Sebelum mulai, kita terlebih dahulu akan membuat database. Kita membutuhkan tabel user untuk menyimpan data sebagai berikut :
Nama Field
Tipe Data
UserId
int(3)
UserName varchar(50)
Password varchar(50)
NamaLengkap varchar(50)
Tabel dibuat dengan memberikan query sebagai berikut:
Author : Suyatno Budiharjo Halaman : 28 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
CREATE TABLE userTable(
UserId INT (3) AUTO_INCREMENT PRIMARY KEY,
UserName VARCHAR (50),
Password VARCHAR (50),
NamaLengkap VARCHAR (50)
);
tabel siap digunakan.
Kita akan mulai dengan halaman daftar, karena kita belum punya user. File register.php akan menangani pendaftaran user baru. Tugasnya adalah memasukkan data yang diisi dalam form ke dalam database.
Selanjutnya, kita akan melakukan langkah­langkah seperti yang disebutkan di atas. Membuka sambungan dengan database server
Untuk membuka sambungan, kita membutuhkan alamat server serta username dan password untuk database. Setelah itu, kita membuka sambungan dengan perintah sebagai berikut :
$dbServer = "localhost";
$dbUser = "endy";
$dbPass = "test";
$dbConn = mysql_pconnect($dbServer, $dbUser, $dbPass);
sambungan dengan database disimpan dalam variabel $dbConn untuk digunakan pada langkah­
langkah selanjutnya.
Memilih dan membuka database yang diinginkan
Selanjutnya, kita akan menggunakan database tutorial, yang sebelumnya telah dibuat dengan menggunakan PHPMyAdmin. Gunakan kode berikut untuk memilih dan membuka database phpTutorial.
$dbName = "phpTutorial";
mysql_select_db($dbName);
Author : Suyatno Budiharjo Halaman : 29 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
sekarang database telah siap untuk digunakan. Kita dapat melangkah ke tahap selanjutnya, yaitu memasukkan data.
Mengirim perintah untuk mengambil/mengubah/menghapus data. Perintah untuk memasukkan data dibuat dengan menggunakan aturan SQL, dijelaskan lebih lengkap pada bagian selanjutnya. Query (perintah) untuk memasukkan data adalah :
INSERT INTO userTable VALUES (
1,
'endy',
'inipaswod',
'Endy Muhardin'
);
perintah tersebut dieksekusi di dalam script PHP sebagai berikut :
$query = "
INSERT INTO userTable VALUES (
1,
'endy',
'inipaswod',
'Endy Muhardin'
);
";
$hasil = mysql_query($query);
if($hasil){
echo(mysql_affected_rows()." orang ditambahkan ke dalam
sistem");
}
Script kita harus mengambil data dari HTML Form (register.htm) dan memasukkannya ke dalam database. Untuk itu, kita akan membuat file register.php yang berisi kode sebagai berikut :
<?
$dbServer = "localhost";
$dbUser = "endy";
$dbPass = "test";
$dbConn = mysql_pconnect($dbServer, $dbUser, $dbPass);
Author : Suyatno Budiharjo Halaman : 30 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
$dbName = "phpTutorial";
mysql_select_db($dbName);
$query = "
INSERT INTO userTable
(UserName, Password, NamaLengkap)
VALUES (
'$user',
'$pass',
'$namaLengkap'
);
";
$hasil = mysql_query($query);
if($hasil){
echo(mysql_affected_rows()." orang ditambahkan ke dalam
sistem");
}
?>
C. Mengakses hasil query
Setelah register.htm dieksekusi dengan sukses, kita telah memiliki satu user dalam database. Dengan demikian, kita dapat menguji halaman login yang telah kita buat. Untuk itu, kita perlu mengakses data dalam database dan mencocokkannya dengan input yang diberikan user.
Langkah­langkah untuk mengakses data dalam database adalah :
Membuat sambungan database
●
Memilih database
●
Membuat query
●
Menjalankan query
●
Mengambil hasilnya
●
Memproses hasil
Query yang akan digunakan adalah :
SELECT * FROM UserTable WHERE userName=’input dari user’
Query ini akan dimasukkan ke dalam script menjadi :
$query = SELECT * FROM UserTable WHERE userName=’$login’
Author : Suyatno Budiharjo Halaman : 31 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
Dan dieksekusi dengan kode :
$hasil = mysql_query($query);
Bila userName yang diinputkan user tidak ada dalam database, query akan mengembalikan 0 (nol) baris hasil. Bila ada, query akan menghasilkan array yang berisi data pada masing­masing kolom dalam database.
Untuk mengetahui jumlah hasil yang didapat dari query, digunakan kode sebagai berikut:
$jumlahHasil = mysql_num_rows($hasil);
Apabila hasilnya tidak nol (berarti username telah terdaftar dalam sistem), kita akan mengambil data password. Untuk itu, kita gunakan perintah:
$data = mysql_fetch_array($hasil);
data password ada dalam array, diakses dengan cara :
$passDb = $data[“Password”];
Dengan demikian, keseluruhan script login.php akan menjadi :
<?
// variabel yang diperlukan untuk akses database
$user = "endy";
$pass = "test";
$db = "ContentManager";
$server = "localhost";
// membuat koneksi
$koneksi = mysql_connect($server, $user, $pass);
// memeriksa koneksi
if(!$koneksi){
echo("Koneksi ke database gagal");
exit;
}
// membuka database
Author : Suyatno Budiharjo Halaman : 32 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
mysql_select_db($db);
// membuat query
$query = "SELECT * FROM userTable WHERE
userName='".$login."'";
// mengeksekusi query
$hasil = mysql_query($query);
// mengakses hasil
$jumlahHasil = mysql_num_rows($hasil);
if($jumlahHasil < 1){
}else{
echo("User $login tidak ada dalam database <br>");
echo("User $login ada dalam database<br>");
$data = mysql_fetch_array($hasil);
$passwordAsli = $data["password"];
if($password == $passwordAsli){
echo("Password untuk user $login benar<br>");
}else{
echo("Password untuk user $login salah<br>");
}
}
?>
Hasil yang ingin dicapai :
Peserta pelatihan mampu membuat, mengupdate, dan menghapus database, tabel, dan data dari server Database.
Mampu melakukan koneksi dengan database, menggunakan PHP dan menampilkan hasilkan di halaman Web.
Mampu membuat Form Login yang digunakan untuk autentikasi suatu halaman Web.
Author : Suyatno Budiharjo Halaman : 33 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
MODUL V
APLIKASI DENGAN PHP DAN MYSQL
Terdapat sekian banyak aplikasi yang dapat dibangun dengan PHP dan MySQL, mulai dari Website, Web Mail, Web Chat, sampai dengan Sistem Informasi Manajemen (SIM). Dari survei menunjukkan bahwa penggunaan PHP sebagai pemrograman Web jauh lebih besar dibandingkan pemrograman yang lain di dunia. Bahkan pengembangannya digunakan Web Mail yaitu Mail yang berbasis Web, kemudian Chatting berbasis Web, dan terakhir penggunaan PHP untuk membangun CMS (Content Management System) yaitu sebuah sistem yang digunakan untuk mengatur Konten, baik konten web maupun konten SIM.
Dan perkembangan selanjutnya, pemrograman PHP digunakan untuk membangun sebuah sistem informasi manajemen (SIM), mulai dari Sistem Informasi Akademik, Sistem Informasi Rumah Sakit, dan banyak lagi yang lainnya.
Bagaimana membangun Aplikasi dengan PHP dan MySQL ?
Langkah untuk membangun sebuah aplikasi dengan PHP dan MySQl adalah sebagai berikut :
1. Merancang Sistem yang akan dibangun
Hubungan atau Relasi antar Tabel dan hubungan antara tabel dengan halaman Web termasuk didalamnya hak akses.
2. Membuat Database dan Tabel yang dibutuhkan.
1. Tabel yang dibuat disesuaikan dengan kebutuhan, terutama untuk seting atribut field.
2. Hindari terjadinya duplikasi data yang akan menyebabkan membengkaknya data.
3. Menggunakan nama Tabel dan Field yang singkat tidak terlalu panjang, mudah diingat dan menunjukkan isi dari datanya.
3. Membuat Modul­modul dari Sistem
1. Terdiri dari Halaman Daftar
2. Halaman untuk Edit Data
3. Halaman untuk Entri Data
4. Menguji Hasil coding.
Dengan memasukkan data dengan berbagai variasi dan lihat hasilnya.
Author : Suyatno Budiharjo Halaman : 34 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
Tugas :
1. Membuat Tampilan seperti berikut :
Catatan :
Elemen yang ada didalamnya : Fasilitas Search Engine, dengan sebuah kata kunci yang dapat mencari ke semua field dari tabel.
Fasilitas untuk menambah, menghapus dan mengedit, dengan menggunakan checkbox untuk memilih data yang diedit/dihapus.
2. Membuat Tampilan sebagai berikut :
Catatan :
Elemen HTML <select> diatas, menu pilihannya (option) diambil dari sebuah tabel di database.
3. Membuat sebuah aplikasi ujian online, dengan parameter : Soal random, dan tidak berulang, waktu ditentukan, jika melebihi waktu yang ditetapkan tidak dapat masuk ke tabel hasil ujian. Seperti gambar berikut :
Author : Suyatno Budiharjo Halaman : 35 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
Hasil yang ingin dicapai :
Peserta mampu membuat sebuah aplikasi lengkap dengan menu, query tabel, search engine dan tabel data, serta form­form pendukungnya.
Author : Suyatno Budiharjo Halaman : 36 Dari 37
Modul : Web Programming Date : 12/22/06 10:53:53 PM
Referensi :
1. PHP Manual
2. MySQL Manual
3. PHP Programming Fundamental dan MySQL Fundamental
4. Web Application Development
5. Manipulasi Database MySQL dengan PHP, Muhammad Safii
6. PHP / Apache, Part I, RK[X], http://www.g33k­101.com/forums 7. Dasar Pemrograman PHP dan MySql, Anon Kuncoro
8. Tips dan Trik Membuat Website dengan PHP, Welly Tunggala Author : Suyatno Budiharjo Halaman : 37 Dari 37